WordPress temanızı güncel tutmak, web sitenizin işlevselliğini korumak için gereklidir. güvenlik.
Ancak bir tema güncellemesi bazen CSS'de, şablon dosyalarında veya işlevlerde yapılan değişiklikler gibi yaptığınız özelleştirmelerin üzerine yazılabilir. Temanızı kişiselleştirmeye zaman harcadıysanız bu durum sinir bozucu olabilir.
İyi haber şu ki, özelleştirmelerinizi kaybetmeden WordPress temanızı güvenli bir şekilde güncellemek için birkaç önlem alabilirsiniz.
Bu yazımızda temanızı güncellemeden önce yapmanız gereken adımları ve güncelleme sonrasında değişikliklerinizi geri yüklemek için ne yapmanız gerektiğini açıklayacağız.
Bu en iyi uygulamaları takip etmek, tema güncellemelerinizin sorunsuz ilerlemesini sağlayacaktır. Daha da iyisi, her yeni tema sürümü yayınlandığında tüm özel çalışmalarınızı yeniden yapmak zorunda kalmayacaksınız.
Hazır mısın? Hadi dalalım!
1 WordPress Tema Güncellemesi Nedir ve Nasıl Çalışır?
Bir tema güncellemesi şunu ifade eder: WordPress temanızın daha yeni bir sürümünü yükleme Mevcut kurulu sürümü değiştirmek için.
WordPress temaları diğer yazılımlar gibidir; hataları düzeltmek, güvenlik açıklarını düzeltmek ve yeni özellikler eklemek için periyodik güncellemeler gerektirirler.
Bir tema geliştiricisi yeni bir sürüm yayınladığında WordPress sizi yönetici kontrol panelinde bilgilendirecek ve güncelleme yapmanızı isteyecektir. Devam etmek için Şimdi güncelle Aşağıda gösterildiği gibi temanın yanındaki seçenek.

Perde arkasında, WordPress tema paketini indirecek, sıkıştıracak ve sunucunuzdaki mevcut tema dosyalarını daha yeni sürümle değiştirecektir.
Ayrıca tema geliştiricisinin güncellemeye dahil ettiği gerekli veritabanı güncellemelerini de çalıştırır. Tamamlandığında, yeni tema sürümü sitenizde etkin hale gelecektir.
Ancak WordPress temanızı güncellerken sitenizin diğer bölümleri bozulmadan kalırken bazı özelleştirmelerin ve değişikliklerin üzerine yazılabilir veya kaybolabilir.
2 Tema Güncellemeleri Sırasında Kaybedebileceğiniz ve Kaybedemeyeceğiniz Özelleştirmeler
Bazı yaygın özelleştirmeler ve bunların tema güncellemesi sırasında korunup korunamayacağı aşağıda açıklanmıştır:
2.1 Kaybedemeyeceğiniz Özelleştirmeler
1. Tema Özelleştirici Değişiklikleri: Renkleri, düzenleri, başlık resimlerini değiştirmek ve özel CSS eklemek gibi yerleşik WordPress tema özelleştirici aracılığıyla yapılan ayarlamalar veritabanında saklanır ve tema güncellemelerinden etkilenmez.

2. Widget'lar ve Menüler: Dikkatlice düzenlenmiş widget'lar ve gezinme menüleri temadan bağımsızdır ve güncellemeler boyunca devam eder.
3. Tamamlayıcı Eklenti Ayarları: Bazı temalar genellikle ek özellikler için tamamlayıcı eklentiler içerir. Bu eklentilerde yapılan ayarlar ve özelleştirmeler genellikle tema güncellemelerinden korunur.
4. Sayfa Oluşturucu Değişiklikleri: Gibi bir sayfa oluşturucu eklentisi kullanıyorsanız Elementor or Divi Web sitenizin düzenini tasarlamak için bu değişiklikler temadan bağımsızdır ve güncellemelerden etkilenmez.
5. Eklenti İşlevselliği: İletişim formları gibi diğer eklentiler tarafından eklenen özellikler ve işlevler, analyticsveya açılır pencereler tema güncellemelerinden etkilenmez.
2.2 Kaybedebileceğiniz Özelleştirmeler
1. Doğrudan Tema Dosya Düzenlemeleri: Güncellemeler sırasında, temanın kod dosyalarında doğrudan yapılan, işlevsellik ekleme veya düzenleri değiştirme gibi değişikliklerin üzerine yazılacaktır. Buna, function.php ve style.css gibi dosyalar üzerinde yapılan düzenlemeler de dahildir.
2. Şablon dosyası değişiklikleri: Header.php, footer.php veya index.php gibi temel tema şablon dosyalarını değiştirdiyseniz bu değişikliklerin üzerine yazılabilir.
3. Kanca/filtre kodu: Tema güncellemesi bu alanlarda değişiklikler içeriyorsa, kancalar ve filtreler kullanılarak eklenen özel kodun yeniden eklenmesi gerekebilir.
3 WordPress Temanızı Güncellemeden Önce Özelleştirmelerinizi Koruma Yöntemleri
WordPress temanızı güncellemek, değerli özelleştirmelerinizi kaybetmek anlamına gelmez.
Sorunsuz ve güvenli bir güncelleme süreci sağlamak için bazı adımları burada bulabilirsiniz.
3.1 Web Sitenizi Yedekleyin
Herhangi bir güncelleme yapmadan önce web sitenizin tamamının yedeğini oluşturmak önemlidir. Bu, hem dosyaları, veritabanını hem de ayarları içerir.
Bir WordPress yedekleme eklentisi kullanabilir veya dosyaları manuel olarak indirebilir ve phpMyAdmin'i kullanarak veritabanını dışa aktarabilirsiniz.
Böylece güncelleme işlemi sırasında bir şeyler ters giderse bu yedekleme bir güvenlik ağı olacaktır.
WordPress web sitenizi yedeklemek için şu adresteki kılavuzumuzu izleyin: wordPress web sitenizi nasıl yedeklersiniz?.
3.2 Kod Parçacıkları Eklentisi Kullanın
Kod pasajı eklentisi kullanmak, tema dosyanızı güncelledikten sonra bile özelleştirmelerinizi olduğu gibi tutmanın en basit yöntemidir. Bunu başarmak için WPCode eklentisini kullanabilirsiniz.
Örneğin, filtre/kanca kodunuz rütbe-math.php dosyasında bulunuyorsa, şuraya giderek bu dosyaya erişmeniz yeterlidir: Görünüm → Tema Dosyası Düzenleyicisi WordPress kontrol panelinizde.
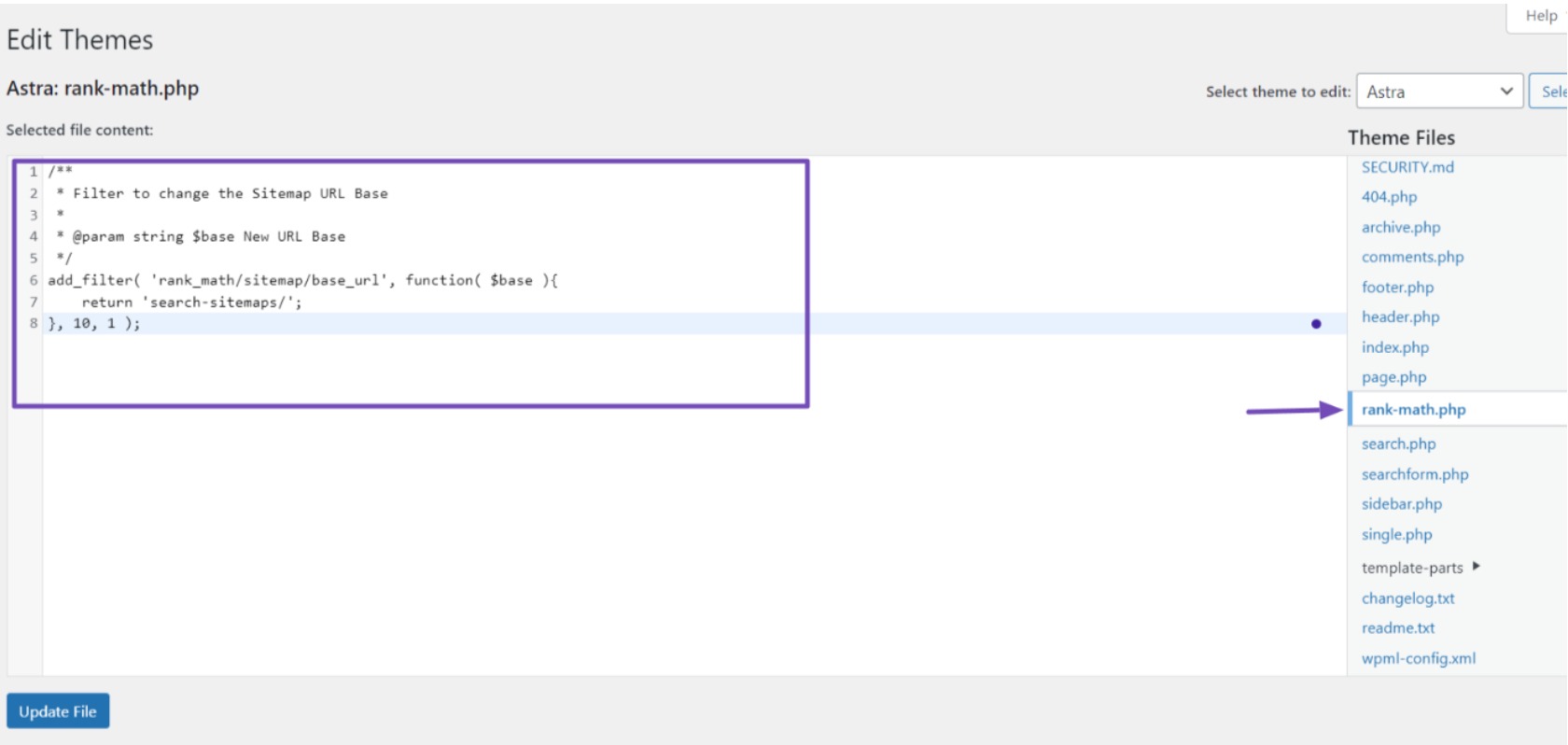
Rank-math.php dosyasını bulun ve aşağıda gösterildiği gibi filtre/kanca kodunu oradan kopyalayın.

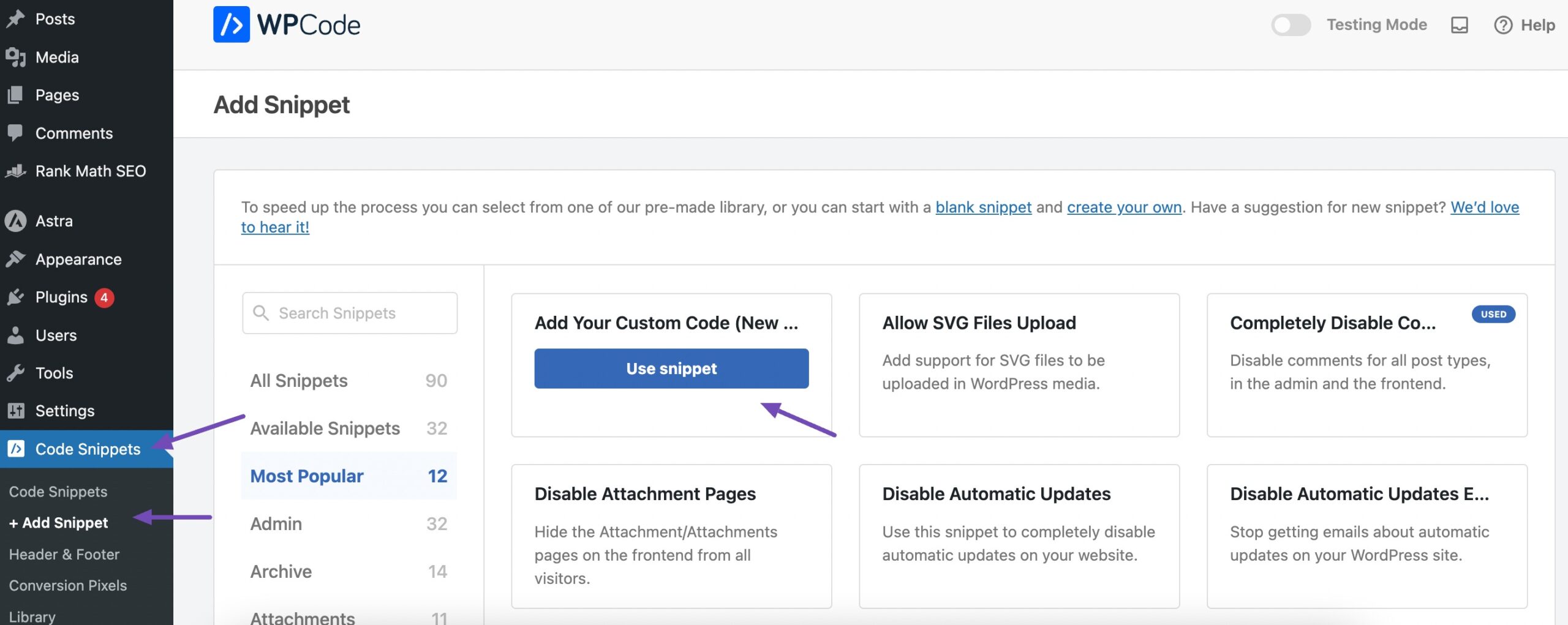
Daha sonra kurulumu yapıp etkinleştirin WPCode eklentisi WordPress web sitenizde. Etkinleştirmeden sonra şuraya gidin: Kod Parçacıkları → Parçacık Ekle WordPress kontrol panelinde.
Farenizi 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğinin üzerine getirin ve Snippet'i kullan düğmesine basın.

Bu sizi özel kodunuzu girebileceğiniz sayfaya yönlendirecektir.
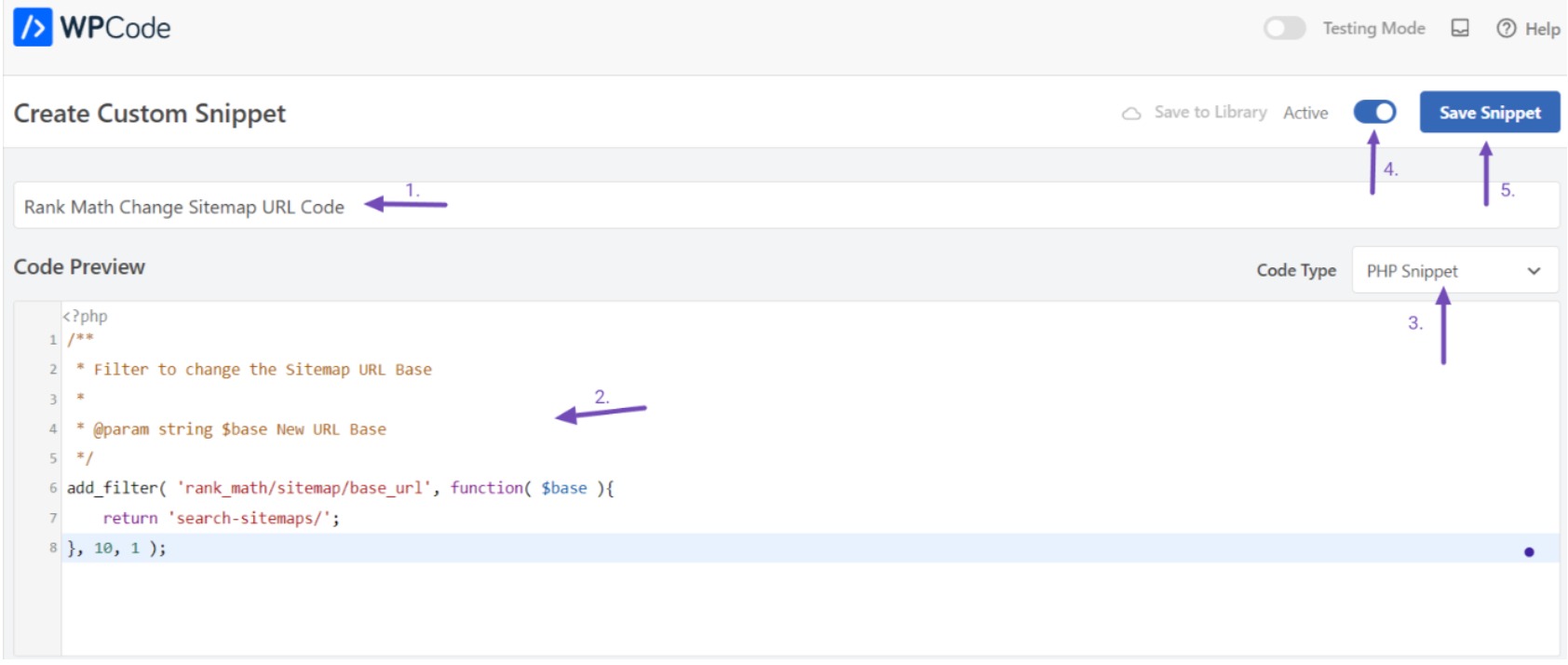
Ardından kod için bir ad girin, kodu Kod Önizleme bölümüne yapıştırın, kod türü olarak PHP Snippet'i seçin, geçiş anahtarını etkinleştirin ve son olarak, Snippet'i Kaydet Aşağıda gösterildiği gibi işlemi tamamlamak için düğmesine basın.

Eklenti, kodu WordPress sitenize hemen uygulayacaktır. Bu işlemi özel kod parçacıklarınızın her biri için tekrarlayabilirsiniz.
Bu eklenti aracılığıyla eklenen herhangi bir kod pasajı, WordPress temanızı güncelledikten, değiştirdikten veya bir alt temayı etkinleştirdikten sonra bile eklenti etkin kaldığı sürece web sitenizde kalacaktır.
3.3 Çocuk Teması Kullanın
Bir alt tema, ana temanın tasarımını ve özelliklerini devralacak ve ana temanın çekirdek dosyalarını etkilemeden değişiklik yapmanıza olanak tanıyacak şekilde tasarlanmıştır.
Alt temayı özelleştirdiğinizde, bu ayarlamalar alt tema içinde saklandığından, ana temayı güncelledikten sonra bile bu ayarlar devam edecektir.
WordPress'te alt tema oluşturmak için özel bir kod veya eklenti kullanabilirsiniz. Alt tema oluşturma adımlarını özetleyen ayrıntılı bir kılavuz sağladık.
Alt temayı oluşturduktan sonra hemen etkinleştirmemek en iyisidir. Bunun yerine, yapılandırmalarınızı ana temadan alt temaya aktarmaya odaklanın. Bu aktarımdan önce gerekli tüm tema dosyalarını yerel bilgisayarınıza indirin.
Tema Klasörlerini Bilgisayarınıza İndirme
Tema dosyalarını indirmek için Dosya Yöneticinize gidin veya bir FTP istemcisi aracılığıyla web sitenize bağlanın.
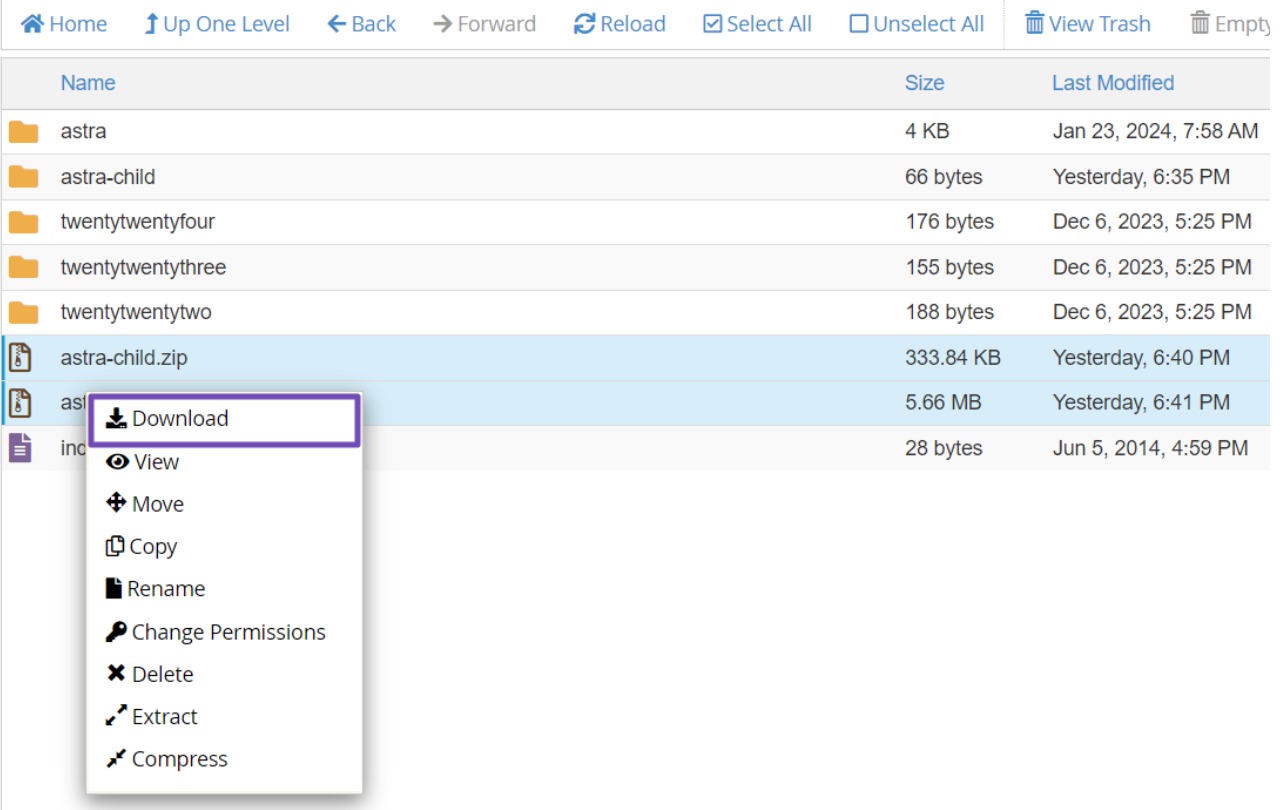
Ana ve alt temalara yönelik klasörlerin bulunabileceği /wp-content/themes dizinini bulun. Bu klasörleri bir zip dosyasına sıkıştırın ve sağ tıklayıp İndir düğmesine basın.
Hem ana temayı hem de alt temayı indirdiğinizden emin olun.

Tema dosyalarını indirdikten sonra, en son sürümü indirmek için mevcut temanızın web sitesini ziyaret edin.
Bu noktada, bilgisayarınızda ana, alt ve en son tema sürümlerinin (muhtemelen tümü zip dosyalarında) olması gerekir.
Artık özelleştirmelerinizi bulup alt temaya aktarmanın zamanı geldi.
Özelleştirmeleri Tanımlama ve Aktarma
Bu süreçte amacınız ana temanız içerisinde yapılan özelleştirmeleri korumaktır.
Örneğin, entegre ettiyseniz Rank Math için filtreler/kancalar Rank-math.php dosyası içinde, işlevselliğin devam etmesi için bu dosyayı alt temaya aktarmanız gerekir.
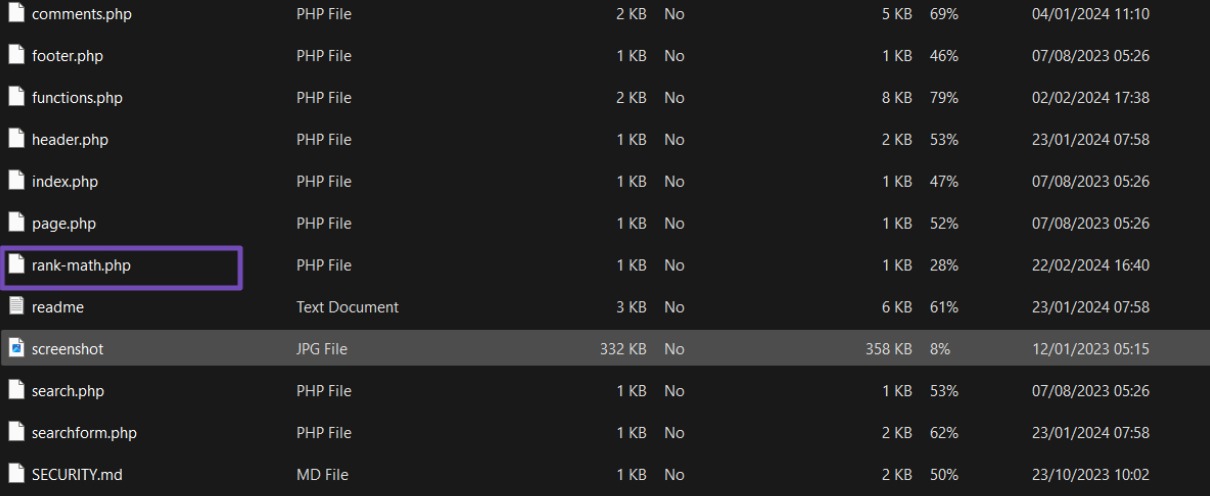
İndirilen zip dosyasını çıkardıktan sonra, rütbe-math.php dosyasını bulmak için tema dosyalarında gezinin.

Dosyayı açın ve filtreleri/kancaları kopyalayın. Alt temanızda yeni bir rütbe-math.php dosyası oluşturun ve filtre/kanca kodunu buraya yapıştırın.
Ancak temanıza eklediğiniz özel kodların tamamını hatırlamayabilirsiniz. Bu gibi durumlarda aşağıdaki gibi yazılımlardan yararlanabilirsiniz. WinMerge Windows kullanıcıları için, Kaleydoskop Mac kullanıcıları için veya Birleştirme Linux kullanıcıları için.
Bu araçlar, iki dosyayı karşılaştırmanıza ve aralarındaki farkları belirlemenize olanak tanır.
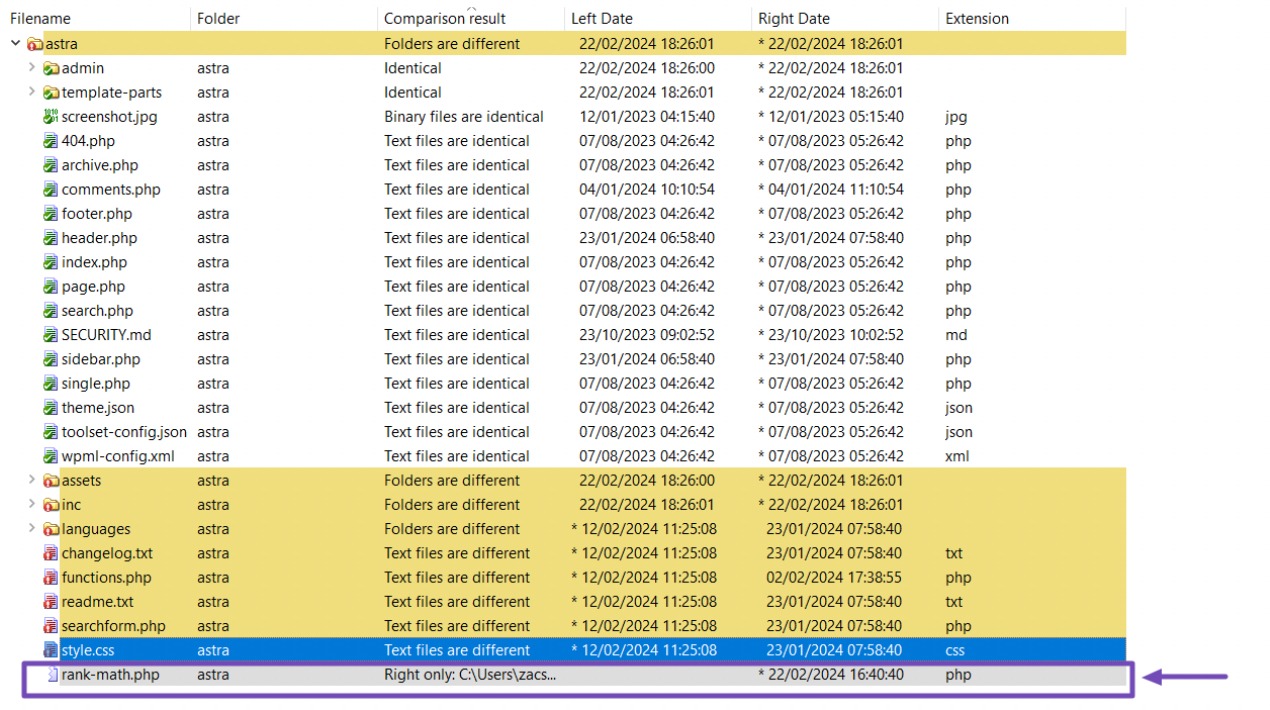
Bilgisayarınıza uygun yazılımı yükledikten sonra, dosya yöneticinizden WordPress'inizin en son sürümünü (daha önce indirilmiş) ve en son tema dosyasını (özelleştirmelerinizi içeren) yükleyin. Bu iki tema dosyasını karşılaştırmaya devam edin.
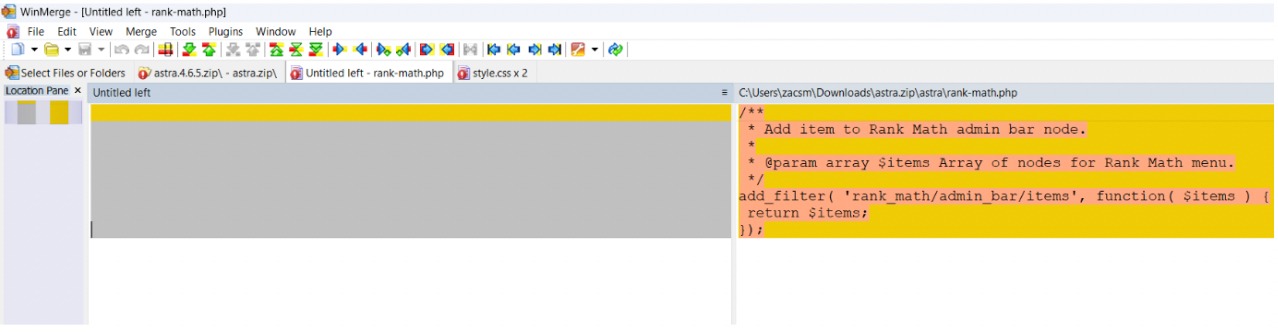
Karşılaştırma sırasında yazılım, dosyaların farklı olduğu alanları vurgulayacaktır. Örneğin, filtreler/kancalar kodunu içerenrank-math.php dosyasını gösterebilir.

Rank-math.php dosyasını seçin; içinde filtrelerin/kancaların kodunu bulacaksınız.

Filtre/kanca kodunu panonuza kopyalayın. Alt tema dosyanızı açın ve henüz mevcut değilse,rank-math.php dosyasını oluşturun. Kodu rütbe-math.php dosyasına yapıştırın.
Function.php, style.css ve diğer ilgili dosyalar gibi değiştirilen diğer alanlar için bu işlemi tekrarlayın. İlgili kodları kopyalayıp çocuğunuzun tema klasöründeki ilgili dosyaların sonuna yapıştırın.
Çocuk Temasını Web Sitenize Yükleme
Özelleştirmelerinizi alt temanıza aktardıktan sonraki adım, onu web sitenize geri yüklemeyi içerir.
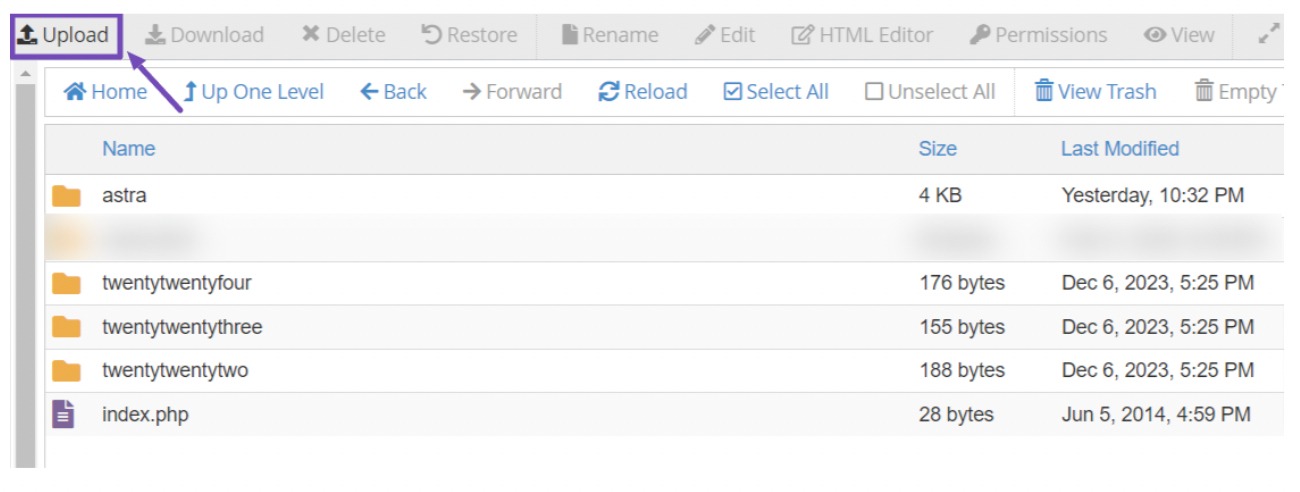
Bunu yapmak için bir FTP istemcisi kullanarak web sitenize bağlanın veya Dosya Yöneticinize erişin, ardından /wp-content/themes/ adresindeki temalar dizinine gidin.
Daha sonra, Foto Yükle Alt temayı yüklemek için düğmesine basın.

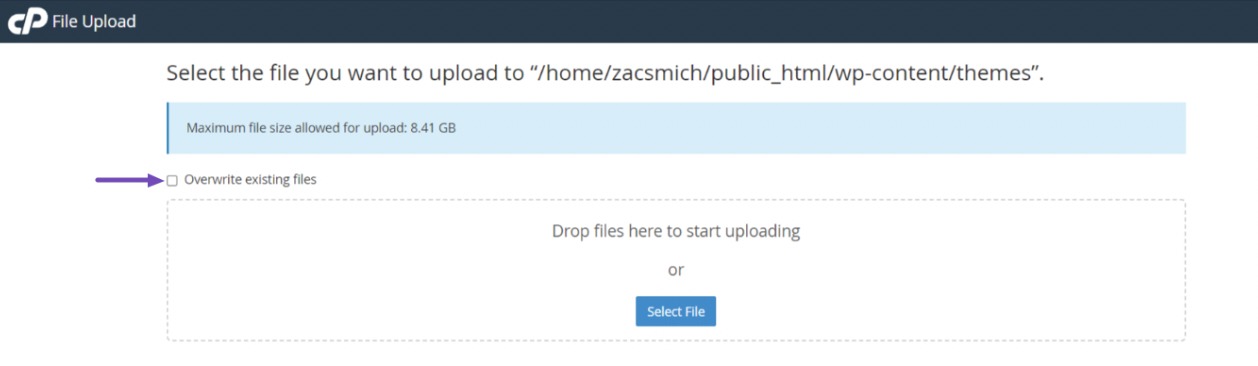
Bir kez tıkladığınızda Foto Yükle düğmesini tıkladığınızda sayfa sizi alt temanın yükleme bölümüne yönlendirecektir. 'Mevcut dosyaların üzerine yaz' seçeneğini işaretlediğinizden emin olun.
Bunu yaparak, web sitenizde zaten bir alt tema varsa, yüklenen tema sorunsuz bir şekilde onun yerini alacaktır.

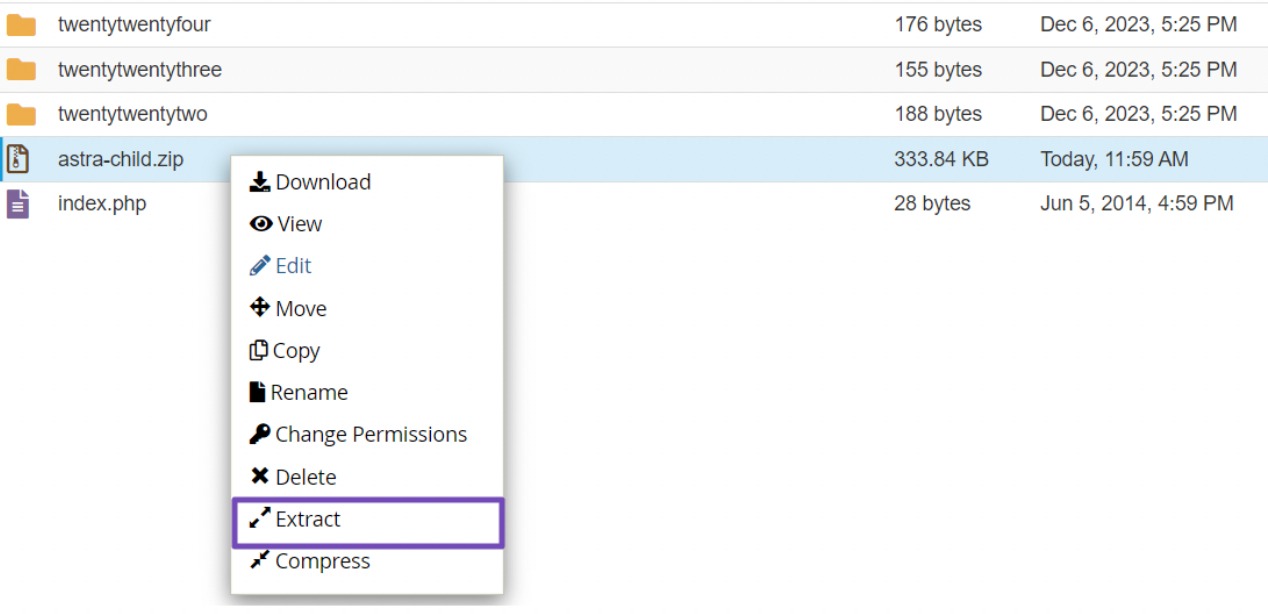
Alt tema zip dosyasını yükledikten sonra, sağ tıklayıp seçerek bir klasöre çıkartın. Çıkarmak seçeneği.

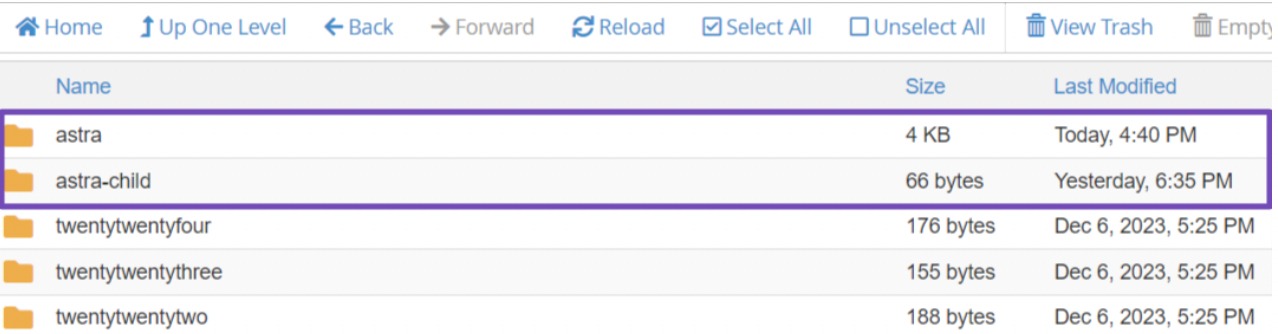
Çıkarıldıktan sonra alt tema, ana temanın yanında bir klasör olarak görünecektir.

Özelleştirici Ayarlarını Alt Temanıza Aktarma
WordPress tema özelleştirici aracılığıyla yapılan özelleştirmelerin otomatik olarak temanıza kaydedilmediğini, bu nedenle alt temaya manuel olarak aktarılması gerektiğini unutmayın.
Bunu yapmak için, kullanacağız Özelleştirici Dışa/İçe Aktarma eklentisi. Eklentiyi kurun ve etkinleştirin.
Etkinleştirmeden sonra, özelleştirici ayarlarını ana temadan dışa aktarmalısınız.
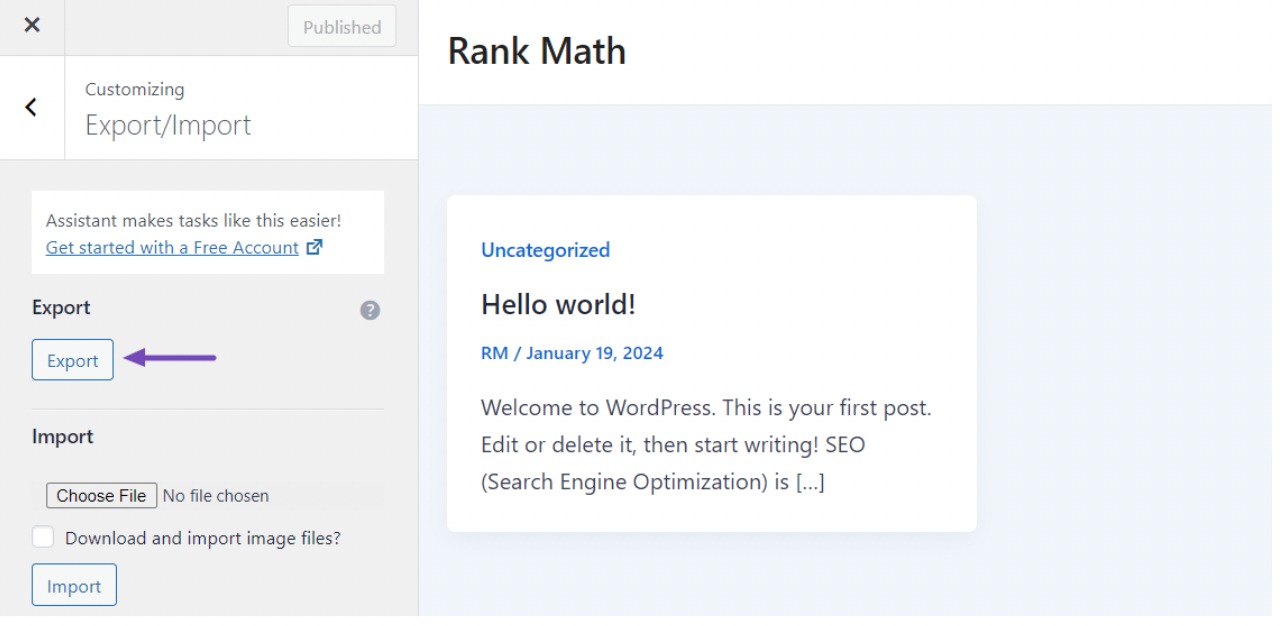
Ana temanın etkin olduğundan emin olun ve ardından şuraya gidin: Temalar → Özelleştir WordPress kontrol panelinizde. Ardından Dışa Aktar/İçe Aktar paneline erişin ve Ihracat düğmesine basın.

Eklenti, kişiselleştirici ayarlarınızı içeren bir .dat dosyası oluşturacak ve bunu bilgisayarınıza indirecektir.
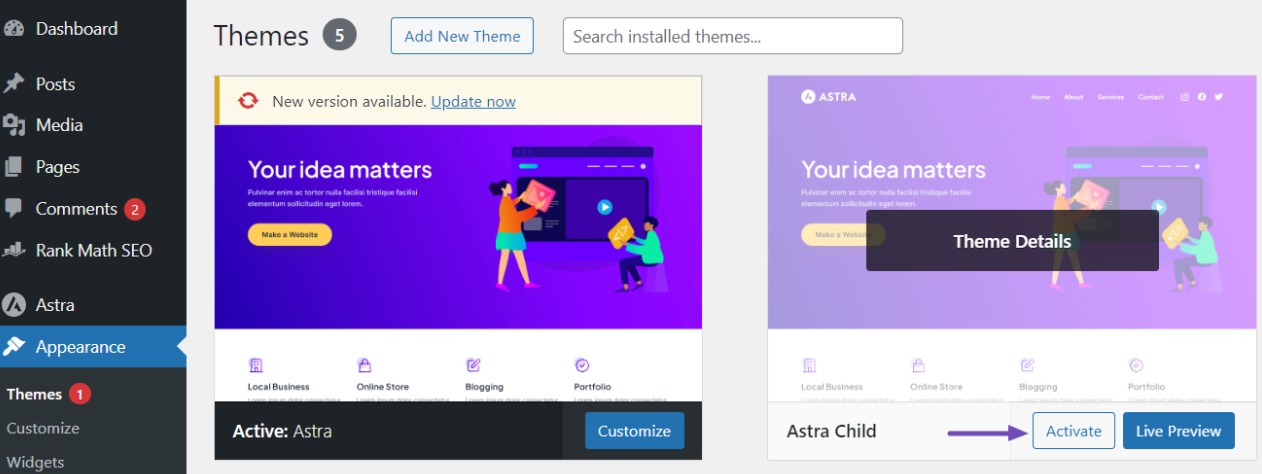
Şimdi şuraya giderek web sitenizdeki çocuk temanızı etkinleştirin: Görünüm → Temalar Ve tıklayın etkinleştirmek Aşağıda gösterildiği gibi alt temanın yanındaki düğmeye tıklayın.

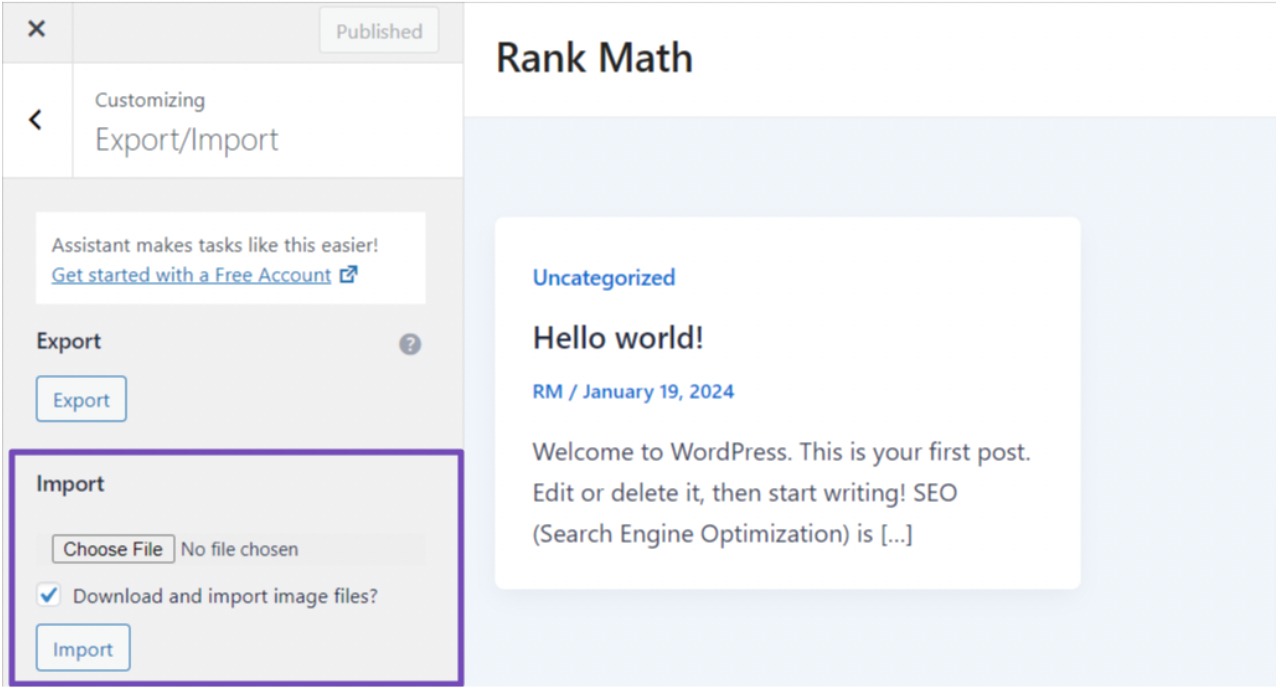
Ardından, Özelleştirici ekranını tekrar ziyaret edin, Dışa Aktar/İçe Aktar paneline gidin ve Dosya seçin Daha önce dışa aktarılan dosyayı içe aktarmak için düğmeyi kullanın. 'Görüntü dosyaları indirilip içe aktarılsın mı?' seçeneğini işaretlediğinizden emin olun.
İşlemi sonlandırmak için ithalat Yüklemeyi başlatmak için düğmesine basın. Eklenti daha sonra özelleştirici ayarlarını dışa aktarılan dosyanızdan sorunsuz bir şekilde içe aktaracaktır.

İçe aktarma işleminden sonra özelleştiricideki değişiklikleri önizleyebilirsiniz. Değişikliklerden memnun kaldığınızda, Kaydet ve Yayınla düğmeyi kullanarak bunları web sitenizde yayınlayın.
Bu kadar. Tüm özelleştirmeleri alt temaya taşıdınız. Değişiklikler alt öğede güvenli bir şekilde saklandığından artık bu adımları tekrarlamadan ana temayı güncelleyebilirsiniz.
4 WordPress Temanızı Nasıl Güncellersiniz?
Ana temanızdaki özelleştirmelerinizi kaybetmemek için koruma altına aldıktan sonra, WordPress temanızı nasıl güncelleyeceğinizi tartışalım.
4.1 WordPress Kontrol Paneli aracılığıyla Otomatik Güncelleme
WordPress temalarını güncellemenin bir yolu, WordPress kontrol panelindeki Otomatik Güncelleme özelliğidir.
Bu, temanızı manuel müdahale olmadan doğrudan WordPress Kontrol Panelinden güncellemenize olanak tanır.
Bir güncelleme mevcut olduğunda Kontrol Panelinizde bir bildirim alacaksınız ve ardından şuraya gidebilirsiniz: Görünüm → Temalar ve sonra tıklayın Şimdi güncelle Aşağıda gösterildiği gibi işlemi başlatmak için düğmesine basın.

Diğer bir seçenek de temanız için otomatik güncellemeleri etkinleştirerek WordPress'in yeni bir sürüm yayınlandığında temayı otomatik olarak güncellemesine izin vermektir.
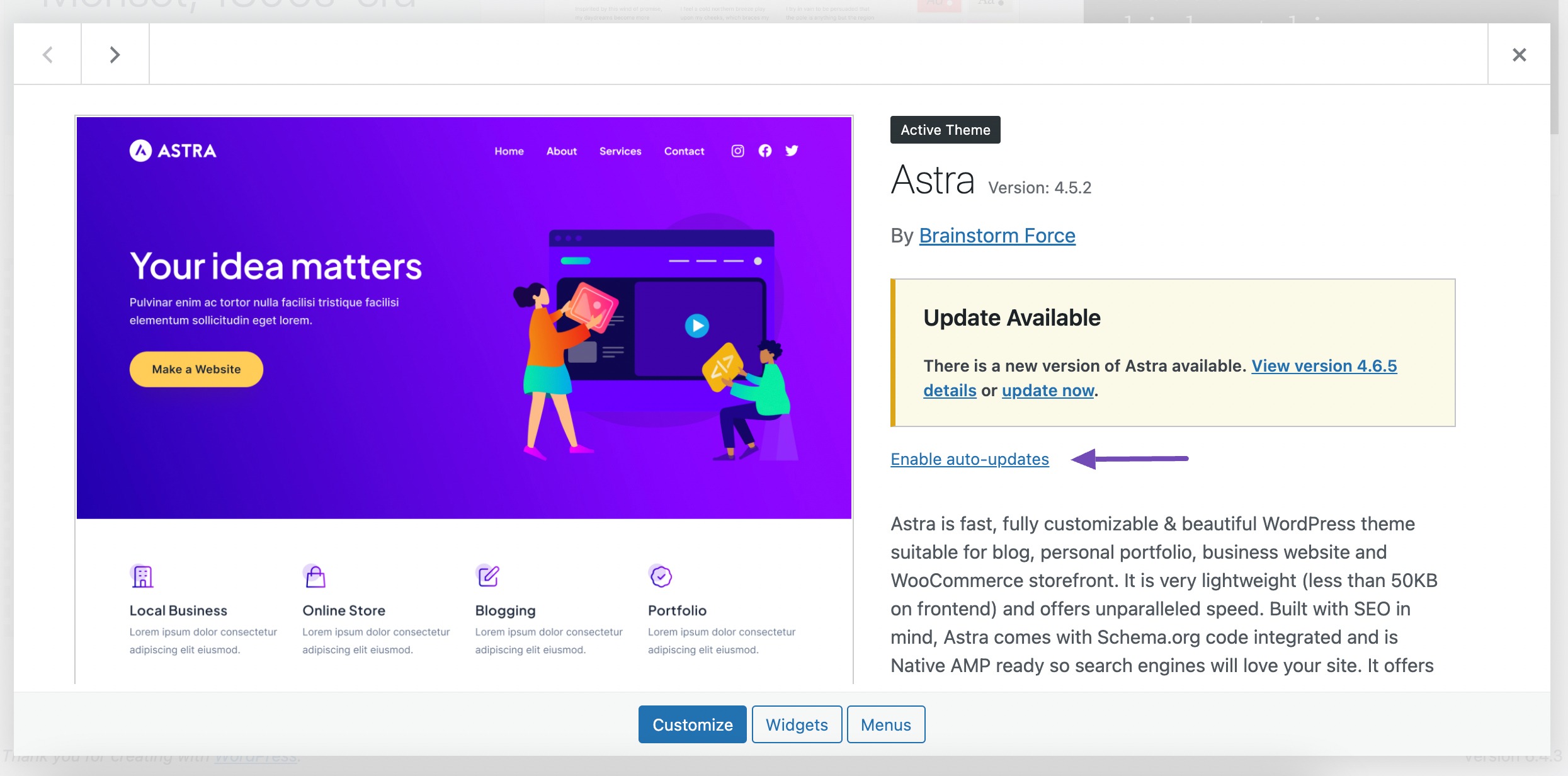
Bunu yapmak için şuraya gidin: Themes sayfasına gidin ve mevcut temanıza tıklayın. Bir tema için temanın adı bölümünün altına bakın. Otomatik güncellemeleri etkinleştirin bağlantı.
Temanız için otomatik güncellemeleri etkinleştirmek için üzerine tıklayın.

4.2 WordPress Temanızı Manuel Olarak Güncelleyin
WordPress temanızı manuel olarak güncellemeyi tercih ederseniz güncellenen tema dosyalarını kendiniz yükleyerek bunu yapabilirsiniz. Resmi siteden en yeni tema sürümünü indirin WordPress tema dizini veya geliştiricinin sitesi.
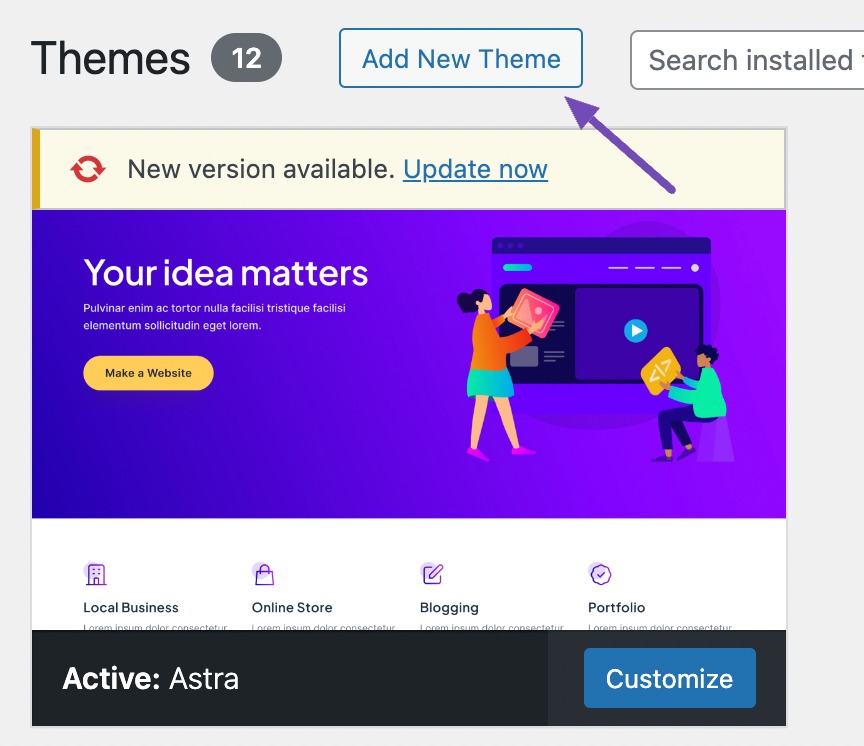
Güncellenmiş tema dosyalarını aldıktan sonra WordPress kontrol panelinize giriş yapın ve şuraya devam edin: Görünüm → Temalar. Tıkla Yeni Tema Ekle düğmesine basın.

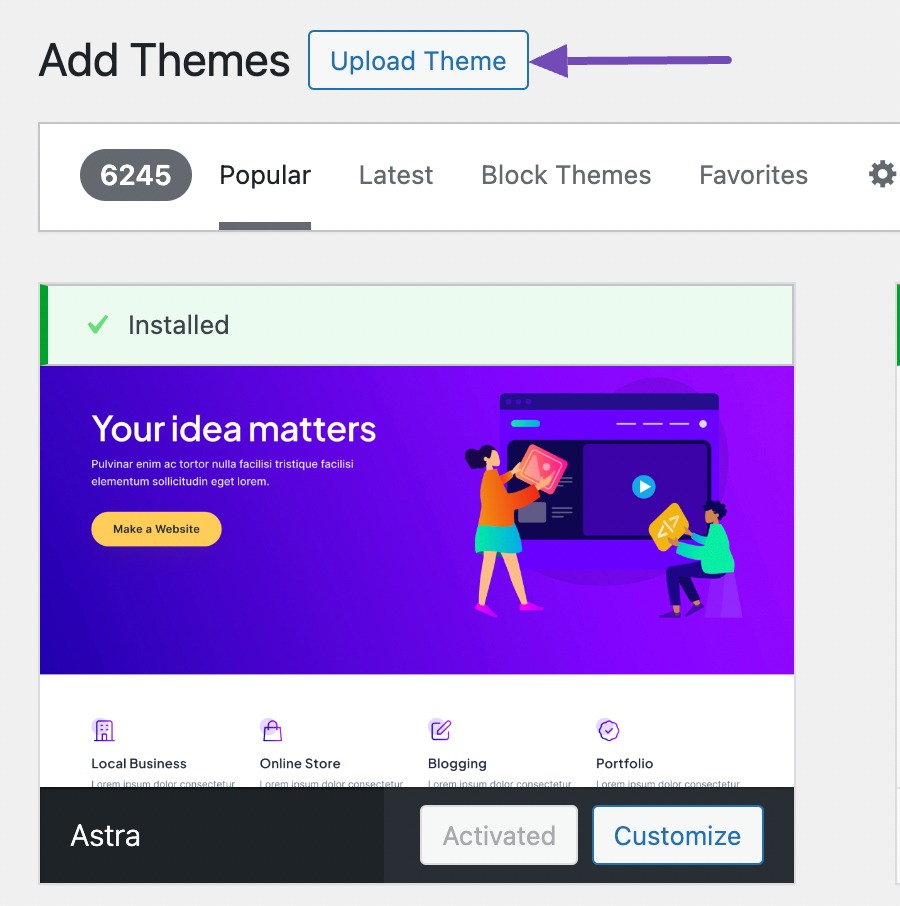
Bu sizi tema dizini sayfasına götürecektir. Ardından, Temayı Yükle Tema dosyanızın yükleneceği alanı ortaya çıkarmak için sayfanın üstündeki düğmeyi tıklayın.

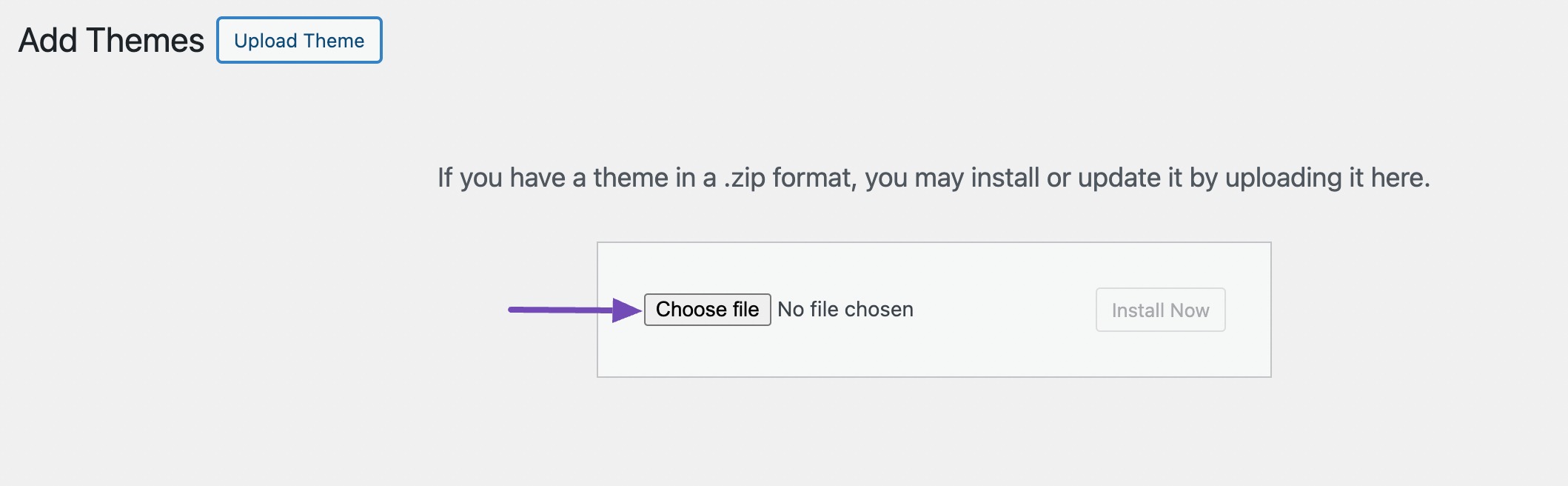
Şimdi tıklayın Dosya seçin düğmesine basın ve bilgisayarınızdan güncellenen tema dosyalarını seçin.

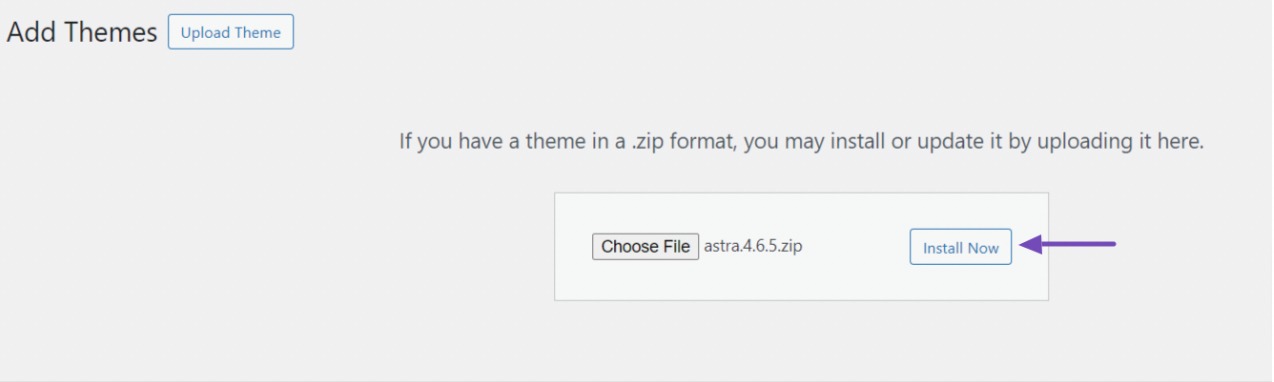
Dosyayı seçtikten sonra, Şimdi Yükle Güncellenen temayı yüklemek ve yüklemek için düğmesine basın.

Tema yüklendikten sonra, Etkin olanı yüklenenle değiştir Temanın yeni sürümünün sitenizin eski sürümünün yerini almasını sağlamak için düğmesine basın.

4.3 FTP veya Dosya Yöneticisini Kullanma
Bu yaklaşım, güncelleme süreci üzerinde daha fazla kontrol sağlayarak olası sorunları çözmenize olanak tanır.
FTP veya Dosya Yöneticisini kullanarak WordPress temanızı güncellemek için geliştiricinin sitesinden en yeni sürümü indirin.
Daha sonra bir FTP istemcisi veya Dosya Yöneticisi kullanarak web sitenizin sunucusuna bağlanın. wp-content/themes dizinini bulun ve güncellemek istediğiniz tema klasörünü bulun.
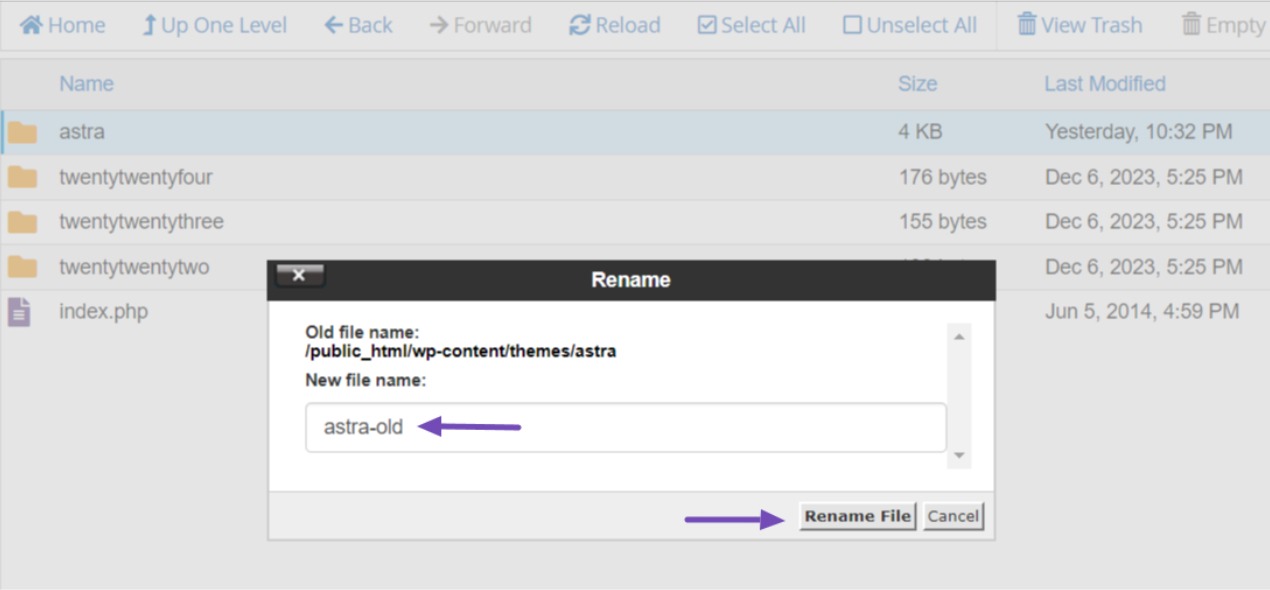
Devam etmek için, klasörün adının sonuna "-eski" ekini ekleyerek "tema-eski" gibi bir biçim elde ederek yeniden adlandırın.

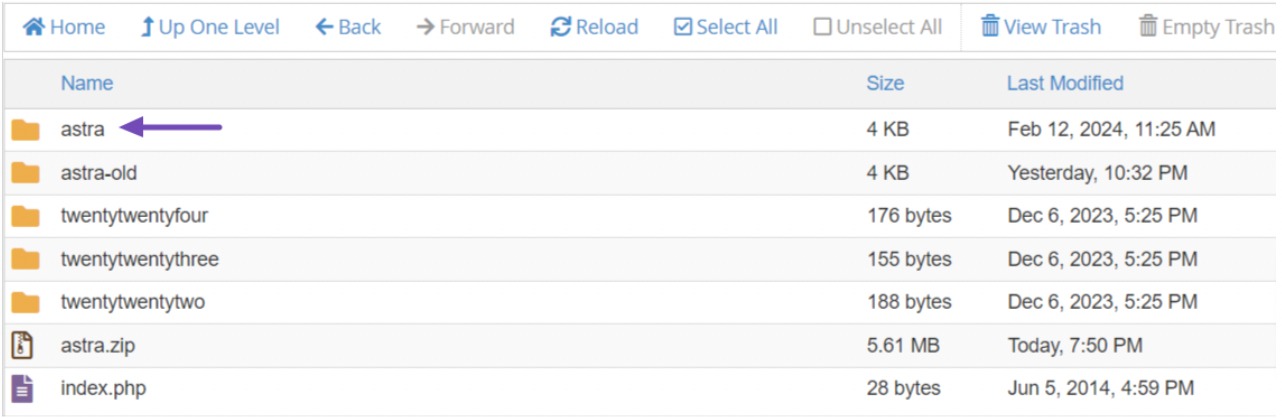
Şimdi temanın en son sürümünü aynı dizine yükleyin ve zip dosyasından çıkarın. Klasör adının, daha önce yeniden adlandırdığınız eski tema klasörünün adıyla eşleştiğinden emin olun.

Yeni tema klasörünü yükledikten sonra WordPress kontrol panelinize giriş yapın ve şuraya gidin: Görünüm → Temalar.
Temanızın güncellenmiş sürümünü ve yeniden adlandırdığınız sürümün etkin olduğunu görmelisiniz.
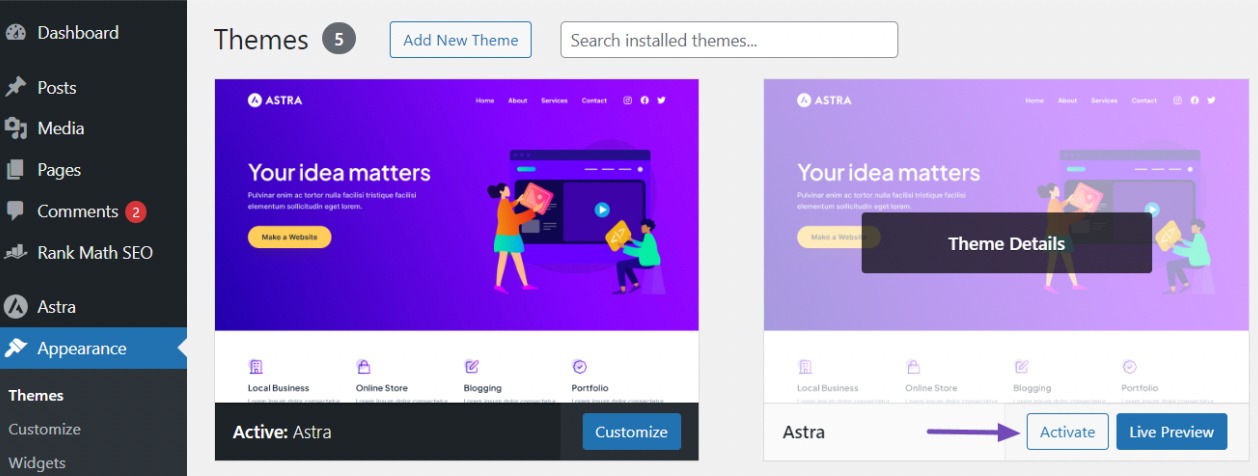
Son olarak, etkin olmayan yeni temanın üzerine gelin ve etkinleştirmek Web sitenizin temasını güncellemek için düğmeyi kullanın.

5 Sonuç
Güvenli, yüksek performanslı ve zengin özelliklere sahip bir web sitesini korumak için WordPress temanızı düzenli olarak güncellemek çok önemlidir.
Bu kılavuzda ayrıntılı olarak açıklanan adımlara bağlı kalarak, sorunsuz ve güvenli bir güncelleme süreci sağlayarak web sitesi sorunları veya özelleştirme kaybı riskini azaltabilirsiniz.
Unutmayın, hazırlık, çevrimiçi varlığınızı korumanın anahtarıdır.
İşte bazı değerli ipuçları:
- Herhangi bir güncellemeden önce sitenizi yedekleyin.
- Özelleştirmeleri korumak için bir alt tema kullanmayı düşünün.
- Mümkünse güncellemeleri canlı olarak uygulamadan önce bir hazırlama ortamında test edin.
- Kesintileri en aza indirmek için trafiğin düşük olduğu saatlerde güncelleme yapın.
- Güncellemeden önce temanın değişiklik günlüğünü ve eklentiler ve sunucularla uyumluluğunu kontrol edin.
Bu önerilerle WordPress temanızı güvenle güncelleyebilir ve optimum web sitesi performansını koruyabilirsiniz.
Bu yazıyı beğendiyseniz, bize bildirin @rankmathseo tweetleme.
- SEO Destekli İçerik ve Halkla İlişkiler Dağıtımı. Bugün Gücünüzü Artırın.
- PlatoData.Network Dikey Üretken Yapay Zeka. Kendine güç ver. Buradan Erişin.
- PlatoAiStream. Web3 Zekası. Bilgi Genişletildi. Buradan Erişin.
- PlatoESG. karbon, temiz teknoloji, Enerji, Çevre, Güneş, Atık Yönetimi. Buradan Erişin.
- PlatoSağlık. Biyoteknoloji ve Klinik Araştırmalar Zekası. Buradan Erişin.
- Kaynak: https://rankmath.com/blog/update-wordpress-theme/



