Dijital ürününüzü (web, uygulama) hayata geçirmek için zaman ve kaynak yatırımı yaptınız. Kullanıcının ihtiyaçlarını kavramsallaştırmak, tasarlamak, anlamak ve bunları işlevselliğe dönüştürmeye çalışmaktan bahsediyoruz.
Hem kendinizin hem de kullanıcılarınızın daha iyi bir gezinme deneyimine, daha iyi içeriğe ve daha iyi bir web mimarisine sahip olmasını sağlayan bir sürekli optimizasyon metodolojisini uygulamaya yönelik bir strateji oluşturdunuz. Sonraki adımlarınız neler? Hedeflerinizi belirliyorsunuz ve beyin fırtınasına, A/B testine, analize ve ne zamana kadar yinelemeye başlıyorsunuz? Zaman geçtikçe girişimlerinizin veya deneylerinizin etkisinin azaldığını görmeye başlarsınız. Nedenmiş?
Bu blog yazısını okuyan çoğunuz bu sorunla karşılaşmış olabilirsiniz, ben de bu sorunla karşılaştım. Çoğu zaman, stratejilerimiz, yol haritalarımız, çaba-etki matrisimiz dahilinde, öncelikli olarak alakalı olmadığını veya büyümeye yol açabileceğini düşünebileceğimiz küçük değişiklikleri görmezden geldiğimizi keşfederiz. Ancak kendimizi kandırmayalım, ürünümüze hayat veren, bileşenlerimizi tasarım ve kullanışlılık açısından yükselten şeyler bunlardır. Hakkında konuşuyorum mikro etkileşimler.
Mikro etkileşimler nelerdir?
Daha resmi bir tanım Nielsen Norman Grubu olduğu:
“Mikro etkileşimler, tetikleyici-geribildirim çiftleridir. tetikleyebilir bir kullanıcı eylemi veya sistemin durumundaki bir değişiklik olabilir; ve geribesleme Tetiğe dar anlamda hedeflenen bir yanıttır ve kullanıcı arayüzündeki küçük, oldukça bağlamsal, genellikle görsel değişiklikler yoluyla iletilir.
Daha basit terimlerle, mikro etkileşimler geri bildirim sağlayarak ve bilgileri net bir şekilde görüntüleyerek kullanıcıya destek verirken, dijital yolculuklarında hataları önler.
Neden bahsettiğimi daha iyi anlamanız için işte bazı örnekler. Verileri yenilemek için aşağı kaydırdığınızda veya içeriği beğendiğinizde cihazınızın tepkisini veya dokunulduğunda bir menünün nasıl kaydığını, aşağı kaydırdığınızda kaydırma çubuğunu, bir düğmenin üzerine gelme şeklini düşünün. Tüm bu eylemler, uygun şekilde tasarlandığında basit ve sorunsuz görünür ve aslında mikro etkileşimler bunlardır.

Mikro etkileşimler neden önemlidir?
Artık bunların ne olduğunu bildiğimize göre bir örnek düşünelim: İnternetten bir şey satın alıyorsunuz, 'Sipariş Ver' butonuna tıklıyorsunuz ve hiçbir şey olmuyor.
10 saniyeden kısa bir sürede aklınızdan geçecek birçok soru var: Tüm alanları doğru doldurdum mu? Düğme çalışmıyor mu? Bir şey mi unuttum? Bu sahte bir web sitesi mi? Düğmeye tekrar tıklamam gerekir mi?
Bu senaryoda kullanıcının hayal kırıklığına uğramamasını veya yolculuğunu yarıda bırakmamasını nasıl sağlayabilirsiniz? Burada keşfedilecek başka unsurlar da olabilir, ancak mikro etkileşimlerden bahsettiğimiz için her birini ele almaya çalışalım.
1. Hata önleme için form doldurma doğrulamaları
Formu doldururken bir satır içi doğrulama mesajı ekleyerek, kullanıcı doğru bir şekilde yaptığında yeşil kontroller yaparak veya kullanıcı girişi yanlış olduğunda hata mesajları görüntüleyerek belirsizlik hissini azaltmaya yardımcı olur ve kullanıcıya tüm bilgilerin doğru olduğu konusunda güvence verir. Formda sağlanan bilgilerin doğru olduğunu veya bir şeyi gözden geçirmeleri gerekebileceğini.
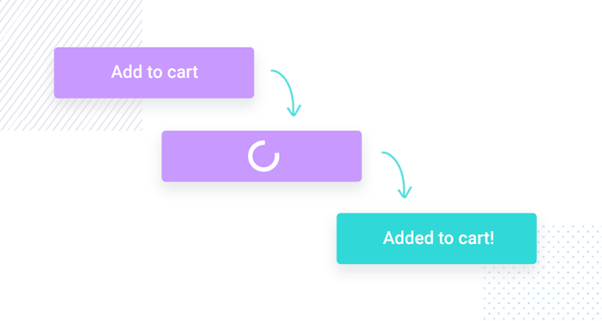
2. Anında geri bildirim sağlayın
CTA'larınızı tasarlarken, kullanıcıyı destekleyecek ve yönlendirecek düğmelerin farklı durumu gibi onlara doğru geri bildirimi sağladığınızdan emin olun. Örneğin kullanıcıya bir sonraki adıma geçemeyeceğini ve eğer önceki adım doğru şekilde tamamlandıysa kullanıcının bir sonraki adımda nereye bakacağını bileceğini belirten bir şey.
Öte yandan, tüm girişler doğru bir şekilde doldurulduktan sonra, kullanıcının bir sonraki adıma geçebileceğini ve eylemin doğru şekilde tamamlandığını belirtmek için etkinleştirilmiş bir CTA görüntüler.
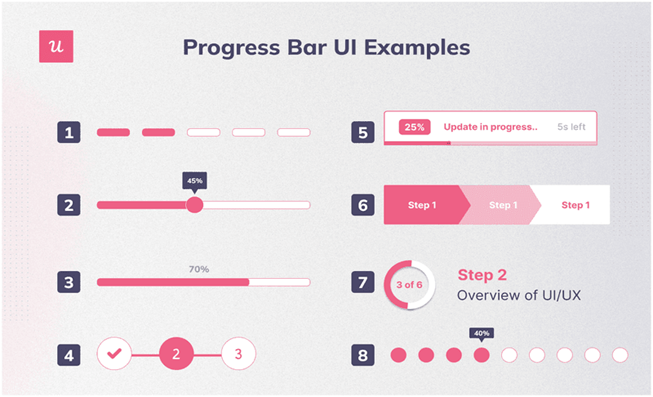
3. İlerleme çubuğu
Alışveriş yapan kişinin geçmesi gereken birkaç adımdan oluşan bir ödeme sürecini ele alalım. Bu durumda kullanıcının akışın hangi sayfasında veya hangi adımda olduğunu ve işlemi tamamlamaya ne kadar uzaklıkta olduğunu açıkça belirtmek önemlidir.

Kaynak: Düz İngilizce'de JavaScript
4. Yükleyiciler ve yükleme eğirme makineleri
Bir CTA düğmesine tıklandığında belirsizlik yaratabilecek sorunlardan biri, siparişin önümüzde işlendiği sırada bilgi eksikliğidir. Bu nedenle, 'anında geri bildirim sağlama' ihtiyacıyla bağlantılı olarak, kullanıcının ne olduğunu anlayabilmesi için görüntülenen mesajları içeren yükleyicileri dahil etmelisiniz.
Bu senaryoda, kullanıcı 'Sipariş Ver' düğmesine tıklayacak ve siparişin işlendiğini belirten yükleyici içeren bir mesaj görecektir. Web sitesine veya ürüne olan güvensizliği veya güven eksikliğini ortadan kaldırırken, onlara siparişleri tamamlanana kadar bir şeyler olacağına dair güvence veriyoruz.

Mikro etkileşimler aracılığıyla tasarımı ve kullanıcı deneyimini nasıl daha da geliştirebiliriz?
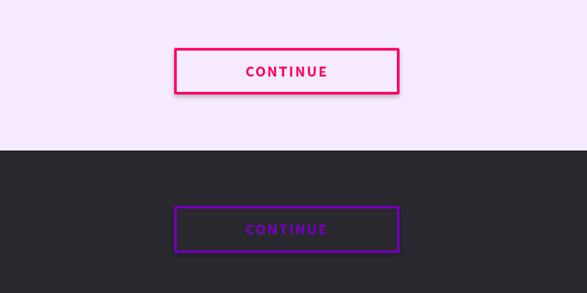
Vurgulu animasyonlar
Vurgulu animasyonlar, ek bilgi sağlama konusunda değerli bir kaynaktır. Araç ipucu akla gelen en kullanışlı örneklerden biridir. Ayrıca, kullanıcı bir öğenin üzerine geldiğinde imlecin şeklini veya tasarımını değiştirdiğinizden ve bunu iyi bir mikro etkileşime dönüştürdüğünüzden emin olun.
Bu şekilde, alışveriş yapanlarınız hangi öğelerin tıklanabilir ve işlem yapılabilir olduğunu bilecek ve onlarla, ürününüzün amaçladığı şekilde etkileşime girecek.

Kaynak: Kullanıcı arayüzümü kodla
Geçiş anahtarları
Anında yanıt sunma fikri doğrultusunda, geçiş anahtarları, verilen seçenek sayısına bağlı olarak işlevlerin durumunu veya kullanıcı tercihlerini değiştirmek için genellikle en iyi seçeneklerden biri olan dijital bir açma/kapama anahtarıdır. Bu, kullanıcılarınızın yolculuğunu süper hızlı bir şekilde basitleştirecektir.
Dönüşüm Oranı Optimizasyonu söz konusu olduğunda bu mikro etkileşimlerin etkisi nedir?
Önceki örneklerde, iyi tasarlanmış mikro etkileşimlerin dahil edilmesiyle doğrudan ilişkilendirilen faydaları gördük; örneğin:
- Daha iyi kullanıcı etkileşimi
- Geliştirilmiş kullanılabilirlik
- Hata önleme
- Kullanıcı kılavuzu
- Daha az hayal kırıklığı ve sürtünme
- Ürünün daha iyi anlaşılması
Mikro etkileşimlere dikkat ederek, Dönüşüm Oranlarınız üzerinde olumlu bir etki göreceksiniz ve mikro etkileşimlerinizi optimize ettiğinizde etkilenecek başka bir ölçüm, daha düşük Çıkış Oranı olacaktır.
Sonuç
Kitap olarak Mikro etkileşimler şöyle diyor: "İyi bir ürün ile harika bir ürün arasındaki fark, ayrıntılarındadır: özelliklerin içindeki ve etrafındaki küçük anları oluşturan mikro etkileşimler."
Mikro etkileşimleri, ürün stratejinizde oynadıkları rolü anlayarak ve bunları hafife almayarak, kullanıcı yolculuğu üzerinde, alışveriş yapanların ürününüzle nasıl etkileşime geçtiği üzerinde olumlu bir etki yaratabilir ve sonuçta gelir artışı sağlayabilirsiniz.
- SEO Destekli İçerik ve Halkla İlişkiler Dağıtımı. Bugün Gücünüzü Artırın.
- PlatoData.Network Dikey Üretken Yapay Zeka. Kendine güç ver. Buradan Erişin.
- PlatoAiStream. Web3 Zekası. Bilgi Genişletildi. Buradan Erişin.
- PlatoESG. karbon, temiz teknoloji, Enerji, Çevre, Güneş, Atık Yönetimi. Buradan Erişin.
- PlatoSağlık. Biyoteknoloji ve Klinik Araştırmalar Zekası. Buradan Erişin.
- Kaynak: https://blog.2checkout.com/ux-micro-interactions/