Hey gbogbo awọn ti o iyanu Difelopa jade nibẹ! Ninu ifiweranṣẹ yii, Emi yoo mu ọ nipasẹ ṣiṣẹda fọọmu olubasọrọ ti o rọrun nipa lilo HTML atunmọ ati kilasi pseudo CSS oniyi ti a mọ si :focus-within. awọn :focus-within kilasi ngbanilaaye fun iṣakoso nla lori idojukọ ati jẹ ki olumulo rẹ mọ pe eyi ni deede ibiti wọn wa ninu iriri naa. Ṣaaju ki a to fo sinu, jẹ ki a de koko ti kini iraye si wẹẹbu jẹ.
Fọọmu Wiwọle?
O ṣeese julọ ti gbọ ọrọ naa “Wiwọle” nibi gbogbo tabi nomba orukọ, a11y. Kini o je? Ibeere nla niyẹn pẹlu ọpọlọpọ awọn idahun. Nigba ti a ba wo aye ti ara, iraye si tumọ si awọn nkan bii nini awọn apoti didan ninu awọn balùwẹ rẹ ni iṣowo rẹ, rii daju pe awọn ramps wa fun awọn eniyan iranlọwọ kẹkẹ, ati nini awọn agbeegbe bii awọn bọtini itẹwe itẹwe nla ni ọwọ fun ẹnikẹni ti o nilo rẹ.
Gamut ti iraye si ko duro sibẹ, a ni iraye si oni-nọmba ti a nilo lati jẹ akiyesi daradara, kii ṣe fun awọn olumulo ita nikan, ṣugbọn awọn ẹlẹgbẹ inu bi daradara. Iyatọ awọ jẹ eso adiye kekere ki a le nip ni egbọn. Ni awọn aaye iṣẹ wa, ni idaniloju pe ti oṣiṣẹ eyikeyi ba nilo imọ-ẹrọ iranlọwọ bi oluka iboju, a ti fi sii ati pe o wa. Ọpọlọpọ awọn nkan lo wa ti o nilo lati tọju sinu ero. Nkan yii yoo dojukọ iraye si wẹẹbu nipa titọju awọn WCAG (awọn itọnisọna iraye si akoonu wẹẹbu) ni lokan.
MDN (Nẹtiwọọki Olùgbéejáde Mozilla)
awọn
:focus-withinCSS pseudo-kilasi bá ohun kan mu ti ohun kan tabi eyikeyi ninu awọn ọmọ rẹ ba ni idojukọ. Ni awọn ọrọ miiran, o duro fun ohun elo kan ti o baamu funrararẹ nipasẹ kilasi pseudo-focus tabi ti o ni iru-ọmọ ti o baamu pẹlu :focus. (Eyi pẹlu awọn ọmọ inu igi ojiji.)
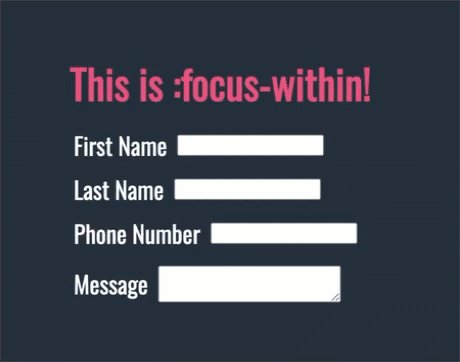
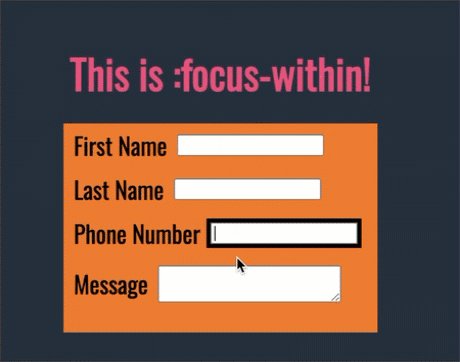
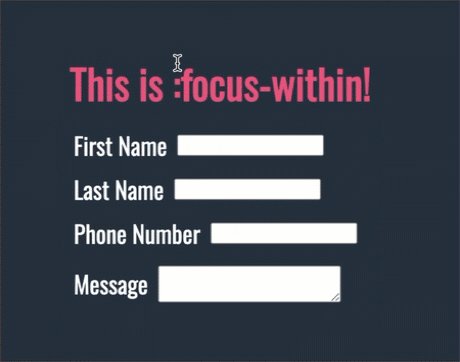
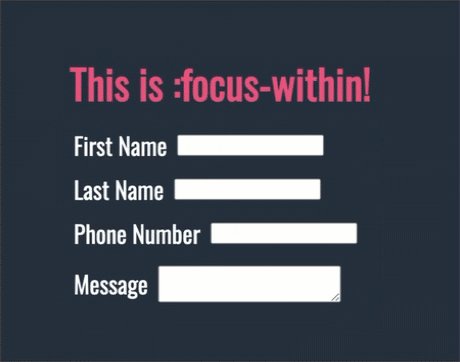
Kilasi afarape yii jẹ nla gaan nigba ti o ba fẹ lati fi rinlẹ pe olumulo naa ni ibaraenisepo pẹlu nkan naa. O le yi awọ abẹlẹ ti gbogbo fọọmu pada, fun apẹẹrẹ. Tabi, ti o ba ti gbe idojukọ sinu titẹ sii, o le jẹ ki aami naa ni igboya ati ki o tobi ju ti ohun kikọ sii nigbati o ba gbe idojukọ sinu titẹ sii naa. Ohun ti n ṣẹlẹ ni isalẹ ni awọn snippets koodu ati awọn apẹẹrẹ jẹ ohun ti o jẹ ki fọọmu naa wa. :focus-within jẹ ọna kan ti a le lo CSS si anfani wa.
Bawo Ni Lati Idojukọ
Idojukọ, ni n ṣakiyesi iraye si ati iriri wẹẹbu, jẹ afihan wiwo ti nkan kan n ṣe ajọṣepọ pẹlu oju-iwe, ni UI, tabi laarin paati kan. CSS le sọ nigbati ohun ibanisọrọ ti dojukọ.
"Awọn
:focusCSS pseudo-kilasi duro fun eroja kan (gẹgẹbi titẹ fọọmu) ti o ti gba idojukọ. O jẹ okunfa ni gbogbogbo nigbati olumulo ba tẹ tabi tẹ lori nkan kan tabi yan pẹlu bọtini Taabu keyboard.”
Nigbagbogbo rii daju pe itọkasi aifọwọyi tabi oruka ni ayika awọn eroja ti o ni idojukọ ṣe itọju iyatọ awọ to dara nipasẹ iriri naa.
Idojukọ ti kọ bii eyi ati pe o le ṣe aṣa lati baamu iyasọtọ rẹ ti o ba yan lati ṣe ara rẹ.
:focus {
* / INSERT STYLES HERE /*
}Ohunkohun ti o ṣe, ma ṣe ṣeto ilana rẹ si 0 or none. Ṣiṣe bẹ yoo yọ aami aifọwọyi ti o han fun gbogbo eniyan ni gbogbo iriri. Ti o ba nilo lati yọ idojukọ kuro, o le, ṣugbọn rii daju lati ṣafikun iyẹn pada nigbamii. Nigbati o ba yọ idojukọ kuro lati CSS rẹ tabi ṣeto ilana si 0 or none, o yọ oruka idojukọ fun gbogbo awọn olumulo rẹ. Eyi ni a rii pupọ nigba lilo atunto CSS kan. Atunto CSS kan yoo tun awọn aṣa pada si kanfasi òfo. Ni ọna yii o wa ni idiyele ti kanfasi ofo si ara bi o ṣe fẹ. Ti o ba fẹ lati lo atunto CSS, ṣayẹwo Josh Comeau ká tun.
* MAA ṢE ohun ti o wa ni isalẹ!
:focus {
outline: 0;
}
:focus {
outline: none;
}
Wo Laarin!
Ọkan ninu awọn ọna tutu julọ si idojukọ ara ni lilo CSS ni kini nkan yii jẹ gbogbo nipa. Ti o ko ba ṣayẹwo jade ni :focus-within kilasi afarape, pato fun a wo! Ọpọlọpọ awọn fadaka ti o farapamọ nigba ti o ba de si lilo isamisi atunmọ ati CSS, ati pe eyi jẹ ọkan ninu wọn. Pupọ awọn nkan ti a fojufofo ni o wa nipasẹ aiyipada, fun apẹẹrẹ, isamisi atunmọ jẹ wiwa si aiyipada ati pe o yẹ ki o lo lori div ni gbogbo igba.
<header>
<h1>Semantic Markup</h1>
<nav>
<ul>
<li><a href="/yo/">Home</a></li>
<li><a href="/yo/about">About</a></li>
</ul>
</nav>
</header>
<section><!-- Code goes here --></section>
<section><!-- Code goes here --></section>
<aside><!-- Code goes here --></aside>
<footer><!-- Code goes here --></footer>awọn header, nav, main, section, aside, Ati footer jẹ gbogbo awọn eroja atunmọ. Awọn h1 ati ul tun jẹ atunmọ ati wiwọle.
Ayafi ti paati aṣa ti o nilo lati ṣẹda, lẹhinna a div jẹ itanran lati lo, so pọ pẹlu ARIA (Awọn ohun elo Intanẹẹti Ọlọrọ Wọle). A le ṣe besomi jin sinu ARIA ni ifiweranṣẹ nigbamii. Fun bayi jẹ ki a dojukọ… wo ohun ti Mo ṣe nibẹ… lori kilasi afarape CSS yii.
awọn :focus-within kilasi afarape ngbanilaaye lati yan nkan kan nigbati eyikeyi nkan ti o sọkalẹ ninu rẹ ni idojukọ.
:focus-within ni Iṣe!
HTML
<form>
<div>
<label for="firstName">First Name</label><input id="firstName" type="text">
</div>
<div>
<label for="lastName">Last Name</label><input id="lastName" type="text">
</div>
<div>
<label for="phone">Phone Number</label><input id="phone" type="text">
</div>
<div>
<label for="message">Message</label><textarea id="message"></textarea>
</div>
</form>CSS
form:focus-within {
background: #ff7300;
color: black;
padding: 10px;
}Koodu apẹẹrẹ ti o wa loke yoo ṣafikun awọ abẹlẹ ti osan, ṣafikun diẹ ninu padding, ati yi awọ ti awọn aami pada si dudu.
Ik ọja wulẹ nkankan bi isalẹ. Nitoribẹẹ awọn iṣeeṣe ko ni ailopin lati yi iselona pada, ṣugbọn eyi yẹ ki o gba ọ ni ọna ti o dara lati jẹ ki oju opo wẹẹbu wa diẹ sii fun gbogbo eniyan!
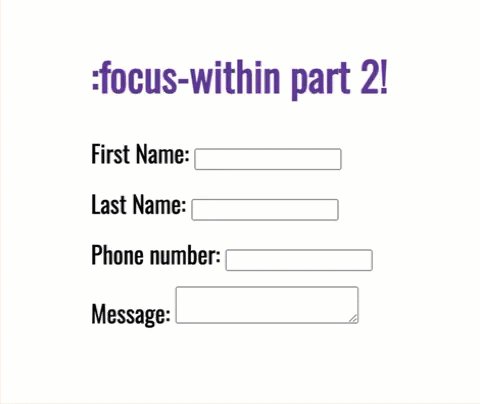
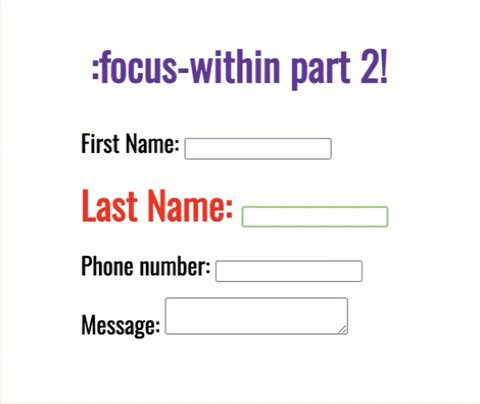
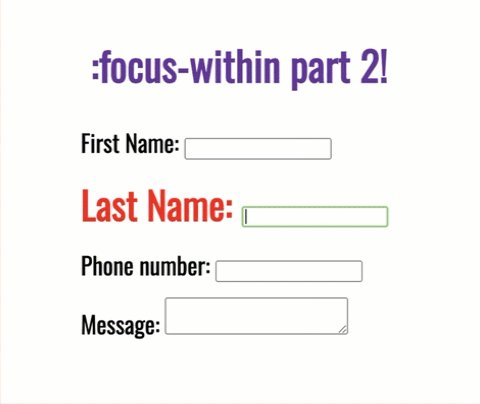
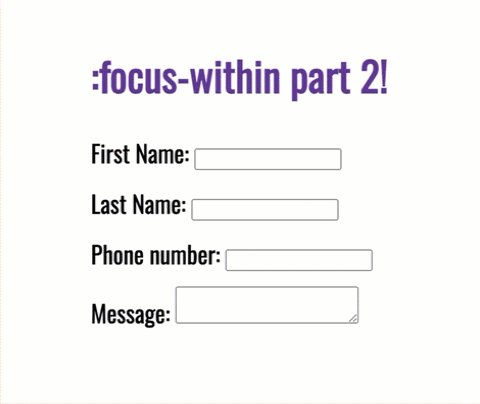
Miiran lilo igba fun lilo :focus-within yoo jẹ titan awọn akole ni igboya, awọ ti o yatọ, tabi fifẹ wọn fun awọn olumulo ti o ni iran kekere. Koodu apẹẹrẹ fun iyẹn yoo dabi nkan bi isalẹ.
HTML
<form>
<h1>:focus-within part 2!</h1>
<label for="firstName">First Name: <input name="firstName" type="text" /></label>
<label for="lastName">Last Name: <input name="lastName" type="text" /></label>
<label for="phone">Phone number: <input type="tel" id="phone" /></label>
<label for="message">Message: <textarea name="message" id="message"/></textarea></label>
</form>
CSS
label {
display: block;
margin-right: 10px;
padding-bottom: 15px;
}
label:focus-within {
font-weight: bold;
color: red;
font-size: 1.6em;
}
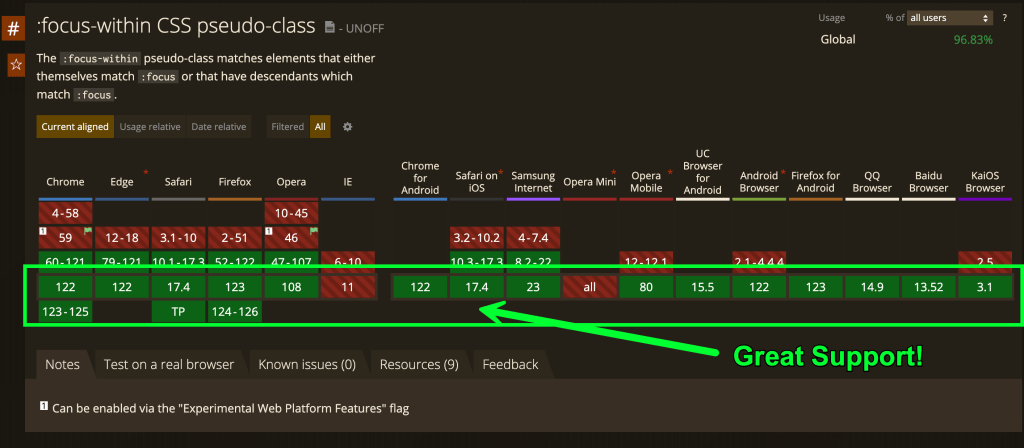
:focus-within tun ni atilẹyin aṣawakiri nla kọja igbimọ gẹgẹ bi Ṣe Mo lo.

ipari
Ṣiṣẹda iyalẹnu, iriri olumulo wiwọle yẹ ki o jẹ pataki akọkọ nigbati sọfitiwia sowo, kii ṣe ni ita nikan ṣugbọn inu bi daradara. A gẹgẹbi awọn olupilẹṣẹ, gbogbo ọna soke si olori agba nilo lati ni oye ti awọn italaya ti awọn miiran koju ati bii a ṣe le jẹ aṣoju fun pẹpẹ wẹẹbu lati jẹ ki o jẹ aaye ti o dara julọ.
Lilo imọ-ẹrọ bii isamisi atunmọ ati CSS lati ṣẹda awọn aaye ifisi jẹ apakan pataki ni ṣiṣe wẹẹbu ni aaye ti o dara julọ, jẹ ki a tẹsiwaju siwaju ati iyipada awọn igbesi aye.
Ṣayẹwo awọn orisun nla miiran nibi lori CSS-Tricks lori lilo: idojukọ-laarin.
- SEO Agbara akoonu & PR Pinpin. Gba Imudara Loni.
- PlatoData.Network inaro Generative Ai. Fi agbara fun ara Rẹ. Wọle si Nibi.
- PlatoAiStream. Web3 oye. Imo Amugbadun. Wọle si Nibi.
- PlatoESG. Erogba, CleanTech, Agbara, Ayika, Oorun, Isakoso Egbin. Wọle si Nibi.
- PlatoHealth. Imọ-ẹrọ Imọ-ẹrọ ati Awọn Idanwo Ile-iwosan. Wọle si Nibi.
- Orisun: https://css-tricks.com/accessible-forms-with-pseudo-classes/