PageSpeed Insights (PSI), Google tarafından sağlanan, bir sayfanın performansını analiz eden ve hızını ve kullanıcı deneyimini iyileştirmeye yönelik öneriler sunan bir araçtır.
PageSpeed Insights, bir web sayfasının HTML'sini, CSS'sini, yazı tiplerini ve JavaScript'ini analiz ederek çalışır ve sayfanın performansını optimize etmek için öneriler sunar. Buna, görüntülerin sıkıştırılması, kodun küçültülmesi ve sayfa tarafından yapılan HTTP isteklerinin sayısının azaltılması gibi şeyler dahildir.
PageSpeed Insights'a daha yakından bakalım.
Başlamak için şuraya gidin: Pagespeed Insights. Bir URL girin ve “Analiz Et”i tıklayın.


Masaüstü ve Mobil analizi arasında geçiş yapma seçeneğiniz olacak. Mobil puanlar genellikle Masaüstü puanlarından daha kötü olacaktır. Mobil veriler çözmeniz gereken daha fazla sorunu ortaya çıkarabilir ve ben de buna bakmanızı öneririm.


alan verileri
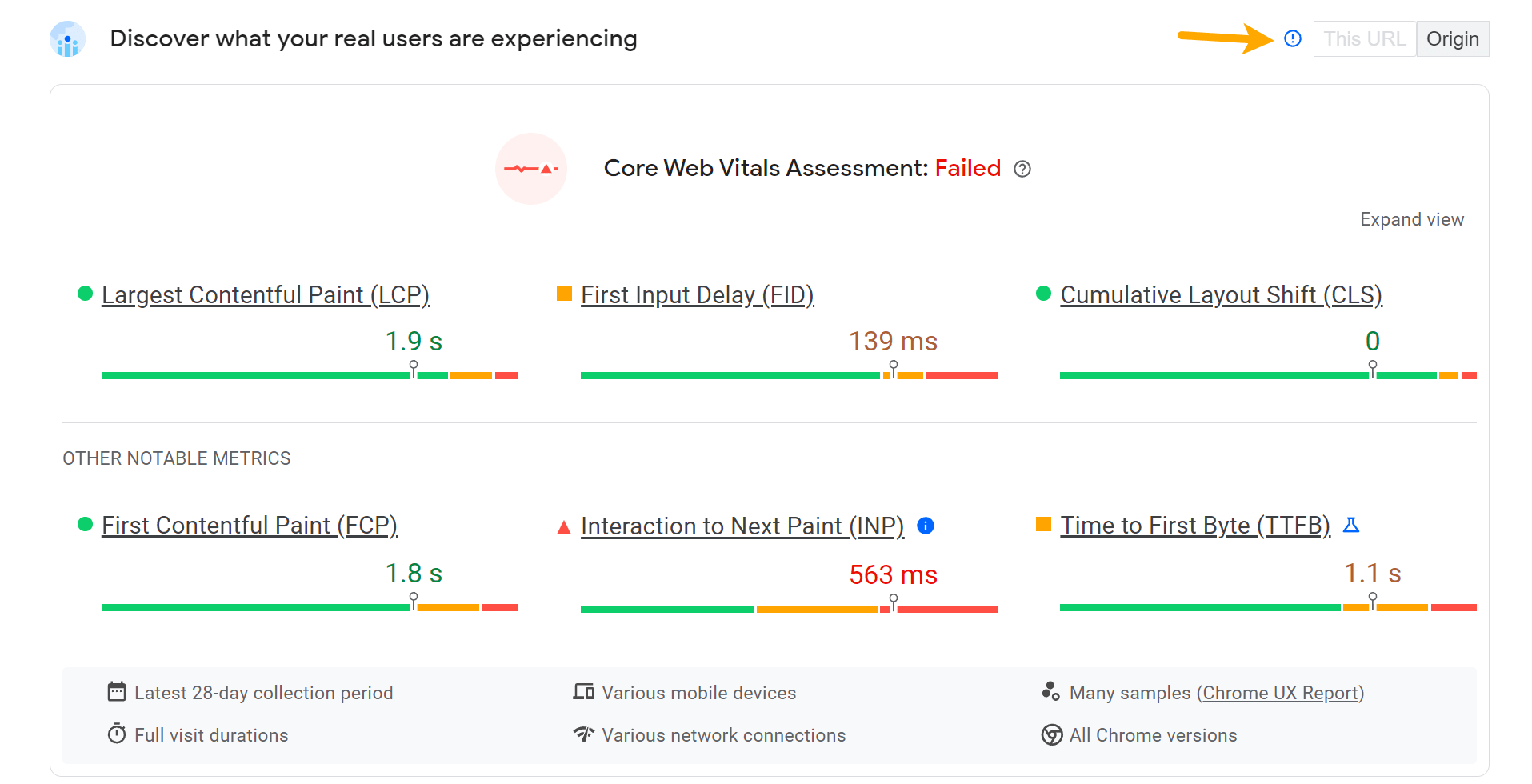
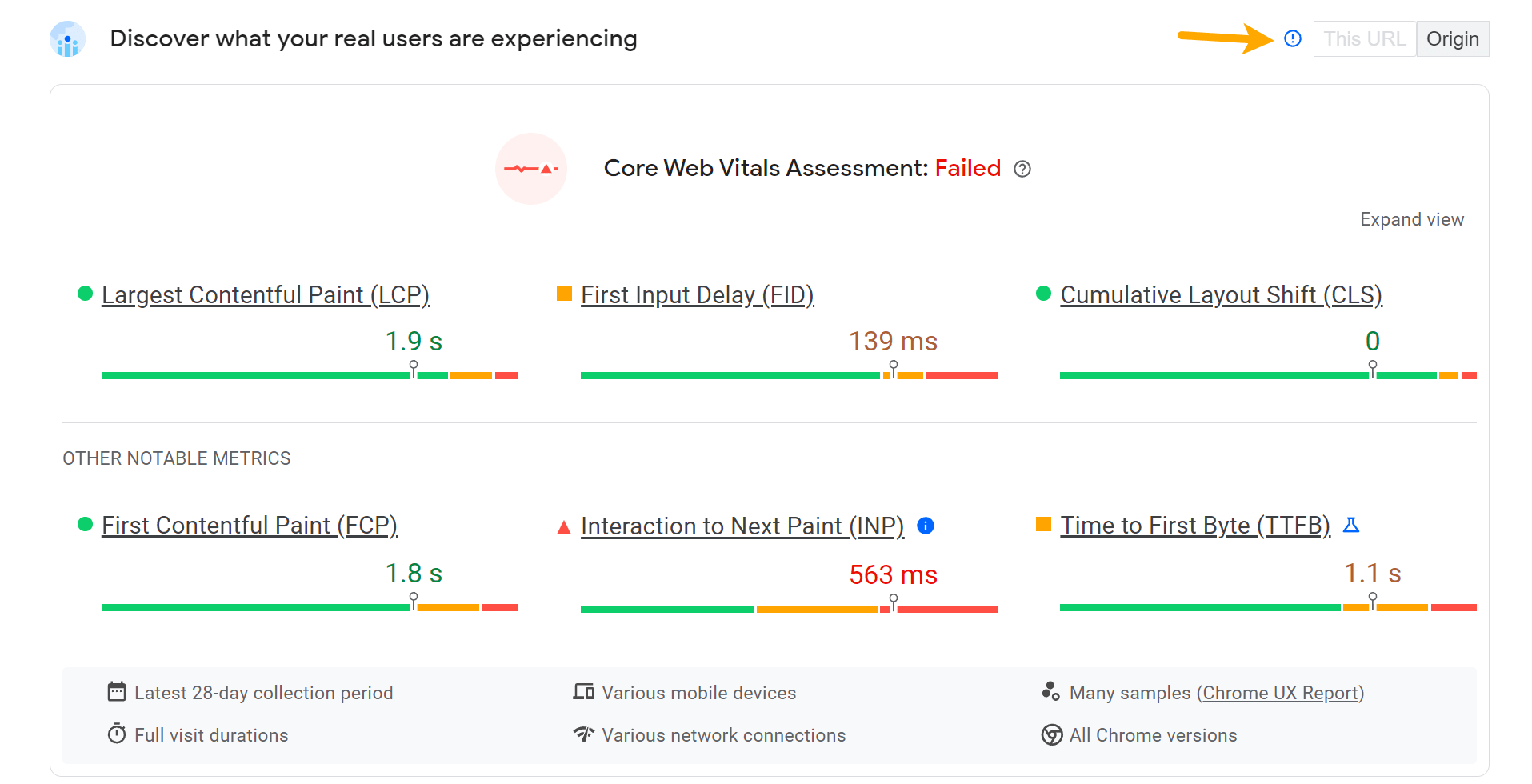
Bir sonraki bölüm web sitenizin gerçek kullanıcılarından gelen verileri içerir. PageSpeed Insights bunu şu kaynaktan alıyor: Chrome Kullanıcı Deneyimi Raporu (CrUX), bu verileri paylaşmayı seçen Chrome kullanıcılarının verilerini içerir.
Üst kısımda, birçok sayfaya ait verileri toplayan, sayfa ve kaynak (etki alanına benzer) düzeyindeki veriler arasında geçiş yapmak için bir sekme bulunur. Tüm sayfalar için verileriniz, hatta kaynak verileriniz olmayabilir. Bu, web sitenizi kaç kişinin ziyaret ettiğine ve bu bilgileri paylaşmayı tercih ettiğine bağlıdır.
Nisan 2023 itibarıyla CrUX veri kümesinde ~29.5 milyon kaynak bulunmaktadır.


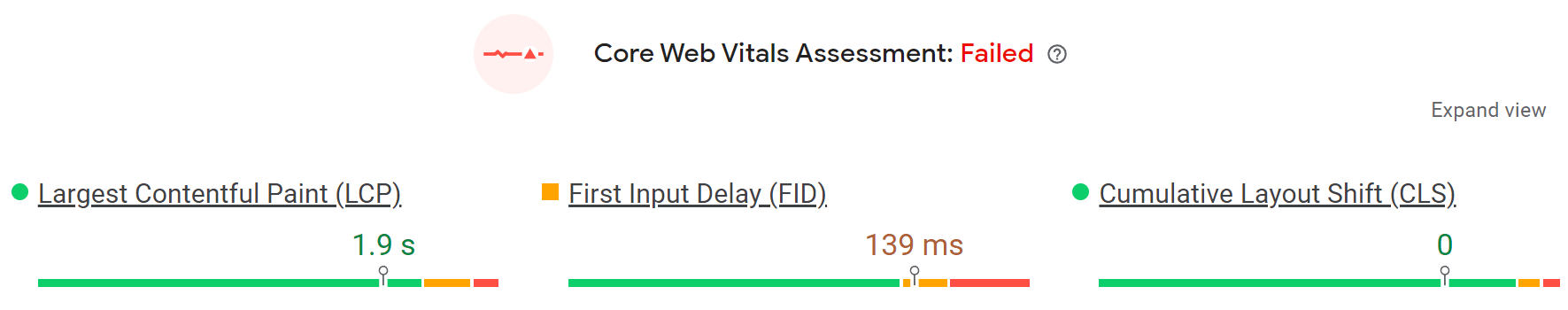
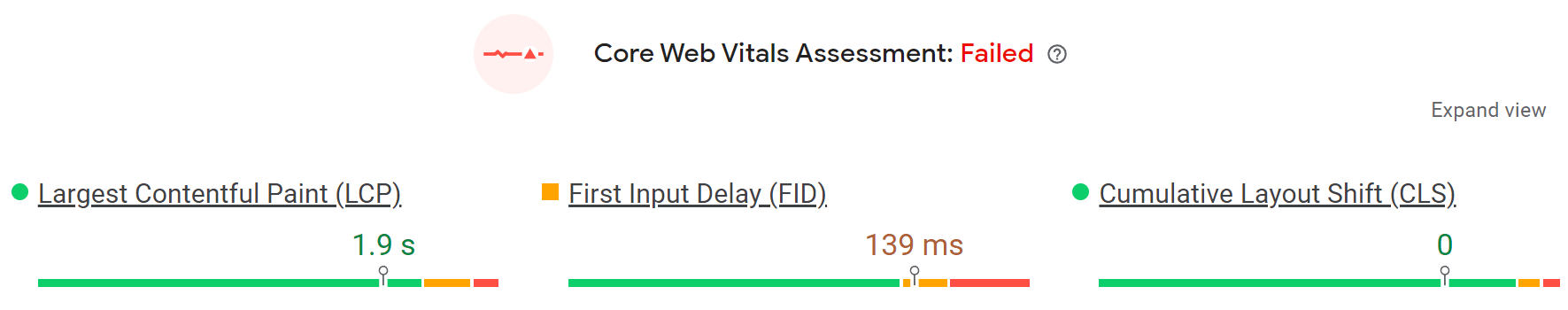
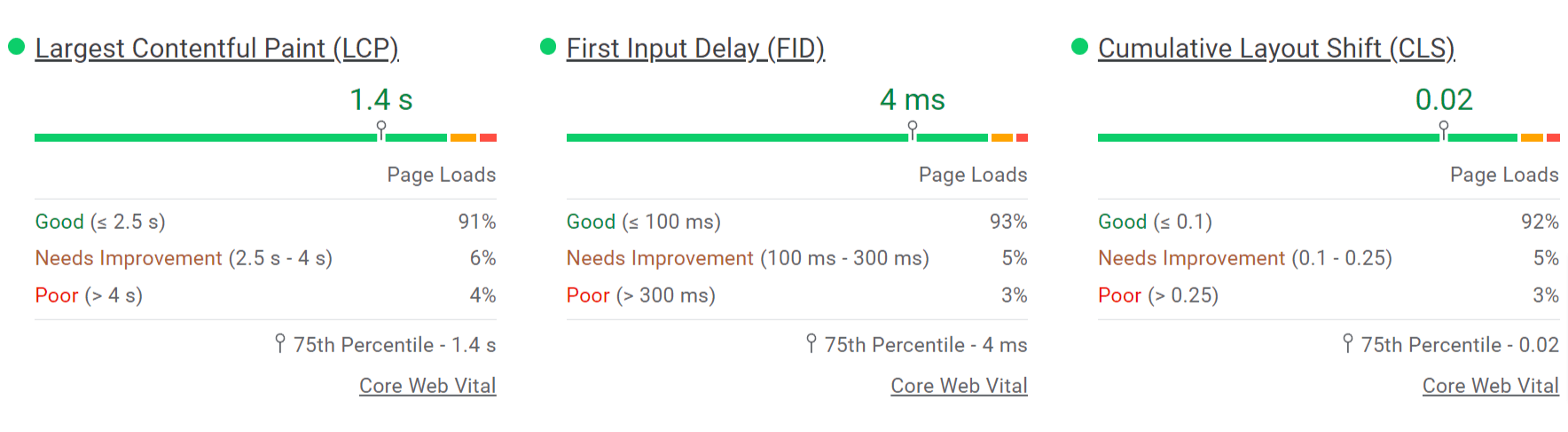
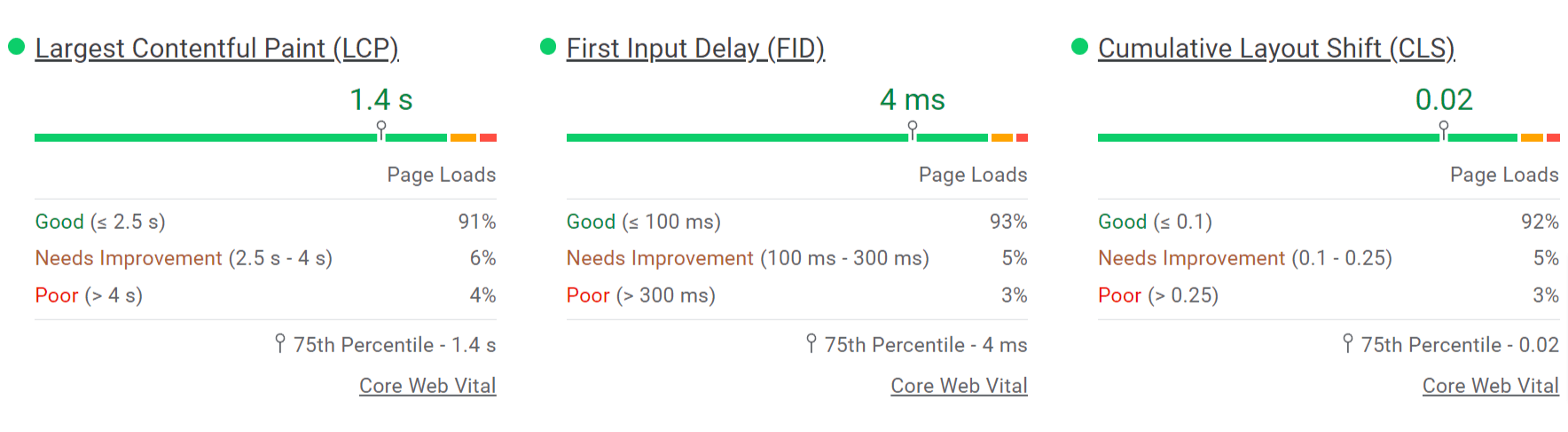
Bir sonraki bölüm tamamen bununla ilgili Önemli Web Verileri (CWV)Başarılı/başarısız değerlendirmesi de dahil. Ana ölçümler En Büyük İçerikli Boyama (LCP), İlk Giriş Gecikmesi (FID) ve Kümülatif Düzen Kayması'dır (CLS). Bu CWV ölçümleri, Google'ın sıralamasında kullandığı ölçümlerdir.


Sayılar, yeşil = iyi, turuncu = iyileştirilmesi gerekiyor ve kırmızı = zayıf olduğunu göstermek için renk kodludur. Toplamda, kullanıcı deneyimlerinin %75'inin, belirli bir metriğin "iyi" olarak değerlendirilmesi için belirlenen eşiği karşılaması gerekir. Bunlar eşiklerdir:
| metrik | İyi | İyileştirilmesi gerekiyor | yoksul |
|---|---|---|---|
| LCP | 2500 ms | 2500 ms–4000 ms | > 4000 ms |
| FID | 100 ms | 100 ms–300 ms | > 300 ms |
| CLS | 0.1 | 0.1-0.25 | > 0.25 |
"Görünümü genişlet"i tıklarsanız her metriğin dağılımını görürsünüz.


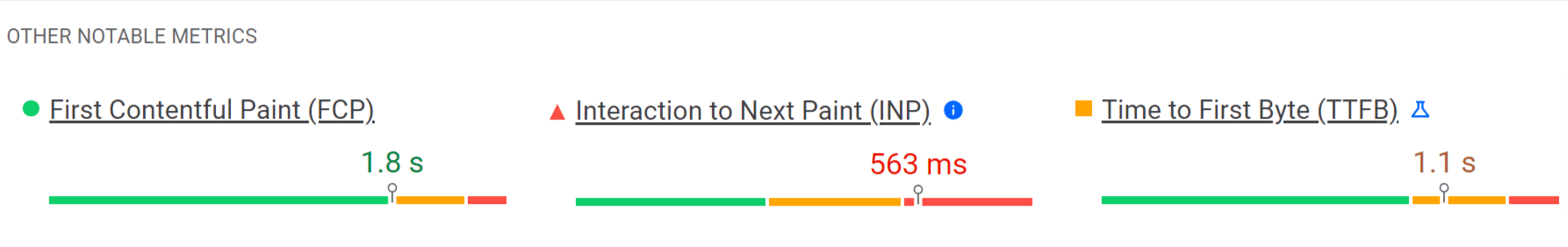
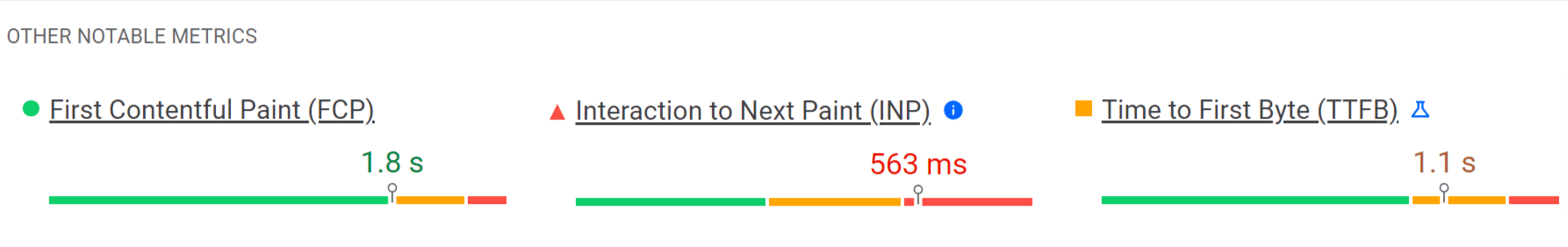
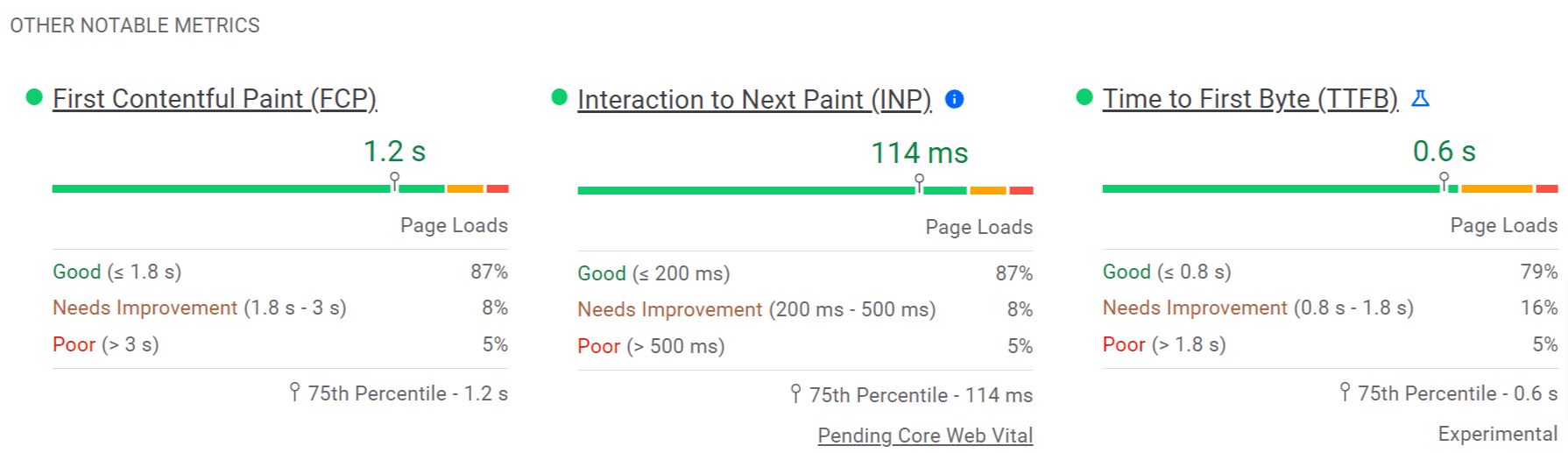
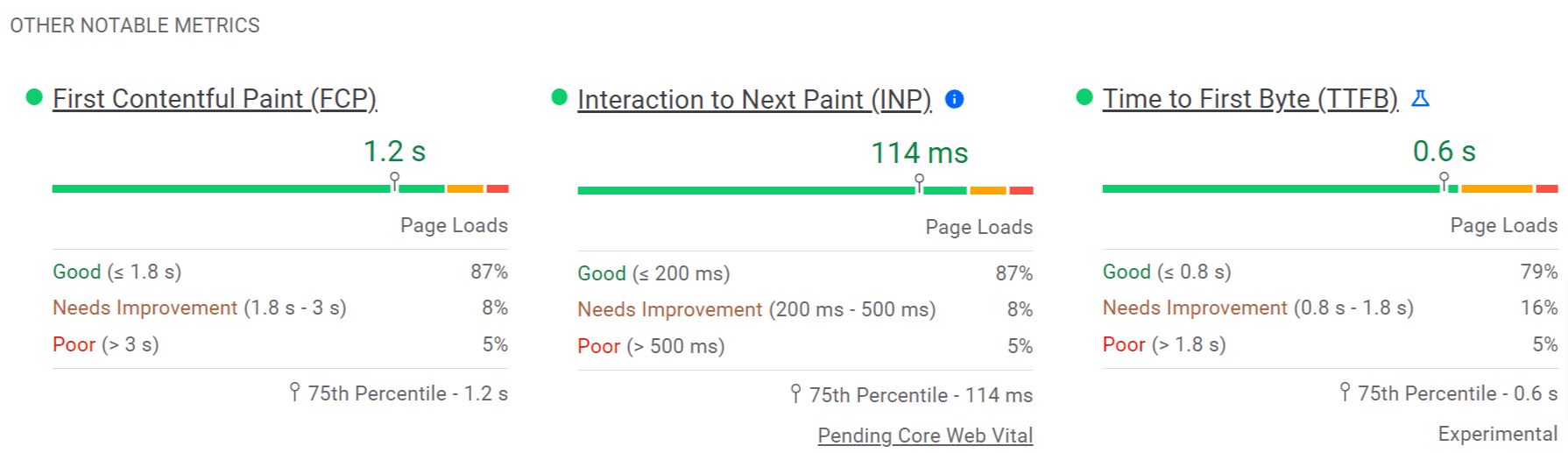
CrUX veritabanında şu anda sıralamada kullanılmayan ek ölçümler bulunmaktadır. Bunlar arasında İlk İçerikli Boya (FCP), Sonraki Boyayla Etkileşim (INP) ve İlk Bayta Kadar Geçen Süre (TTFB) yer alır. INP, Mart 2024'te CWV metriği olarak FID'nin yerini alacak.


Sayılar, yeşil = iyi, turuncu = iyileştirilmesi gerekiyor ve kırmızı = zayıf olduğunu göstermek için renk kodludur. Kullanıcı deneyimlerinin %75'inin, belirli bir metriğin "iyi" olarak değerlendirilmesi için belirlenen eşiği karşılaması gerekir. Bunlar eşiklerdir:
| metrik | İyi | İyileştirilmesi gerekiyor | yoksul |
|---|---|---|---|
| FCP | 1800 ms | 1800 ms–3000 ms | > 3000 ms |
| IN P | 200 ms | 200 ms–500 ms | > 500 ms |
| TTFB | 800 ms | 800 ms–1800 ms | > 1800 ms |
"Görünümü genişlet"i tıklarsanız her metriğin dağılımını görürsünüz.


Son bölüm size bu verilerin nereden geldiği hakkında biraz bilgi veriyor. Veriler gerçek kullanıcı deneyimlerinden alınmıştır ve 28 günlük bir sürenin hareketli ortalamasıdır.


laboratuvar verileri
Deniz feneri web sayfalarının performansını ve kalitesini ölçmek için kullanılan açık kaynaklı bir araçtır. Kendi tarayıcınızda çalıştırılabilir. Ancak PageSpeed Insights Google'ın sunucularında çalışır.
Performans, Erişilebilirlik, En İyi Uygulamalar ve SEO için çeşitli rakamlar göreceksiniz. Bunların hepsi aslında sadece en iyi uygulamaları kontrol ediyor, ancak size her alanda ne kadar iyi performans gösterdiğinizi söylemiyorlar.


Bir kez daha, neyin iyi olduğu ve ne üzerinde çalışmanız gerekebileceği konusunda size hızlı bir fikir vermek için ölçümler renk kodludur.
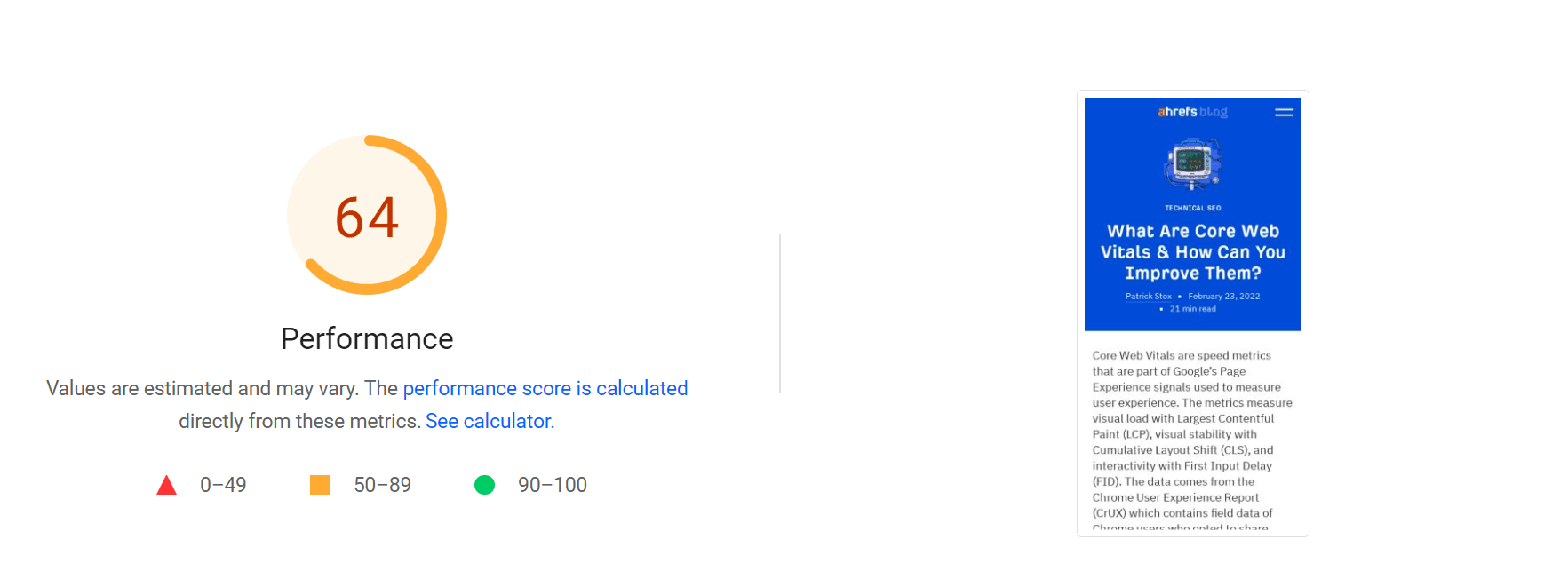
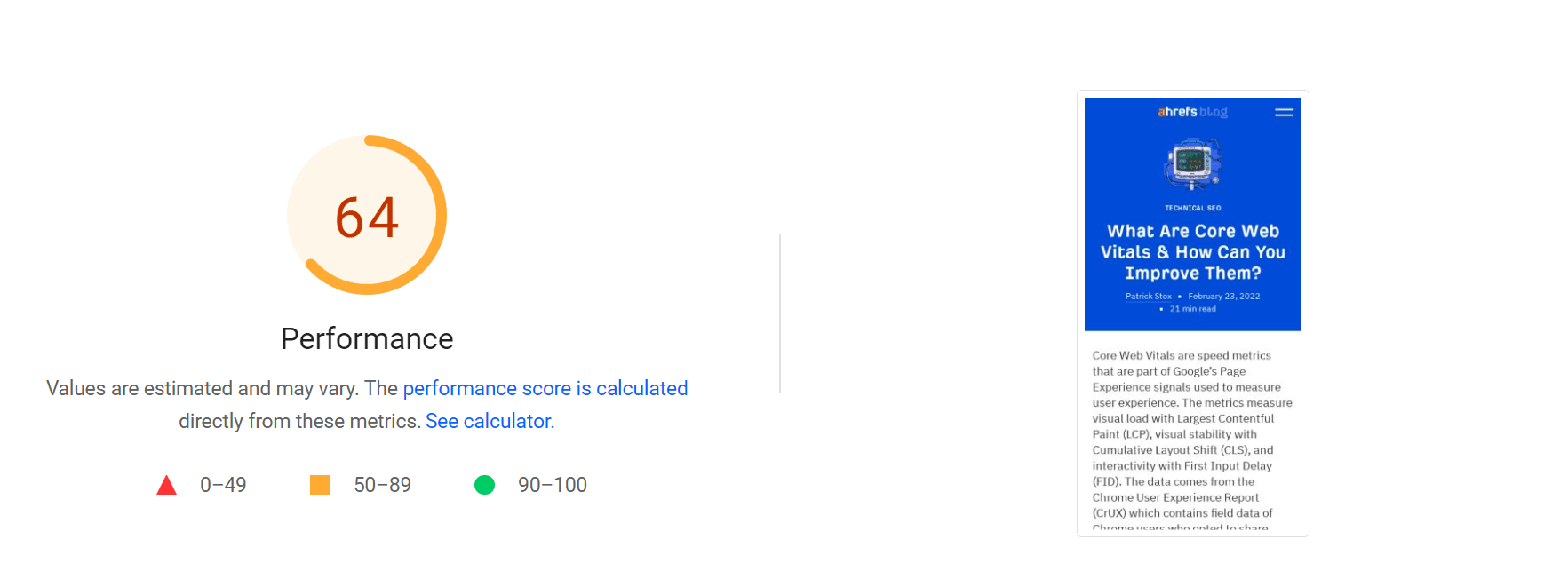
Bu makalenin amacı doğrultusunda “Performans” bölümüne odaklanacağız çünkü SEO'lar bu aracı bunun için kullanıyor. Öncelikle bir performans puanınız ve sayfanın ekran görüntüsü var.


0 ile 100 arasında puan alacaksınız. Mevcut puan eşikleri şunlardır:
- İyi: 90-100 arası puanlar
- İyileştirme gerekiyor: 50-89 arası puanlar
- Kötü: 0-49 arası puanlar
Bahsettiğim gibi iyi bir puana sahip olabilirsiniz ancak yine de CWV'yi geçemeyen yavaş bir sayfaya sahip olabilirsiniz. Ağ koşulları, sunucu yükü, önbelleğe alma ve kullanıcı cihazı gibi diğer faktörler de sayfa yükleme süresini etkiler.
Test edilen sayfaların yalnızca %2'si 100 puan alır. 50 puan, sizi test edilen sayfalar arasında ilk %25'in içine yerleştirir.
Testi her çalıştırdığınızda puan ve ölçümler değişebilir. Bunun nedeni ağ koşulları, yük veya sayfa yükleme sürecinde farklı kararlar veren tarayıcılar olabilir. Üç ila beş test yapmanızı ve sonuçların ortalamasını almanızı öneririm.
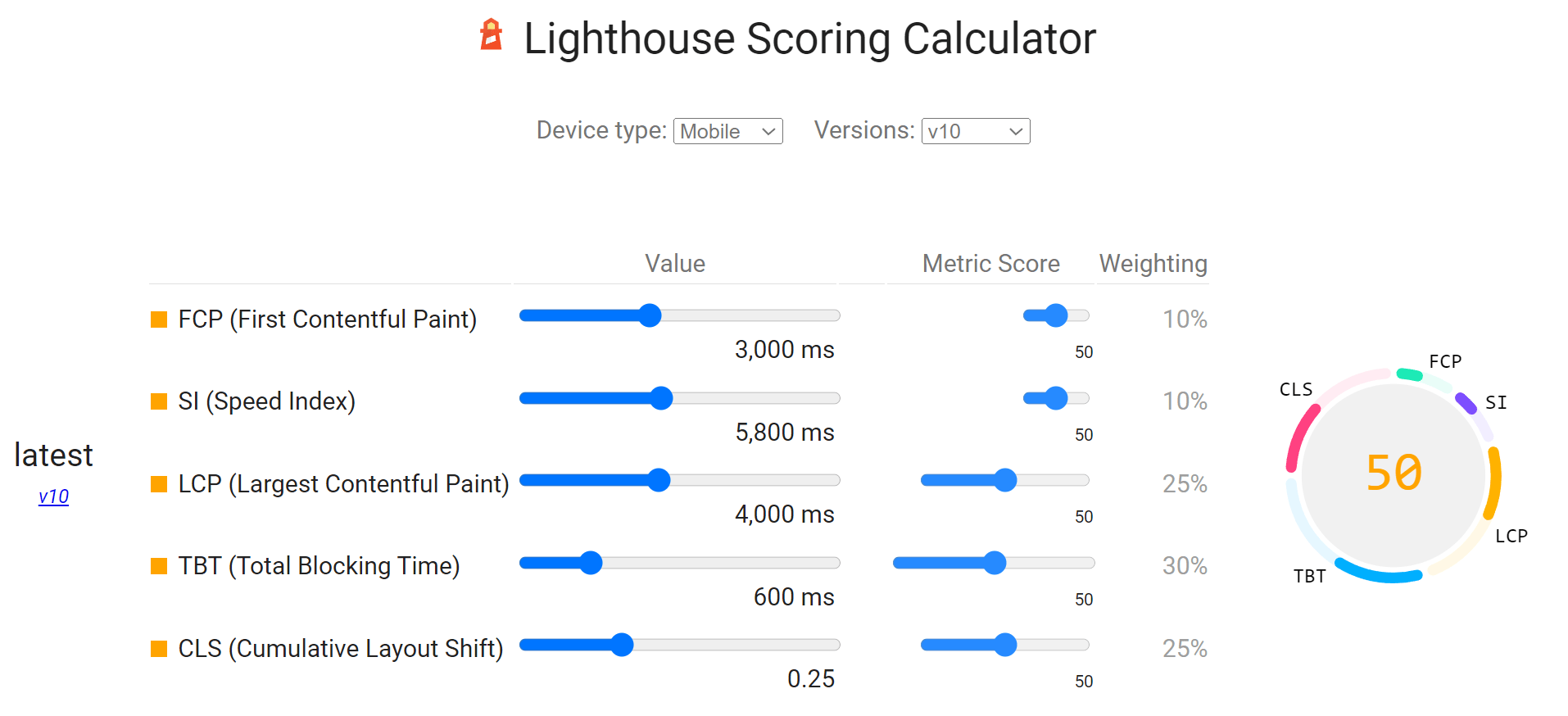
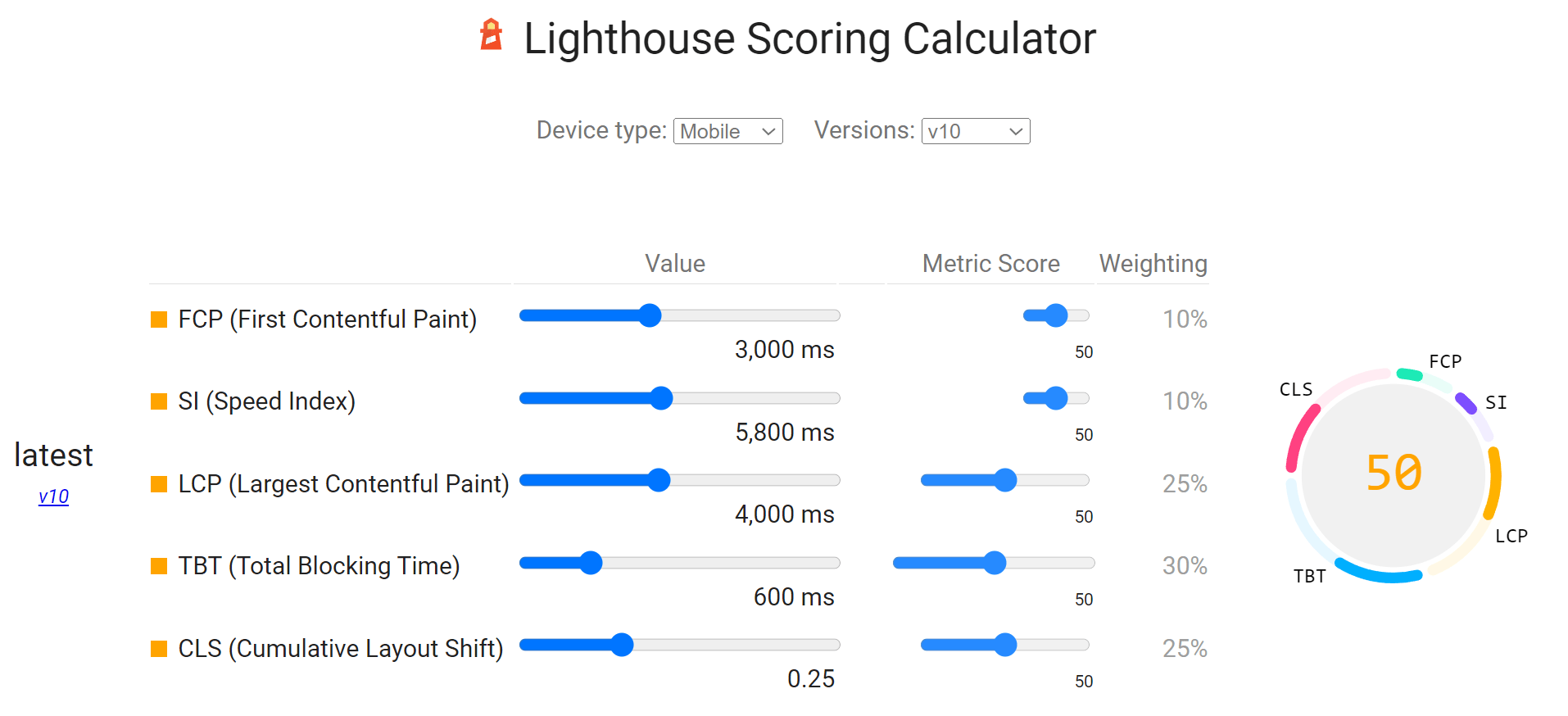
Puan bir hesaplamaya dayanır ve birçok ölçümün ağırlıklandırılmasını içerir. Ağırlıklar Mobil ve Masaüstü arasında değişir. Bunlar Mobil için geçerli puanlardır, ancak bilgisayar son bilgi için.


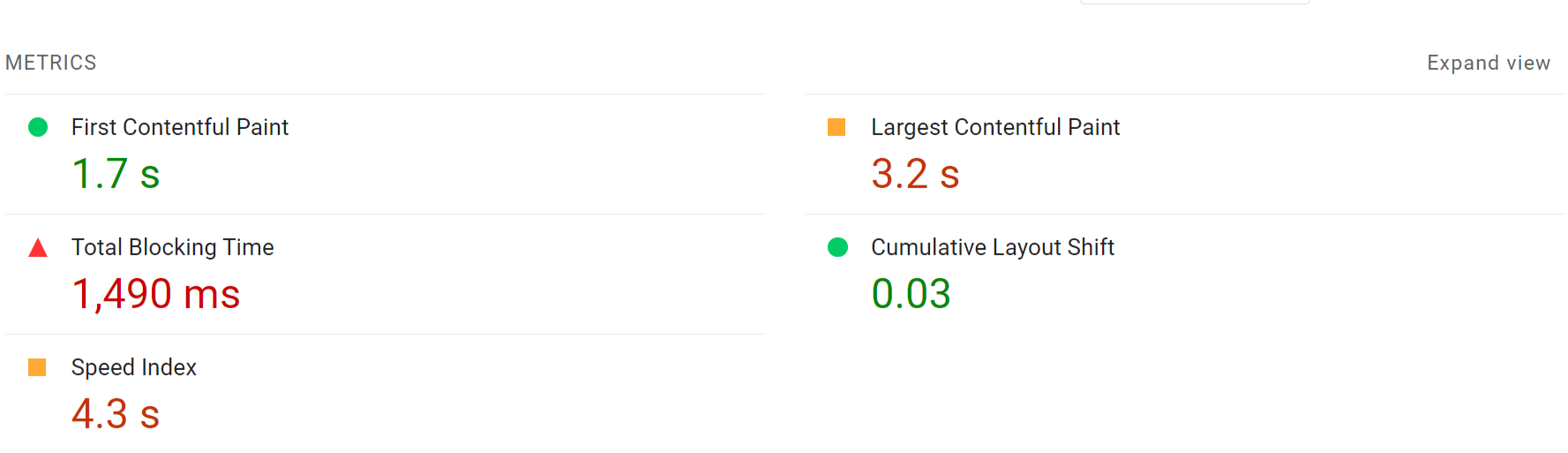
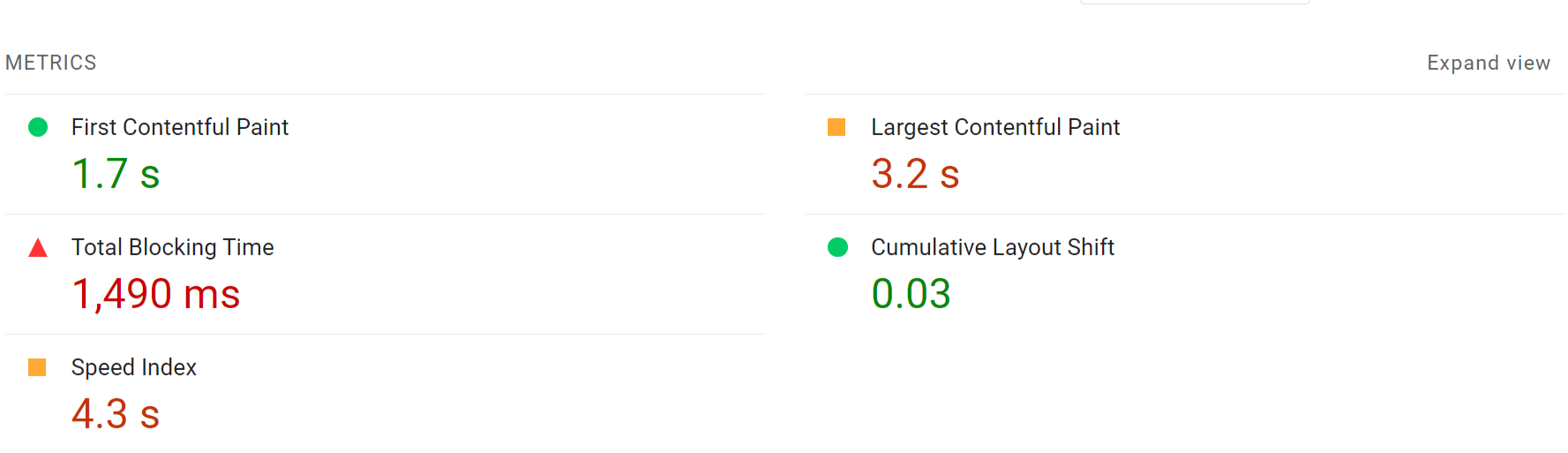
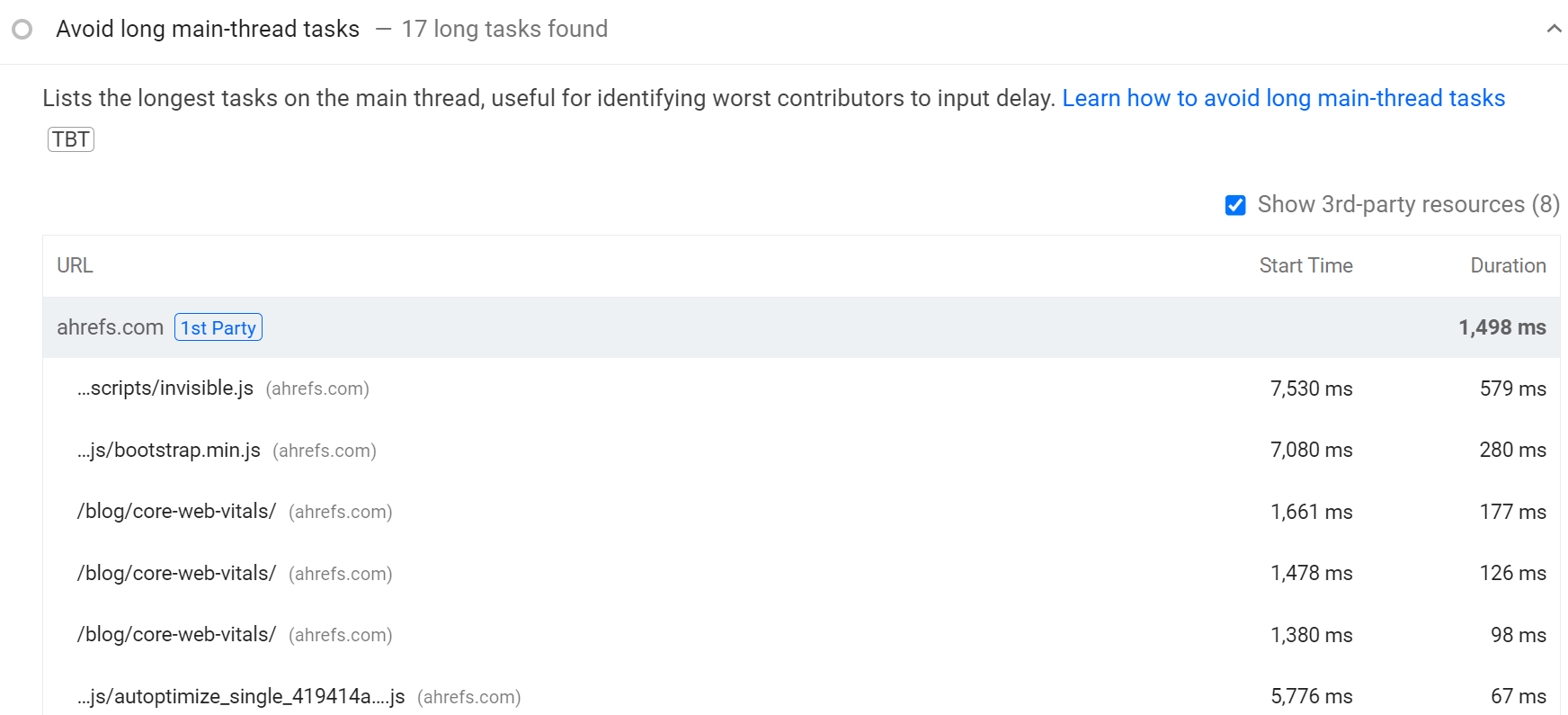
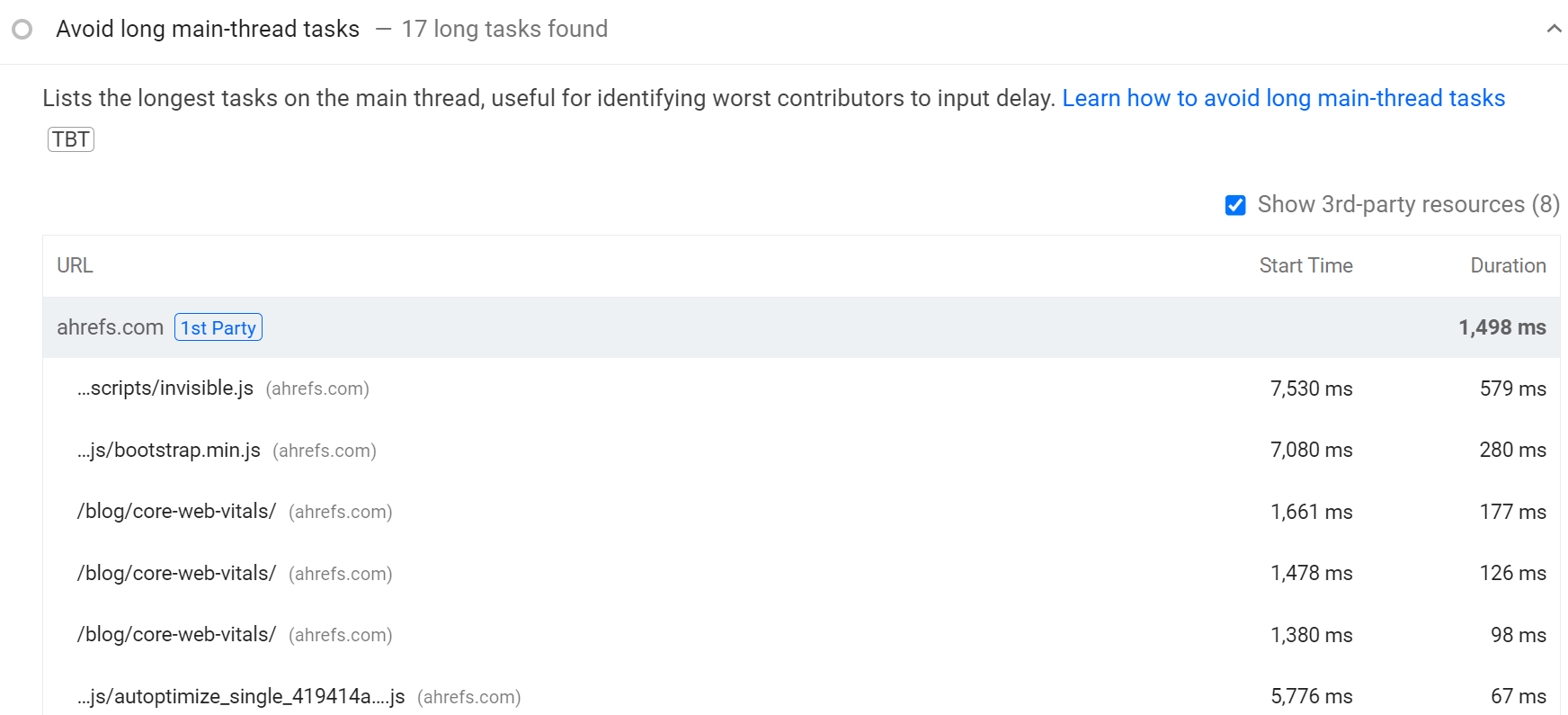
Bu kez laboratuvar testi ölçümleri için başka bir ölçüm bölümü daha var. Burada LCP ve CLS'yi bulacaksınız ancak CWV'den FID veya INP ölçümlerini bulamazsınız. Bunlar, laboratuvar testlerinin yeniden üretemediği sayfada tıklama yapılmasını gerektirir. Bunun yerine, iyileştirme üzerinde çalışmak için Toplam Engelleme Süresini (TBT) temsili bir ölçüm olarak kullanabilirsiniz.


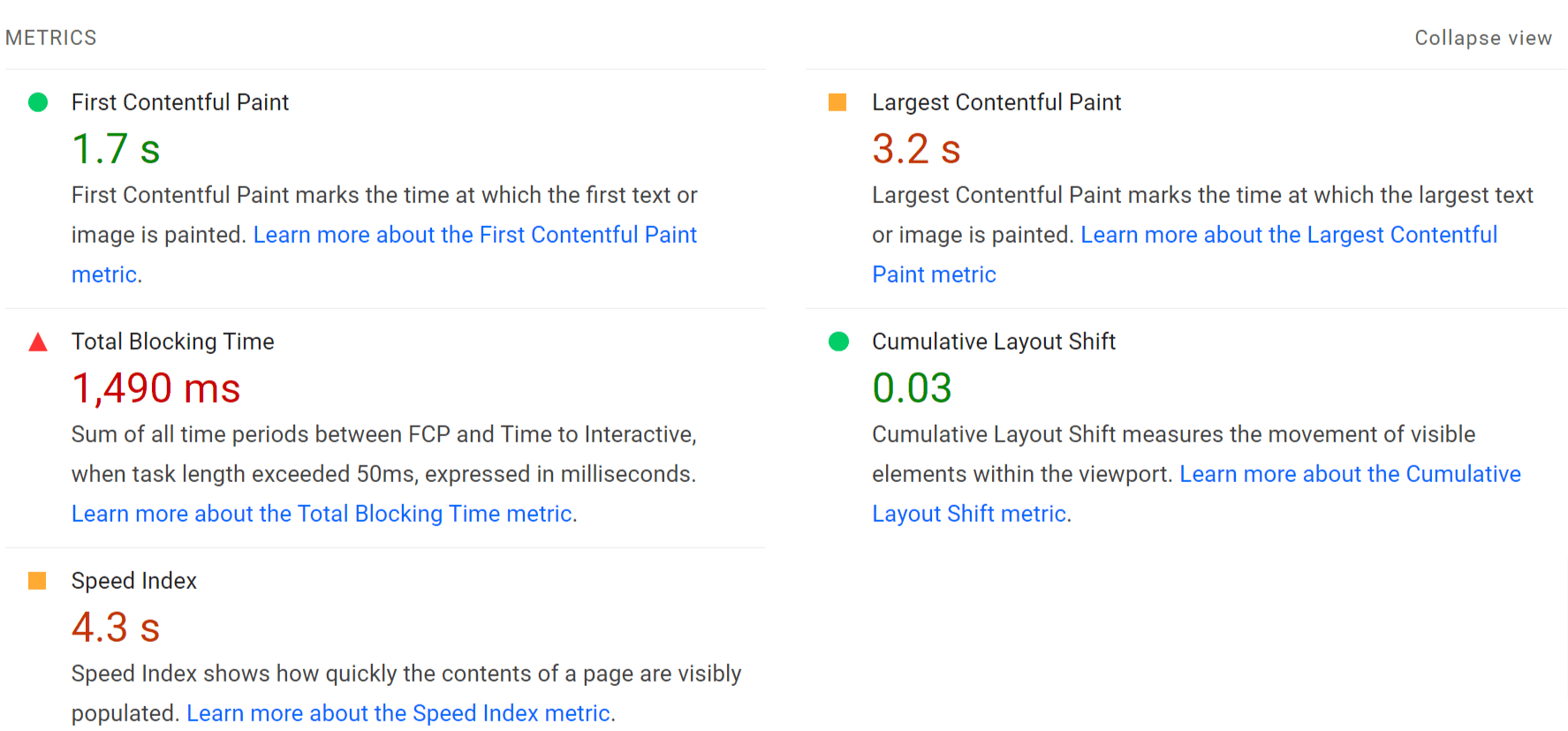
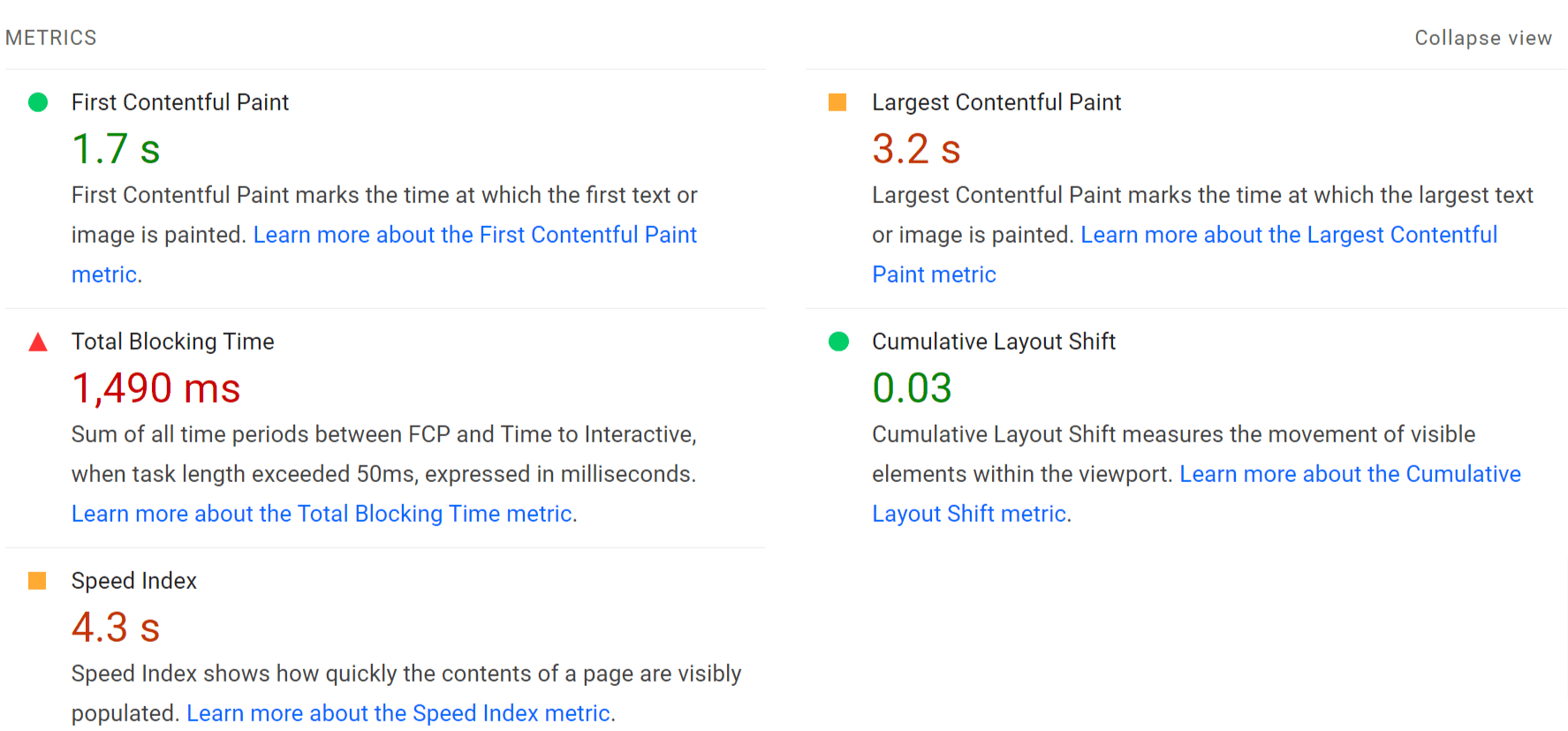
Ayrıca, metriklerin tanımlarını ve daha fazla ayrıntı içeren bağlantıları içeren genişletilmiş bir görünüm elde etmek için "Görünümü genişlet" düğmesini de tıklayabilirsiniz.


Son bölüm size bu verilerin nereden geldiği hakkında biraz bilgi veriyor.


Fareyle bu bilginin üzerine gelirseniz test koşulları hakkında daha fazla bilgi alırsınız. PageSpeed Insights uzun yıllardır test cihazı olarak geleneksel olarak Moto G4'ü kullansa da, bunun artık bir Moto G Power olduğu anlaşılıyor. Ayrıca testin Kuzey Amerika, Avrupa veya Asya olacak konumu hakkında da veri alabilirsiniz.


Bir sayfanın zaman içinde nasıl yüklendiğini görsel olarak gösteren bazı anlık görüntüler vardır.


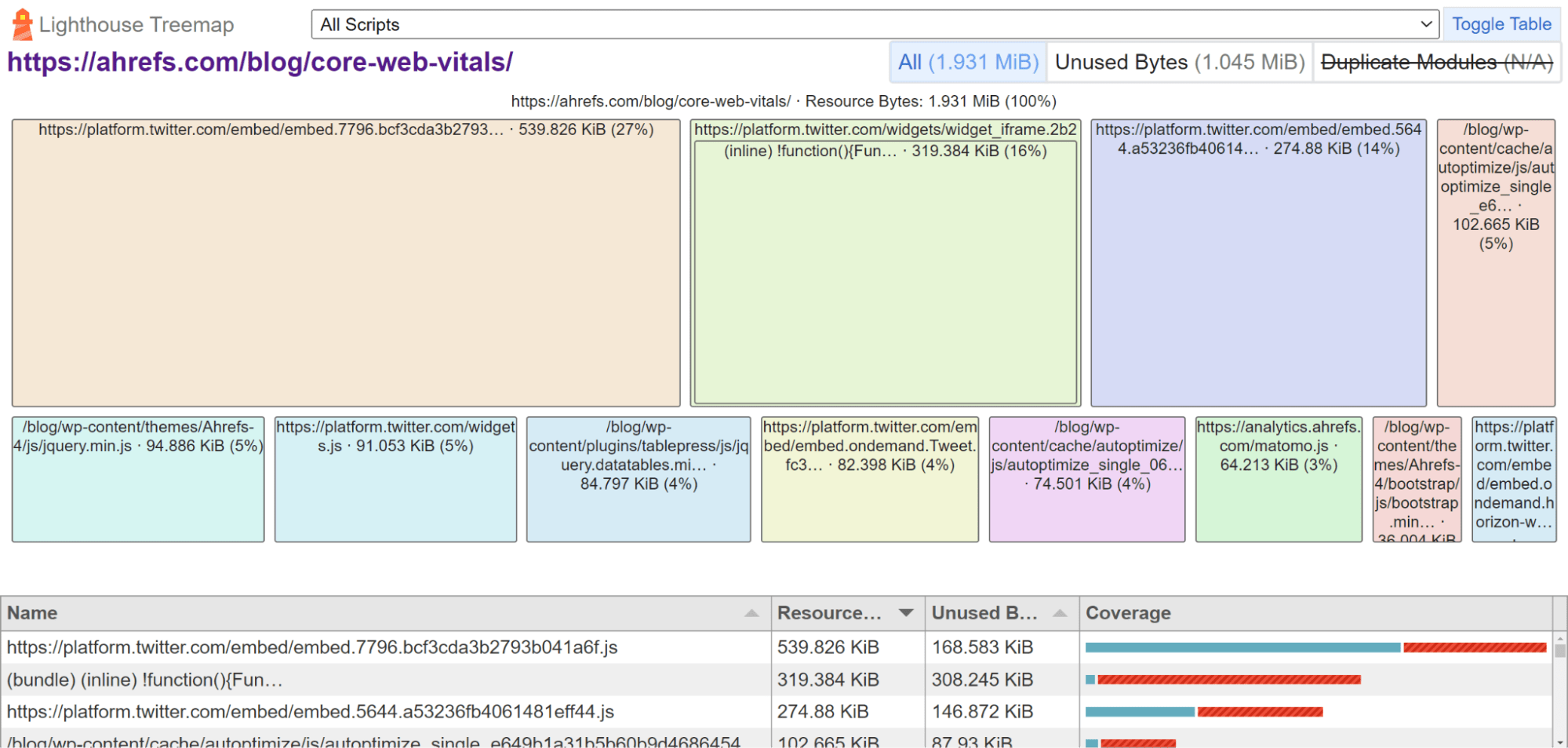
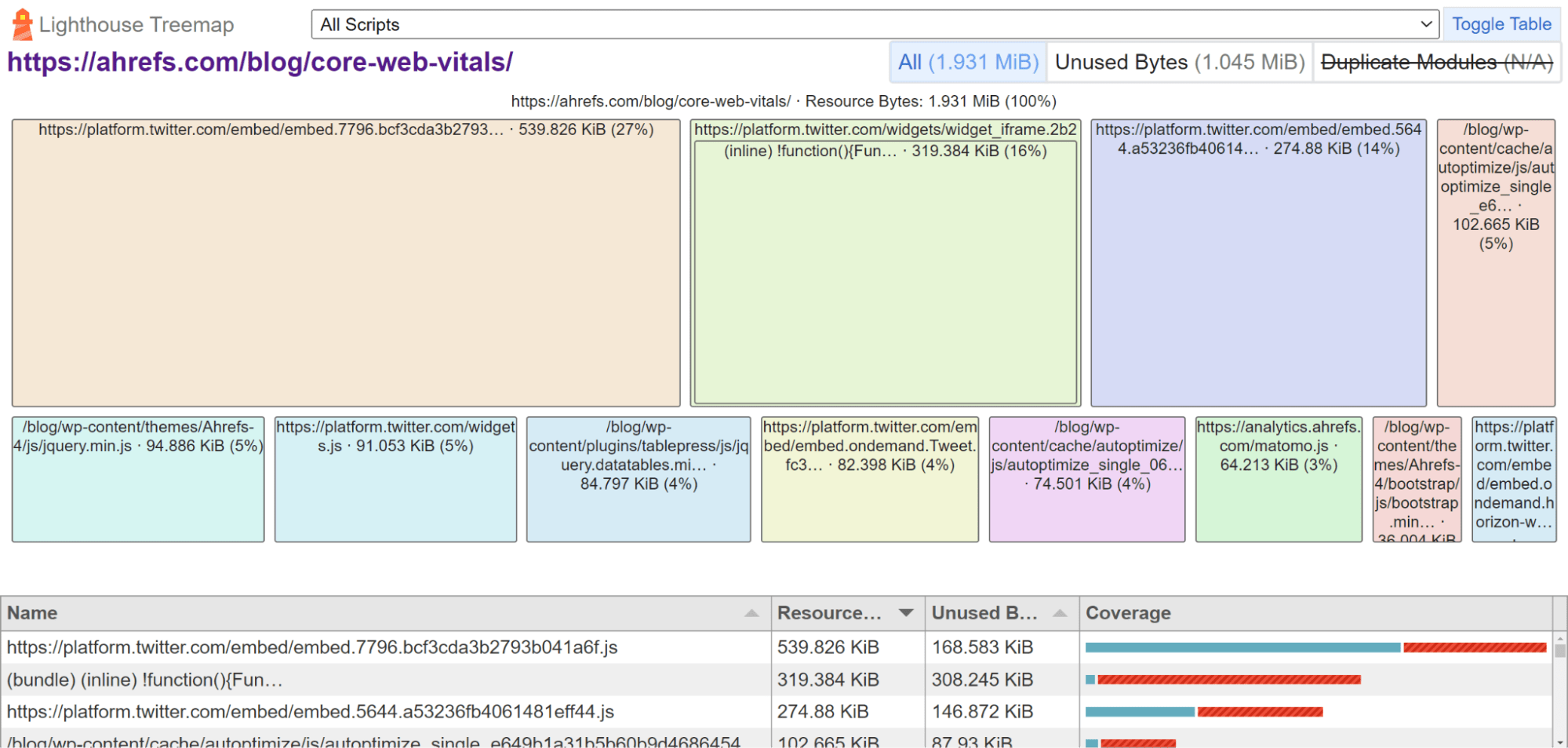
“Ağaç Haritasını Görüntüle” seçeneğine tıklarsanız sayfada en büyük dosyaları ve kodun ne kadarının kullanılmadığını görebilirsiniz.


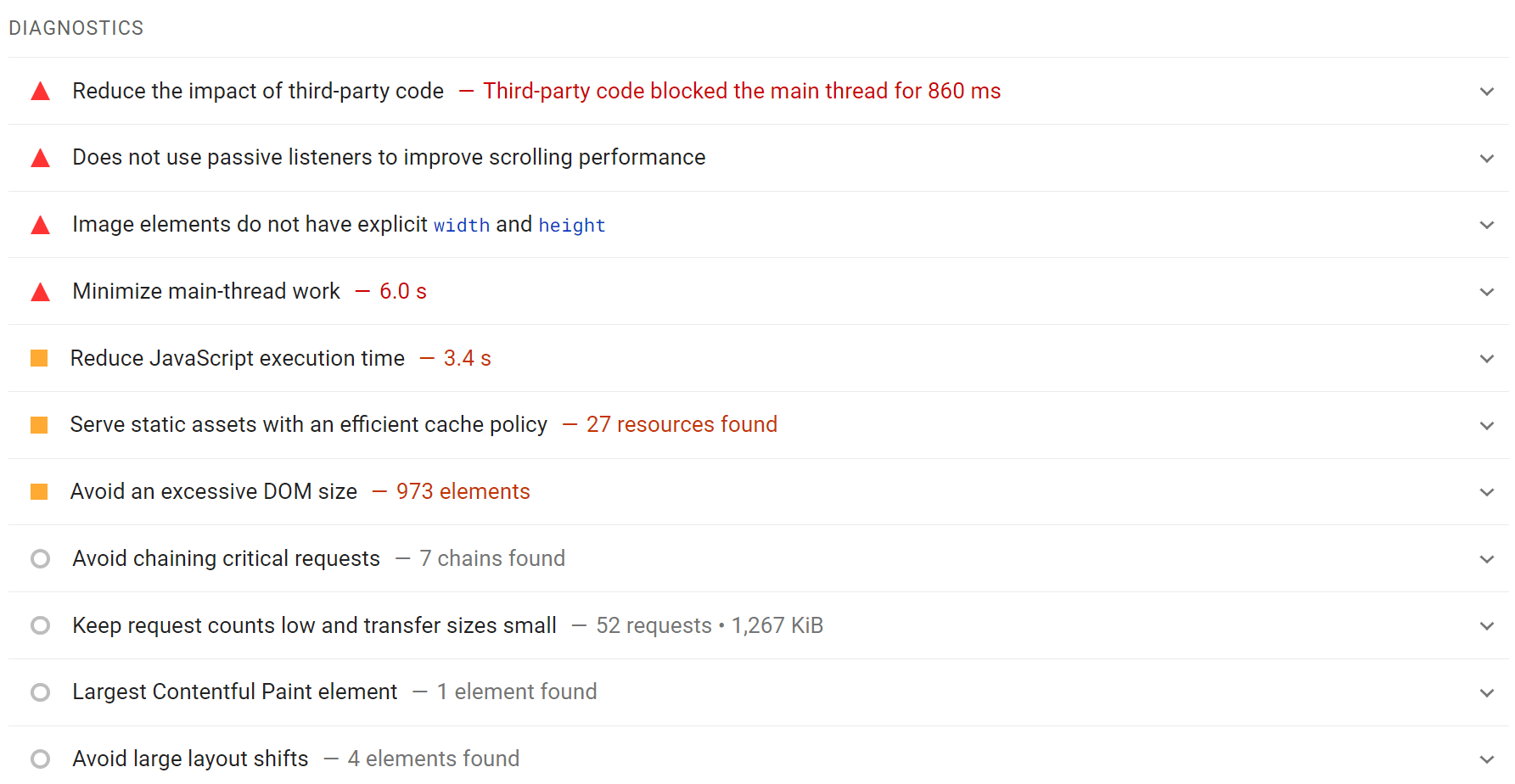
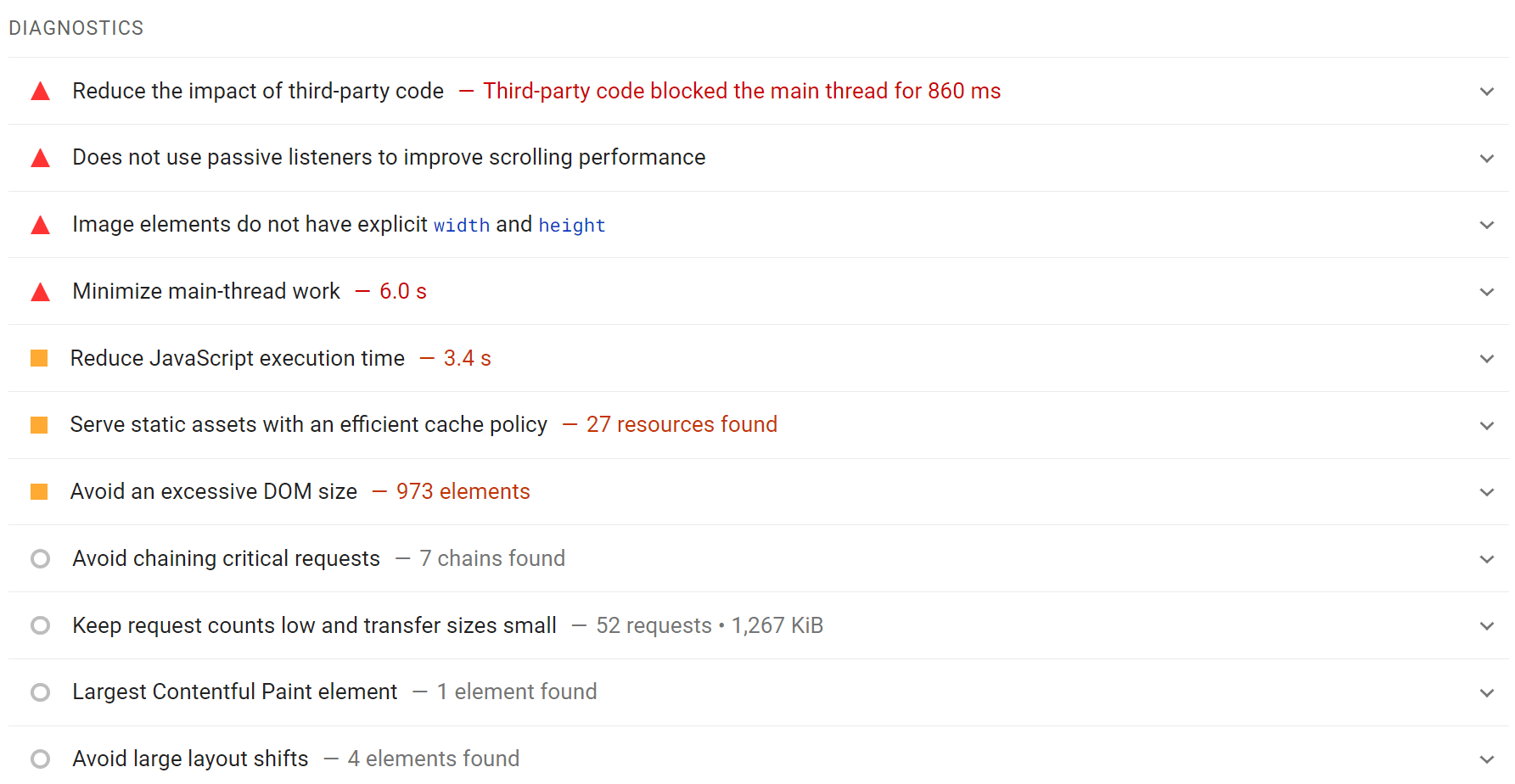
Varsayılan olarak tüm metriklerle ilgili sorunları göreceksiniz. İyileştirmek isteyebileceğiniz belirli metrikleri etkileyen sorunları filtreleyebileceğiniz düğmeler vardır.


"Fırsatlar" ve "Teşhis" bölümleri size sayfa performansınıza yardımcı olabilecek sorunları gösterecektir.




Gösterdikleri tahmini tasarruf ve iyileştirmeler gerçekçi değil. Başka engelleyiciler de olabilir; bu nedenle, bir sorunu düzelttiğinizde gösterilen iyileştirmeleri göremeyebilirsiniz veya bazı durumlarda hiçbir iyileştirme elde edemezsiniz. Bazen gerçekten bir iyileşme görmek için birden fazla sorunu düzeltmeniz gerekir.
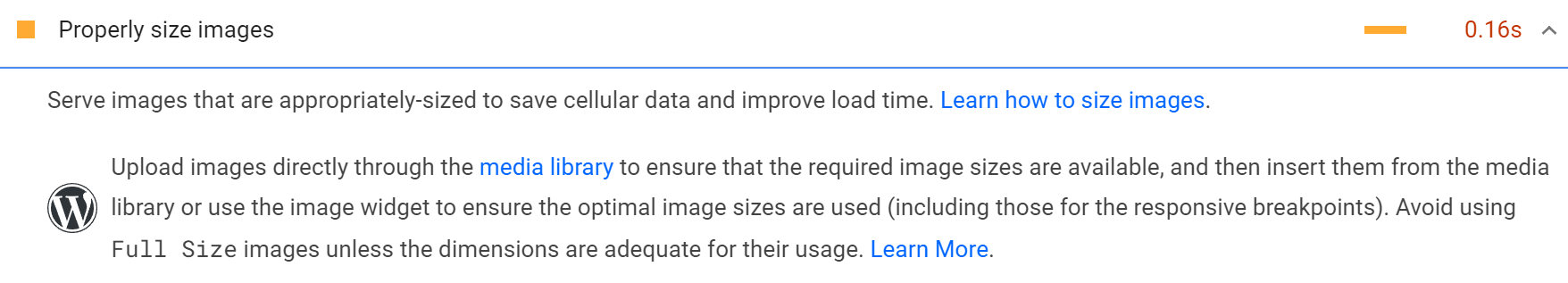
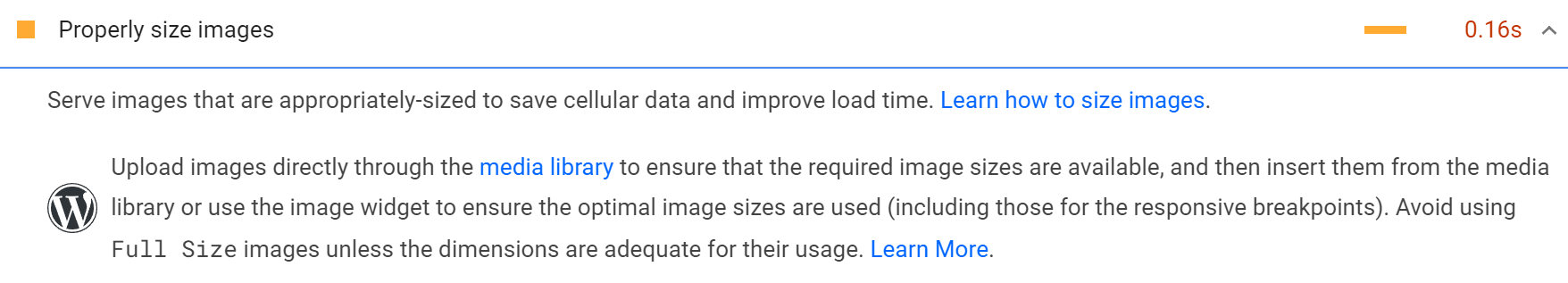
Öğelerden herhangi birini genişletmek için tıklayabilirsiniz. Her sorunun nasıl çözüleceği konusunda bazı rehberlik alacaksınız. Öneriler test edilen sisteme göre değişebilir. Örneğin, WordPress blogumuzdaki bir sayfayı test ettim ve WordPress'e özel rehberlik gördüm.


İpuçları, bazı konuları duymuş olabileceğiniz terimlere çevirmek için faydalıdır. Örneğin, "ekran dışı öğeleri erteleme" sorunu size görüntüleri yükleme konusunda tembel olmanız gerektiğini söyler. Daha sonra WordPress'te tembel yüklemeyi gerçekleştiren bir eklenti arayabilirsiniz.
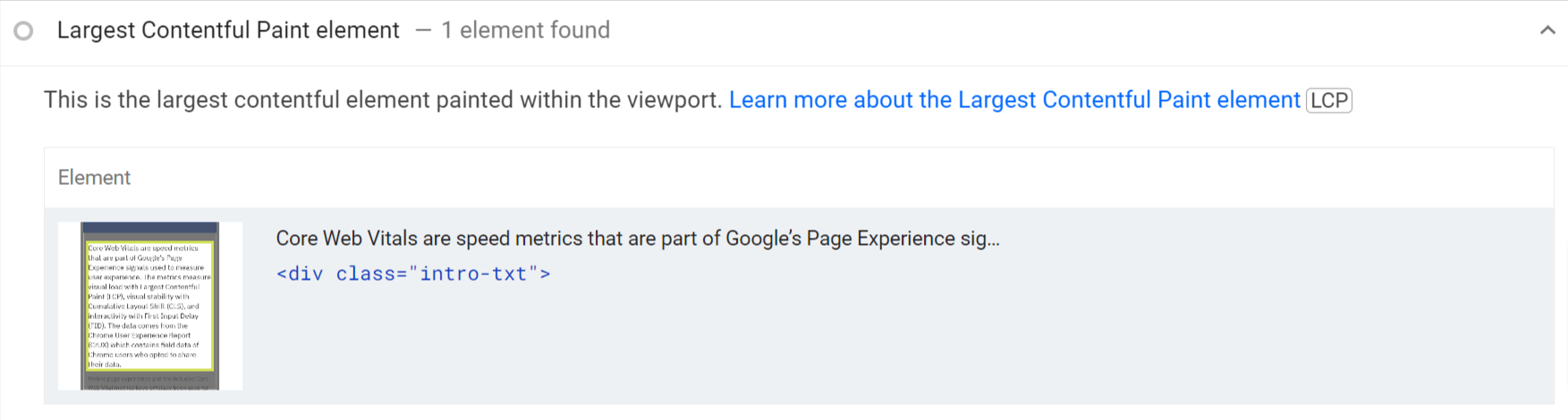
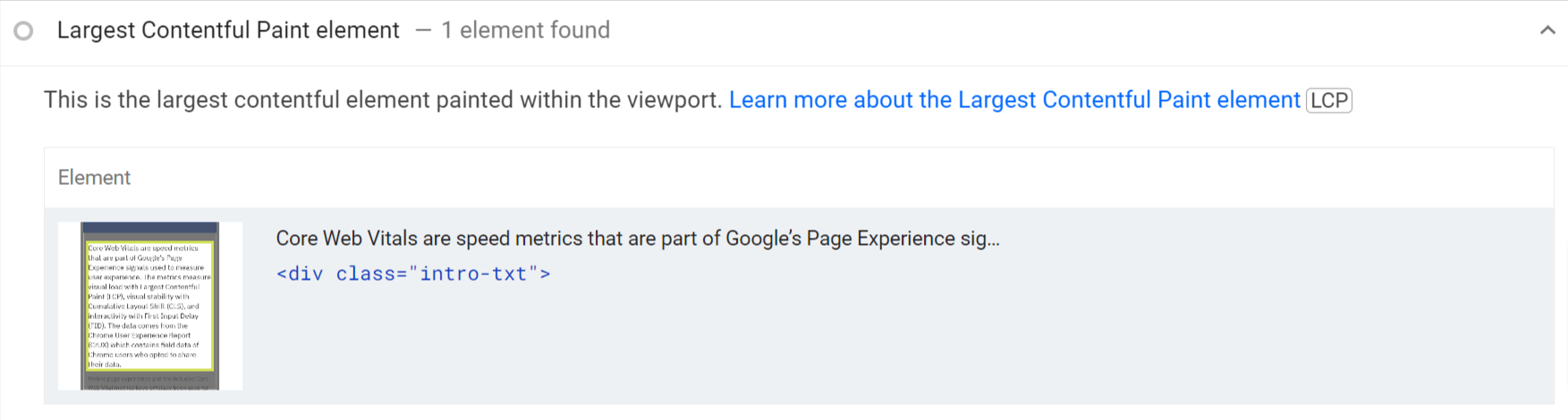
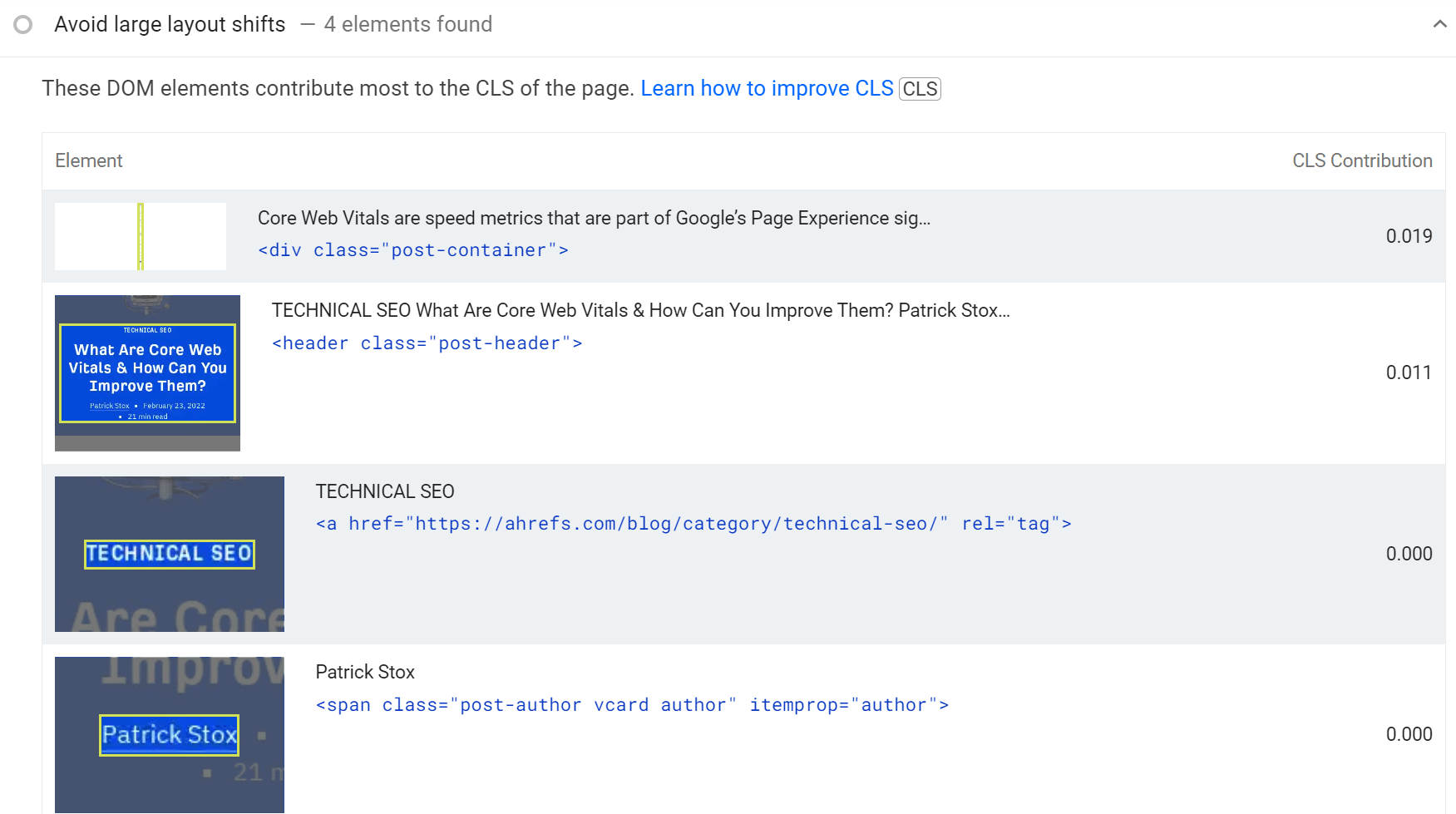
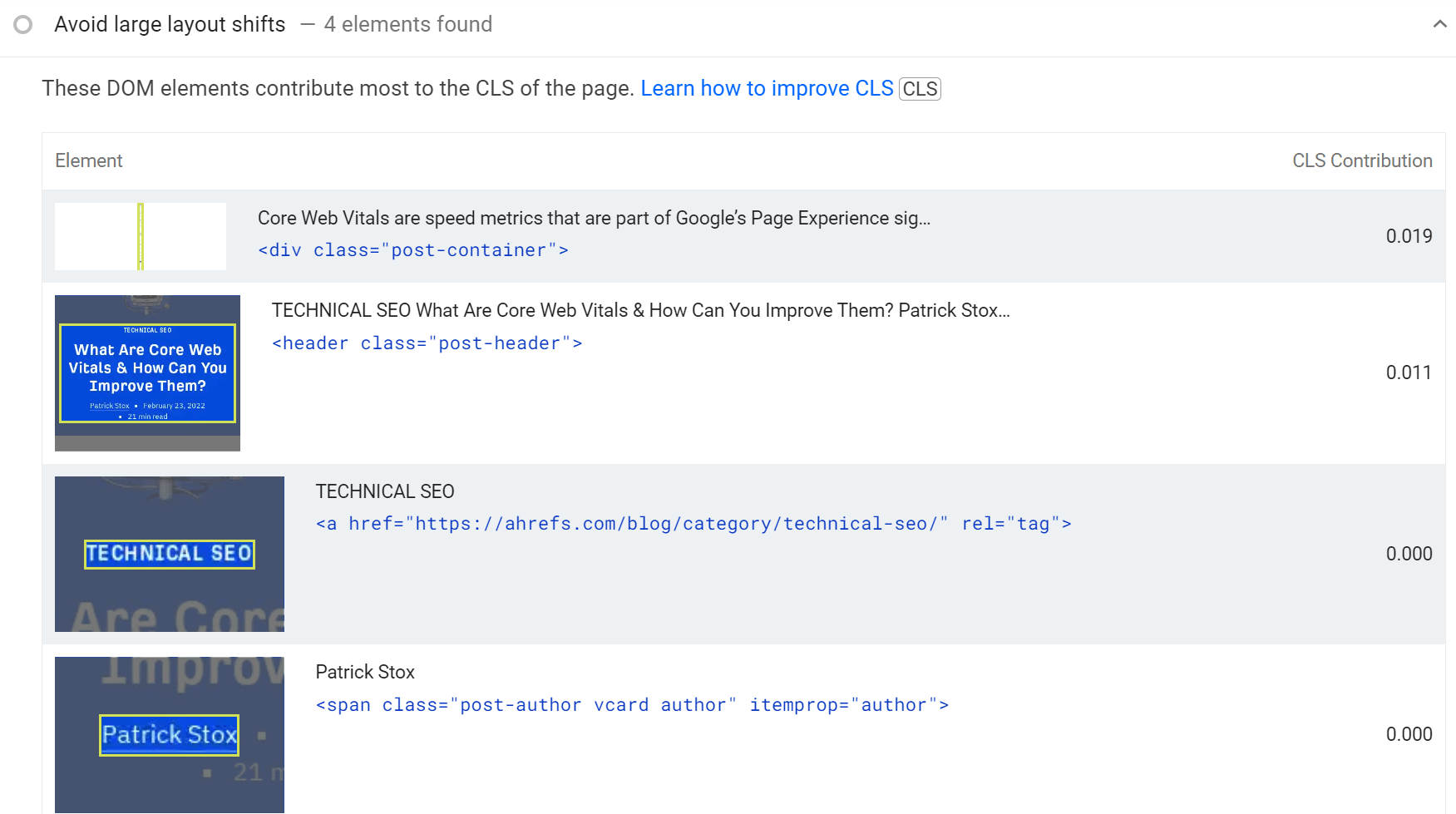
LCP görüntüsünün ne olduğunu, hangi öğelerin CLS'ye neden olduğunu ve hangi öğelerin ana iş parçacığını engellediğini (FID/INP'yi geliştirmek için neyi azaltmanız gerektiğini) gösteren ek bilgiler vardır. Bu bilgiler, bu öğelere yönelik düzeltmeleri hedeflemenize yardımcı olabilir.






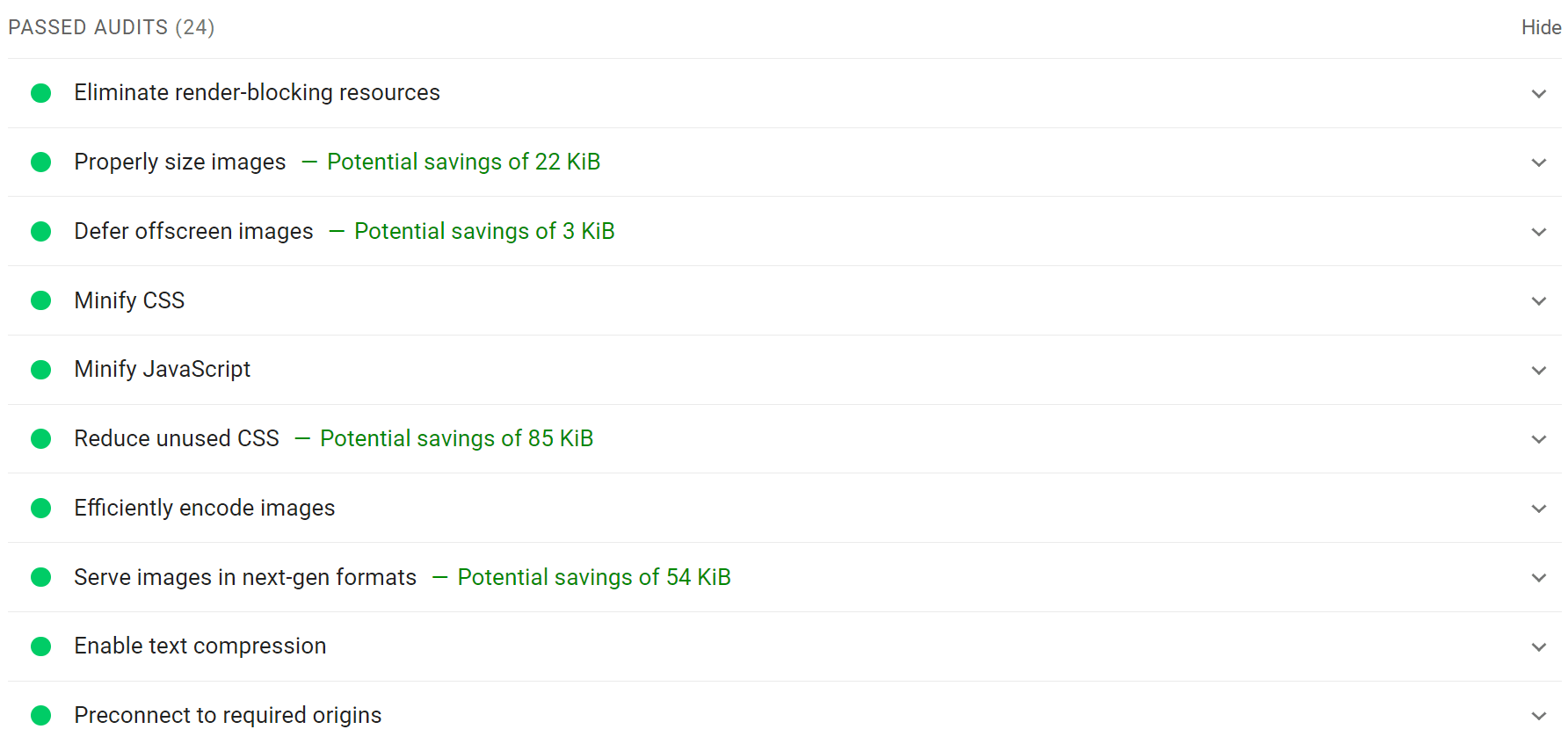
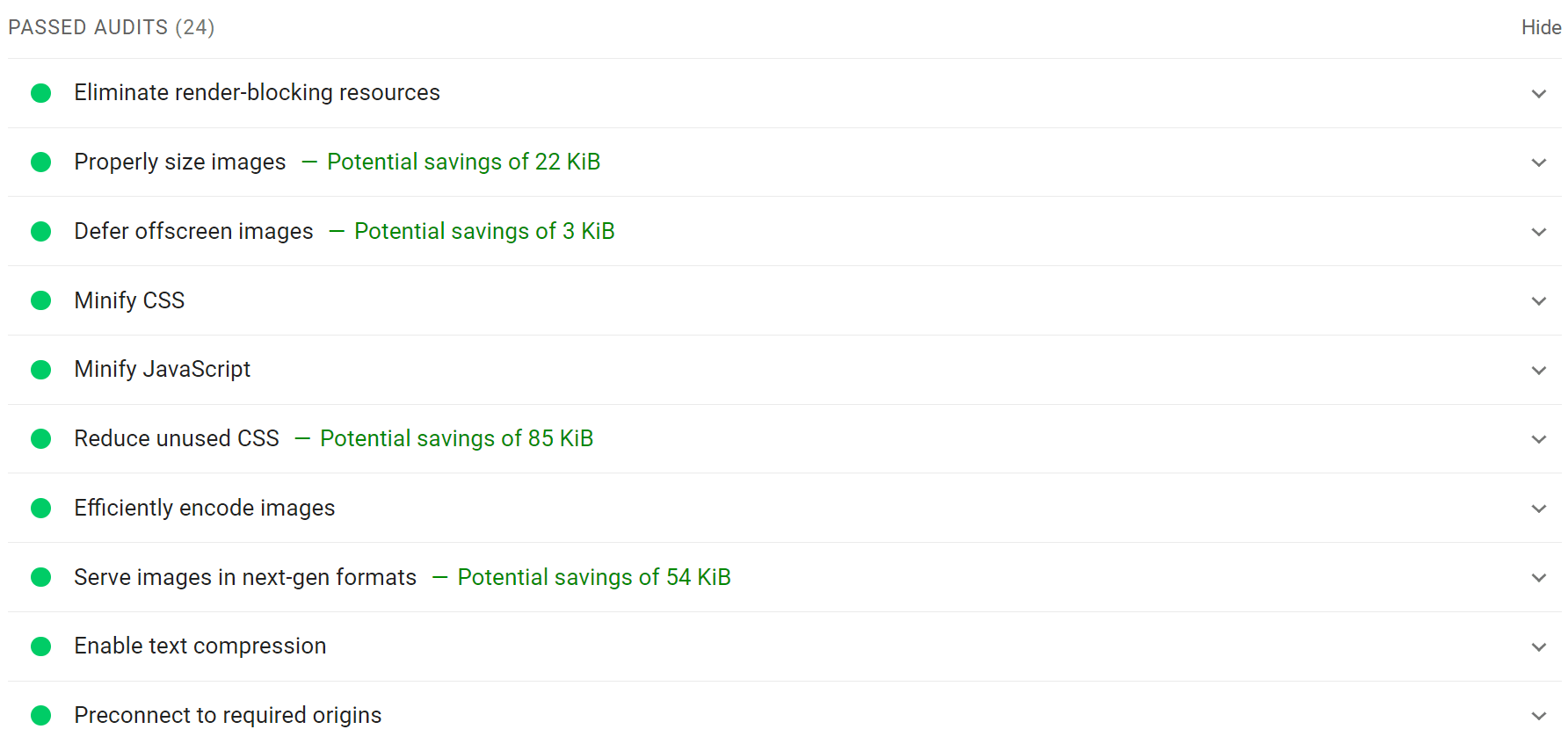
Ayrıca, başarılı denetimler için, halihazırda nerede iyi bir iş çıkardığınızı gösteren bir bölüm de bulunmaktadır. Bunları hâlâ geliştirebilirsiniz. Ancak diğer konulara zaman ayırmanız muhtemelen daha iyi olacaktır.


PageSpeed Insights'ın harika bir API'si var. Saha verilerini CrUX'tan ve laboratuvar verilerini Lighthouse testinden almanızı sağlar. Ayrıca yalnızca PageSpeed Insights aracılığıyla erişilebilen sayfa düzeyinde CWV verilerini toplu olarak da alabilirsiniz.
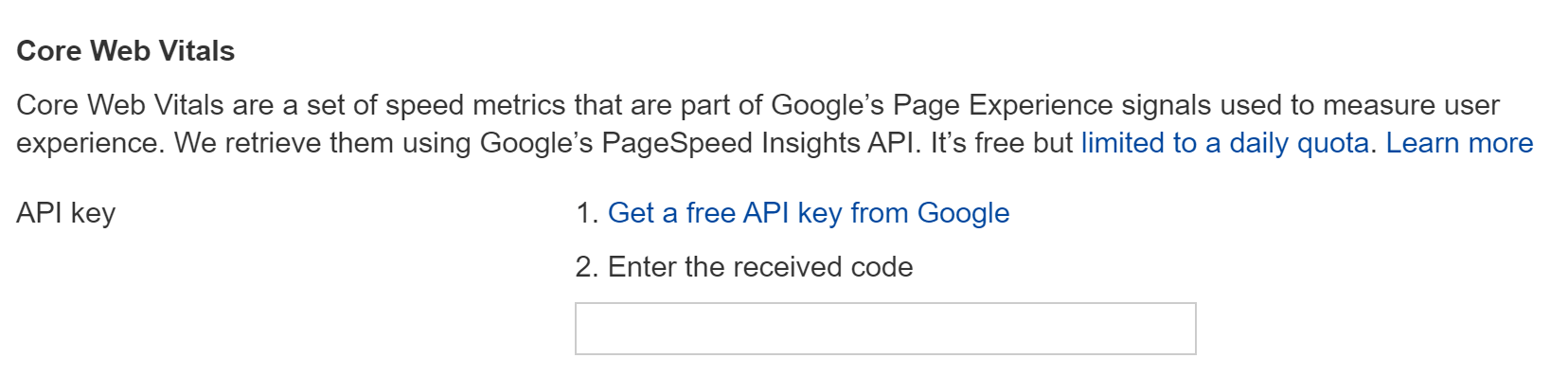
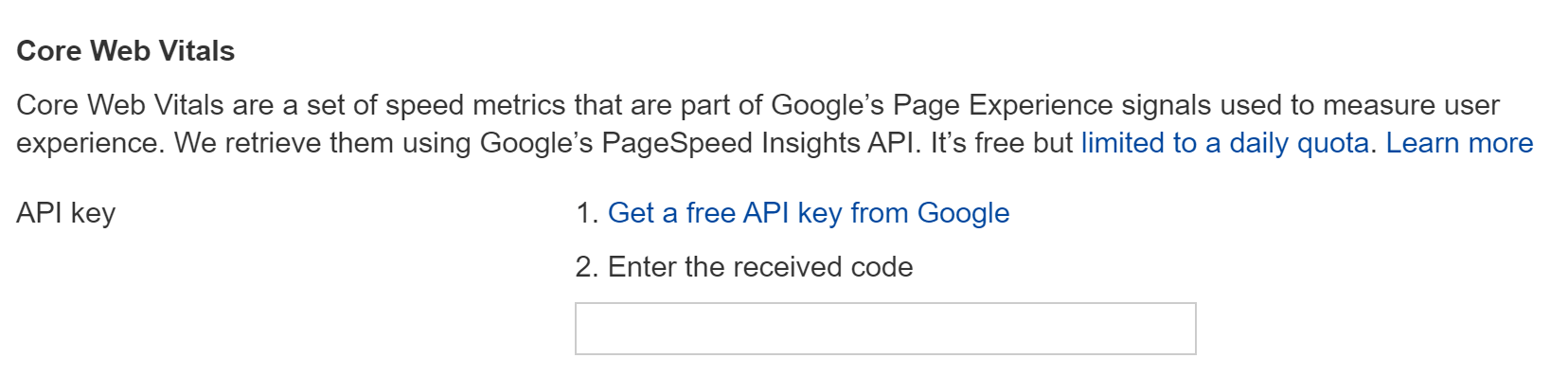
Sorun şu ki, herkes verileri toplu olarak sorgulama ve saklama becerisine sahip değil. Ama Ahrefs'te bunu sizin için kolaylaştırıyoruz Site Denetimi. Tarama ayarlarında CWV kurulumuna ilişkin talimatları izleyin.


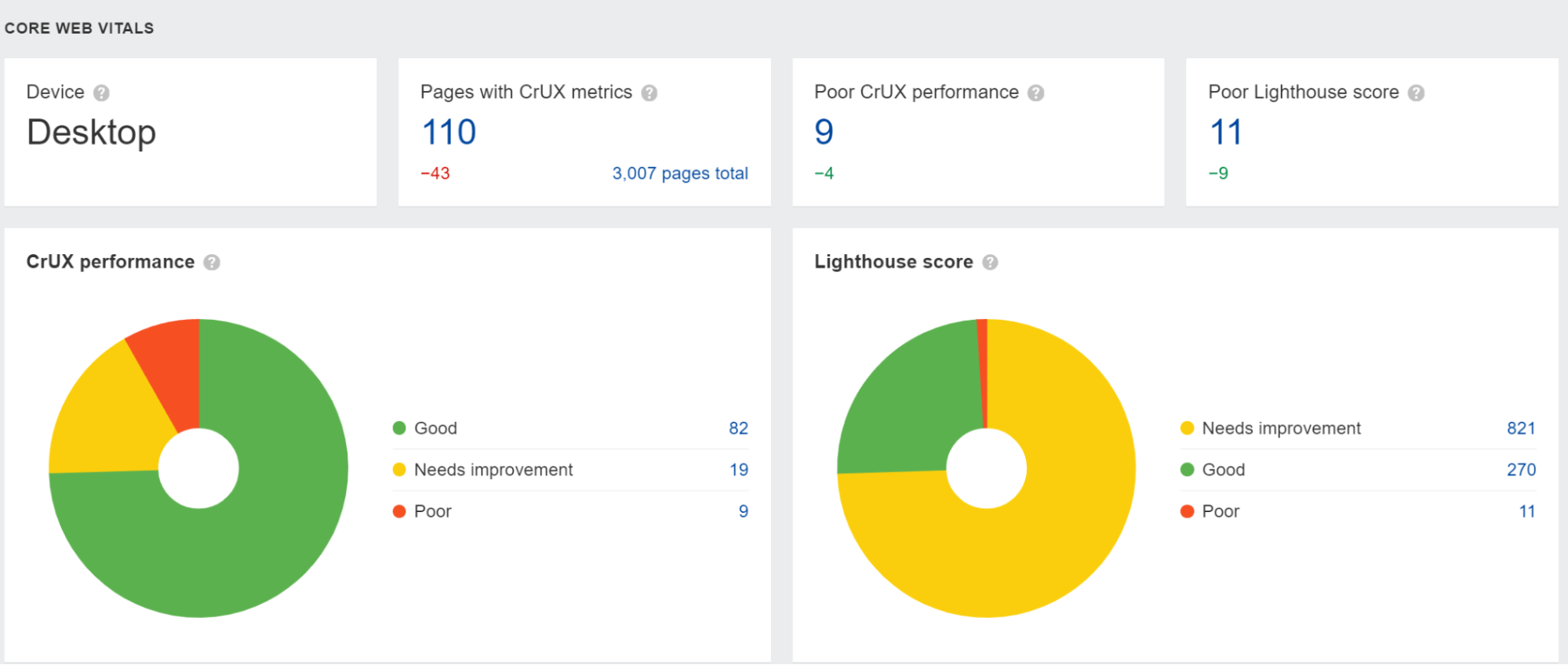
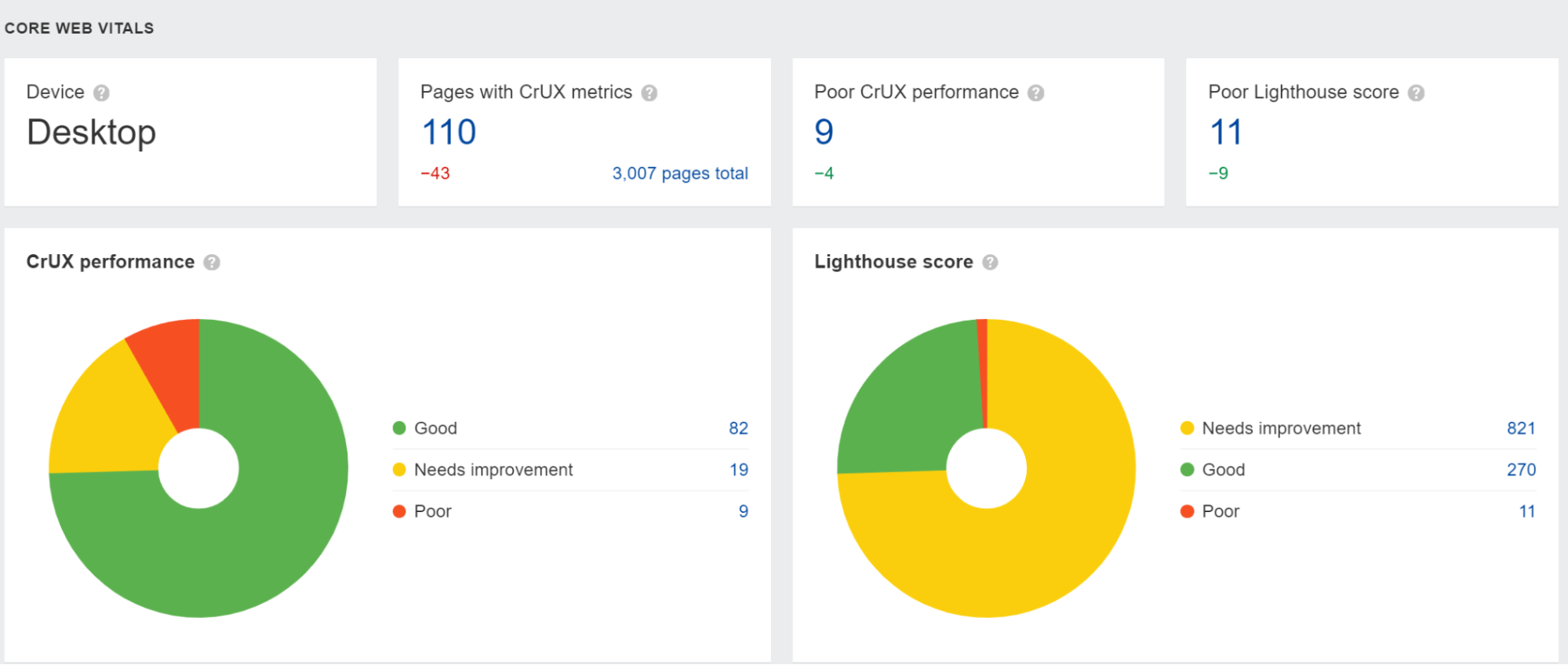
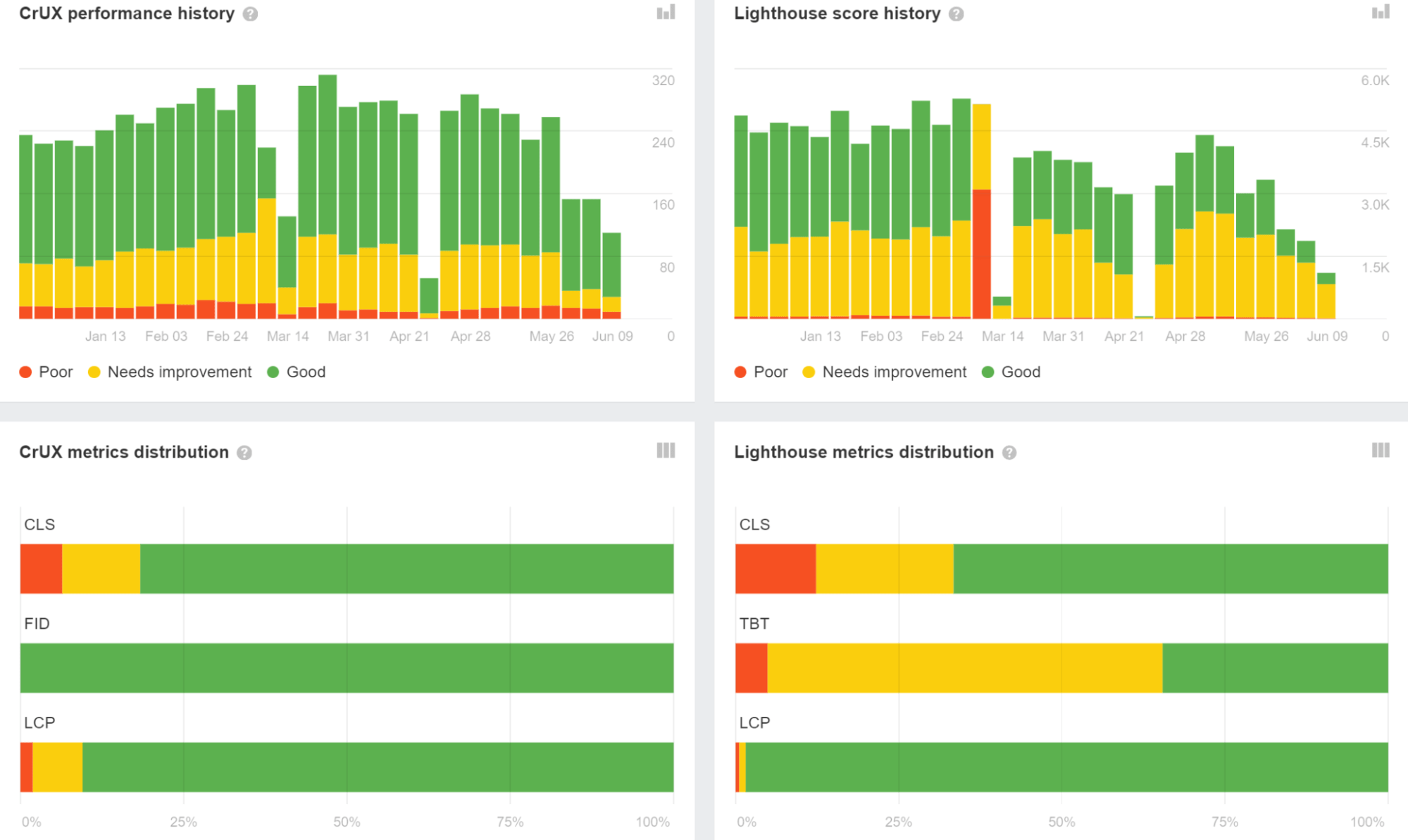
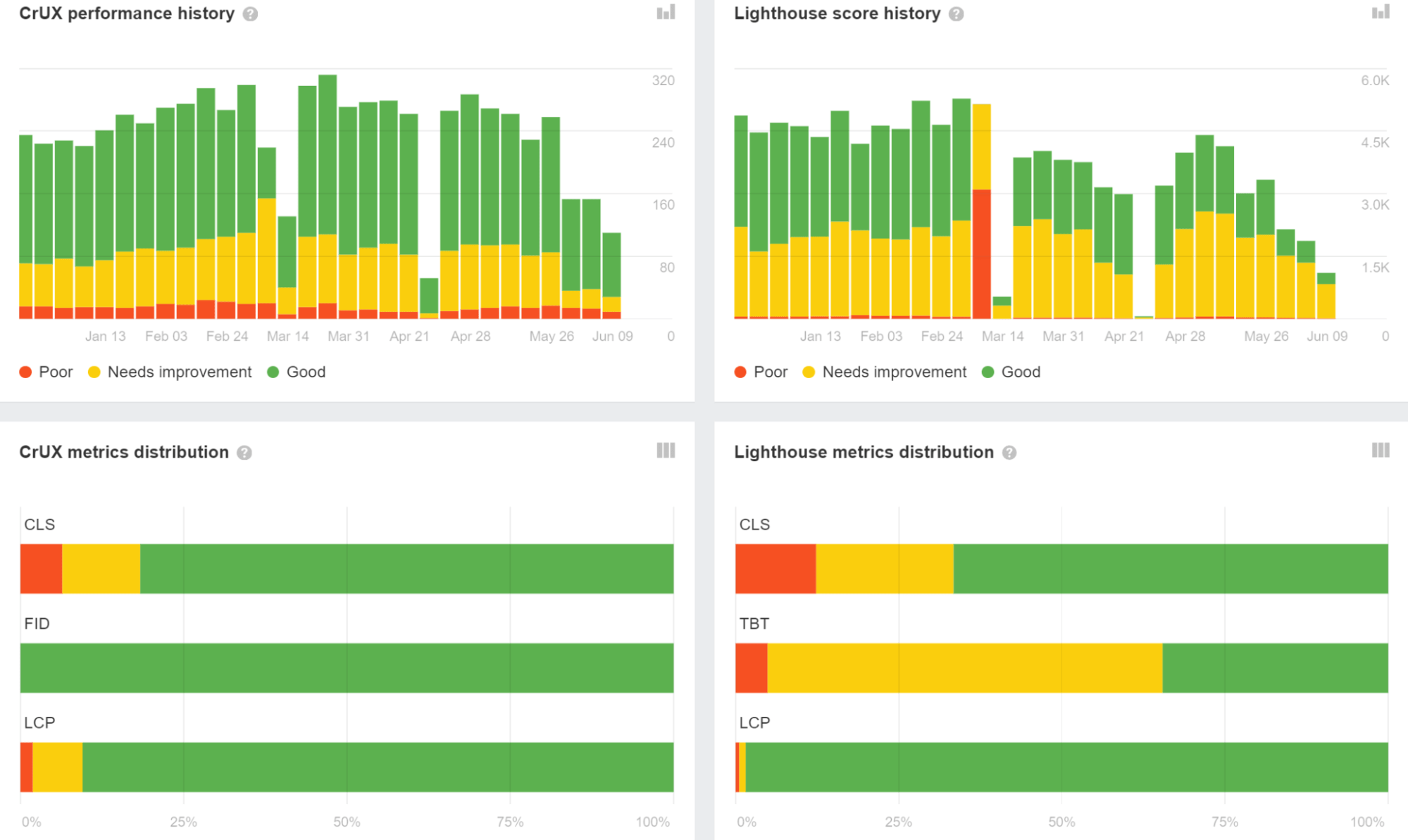
Bir tarama çalıştırdığınızda, verileri PageSpeed Insights'tan Performans raporlayabilir ve sorunlu sayfaları ayrıntılı olarak inceleyebilirsiniz.


Ayrıca, zaman içindeki performansı izlemek için kullanabileceğiniz önceki taramalardan elde edilen verileri de gösteririz. Ayrıca, her bir ölçüm için etkilenen sayfaların dağılımını da görebilirsiniz.


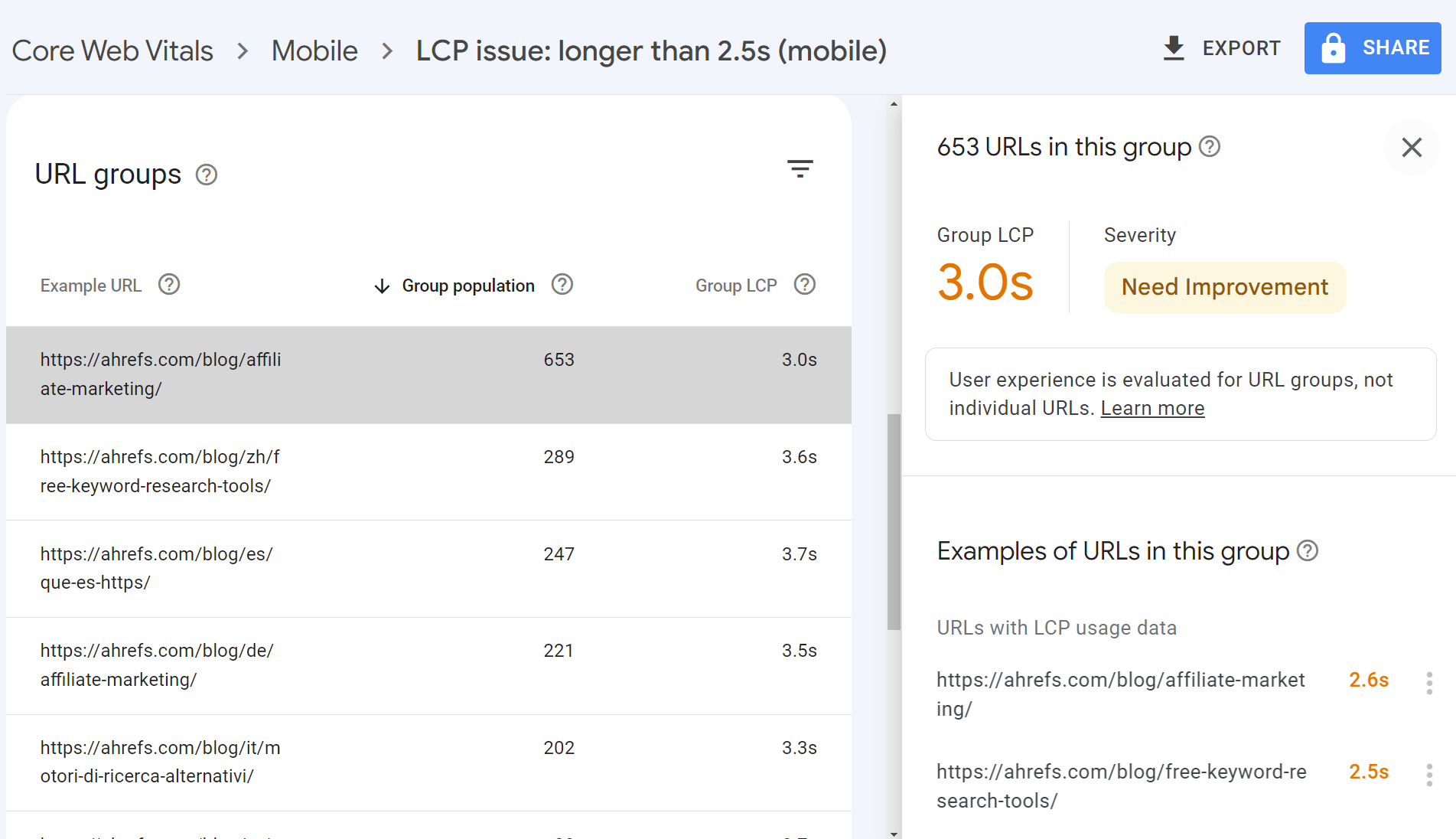
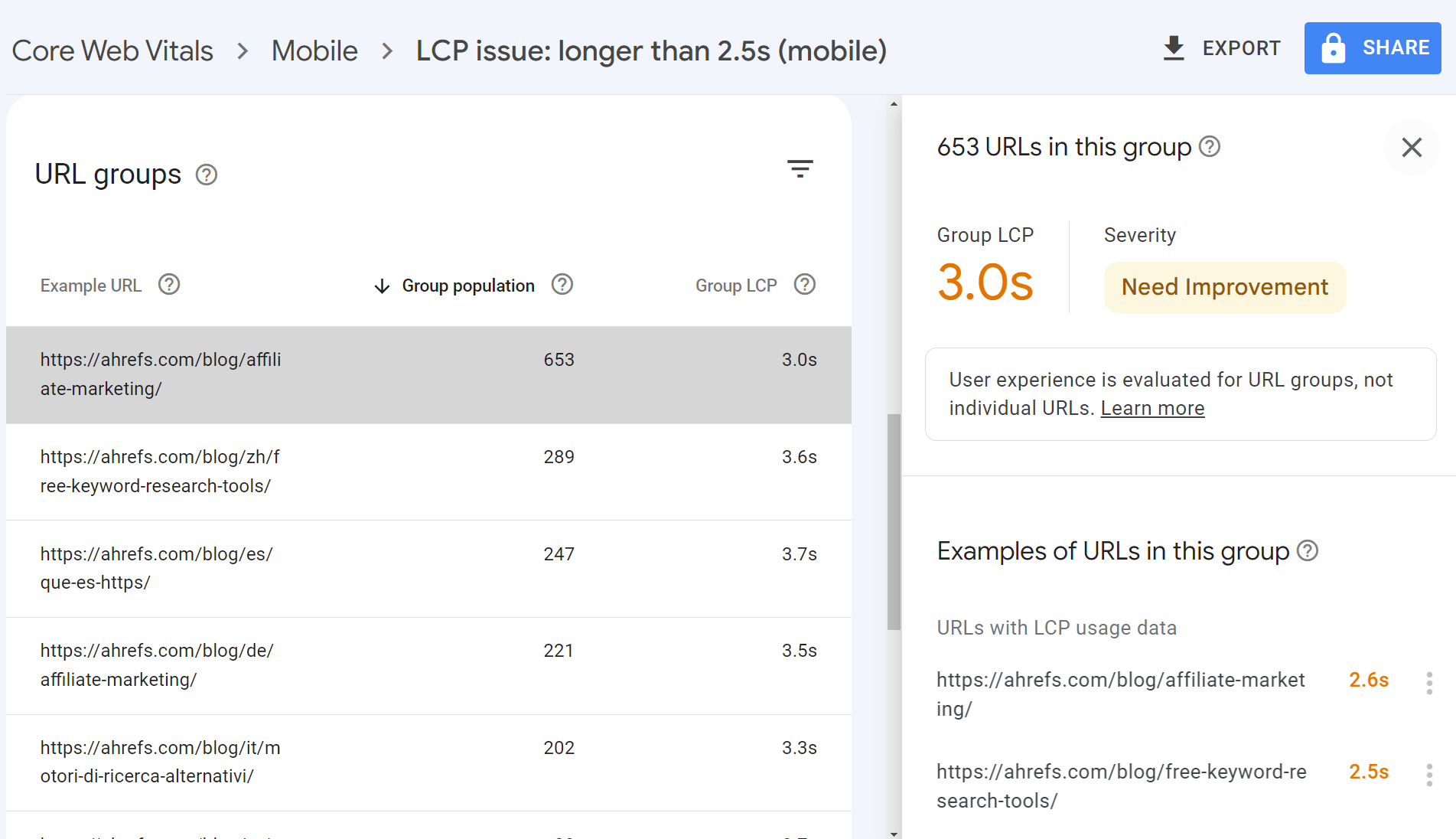
Değerlendirme ve izleme amacıyla, yukarıda gösterildiği gibi sorunlu sayfaları ve trendleri görmek için Ahrefs'i kullanırdım. Temel Web Hayatı rapor etmek Google Arama Konsolu (GSC).
GSC'nin avantajı benzer URL'leri gruplamasıdır. Gruplandırılmış sayfalar için büyük olasılıkla tek bir sistem veya şablonda çalışıyor olacaksınız. Sorunları düzelttiğinizde, o paketteki tüm sayfalar için bunları düzeltmiş olacaksınız.


Hangi sayfalar veya şablonlar üzerinde çalışmanız gerektiğini öğrendikten sonra iyileştirmeler yapmak için PageSpeed Insights'ın rehberliğini kullanabilirsiniz. Ayrıca şu adresteki kılavuzlarımıza da göz atmanızı tavsiye ederim: LCP, FID, ve CLS çeşitli sorunların nasıl çözüleceği hakkında.
İyileştirmeleri kontrol etmek için PageSpeed Insights'ı kullanabilir veya başka bir tarama çalıştırabilirsiniz. Site Denetimi Verileri toplu olarak almak için. CWV verilerinin herhangi bir değişikliğin etkisini göstermesi daha uzun sürecektir çünkü bu 28 günlük bir ortalamadır; bu nedenle, yaptığınız değişikliklerin laboratuvar testi ölçümlerini iyileştirip iyileştirmediğini kontrol etmek için PSI'yı veya Ahrefs'teki PSI verilerini kullanın.
Herhangi bir sorunuz varsa, bana mesaj atın Twitter'da.
- SEO Destekli İçerik ve Halkla İlişkiler Dağıtımı. Bugün Gücünüzü Artırın.
- EVM Finans. Merkezi Olmayan Finans için Birleşik Arayüz. Buradan Erişin.
- Kuantum Medya Grubu. IR/PR Güçlendirilmiş. Buradan Erişin.
- PlatoAiStream. Web3 Veri Zekası. Bilgi Genişletildi. Buradan Erişin.
- Kaynak: https://ahrefs.com/blog/pagespeed-insights/



