İster deneyimli bir web sitesi sahibi olun ister yeni başlıyor olun, muhtemelen iyi tasarlanmış ve işlevsel bir web sitesine sahip olmanın önemini duymuşsunuzdur.
Bir web sitesi tasarımında sıklıkla gözden kaçırılan unsurlardan biri altbilgidir.
Bir web sitesi altbilgisi, web sitenizin tasarımının temel unsurlarından biridir ve WordPress'te birkaç basit adım kullanılarak ihtiyaçlarınıza uyacak şekilde özelleştirilebilir.
Altbilgi, kullanıcılarınıza bir sayfanın en altına ulaştıklarını bildirir, üst gezinme menüsüne geri dönmeden web sitenizdeki diğer sayfalarla etkileşim kurmalarına olanak tanır ve marka kimliğinizi güçlendirmeye yardımcı olur.
Altbilgiyi düzenlemenin ayrıntılarına dalmadan önce, altbilginin ne olduğunu ve neden önemli olduğunu anlamak önemlidir. Öyleyse, WordPress altbilgileri dünyasına dalalım!
Web sitesi altbilgisi, sitenizdeki her sayfanın alt kısmında bulunan bir bölümdür. Bir kitabın son bölümü gibi. Ana odak noktası olmayabilir ama yine de önemli bir amaca hizmet ediyor.
Altbilgi genellikle bir telif hakkı bildirimi veya web sitenizin iletişim sayfası, gizlilik politikası sayfası ve diğerleri gibi önemli sayfalarına bağlantılar gibi temel özellikleri içerir.
İşte mükemmel bir altbilgi örneği MyThemeShop adresinden özetlerini gönderebilirler.

Web sitenize altbilgi eklemek birçok fayda sağlayabilir. Bunları hızlıca açalım.
2.1 Kullanıcı Deneyimini İyileştirin
İlk olarak altbilgi, WordPress web sitenizin genel kullanıcı deneyimini iyileştirmeye yardımcı olabilir. Ziyaretçileriniz sayfanın alt kısmına ulaştığında, genellikle keşfetmeye devam etmelerine yardımcı olacak bir tür ek bilgi veya gezinme seçeneği bulmayı beklerler.
Sitenize faydalı bağlantılar ve kaynaklar içeren bir alt bilgi ekleyerek ziyaretçilerin aradıklarını bulmalarını kolaylaştırabilir ve sitenizle etkileşimde bulunmalarını sağlayabilirsiniz.
2.2 Markanızı Oluşturun
İkinci olarak, altbilgi, markanızı oluşturmanıza yardımcı olabilir ve web sitenizde markalamada tutarlılık sağlar. Altbilgiyi şirketinizin iletişim bilgilerini, telif hakkı bildirimlerini veya sosyal medya bağlantılarını görüntülemek için kullanabilirsiniz. Bu, ziyaretçilerin güvenini kazanmanıza ve sitenizi daha profesyonel ve meşru hale getirmenize yardımcı olur.
Varsayılan olarak çoğu WordPress temasında "Gururla tarafından desteklenmektedir WordPress" altbilgide bir mesaj ve bir tema kredisi bağlantı metni.
Bu, web sitenizin sayfasının alt kısmına göz atan herkesin, bunun WordPress kullanılarak ve hangi temayla oluşturulduğunu bileceği anlamına gelir.
Markalaşma konusunda, tasarımın her unsurunun işletmeniz için özelleştirilmiş olması, profesyonelliği geliştirecek ve güvenilirliğinizi artıracaktır.
2.3 SEO'yu geliştirin
WordPress web sitenize altbilgi eklemenin bir diğer yararı da web sitenizin performansını iyileştirebilmesidir. SEO. Altbilgiye sitenizdeki diğer sayfalara giden dahili bağlantıları ekleyerek, arama motorlarının sitenizin yapısını anlamasına ve genel gezinmeyi iyileştirmesine yardımcı olabilirsiniz.
Bu, potansiyel olarak arama motoru sonuç sayfalarında daha yüksek sıralamalara yol açabilir ve bu da sitenize daha fazla trafik çekebilir.
Bunu akılda tutarak, şimdi web sitenizin altbilgisine neler ekleyebileceğinizi görelim.
Web sitenizin altbilgi bölümünün içeriğinin, web sitenizin tasarım hedeflerine ve hedef kitlenize bağlı olarak büyük ölçüde değişebileceğini unutmamak önemlidir. Aslında web sitesi biçimlendirmesi için kesin bir protokol yoktur. Başka bir web sitesinde iyi sonuç veren şey sizin sitenizde iyi sonuç vermeyebilir.
Ancak web sitenizin altbilgisine eklemeyi düşünebileceğiniz bazı genel öğeler şunlardır:
- İletişim bilgileri: Bu, şirketinizin adresini, telefon numarasını, e-posta adresini veya kullanıcıların sizinle iletişim kurmasını kolaylaştıracak bir iletişim formunu içerebilir.
- Sosyal Medya Simgeleri: Sosyal medya profillerinizi bağlamak, kullanıcıların markanızı farklı platformlarda takip etmesine ve onunla etkileşime geçmesine yardımcı olabilir.
- Site navigasyonu: Web sitenizdeki ana sayfa, hakkımızda, hizmetler, ürünler ve blog gibi önemli sayfalara giden bağlantıların bir listesi, kullanıcıların aradıklarını hızlı bir şekilde bulmalarına yardımcı olabilir.
- Yasal Sayfalara Bağlantılar: Bu, yasal gerekliliklere uymanıza, güven oluşturmanıza ve kullanıcıların web sitenizi kullanmanın kurallarını ve beklentilerini anlamalarına yardımcı olan Gizlilik Politikası, Hizmet Şartları, Şartlar ve Koşullar ve İade Politikası sayfalarını içerir.
- Telif Hakkı Bilgileri: En güçlü yöntem olmasa da web sitenizin içeriğini ve fikri mülkiyetini korumaya yardımcı olabilir.
- Kurşun Yakalama: Ziyaretçileri bülteninize abone olmaya ve en son haberleriniz, ürünleriniz veya promosyonlarınız hakkında güncel bilgilere sahip olmaya teşvik eden bir kayıt formu ekleyebilirsiniz.
- Son Gönderiler veya Makaleler: En son blog yazılarınıza veya makalelerinize giden bağlantıları görüntülemek, kullanıcıları içeriğinizi daha fazla keşfetmeye teşvik edebilir.
- Eylem çağrısı: Altbilgiyi ölü bölge olarak bırakmak yerine, ziyaretçilerinizi web sitenizin sundukları konusunda harekete geçmeye ikna etmek için bir harekete geçirici mesaj öğesi ekleyebilirsiniz.
Çoğu WordPress teması, altbilgi bölümünü düzenleme özelliğiyle birlikte gelir ve bu, onu web tasarım gereksinimlerinize göre uyarlamanıza olanak tanır. Bu bölümde WordPress'te altbilgiyi değiştirmenin en etkili yollarından bazılarına bakacağız.
4.1 Tema Özelleştirici Kullanma
Yerleşik tema özelleştirici özelliği sayesinde, yeni gezinme bağlantıları ekleyerek, renk düzenini değiştirerek ve hatta "WordPress tarafından desteklenmektedir" mesajını kaldırarak altbilginizi değiştirebilirsiniz.
Bir tema özelleştirici kullanarak WordPress'te bir altbilgiyi nasıl düzenleyeceğiniz aşağıda açıklanmıştır.
4.1.1 Alt Bilgi Alanında Tema Kredisini Düzenleme
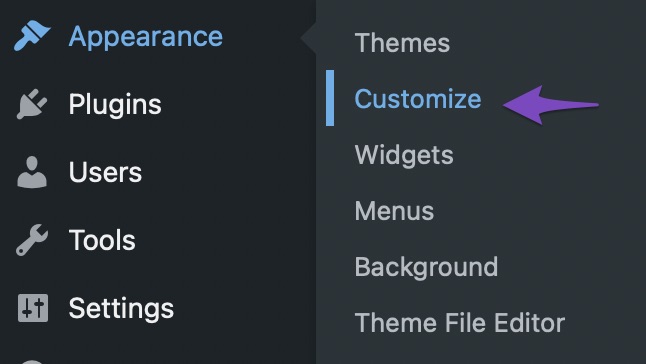
WordPress altbilgisini düzenlemek için kontrol panelinize giriş yapın ve şuraya gidin: Görünüm → özelleştirmek, Aşağıda gösterildiği gibi.

Bu, Özelleştirici arayüzünü mevcut temanızla açacaktır.

Altbilginizi özelleştirme seçeneği, kullandığınız temaya bağlı olarak farklılık gösterir. Bu durumda MyThemeShop'un Schema Lite temasını kullanıyoruz.
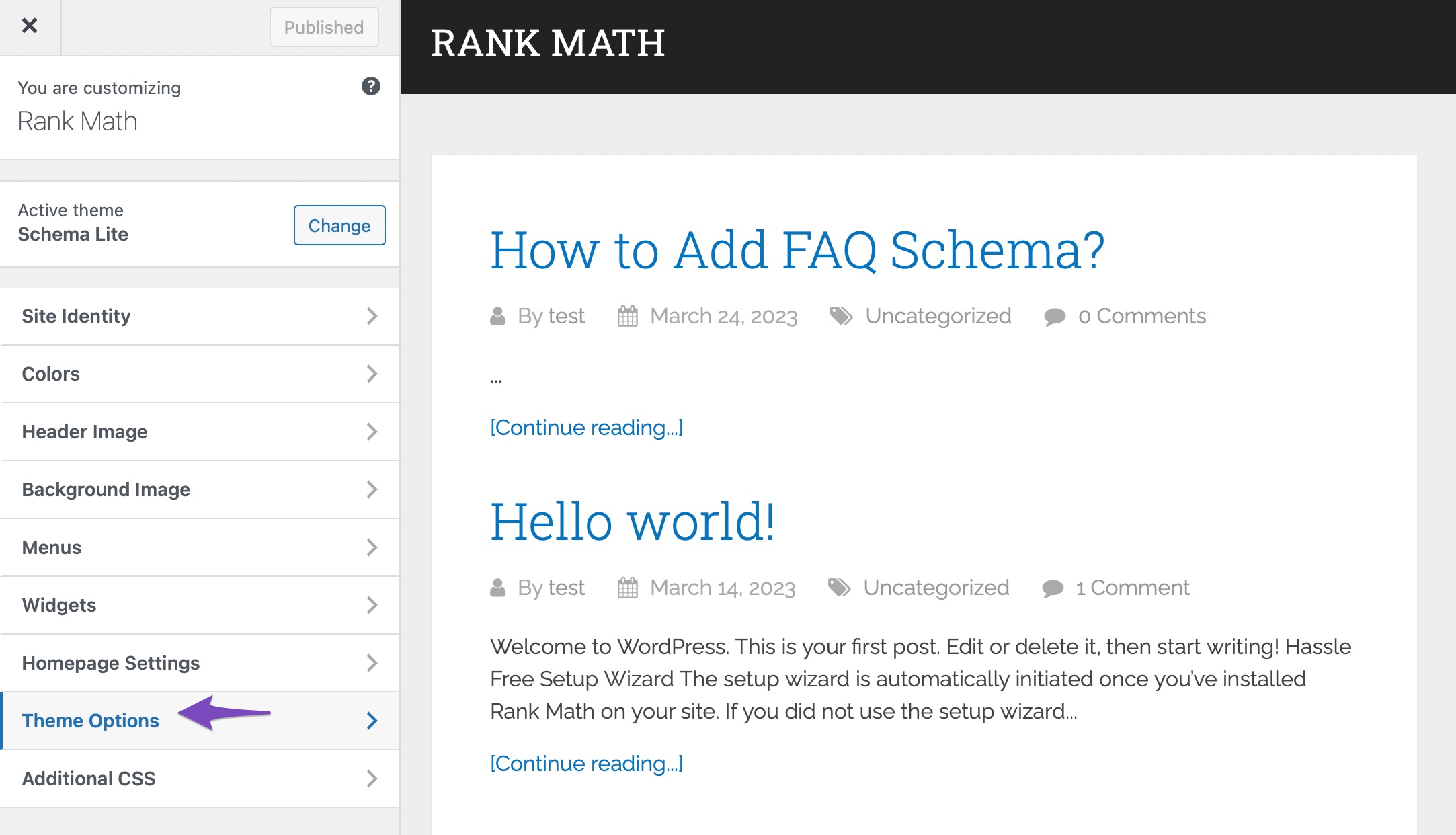
Ardından, şuraya gidin: Tema Seçenekleri → Altbilgi, Aşağıda gösterildiği gibi.

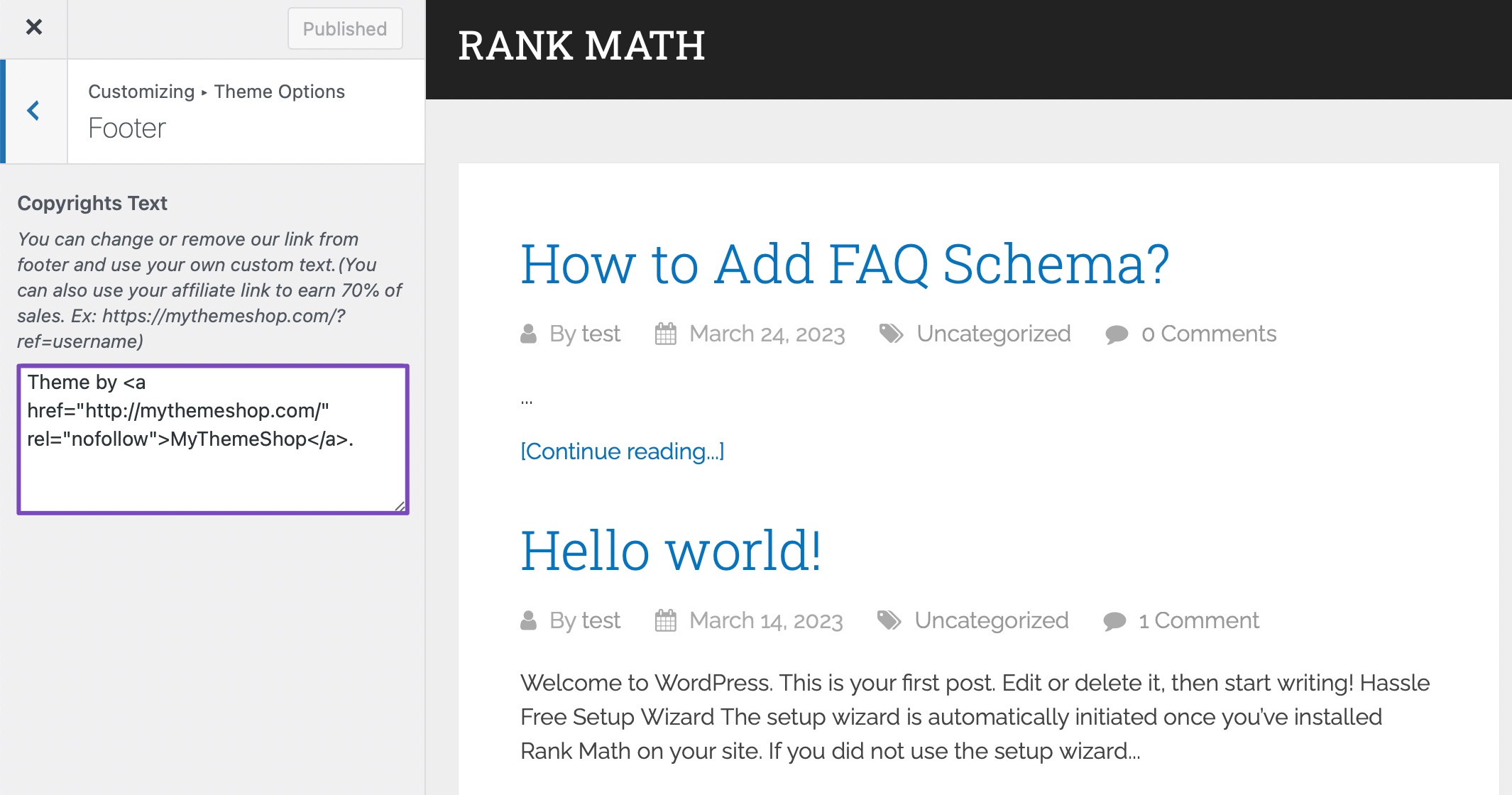
WordPress Özelleştirici'de bir metin kutusu göreceksiniz. Artık metni düzenleyebilir ve web sitenizin tasarımıyla eşleştirebilirsiniz.

Metni düzenlemeyi tamamladığınızda, Yayınlamak butonuna basarak değişiklikleri kaydedin.
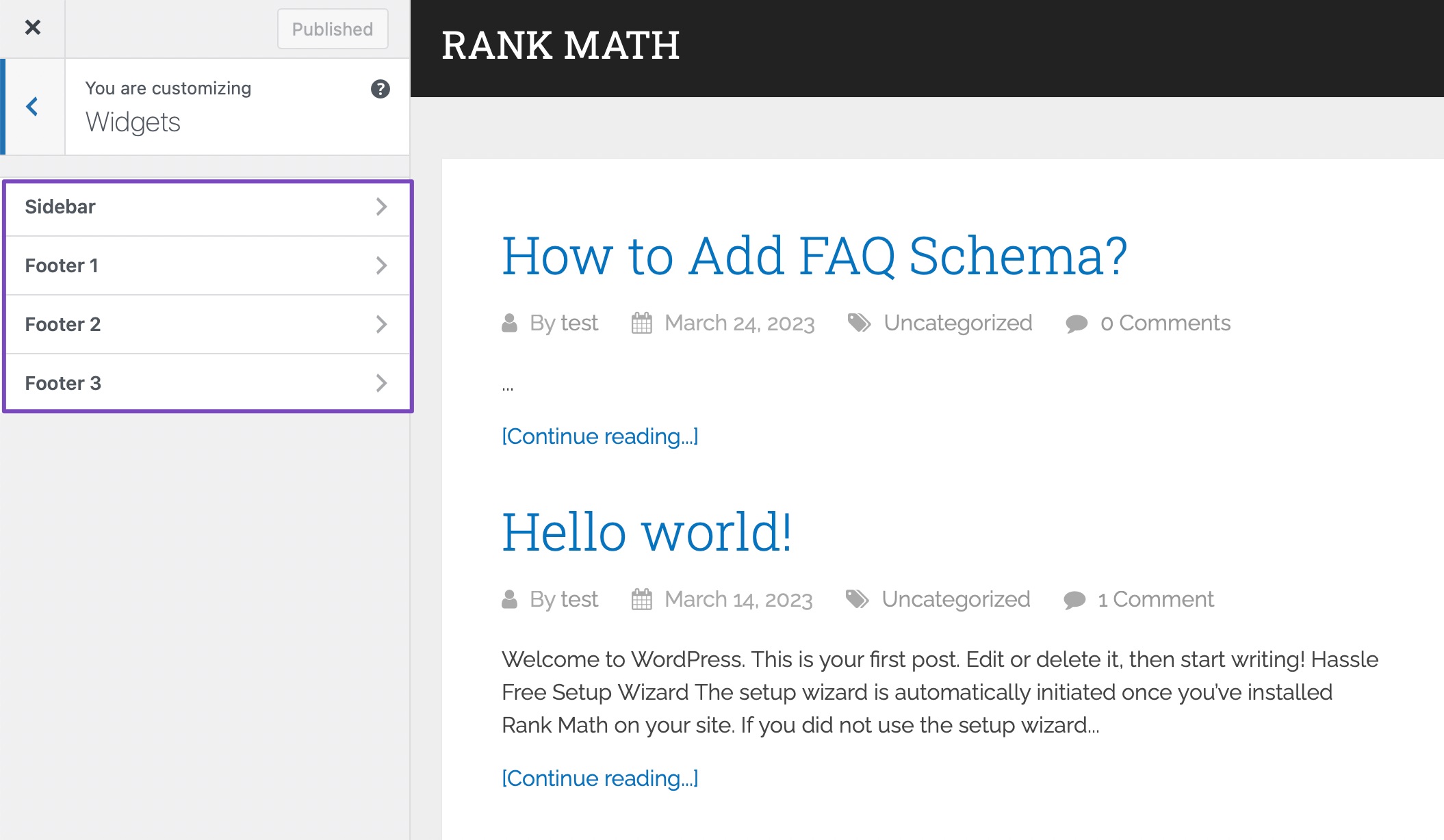
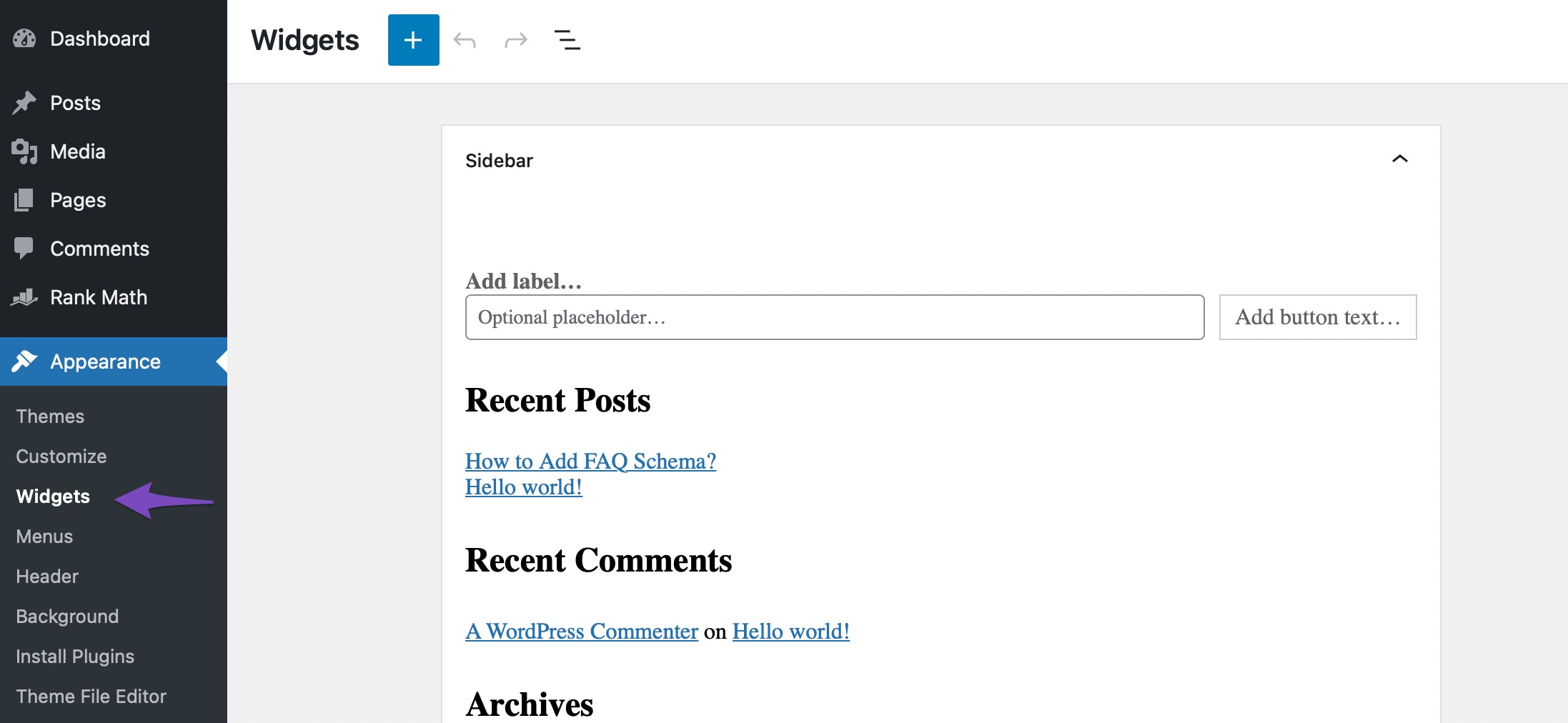
Özelleştirici'deki alt bilgi widget'larınıza yeni bloklar eklemek için şuraya gidin: Görünüm → özelleştirmek WordPress kontrol panelinizden tıklayın ve widget'lar, Aşağıda gösterildiği gibi. Bu size altbilginize ekleyebileceğiniz aktif widget'ları gösterecektir.

Web sitenize blok eklemek istediğiniz alt bilgi bölümlerinden birini seçin. İşiniz bittiğinde, Artı Tema Özelleştiricinizdeki simgesini tıklayın ve alt bilgi widget'ınıza eklemek istediğiniz bloğu seçin.
Bu durumda bir gezinme menüsü ekleyelim. Daha önce navigasyon menüsü oluşturmadıysanız endişelenmenize gerek yok. Basitçe şuraya gidin: Görünüm → Меню WordPress kontrol panelinizden sayfa.
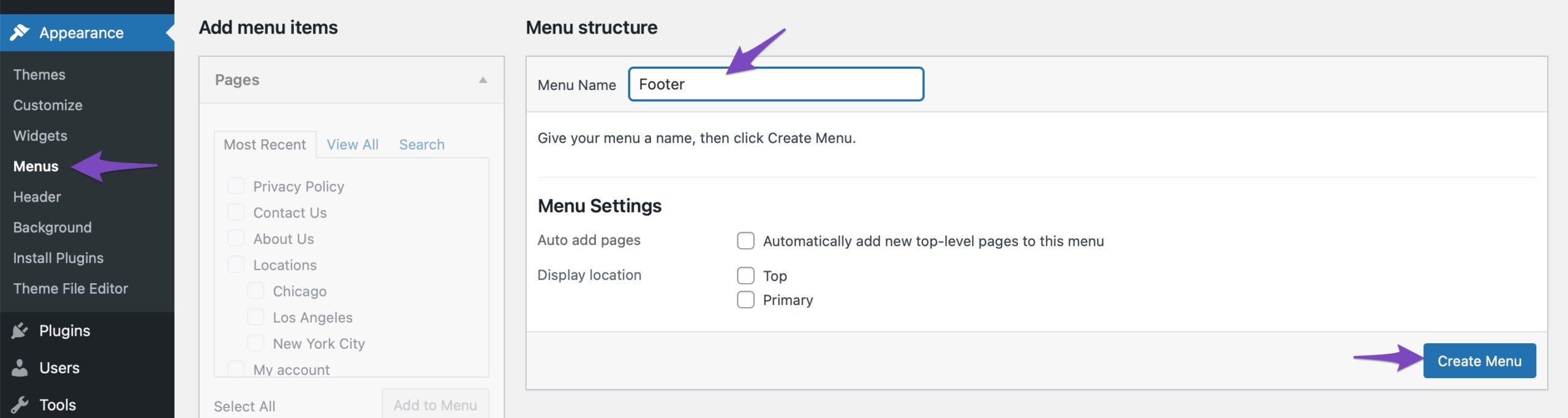
WordPress sizden yeni menünüz için bir ad eklemenizi isteyecektir.
Menünüzü kolayca tanımlamanıza yardımcı olacak bir ad girin, ilgili alt bilgi konumunu seçin ve Menü Oluştur düğmesine basın.

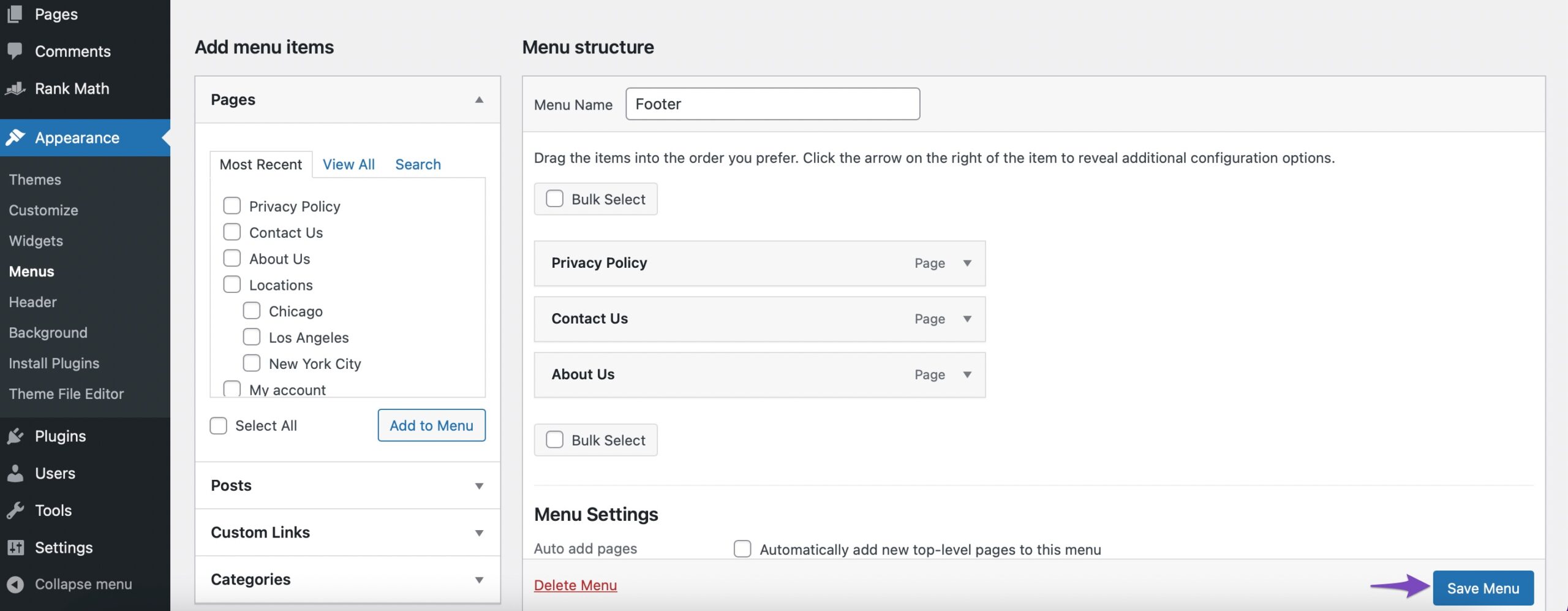
Eklemek için sol taraftaki sütundan sayfaları, gönderileri veya kategorileri seçebilirsiniz.

Menünüz artık WordPress altbilgi widget alanına eklenmeye hazır.
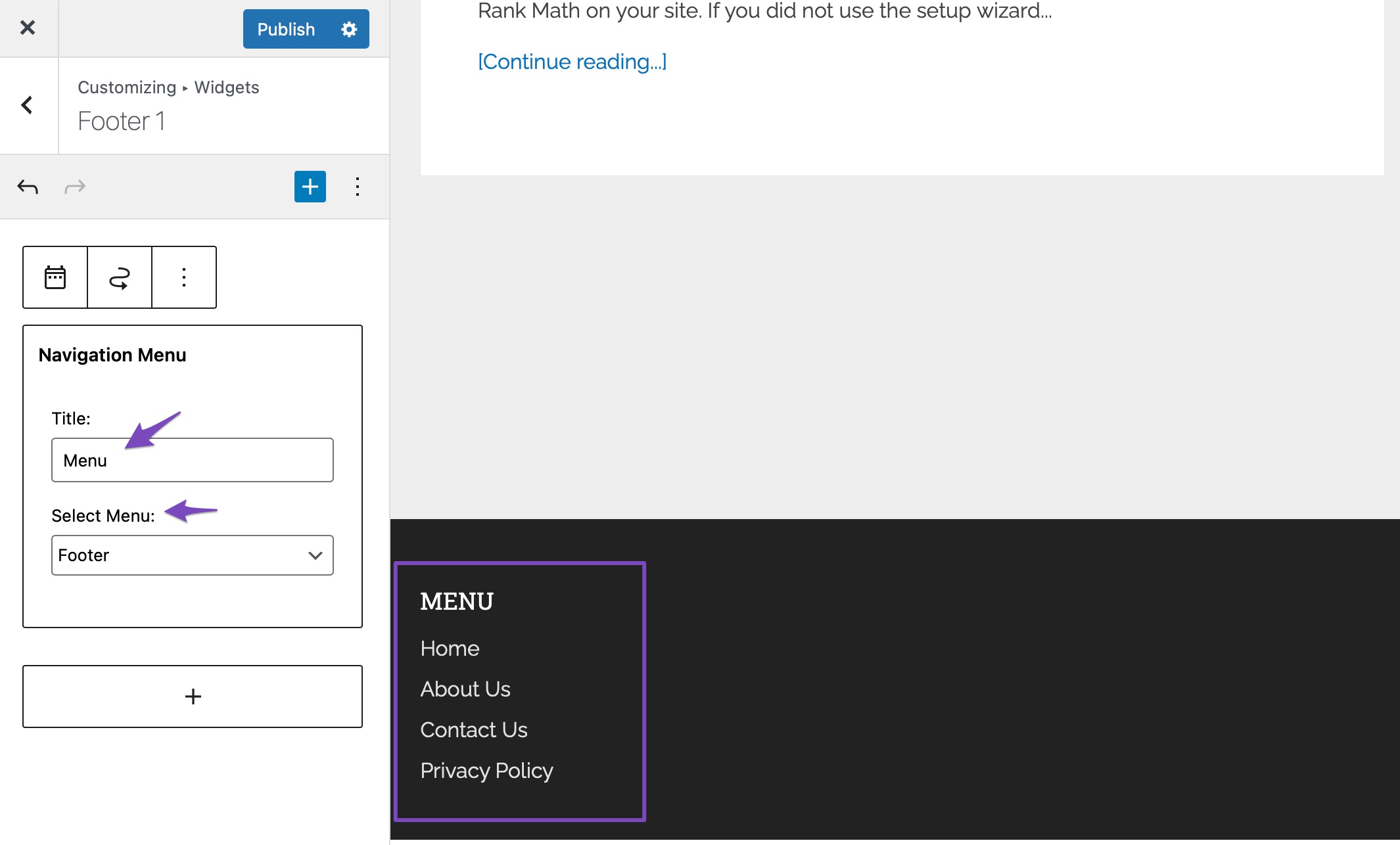
Menünüzün başlığını seçin, ardından menü öğesini seçin; blok, aşağıda gösterildiği gibi otomatik olarak altbilgi widget'ınıza eklenecektir.

Daha sonra widget'larınıza blok eklemek için aynı prosedürü takip edebilirsiniz ve Yayınlamak Değişikliklerinizi kaydetmek için düğmesine basın.
Çoğu WordPress teması, alt bilgi bölümünüze widget ekleme özelliğiyle birlikte gelir. Bu aracı kullanarak altbilgi bölümünüze widget'lar ekleyebilir ve bunu işletme web sitenizin hissine ve görünümüne uyacak şekilde özelleştirebilirsiniz.
Bir tane eklemek için şuraya gidin: Görünüm → widget'lar WordPress kontrol panelinizden.

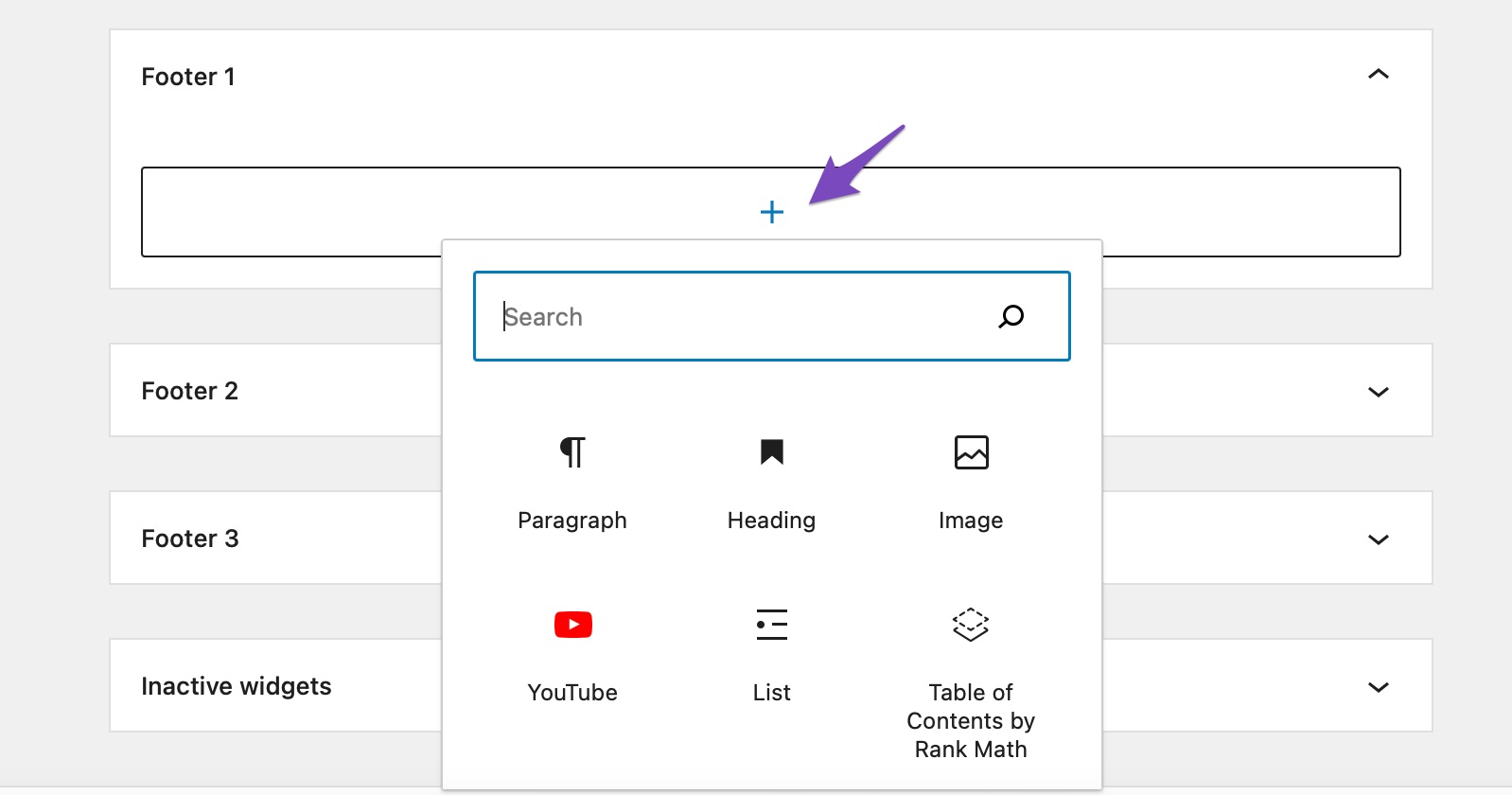
Sonra, içinde Altbilgi bölümüne tıklayın Artı simge. Altbilginize ekleyebileceğiniz tüm blokları içeren bir açılır pencere öğesi görünecektir.

Şimdi bu durumda, ziyaretçilerinize işletmeniz hakkında ek ayrıntılar sağlayan bir logo ve kısa bir paragraf ekleyelim.
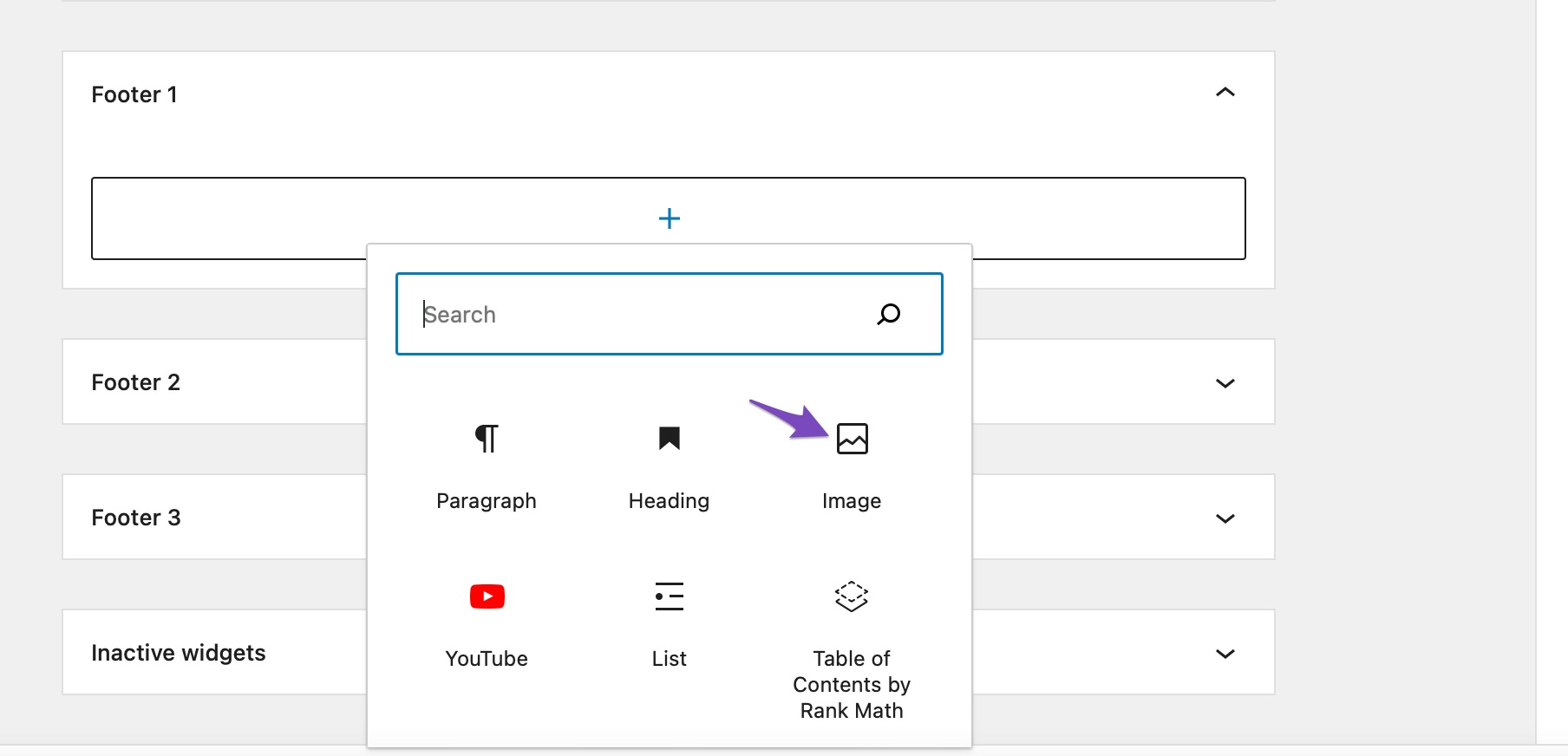
Öyleyse seçin Resim engellemek.

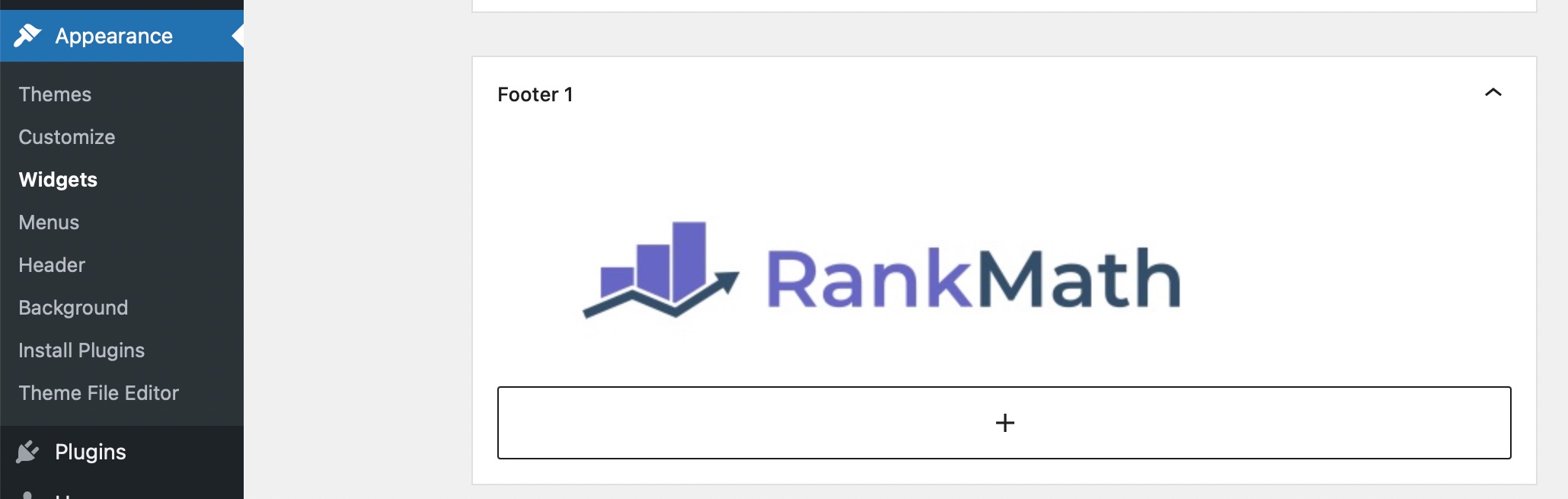
Web sitenizin logosunu medya dosyalarınızdan veya yerel olarak bilgisayarınızdan yükleyin.

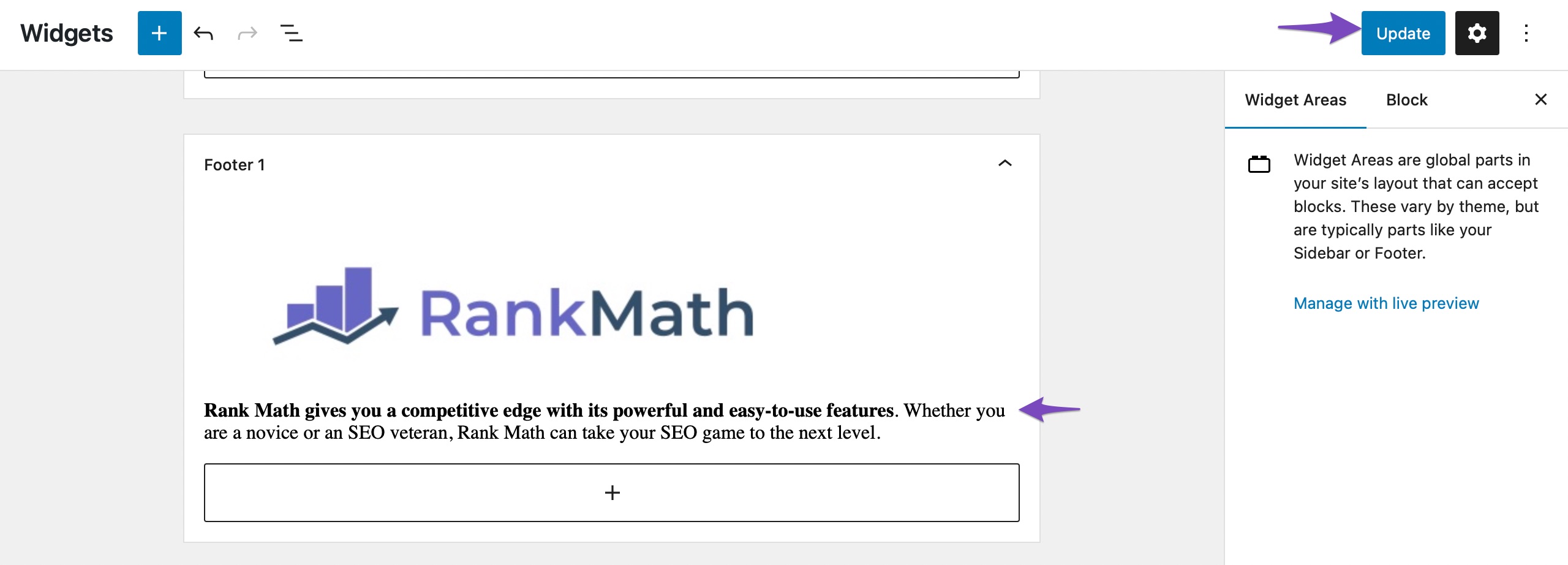
Resmi ekledikten sonra yeni bir paragraf bölümü eklemek için klavyenizdeki enter tuşuna basın. Şirketiniz hakkında metin ekleyin ve Güncelleme düğmesine basın.

Altbilgi widget'ının bir ziyaretçiye nasıl göründüğünü görmek için web sitenizin sayfalarından birini açın.

Daha sonra web sitenize altbilgi gezinme menüsü ve harekete geçirici mesaj (CTA) gibi diğer altbilgi widget'larını eklemek için aynı işlemi uygulayabilirsiniz.
4.3 WordPress Tam Site Düzenleyicisini Kullanarak Alt Bilgiyi Düzenleme
WordPress blok temaları, tema özelleştirme aracını desteklemez. Ancak bu, altbilginizi düzenleyemeyeceğiniz ve özelleştiremeyeceğiniz anlamına gelmez.
Bu bölümde bunu blok düzenleyiciyi kullanarak yapmanın en basit yolunu göstereceğiz.
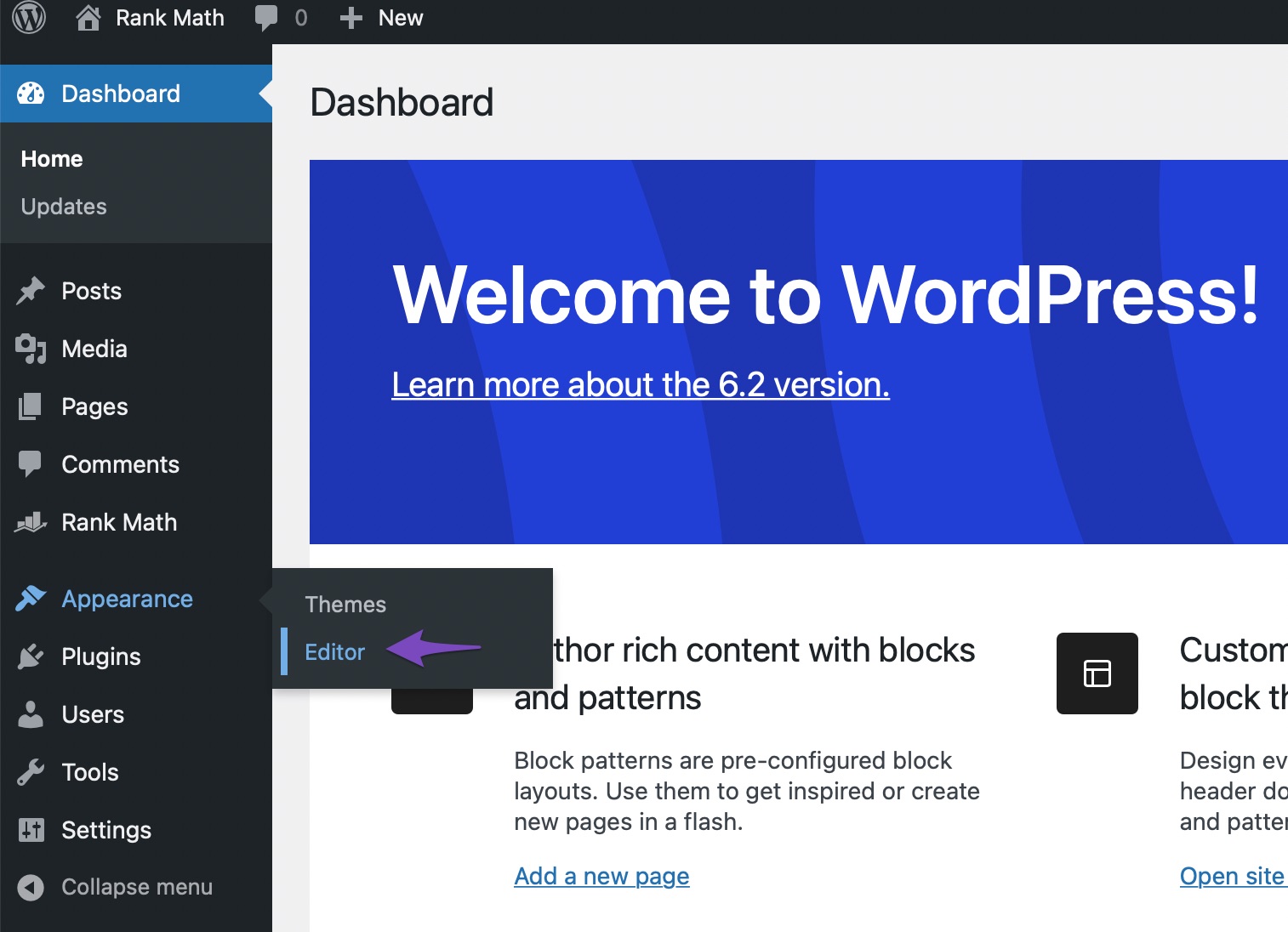
Önce, adresine gidin Görünüm → editör WordPress kontrol panelinizden.

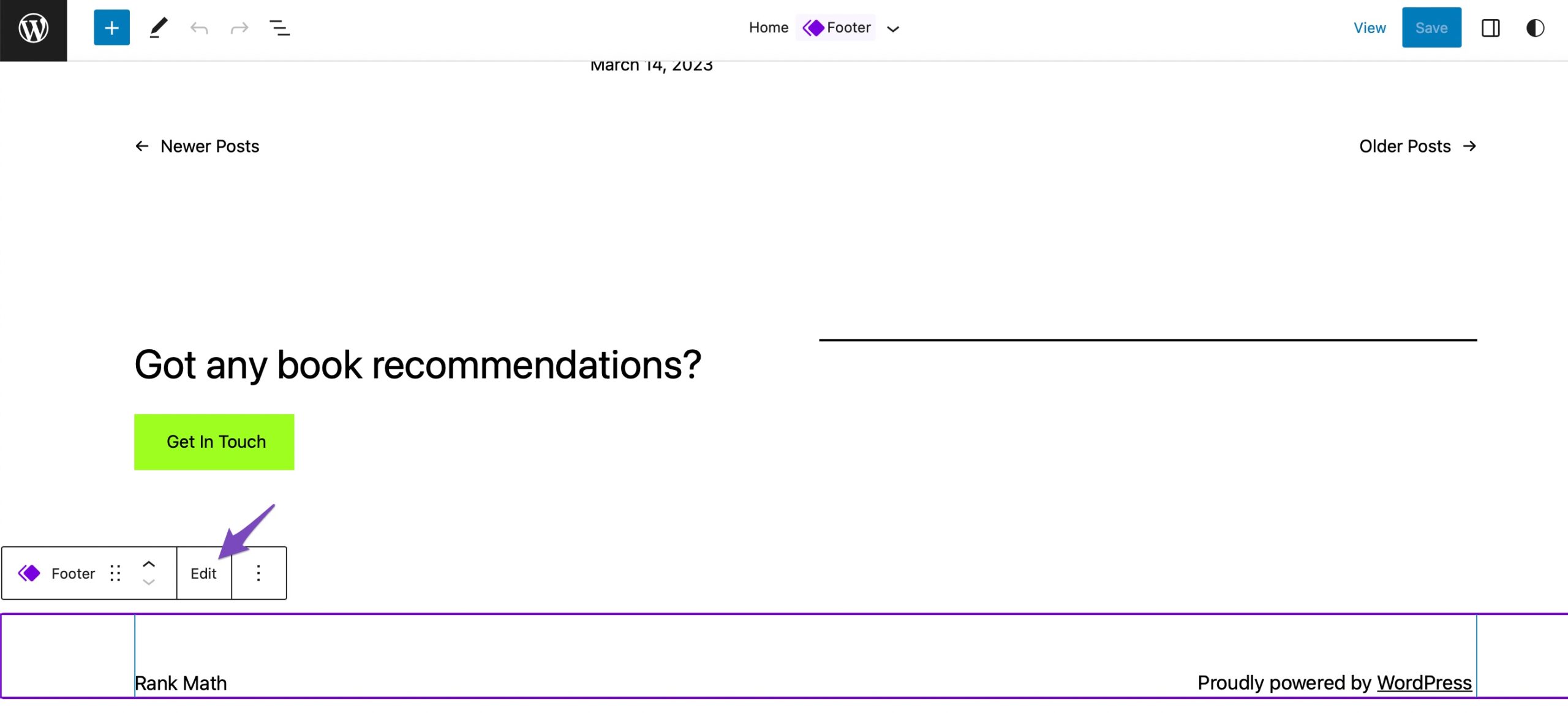
Site düzenleyici, Blok Düzenleyicide varsayılan ana sayfanızı açacaktır. Şimdi sayfanın alt kısmında yer alacak alt bilgi bölümünü bulun.
Altbilgi bloğuna tıklayın ve Düzenle aşağıda gösterildiği gibi araç çubuğunda.

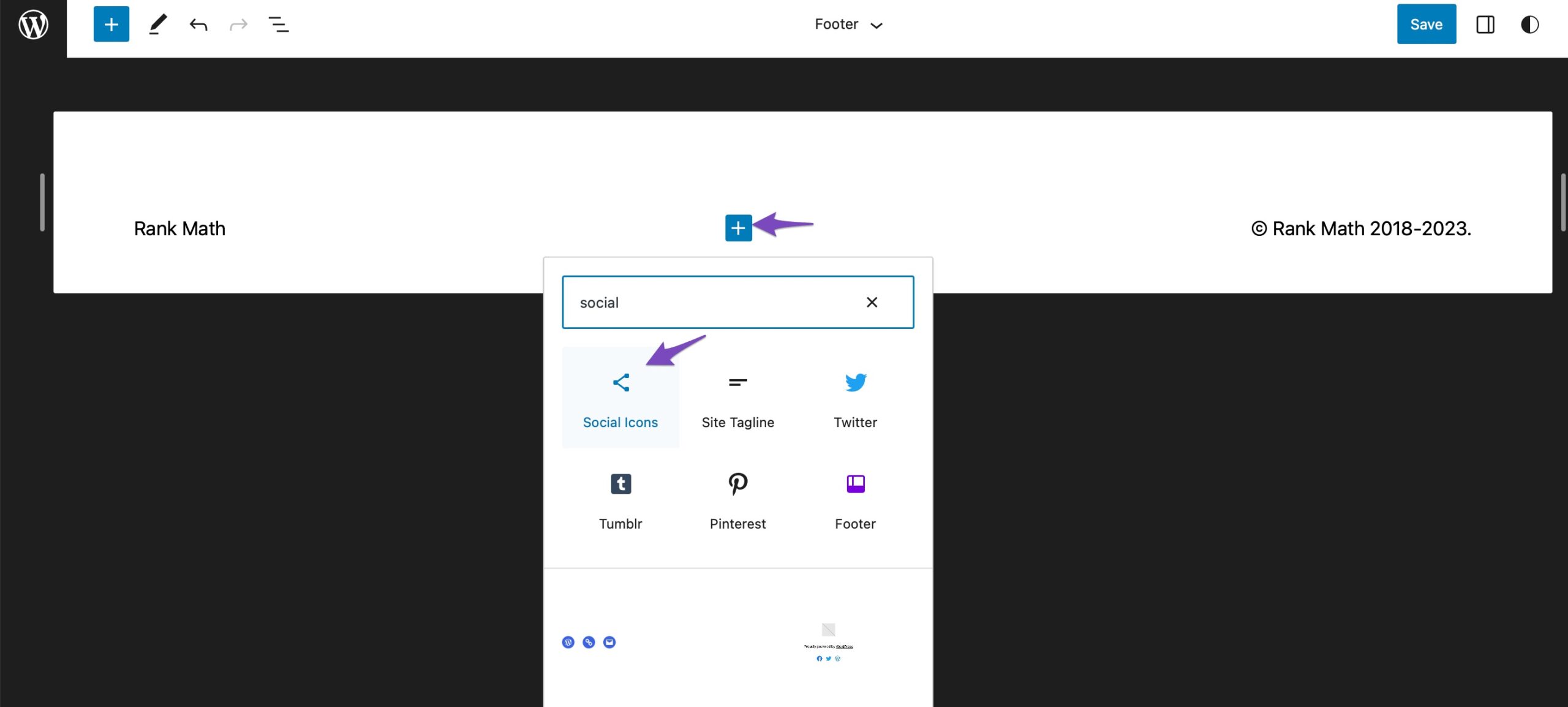
Editör altbilgiyi aşağıda gösterildiği gibi açacaktır. Buradan varsayılan “WordPress tarafından gururla desteklenmektedir” mesajını düzenleyebilir ve özel metninizle değiştirebilirsiniz.

Alt bilgi çubuğunda yalnızca varsayılan metni düzenlemekle kalmaz, aynı zamanda başka alt bilgi blokları da ekleyebilirsiniz.
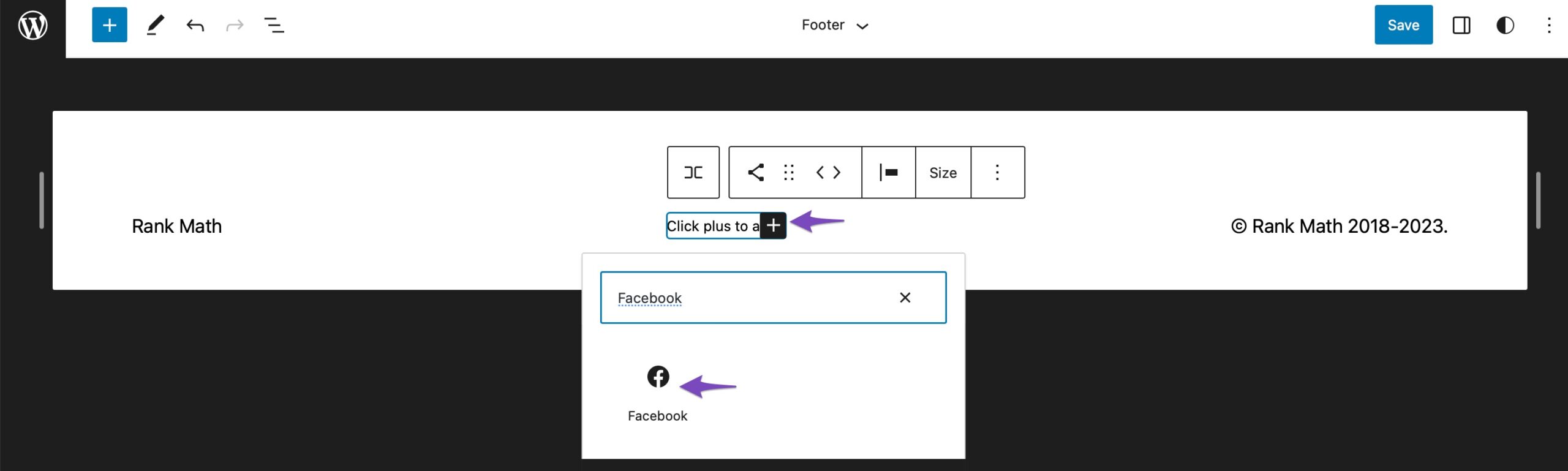
Örneğin, sosyal simgeler ve hatta bir alt bilgi menüsü ekleyebilirsiniz. İkisinden birini eklemek için Artı Yeni bloğunuzu eklemek istediğiniz simge. Bundan sonra bloğu arayın, şunu söyleyin: Sosyal Simgeler.

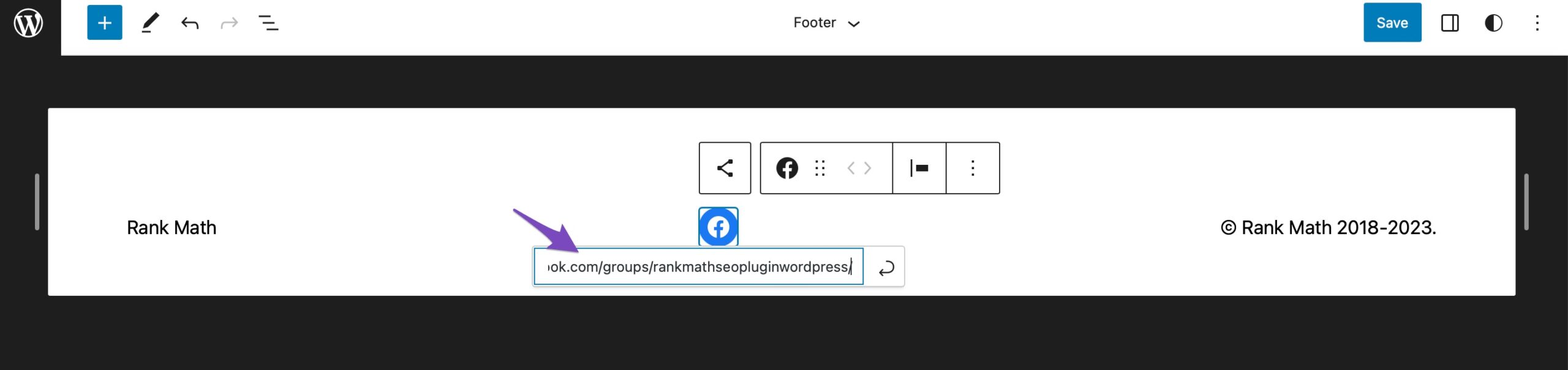
Tıkla Artı simgesini tekrar tıklayın ve eklemek istediğiniz sosyal simgeyi seçin.

Ardından, sosyal medya profilinizin URL'sini girin.

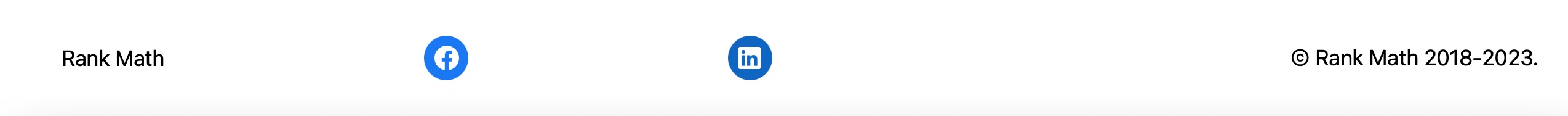
Diğer sosyal medya simgelerini eklemek için aynı işlemi izleyin ve işlemi tamamladığınızda İndirim düğmesine basın.
Daha sonra altbilgi çubuğunuzun ziyaretçilere nasıl göründüğünü görmek için web sitenizin ana sayfasını ziyaret edebilirsiniz.

Eklentileri kullanmak, WordPress web sitenizin altbilgisini düzenlemenin başka bir kolay yoludur. Bu eklentiyi kullanarak tema kredisini düzenleyebilir ve web sitenizin altbilgisindeki "WordPress tarafından gururla desteklenmektedir" mesajını kaldırabilirsiniz.
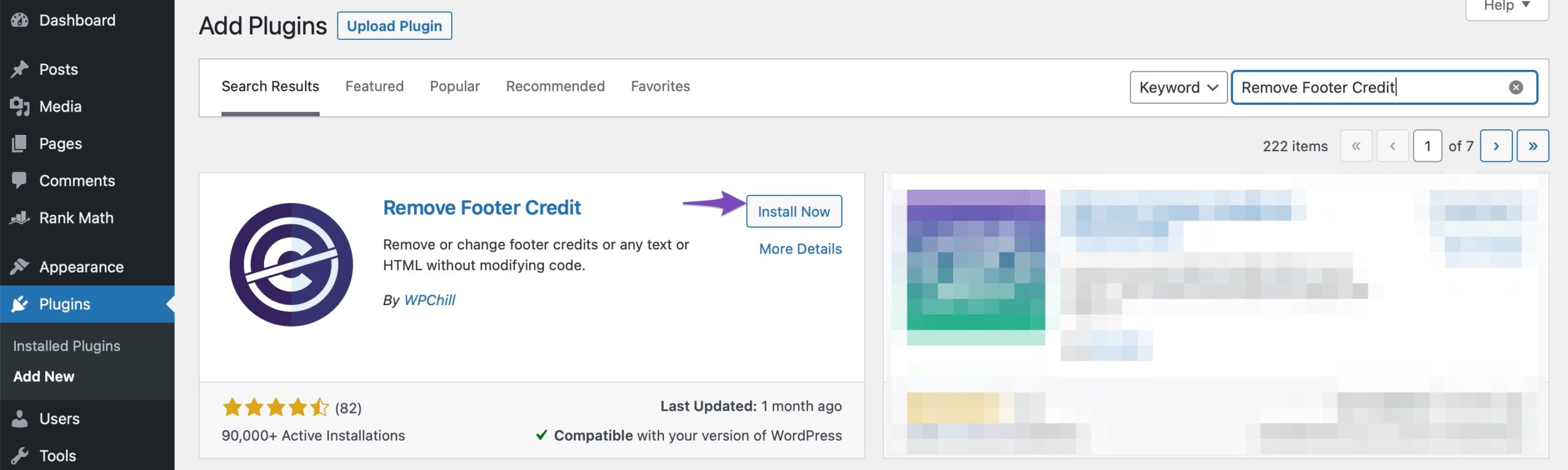
Bu bölümde kullanacağımız Altbilgi Kredisini Kaldır Eklenti. Öncelikle eklentiyi kurup etkinleştirin.
Bunu yapmak için şuraya gidin: eklentiler → Yeni Ekle WordPress kontrol panelinizin bölümü. Arama çubuğunda şunu arayın: Altbilgi Kredisini Kaldır Eklenti. Ardından, Şimdi Yükle Düğmeyi yüklemek için düğmesine basın.

Eklenti yüklenip etkinleştirildikten sonra web sitenizin ana sayfasına geri dönün ve sayfanın alt bilgi bölümüne gidin.
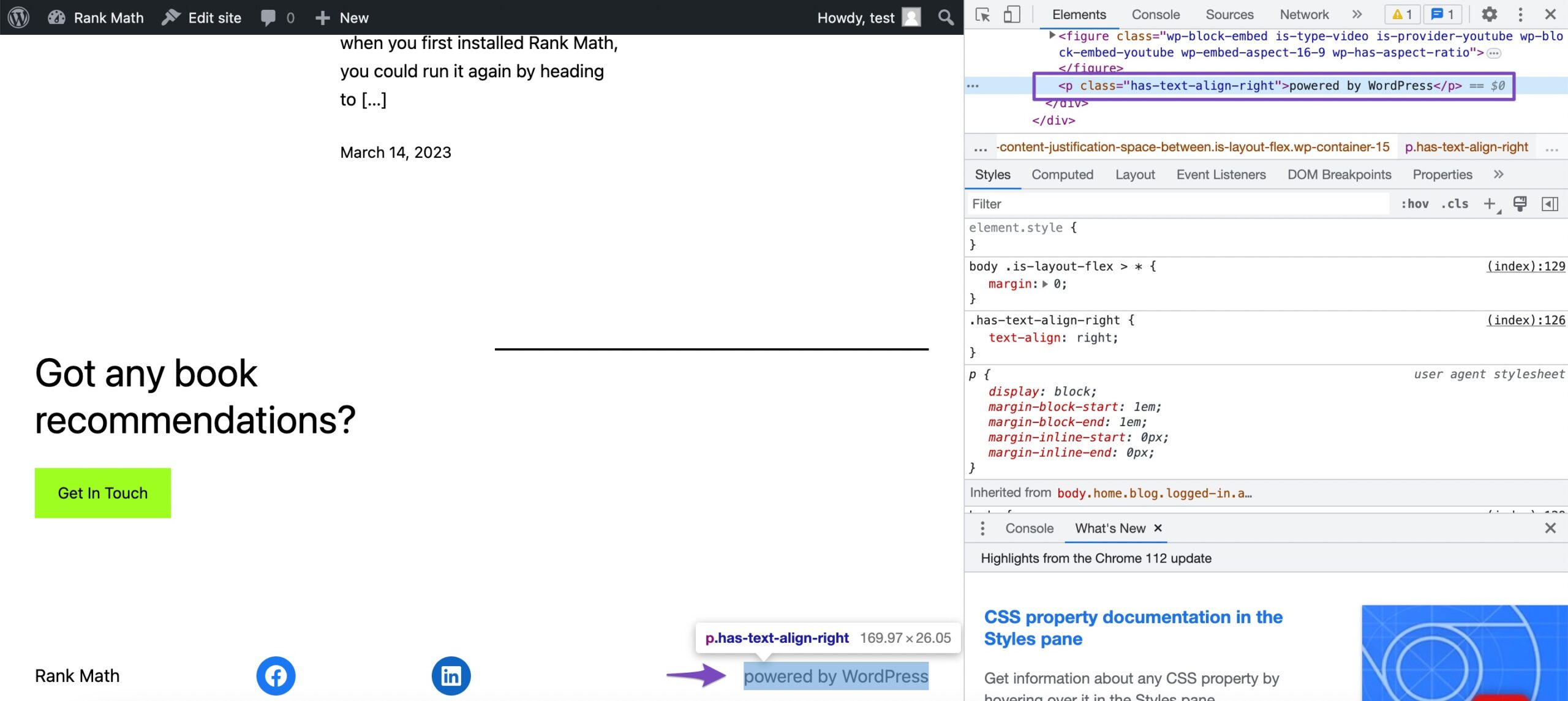
Altbilgi öğesine sağ tıklayın ve ardından Denetlemek seçeneği.

Sonra, altında Elements sekme Geliştirici araçları, varsa tema kredisini ve “Powered by WordPress” kod parçacıklarını bulun. Kod pasajını kopyalayın.

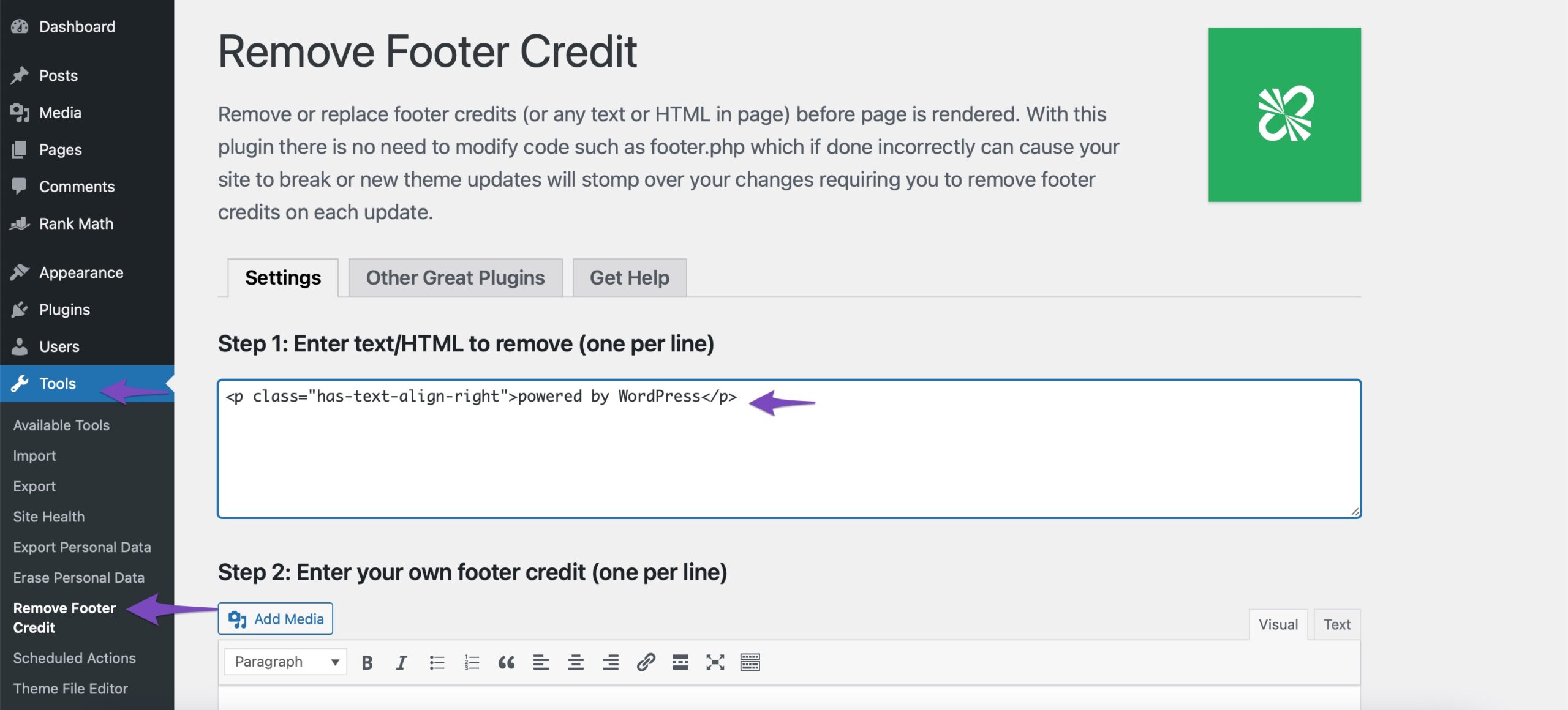
Şimdi, şuraya git Tools → Altbilgi Kredisini Kaldır WordPress kontrol panelinizden. Kopyalanan kod pasajını şuraya yapıştırın: 1. Adım eklentinin alanı.

Tamamlandığında, İndirim sayfanın alt kısmında bulunan düğme.
Ve bu kadar! Bu, sayfa altbilginizdeki "WordPress tarafından gururla desteklenmektedir" mesajını ve tema kredi metnini kaldıracaktır.

Aşağıda WordPress altbilginizi düzenlemek için kullanabileceğiniz diğer birkaç eklentiyi listeledik:
Önceki yöntemler işinize yaramazsa temanızın PHP'sini kullanarak “WordPress tarafından desteklenmektedir” altbilgi metnini kaldırabilirsiniz. Temaya bağlı olarak bu yöntem, kredi kodunun karttan kaldırılmasını gerektirir. footer.php dosyası.
Not: Kodunuzu düzenlemeden önce footer.php Dosyayı doğrudan düzenlerken yanlışlıkla sitenizi bozarsanız sitenizin işlevselliğini geri yüklemenize olanak tanıdığından, öncelikle web sitenizin bir yedeğini almanızı öneririz.
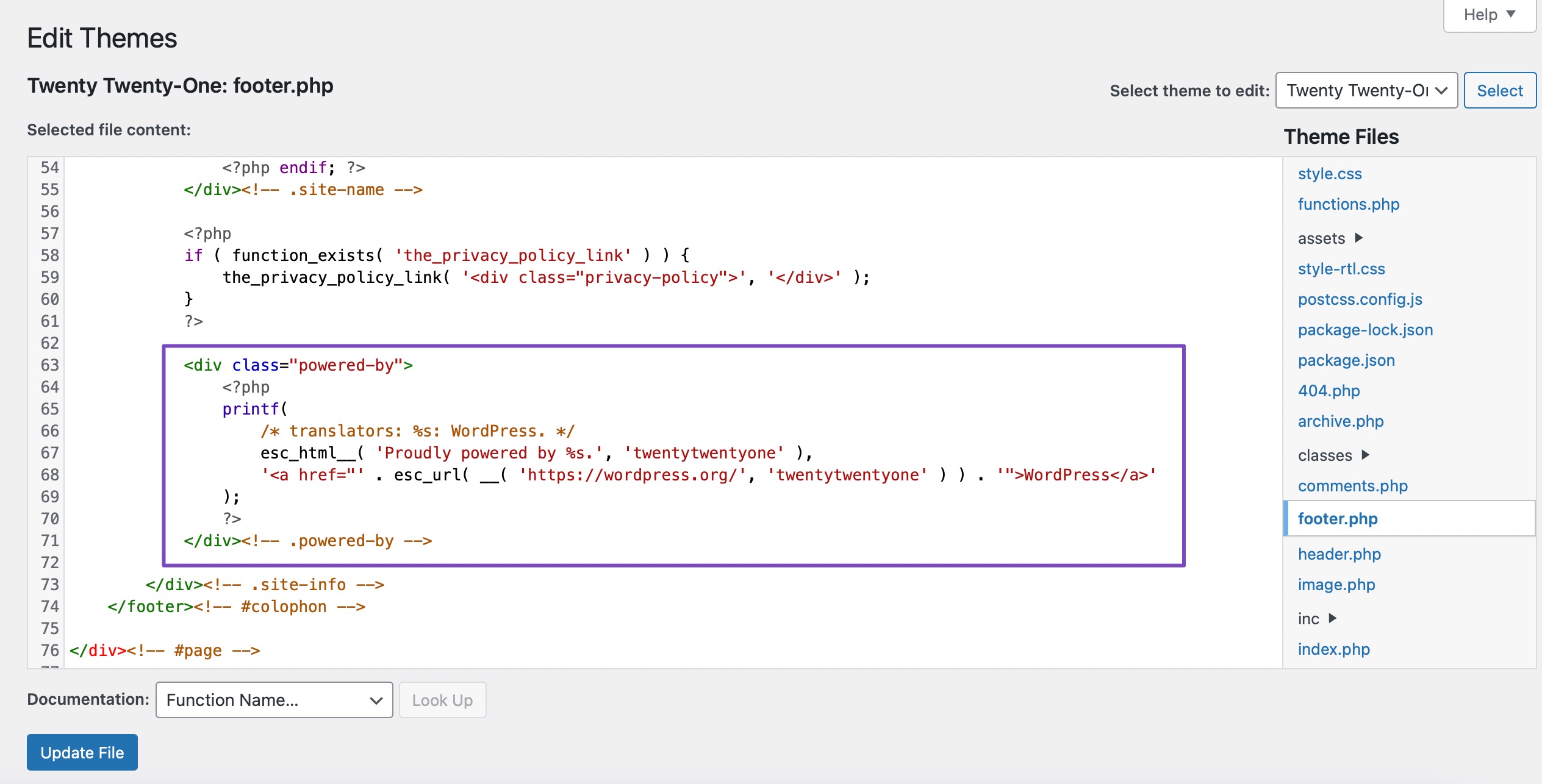
Markalı bir altbilgiyi düzenlemek için footer.php dosyaya gidin Görünüm → Tema Dosyası Düzenleyicisi WordPress kontrol panelinizden. Tıklayarak devam edin footer.php sayfanın sağ kenar çubuğundaki bağlantı.

Ardından, "tarafından desteklenmektedir" dosyadaki kod pasajını bulun ve silin. Tıkla Dosya Güncelleme Değişikliklerinizi kaydetmek için düğmesine basın.

Bu, WordPress web sitenizin altbilgisindeki “WordPress tarafından gururla desteklenmektedir” mesajını kaldıracaktır.
5 Sonuç
Altbilgi, bir WordPress web sitesinin her sayfanın altında görünen ve site adı, bağlantılar, widget'lar, sosyal medya simgeleri ve daha fazlası gibi bilgileri içeren bir bölümüdür.
WordPress sitenizin altbilgisini düzenlemek, ziyaretçilerinizin genel kullanıcı deneyimini geliştirmenin basit ve etkili bir yoludur. İster bir blog yazarı, ister küçük işletme sahibi olun, ister yalnızca web sitenizi kişiselleştirmek istiyor olun, altbilgi başlamak için harika bir yerdir.
Bu makalede tartıştığımız yöntemlerle, altbilginizi benzersiz ihtiyaçlarınıza ve tercihlerinize uyacak şekilde özelleştirme esnekliğine sahip olursunuz.
Bu yüzden yaratıcı olmaktan ve altbilginizle eğlenmekten korkmayın! Web siteniz sizin ve markanızın bir yansımasıdır ve altbilgi, genel kullanıcı deneyiminde büyük bir fark yaratabilecek küçük ama önemli unsurlardan yalnızca biridir.
Web sitenizin özel bir altbilgisi var mı? Cevabınız evet ise, bir tane oluşturmak için yöntemlerden herhangi birini kullandınız mı? Bize bildirin @rankmathseo tweetleme.
- SEO Destekli İçerik ve Halkla İlişkiler Dağıtımı. Bugün Gücünüzü Artırın.
- PlatoData.Network Dikey Üretken Yapay Zeka. Kendine güç ver. Buradan Erişin.
- PlatoAiStream. Web3 Zekası. Bilgi Genişletildi. Buradan Erişin.
- PlatoESG. karbon, temiz teknoloji, Enerji, Çevre, Güneş, Atık Yönetimi. Buradan Erişin.
- PlatoSağlık. Biyoteknoloji ve Klinik Araştırmalar Zekası. Buradan Erişin.
- Kaynak: https://rankmath.com/blog/edit-footer-in-wordpress/



