Kümülatif Düzen Kayması (CLS), bir sayfanın yüklenirken görsel kararlılığını ölçer. Bunu, elementlerin ne kadar büyük olduğuna ve ne kadar uzağa hareket ettiklerine bakarak yapar. Google'ın sayfa deneyimini ölçmek için kullandığı üç Önemli Web Verisi ölçümünden biridir.
CLS, en fazla kaymanın meydana geldiği beş saniyelik pencere sırasında hesaplanır.
Kenar notu.
Bir kullanıcı eyleminden sonra olduğu gibi beklenen düzen değişiklikleri iyi ve bekleniyor. Bir kullanıcı etkileşiminin 500 ms içindeki kaymalar, hesaplamaların dışında tutulur.
İşte nasıl ölçüldüğü:
düzen kaydırma puanı = etki kesri x mesafe kesri
Ya da daha anlaşılır bir şekilde şöyle söylenir:
düzen kaydırma puanı = değişen görünümün %'si * dengesiz bir öğenin taşındığı mesafe
CLS'nin önemli olmasının nedeni, kayan bir sayfada bir şeye tıklamaya çalıştığınızda ve sonunda istemediğiniz bir şeye tıklamanızın can sıkıcı olmasıdır.
Bu bana her zaman olur. Bir şeye tıklıyorum ve birdenbire bir reklama tıklıyorum ve artık aynı web sitesinde bile değilim. Bir kullanıcı olarak bunu sinir bozucu buluyorum.


CLS'nin yaygın nedenleri şunları içerir:
- Boyutları olmayan resimler.
- Boyutsuz reklamlar, yerleştirmeler ve iframe'ler.
- İçeriği JavaScript ile enjekte etme.
- Yüklemenin sonunda yazı tiplerini veya stilleri uygulamak.
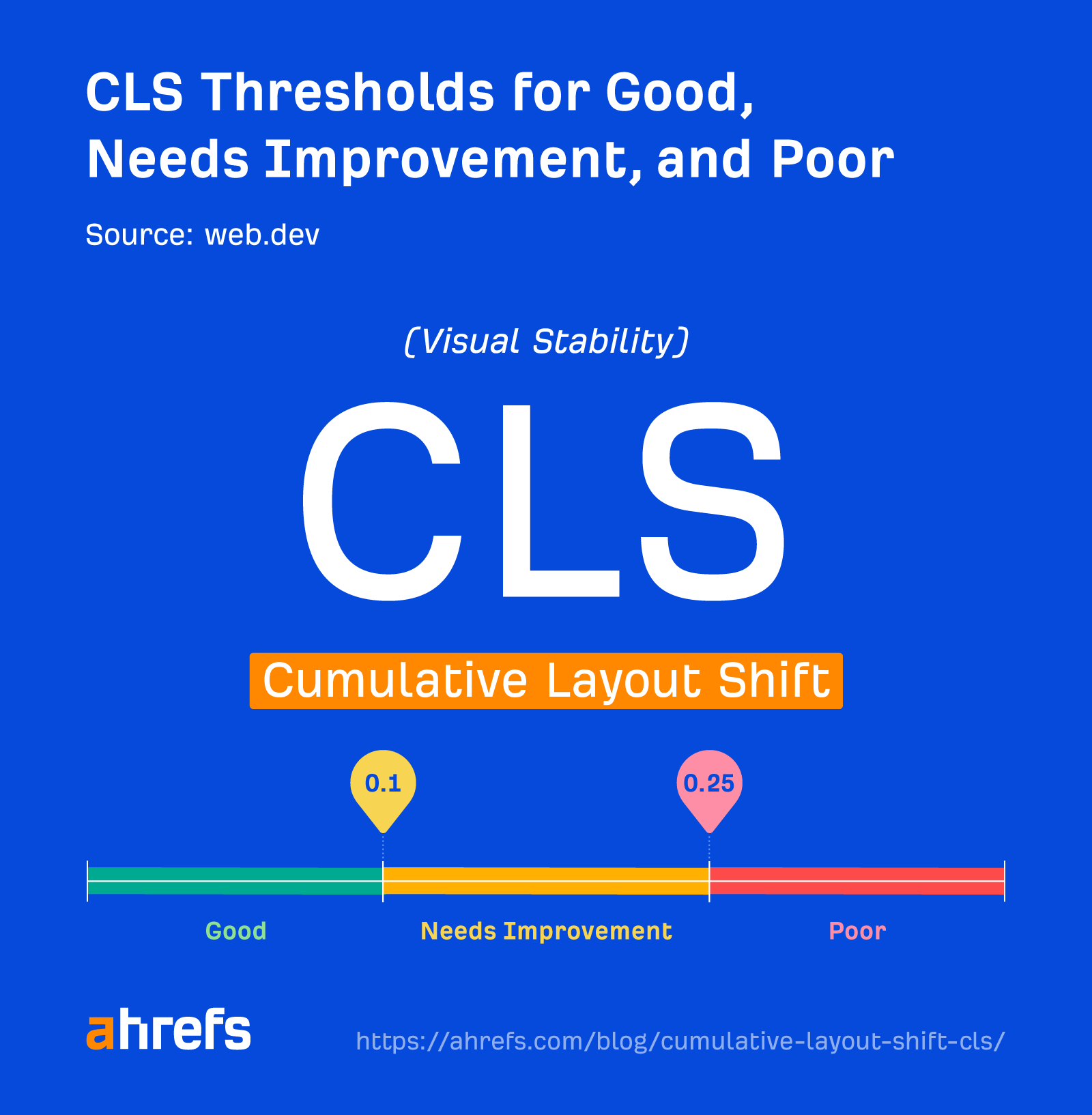
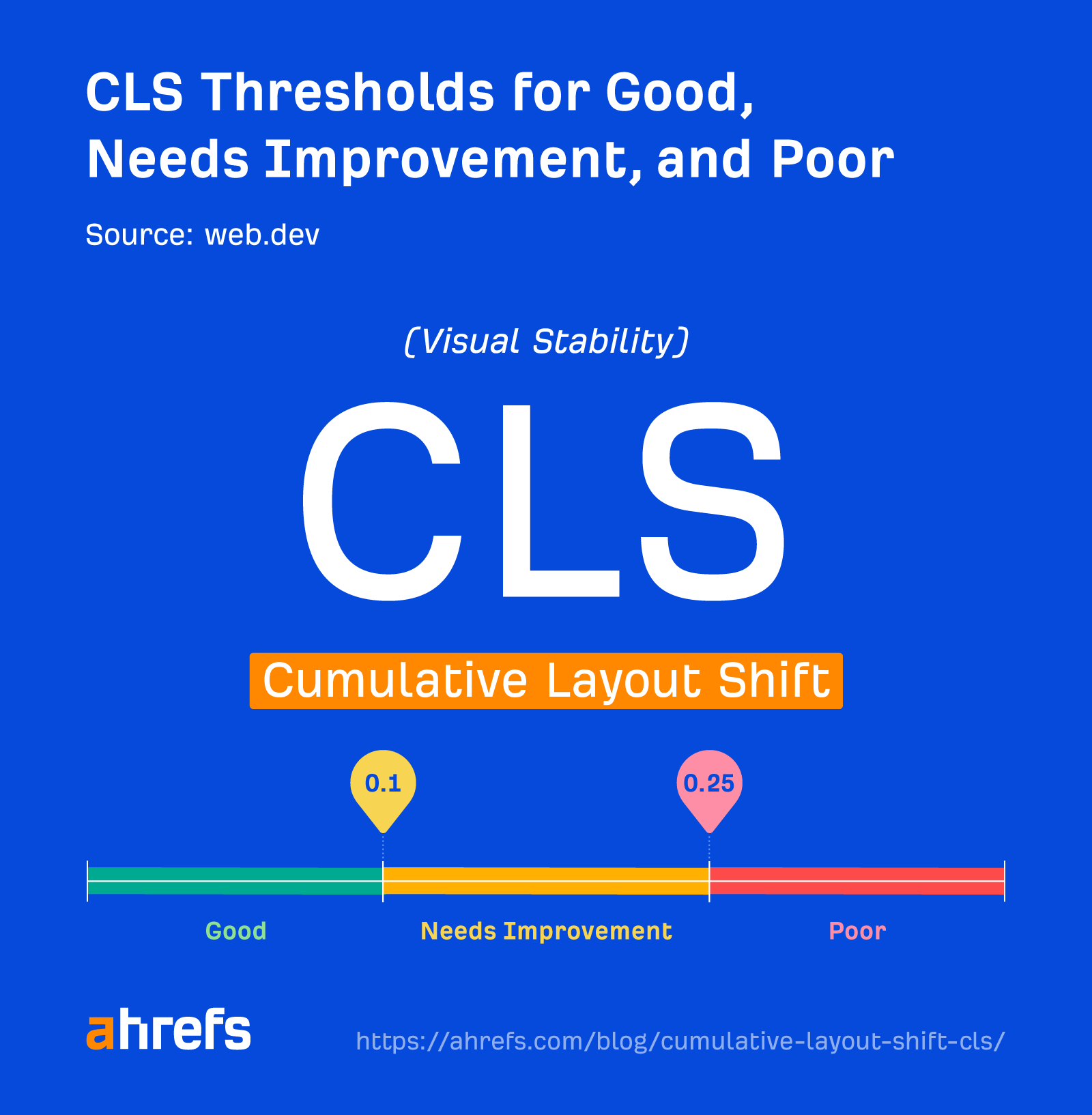
CLS puanınızın ne olması gerektiğine ve onu nasıl iyileştireceğinize bakalım.
İyi bir CLS puanı, 0.1'den küçük veya buna eşittir ve Chrome Kullanıcı Deneyimi Raporu (CrUX) verilerini temel almalıdır. Bu, sitenizde bulunan ve bu bilgileri paylaşmayı seçen gerçek Chrome kullanıcılarından alınan verilerdir. 75 veya daha düşük bir CLS puanına sahip olmak için sayfa yüklemelerinin %0.1'ine ihtiyacınız var.
Sayfanız aşağıdaki gruplardan birinde sınıflandırılabilir:
- İyi: <=0.1
- İyileştirme gerekiyor: >0.1 ve <=0.25
- Zayıf: >0.25


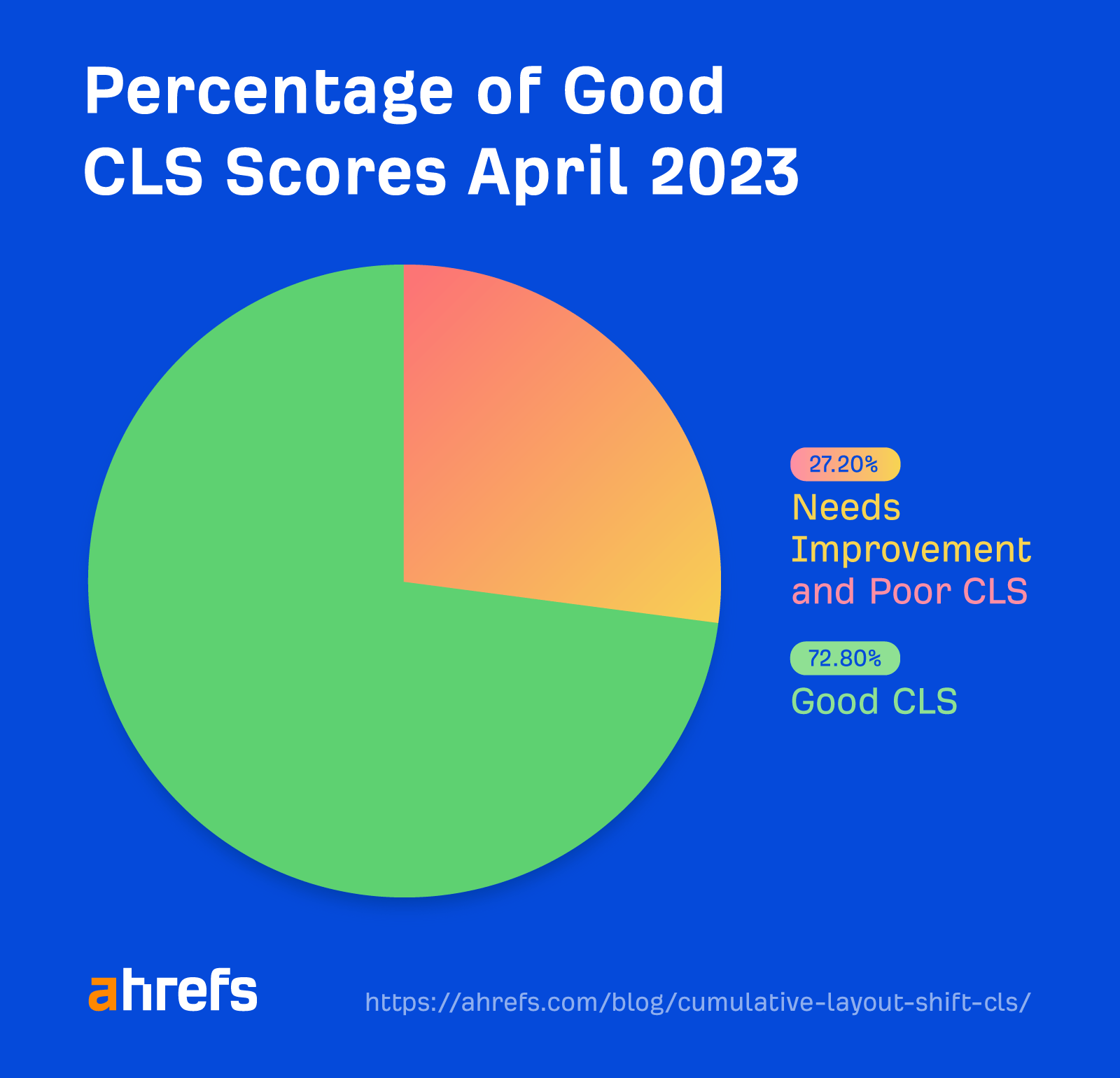
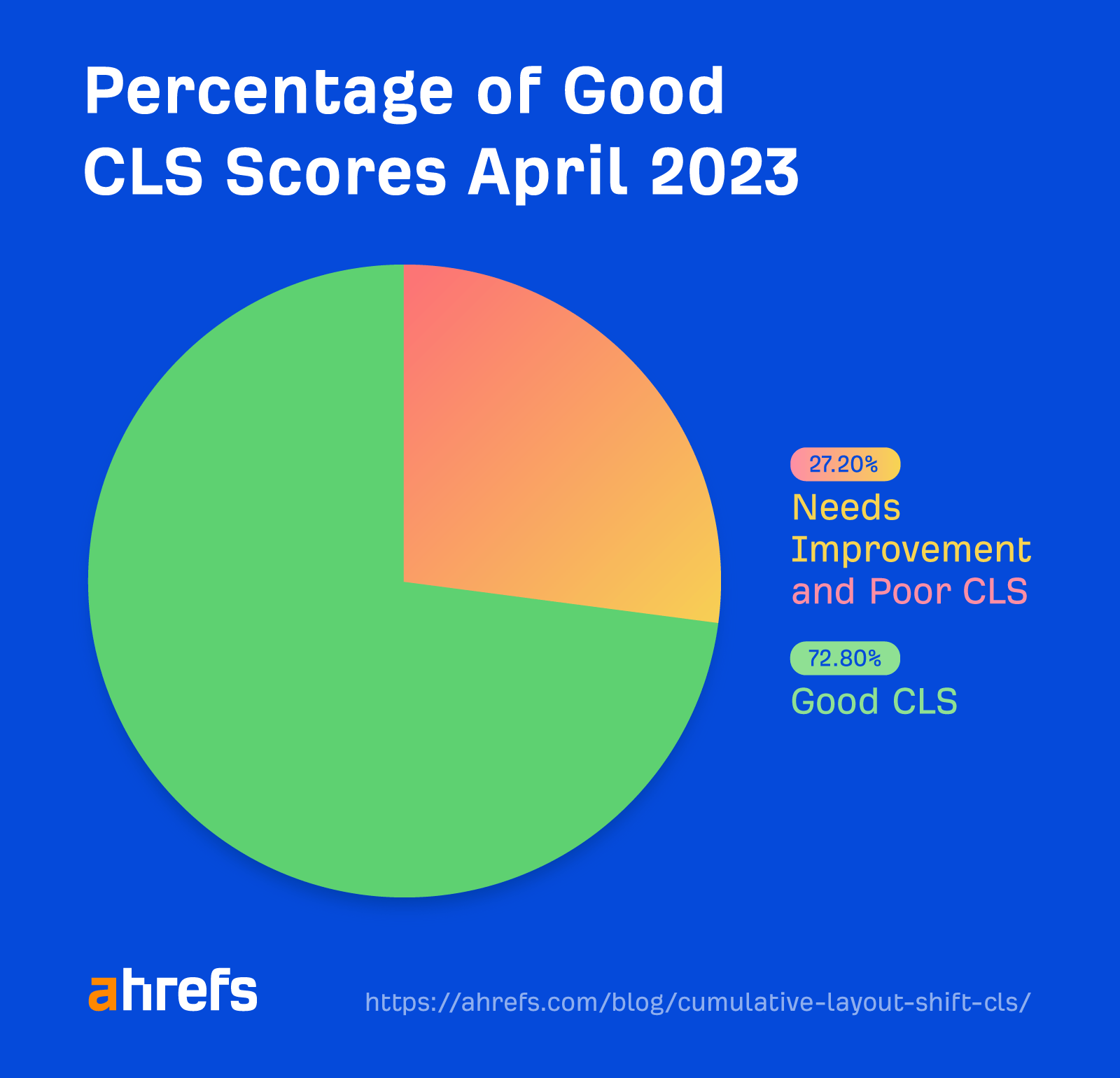
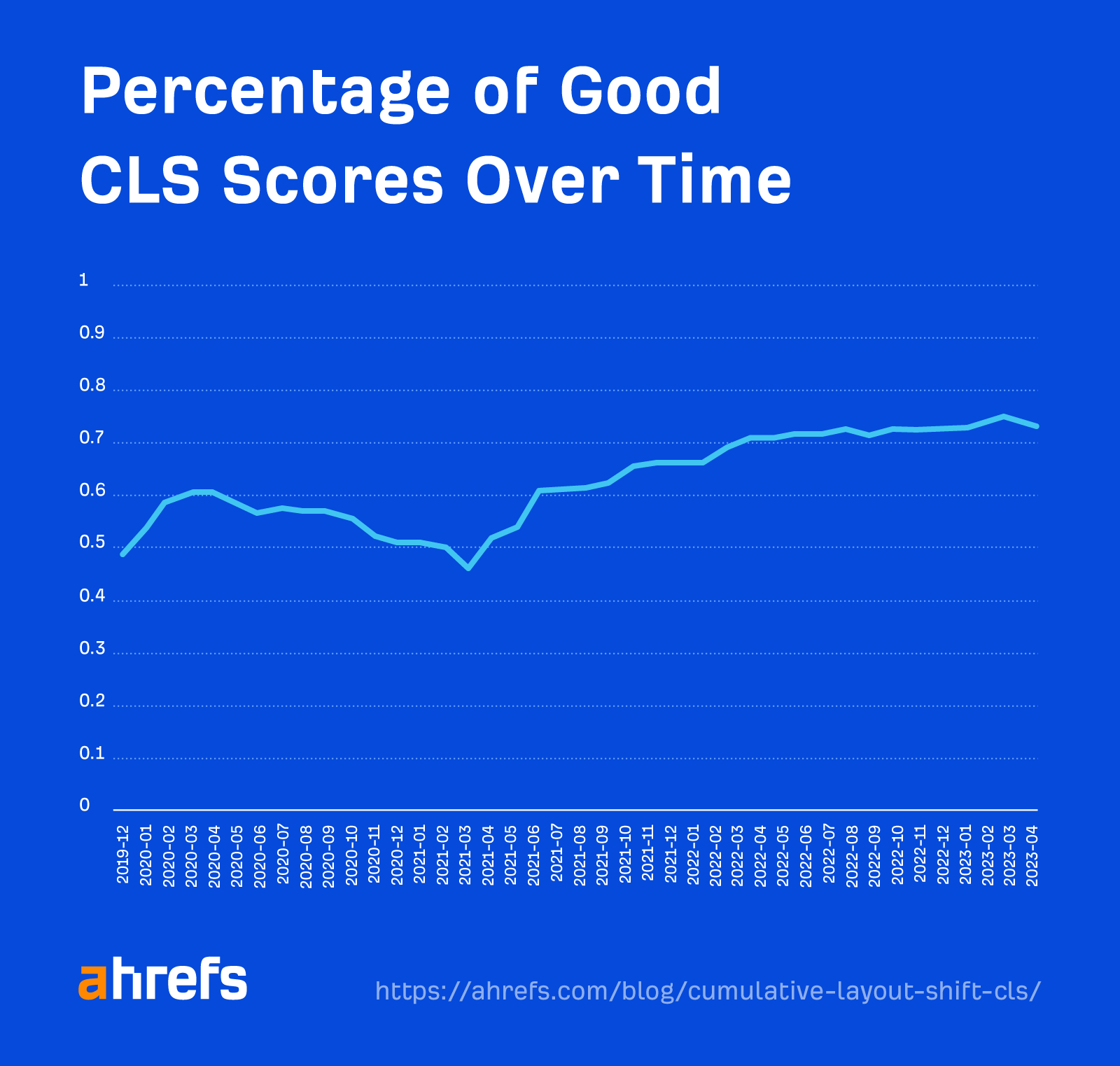
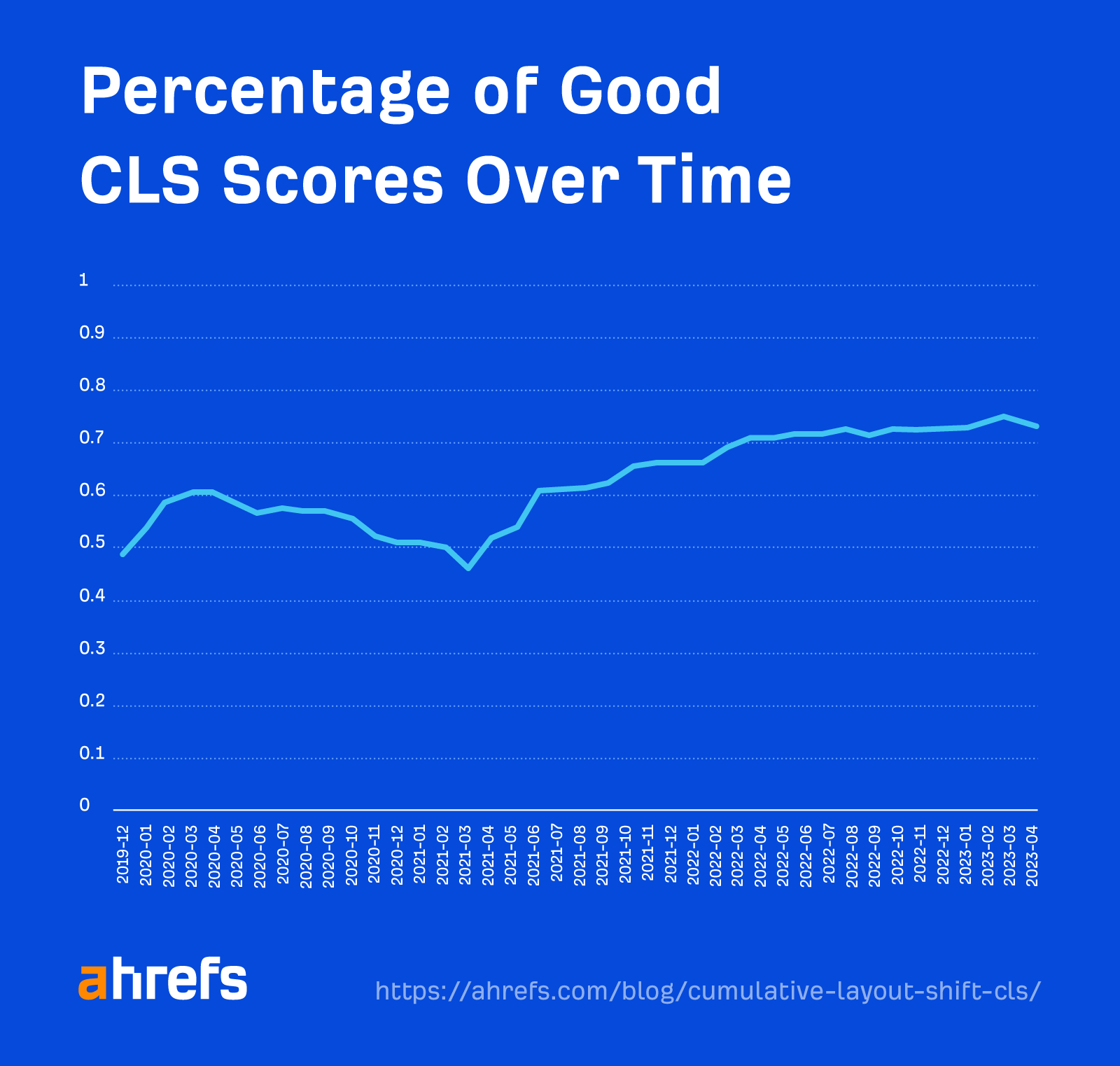
CLS verileri
Nisan 72.8 itibarıyla sitelerin %2023'i iyi CLS puanlarına sahiptir. Bunun site genelinde ortalaması alınmıştır. Bahsettiğimiz gibi, iyi olarak sınıflandırılmak için CLS puanının 75 veya daha düşük olması için sayfa yüklemelerinin %0.1'ine ihtiyacınız var.


CLS, Google'ın daha hızlı web siteleri için zorlamasından bu yana en gelişmiş Core Web Vital'dir.


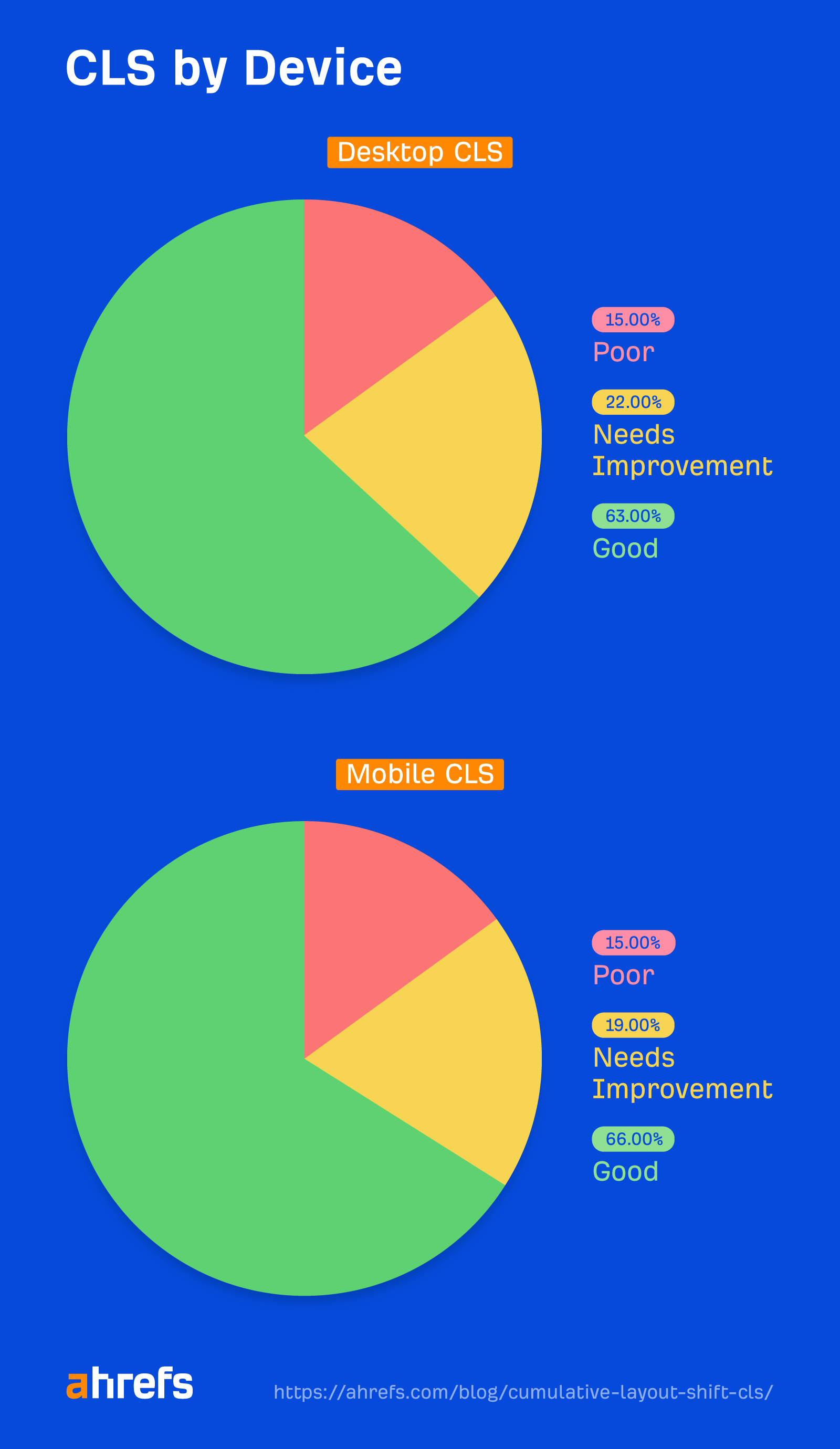
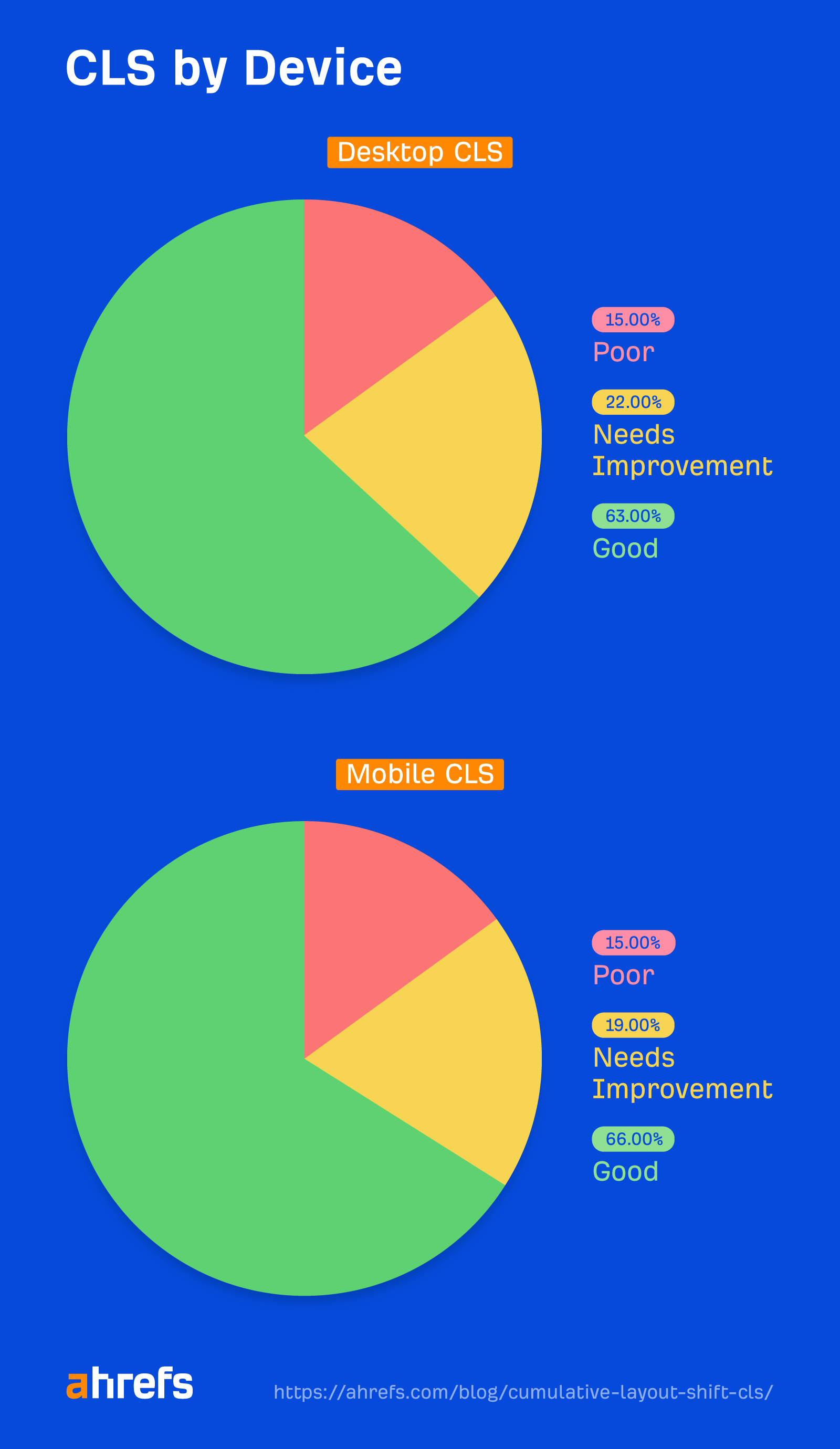
kullanarak sayfa düzeyinde bir çalışma yürüttüğümüzde Site Denetimi verileri, CLS'nin masaüstü ve mobil cihazlarda benzer olduğunu gördük.


Ayrıca birçok sitenin, özellikle daha yavaş bağlantılarda CLS ile mücadele ettiğini de not ettik.


CLS, sayfa düzeyi verilerde kaynak verilerden daha kötüdür. İnsanlar muhtemelen daha fazla trafik alan ana sayfalarını geliştirirken diğer birçok sayfayı başarısız puanlarla bırakıyorlar.


CLS'yi ölçmenin farklı yolları vardır: saha verileri ve laboratuvar verileri.
Saha verileri şu adresten gelir: Chrome Kullanıcı Deneyimi Raporu (CrUX), bu, verilerini paylaşmayı seçen gerçek Chrome kullanıcılarından alınan verilerdir. Bu size gerçek dünyadaki CLS performansı hakkında en iyi fikri verir. Ayrıca, Önemli Web Verileri için Google tarafından gerçekte ölçüleceğiniz şey de budur.
Laboratuar verileri, testleri tekrarlanabilir hale getirmek için aynı koşullara sahip testlere dayanmaktadır. Google bunu Önemli Web Verileri için kullanmaz. Ancak CrUX/saha verileri 28 günlük hareketli ortalama olduğundan, test için kullanışlıdır ve bu nedenle değişikliklerin etkisini görmek biraz zaman alır.
CLS'yi ölçmek için en iyi araç, istediğiniz veri türüne (laboratuvar/saha) ve bunu bir URL için mi yoksa birçok URL için mi istediğinize bağlıdır.
Tek bir URL için CLS'yi ölçme
Sayfa Hızı Öngörüleri CrUX veri kümesinde başka türlü sorgulayamayacağınız sayfa düzeyinde alan verilerini çeker. Ayrıca Google'a dayalı olarak sizin için laboratuvar testleri gerçekleştirir. Deniz feneri ve sayfa performansını sitenin tamamıyla karşılaştırabilmeniz için size kaynak verileri verir.
Birçok URL veya sitenin tamamı için CLS'yi ölçme
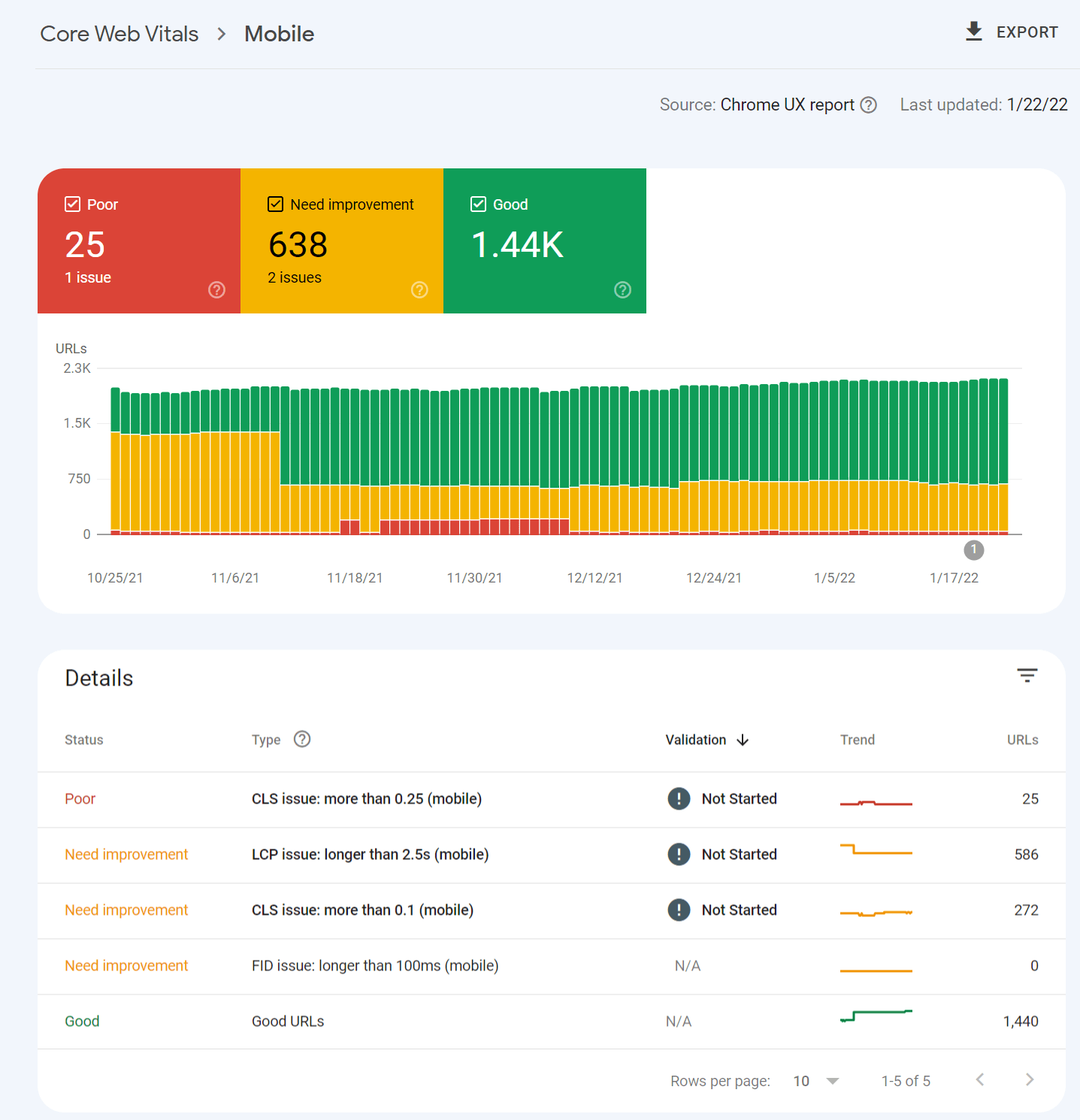
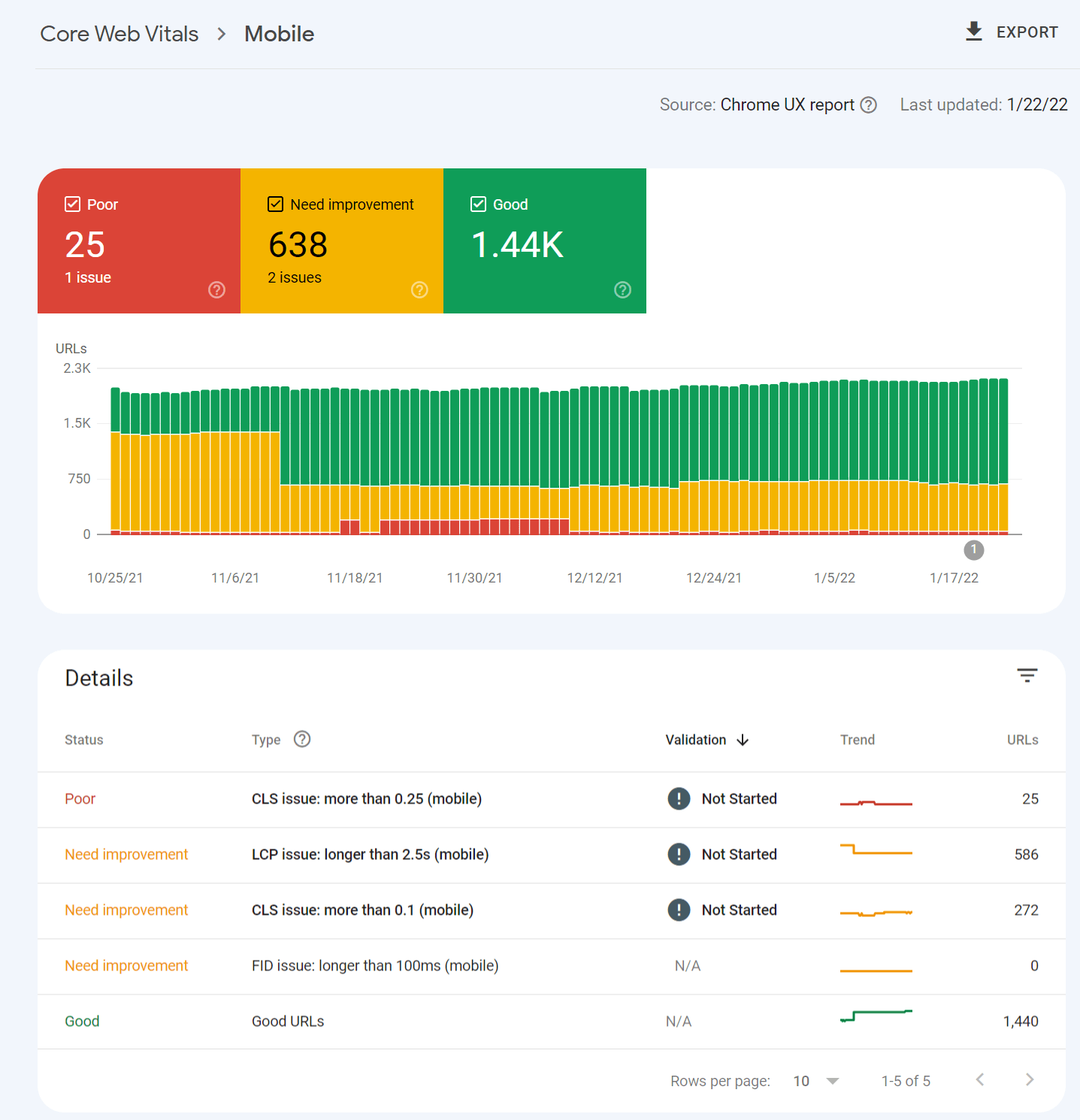
Google Search Console'da iyi, iyileştirme ihtiyacı ve zayıf kategorilerine ayrılmış CrUX verilerini alabilirsiniz.


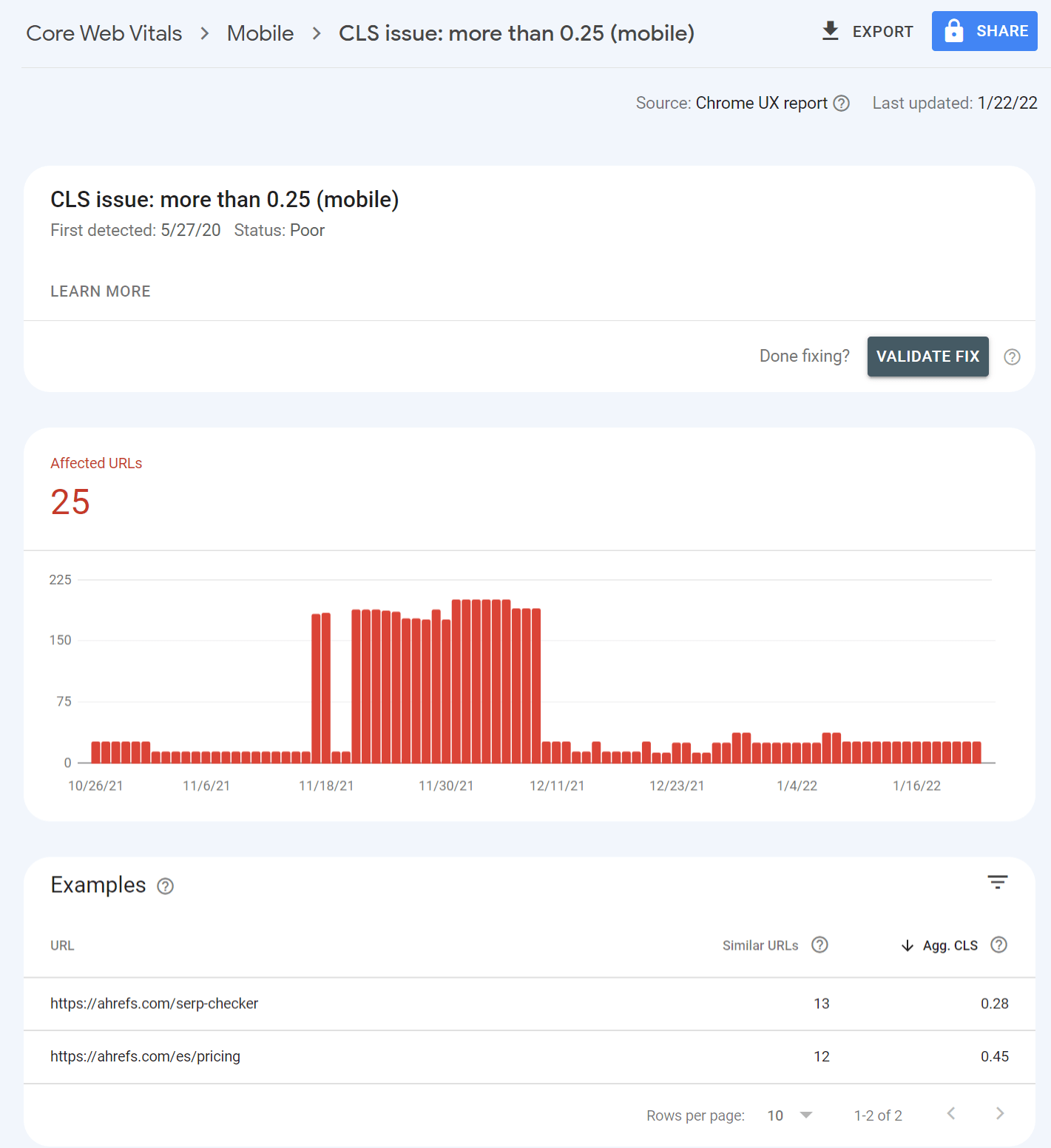
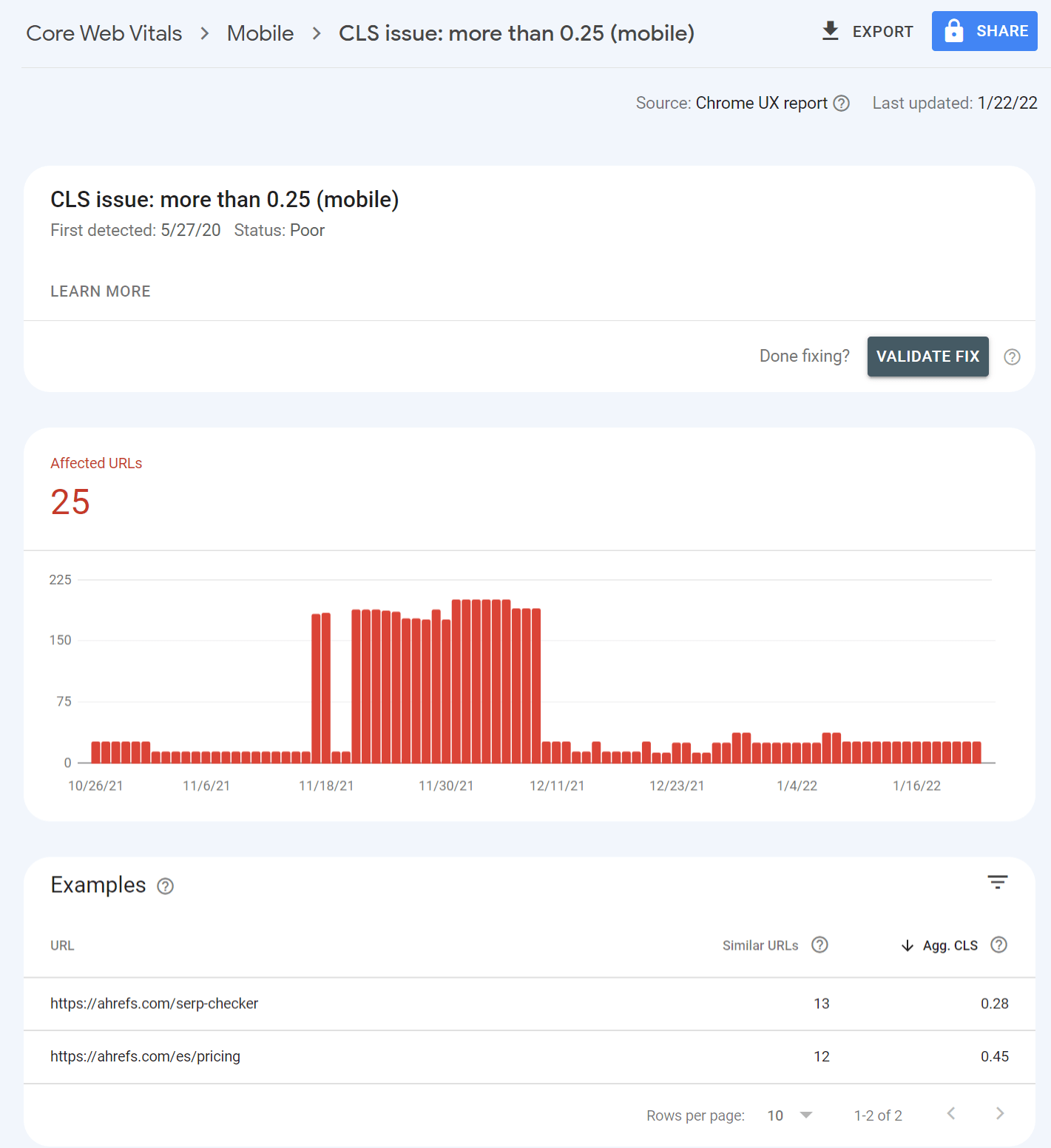
Sorunlardan birine tıklamak, etkilenen sayfa gruplarının dökümünü verir. Gruplar, muhtemelen aynı şablonu kullanan benzer değerlere sahip sayfalardır. Değişiklikleri şablonda bir kez yaparsınız ve bu, gruptaki sayfalarda düzeltilir.


Hem laboratuvar verilerini hem de saha verilerini geniş ölçekte istiyorsanız, bunu elde etmenin tek yolu PageSpeed Insights API'dir. Ahrefs ile kolayca bağlanabilirsiniz. Site Denetimi ve performansınızı detaylandıran raporlar alın. Bu, doğrulanmış siteler için ücretsizdir. Ahrefs Web Yöneticisi Araçları (AWT) hesabı.


Gösterilen Önemli Web Verileri verilerinin, kurulum sırasında taramanız için seçtiğiniz kullanıcı aracısı tarafından belirleneceğini unutmayın. Mobilden tarama yaparsanız, API'den mobil CWV değerleri alırsınız.
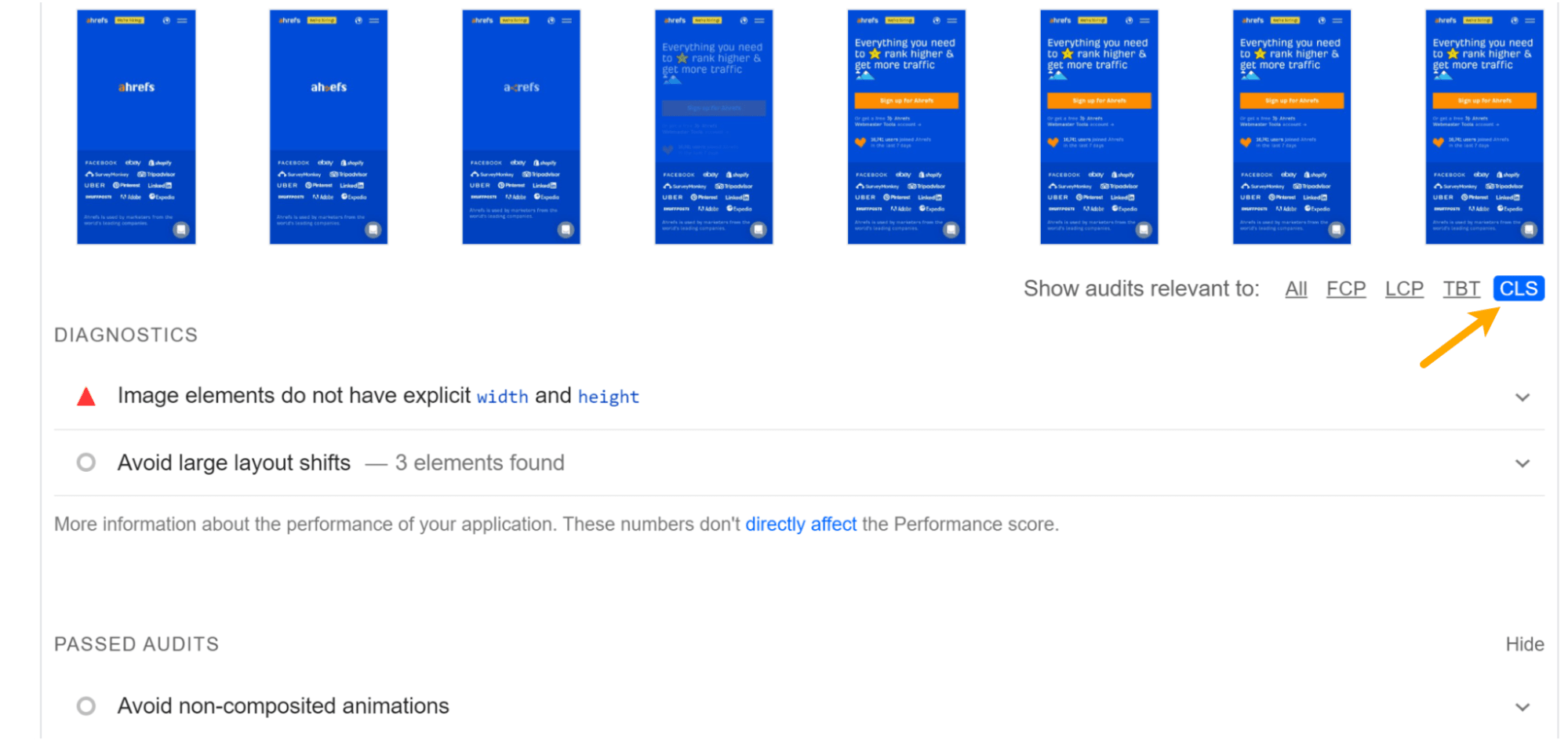
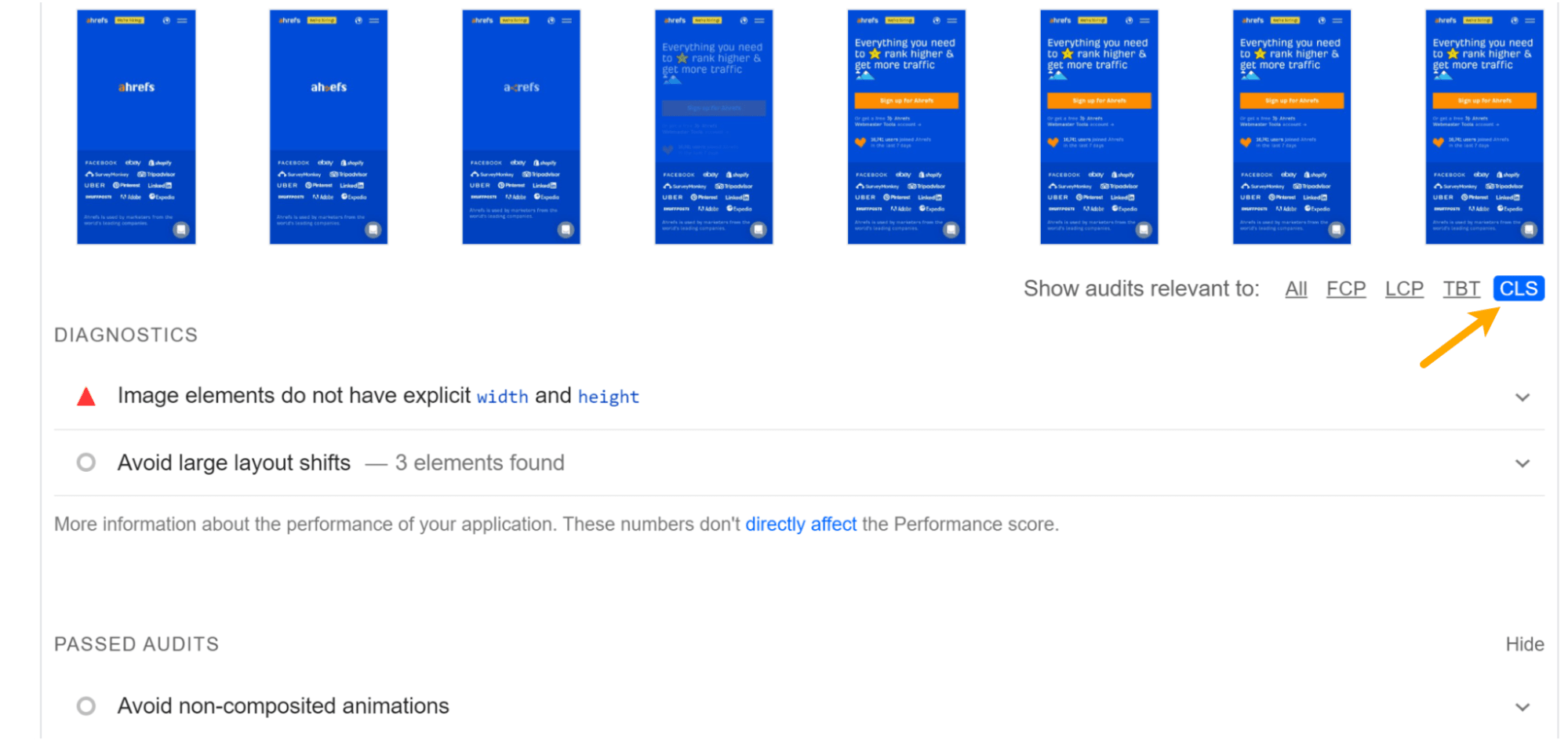
In Pagespeed Insights, "Teşhis" bölümünde CLS'yi seçerseniz, "Büyük düzen değişikliklerinden kaçının" gibi ilgili tüm sorunları görebilirsiniz. Bunlar çözmek isteyeceğiniz sorunlardır.


Çoğu durumda, CLS'yi optimize etmek için resimler, yazı tipleri veya muhtemelen enjekte edilen içerikle ilgili sorunlar üzerinde çalışıyor olacaksınız. Her bir duruma bakalım.
1. Resimler, videolar, iframe'ler için yer ayırın
Görüntüler için yapmanız gereken, kayma olmaması ve görüntünün bu alanı doldurması için boşluk ayırmaktır. Bu, görüntülerin yüksekliğini ve genişliğini, içinde belirterek ayarlamak anlamına gelebilir. şöyle etiketleyin:
<img src=“cat.jpg" width="640" height="360" alt=“cat with string" />
Duyarlı görüntüler için şuna benzer bir srcset kullanmanız gerekir:
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons" />
Ayrıca videolar ve iframe'ler gibi şeyler için gereken alanı ayırmak isteyeceksiniz. Reklamlar gibi dinamik içerik için gereken maksimum alanı ayırmak isteyeceksiniz.
Ayrıca, ekran boyutuna göre dinamik bir genişlik ayarlamanıza olanak tanıyan en-boy oranı adı verilen nispeten yeni bir CSS özelliği vardır ve tarayıcı sizin için uygun yüksekliği hesaplar.
2. Yazı tiplerini optimize edin
Yazı tiplerinde amaç, yazı tipini olabildiğince hızlı ekrana getirmek ve başka bir yazı tipiyle değiştirmemektir. Bir yazı tipi yüklendiğinde veya değiştirildiğinde, Flash of Invisible Text (FOIT) veya Flash of Styled Text (FOUT) gibi gözle görülür bir kayma elde edersiniz.
Bir sistem yazı tipi kullanabiliyorsanız, bunu yapın. Yüklenecek bir şey yok, bu nedenle kaymaya neden olacak gecikmeler veya değişiklikler yok.
Özel bir yazı tipi kullanmanız gerekiyorsa, CLS'yi en aza indirmek için mevcut en iyi yöntem, (yazı tipinizi mümkün olan en kısa sürede almaya çalışacak) ve font-display: isteğe bağlı (bu, yazı tipinize yüklenmesi için küçük bir zaman penceresi verecektir).
Yazı tipi zamanında gelmezse, ilk sayfa yüklemesi varsayılan bir yazı tipini gösterecektir. Özel yazı tipiniz daha sonra önbelleğe alınır ve sonraki sayfa yüklemelerinde gösterilir.
3. Yerleşim değişikliklerini tetiklemeyen animasyonlar kullanın
Animasyonlu olmaması gereken "box-shadow", "box-sizing", "top", "left" ve daha fazlası gibi düzen kaymalarını tetikleyen bazı CSS özellik değerleri vardır. Bunun yerine, düzen kaymalarını önlemek için "dönüştürme" animasyonlarını kullanmak isteyeceksiniz.
4. Sayfalarınızın bfcache için uygun olduğundan emin olun
Geri/ileri önbellek, sayfaları tarayıcı önbelleğinde tutar. Halihazırda yüklenmiş olan bir sayfanın anında yüklenmesine izin verir, yani hiçbir düzen kayması olmaz.
Bu optimizasyon için makul bir miktar var. Ana stratejiler aşağıda listelenmiştir ve onlar hakkında daha fazla bilgi edinebilirsiniz. okuyun.
Ana stratejiler:
- Boşaltma olayını asla kullanmayın
- Önbellek Kontrolü kullanımını en aza indirin: depolama yok
- Bfcache geri yüklemesinden sonra eski veya hassas verileri güncelleyin
- window.opener referanslarından kaçının
- Kullanıcı ayrılmadan önce her zaman açık bağlantıları kapatın
- Sayfalarınızın önbelleğe alınabilir olduğundan emin olmak için test edin
Ek okuma
Nihai düşünceler
CLS kullanıma sunulduğundan beri, soruna yardımcı olan bfcache ve CSS en-boy oranı gibi yenilikleri zaten gördük. Gelecekte düzen değişikliklerini önlemek için daha fazla yenilik ve daha fazla yeni yol göreceğimizi umuyorum.
Herhangi bir sorunuz varsa, bana mesaj atın Twitter'da.
- SEO Destekli İçerik ve Halkla İlişkiler Dağıtımı. Bugün Gücünüzü Artırın.
- EVM Finans. Merkezi Olmayan Finans için Birleşik Arayüz. Buradan Erişin.
- Kuantum Medya Grubu. IR/PR Güçlendirilmiş. Buradan Erişin.
- PlatoAiStream. Web3 Veri Zekası. Bilgi Genişletildi. Buradan Erişin.
- Kaynak: https://ahrefs.com/blog/cumulative-layout-shift-cls/



