First Contentful Paint (FCP), bir sayfanın ilk öğesinin oluşturulup kullanıcının tarayıcısında görünür hale gelmesinin ne kadar sürdüğünü ölçen bir web performans metriğidir.
FCP bir Önemli Web Verileri metriği olmasa da, kullanıcı deneyiminize önem veriyorsanız bunu göz ardı etmemelisiniz.
Neden? çünkü hızlı FCP, kullanıcılarınızın içeriğinizin yüklendiğini görebileceği ve bunun ne kadar hızlı gerçekleştiğinin memnuniyetlerine katkıda bulunduğu anlamına gelir. Ve kullanıcılarınız ne kadar memnun olursa, sayfanızda kalmaya, içeriğinizi keşfetmeye ve dönüşüm sağlamaya o kadar istekli olurlar.
Daha fazla uzatmadan, web sitenizin ziyaretçilerine olumlu bir deneyim sağlamak için FCP puanınızı nasıl ölçeceğinizi ve iyileştireceğinizi öğrenin.
First Contentful Paint (FCP) ne anlama geliyor?
First Contentful Paint (FCP), bir tarayıcıda yüklenen bir sayfada ilk içerik öğesini oluşturmak için geçen süreyi hesaplayan kullanıcı merkezli bir ölçümdür.
Başka bir deyişle, FCP, bir sayfanın yüklenmeye başlaması ile ilk içerik öğesinin kullanıcının tarayıcısında görünmesi arasındaki süreyi izler.

Daha da kesin olmak gerekirse, FCP, ilk görüntünün oluşturulmasının ne kadar sürdüğünü ölçer Belge Nesne Modeli (DOM) şu eleman:
- yazı,
- resim (arka plan resimleri dahil)
- beyaz olmayan eleman veya
- eleman.
FCP, gerçek kullanıcıların sayfa yüklemesini nasıl algıladıklarını ölçtüğü ve kullanıcıların sayfanız hakkında sahip oldukları ilk izlenime karar verdiği için UX açısından önemli bir metriktir.
Örneğin, kullanıcıların yalnızca varsayılan arka planı görerek sayfanızın yüklenmesini çok uzun süre beklediğini hayal edin.
Kullanıcıların sinirlenmesi ve bir sayfadan çıkmak istemesi için 'çok uzun' süre nedir? Yeterince uzun olan süre, kullanıcıların zaten gecikmeyi fark edebildiği zamandır.
Hızlı FCP, arka planda 'bir şey' olduğunu gösterir. Kullanıcılarınız için, ekranda görüntülenen ilk öğe şunu yansıtır:
- sayfa düzgün çalışıyor ve
- sayfada kullanıcıların daha fazla keşfetmek ve etkileşimde bulunmak isteyebilecekleri bazı içerikler var.
Bu açıdan FCP, göz ardı etmemeniz gereken bir ölçümdür.
FCP nasıl ölçülür?
First Contentful Paint (FCP) temel alınarak analiz edilebilir. saha ve laboratuvar verileri.
Tarafsız FCP sonuçları sağlamak için performansı ölçmenin bu iki yolunu birleştirebilirsiniz.
laboratuvar araçları
Laboratuvar verileri, önceden tanımlanmış ayarlarla bir test ortamında FCP puanınızı ölçmenizi sağlar.
Aşağıdaki araçlar, bir laboratuvarda ölçülen FCP'nizi izlemenize yardımcı olabilir:
Chrome Geliştirme Araçları
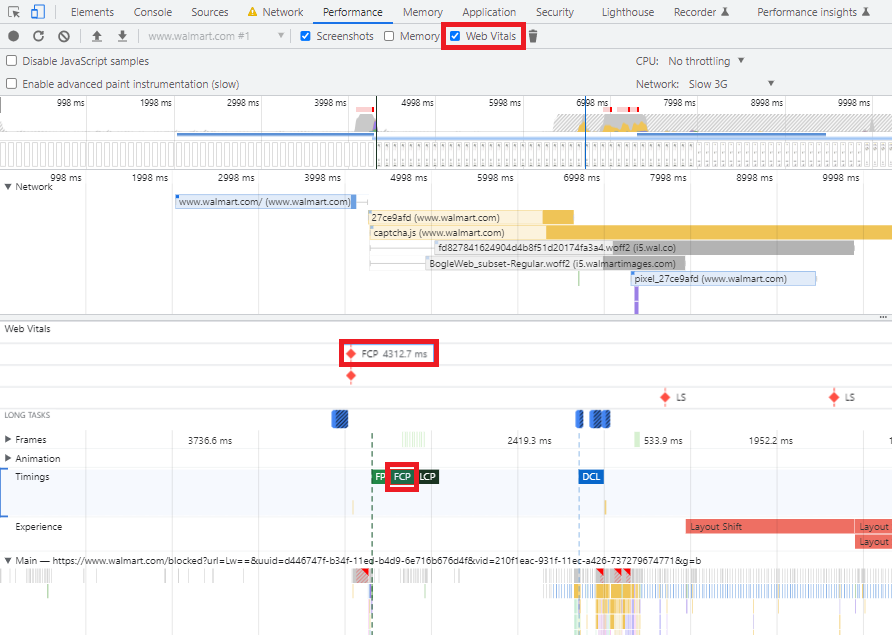
FCP'yi ölçmek için Chrome Geliştirme Araçları, 'Performans' bölümünü açın ve aracın sayfanızı analiz etmesine izin vermek için 'Yeniden Yükle' düğmesini tıklayın.
Sayfa yükleme zaman çizelgesinde tam FCP'nizi bulmak için:
- 'Zamanlamalar' bölümüne gidin veya
- Ana Chrome DevTools gezinme çubuğunun altındaki 'Web Verileri'ni içeren kutuyu işaretleyin ve zaman çizelgesinde 'Web Verileri' bölümüne gidin.

Deniz feneri
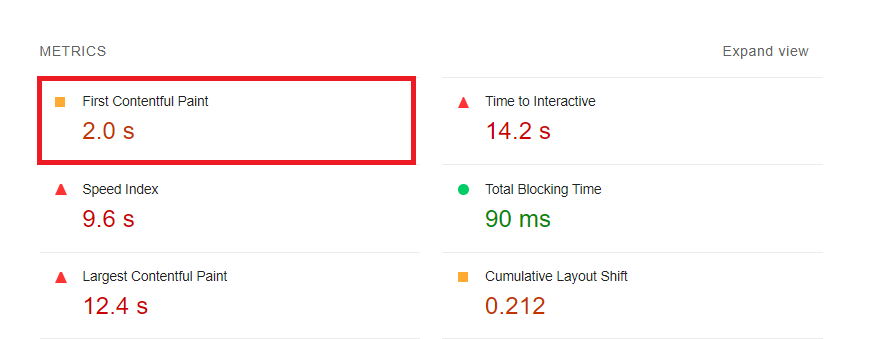
FCP puanınızı ölçmek için Deniz feneri, Chrome DevTools'a gidin ve bir performans denetimi çalıştırmak için "Lighthouse" sekmesini açın.
Lighthouse, verileri toplayacak ve 'Metrikler' bölümünde FCP puanınızı özetleyen bir rapor oluşturacaktır.

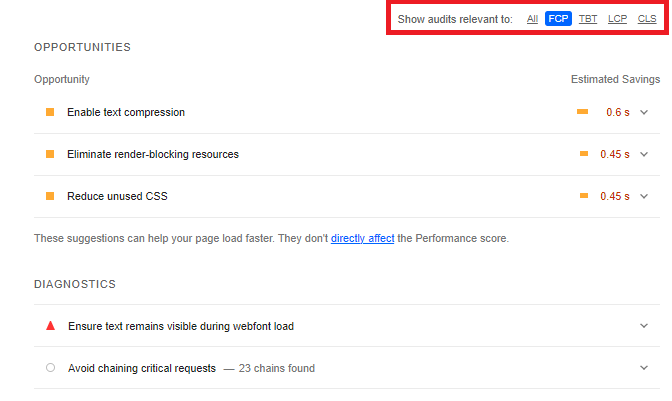
Ayrıca Lighthouse, daha iyi FCP için neleri iyileştirebileceğiniz konusunda özel öneriler sunar. Bunları görmek için tek yapmanız gereken, "Fırsatlar" ve "Teşhis" bölümlerinin üzerindeki FCP sonuçlarını filtrelemek.

Saha araçları
Daha iyi bir kullanıcı deneyimi için FCP puanınızı artırmak amacıyla saha verileri, gerçek kullanıcıların web'deki web siteleriyle nasıl etkileşime girdiğini gösterdiği için paha biçilmez bir bilgi kaynağıdır.
Önemli olan, Google'ın saha verilerinin Chrome Kullanıcı Deneyimi Raporu'na (CrUX) dayalı olmasıdır, "sayfa deneyimi sıralama faktörünü bildirmek için Google Arama tarafından kullanılır." Bu, CrUX'ta toplanan gerçek kullanıcı verilerini izleyerek ve optimize ederek, Google'ın sayfalarınızın ne kadar performans gösterdiğine ilişkin değerlendirmesini doğrudan etkileyebileceğiniz anlamına gelir.
Aşağıdaki araçlar, saha verilerine dayalı olarak FCP'nizi izlemenize yardımcı olabilir:
Pagespeed Insights
Pagespeed Insights sırasıyla Lighthouse ve CrUX'tan laboratuvar ve saha verilerini birleştirir.
PageSpeed Insights'ı kullanarak FCP'yi ölçmek için, analiz etmek istediğiniz URL'yi aracın arama çubuğuna eklemeniz yeterlidir.
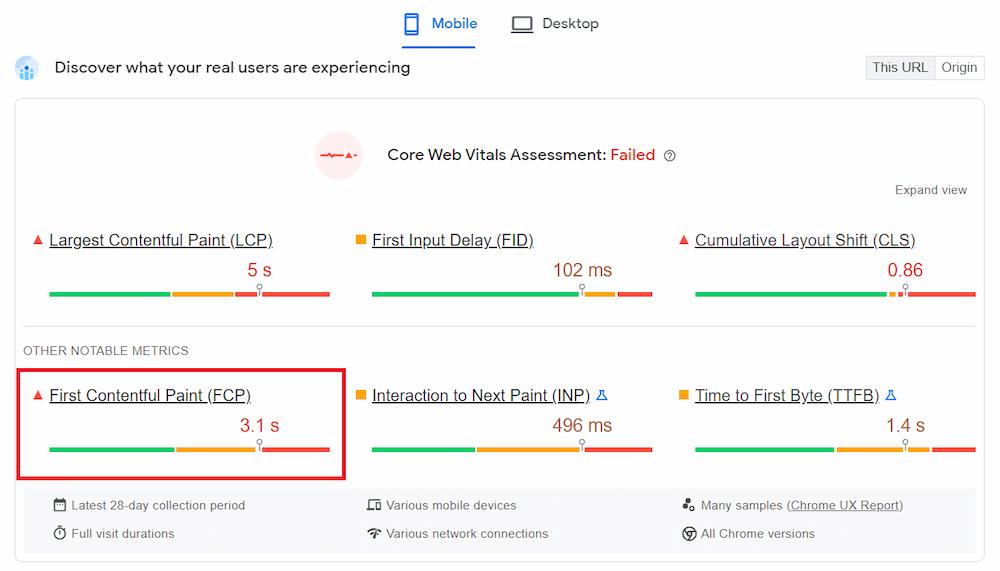
'Metrikler' bölümünde görebileceğiniz Lighthouse laboratuvar verileri dışında, PageSpeed Insights gerçek kullanıcıların analiz edilen sayfayı hem mobil hem de masaüstü cihazlarda nasıl deneyimlediğini görmenizi sağlar.

Ayrıca, Lighthouse'a benzer şekilde PageSpeed Insights, 'Fırsatlar' ve 'Teşhis' bölümlerinde FCP'nizi geliştirmeye yönelik ayrıntılı öneriler sunar.
Chrome Kullanıcı Deneyimi Raporu
Chrome Kullanıcı Deneyimi Raporu (CrUX), gerçek dünyadaki Chrome kullanıcılarının web'deki web sitelerini nasıl deneyimlediğini gösterir.
Web siteniz için CrUX verilerine erişmenin birkaç yolu vardır:
- CRUX API'sini kullanın. API'lerle ilgili deneyiminiz yoksa geliştiricilerinize danışın veya CRUX API ile ilgili resmi Google belgeleri.
- kullanarak bir Looker Studio CrUX panosu oluşturun. hazır şablon. (bu seçenek yeni başlayanlar için uygundur ancak ayrıntılı veriler sağlamaz.
- CrUX veri kümelerini sorgulama Google BigQuery'yi kullanarak.
JavaScript API'sı
JavaScript kullanma konusunda biraz deneyiminiz varsa, Boya Zamanlama API'sı sayfa yüklemesinde FCP'yi yakalamak için.
Bununla birlikte, gerçek FCP metriğinin nasıl hesaplandığı ve API'nin neyi yansıttığı farklı olabilir. Bu nedenle, gereksiz karışıklığı önlemek için Google, web-vitals JavaScript kitaplığı FCP'yi ölçmek için.
Ama unutmayın ki web-vitals kitaplığının da sınırlamaları vardır. Örneğin, JavaScript'te kaynaklar arası iframe'leri ölçmek imkansızdır, oysa FCP'yi hesaplamak için tüm iframe'leri ölçebilmeniz gerekir.
İdeal First Contentful Paint puanı nedir?
FCP, sayfanızın ilk öğesinin oluşturulup ekranda görünür hale gelmesi için geçen süreyi ölçtüğünden, puanınız ne kadar düşükse o kadar iyidir, böylece web sitenizin ziyaretçilerine olumlu bir gezinme deneyimi sağlarsınız.
Anlamı 1.8 saniye veya daha az bir FCP puanı hedeflemelisiniz. Daha kesin olmak gerekirse Google, tüm sayfa görüntülemelerinizin %1.8'i için 75 saniyelik veya daha düşük bir FCP puanına sahip olmanızı önerir.
Kullanıcılarınızın çoğu için bu hedefi tutturduğunuzdan emin olmak için ölçmek için iyi bir eşik, 75. persentil Mobil ve masaüstü cihazlarda bölümlere ayrılmış sayfa yükleme sayısı.
Kaynak:
web.dev
İlk İçerikli Boyama Eşikleri
FCP puanınızı daha iyi anlamak için Google tarafından geliştirilen eşikleri takip etmelisiniz.
Her bir FCP eşiği, farklı bir renkle işaretlenmiştir ve bu, çeşitli araçlar kullanılarak skorun yorumlanmasını kolaylaştırır.
FCP değerleri için belirtilen tam eşikler şunlardır:
| FCP süresi | Puanınızı nasıl analiz edersiniz? |
| 0-1.8 saniye | İyi yeşil) |
| 1.8-3 saniye | Geliştirilmesi gerekiyor (turuncu) |
| 3 saniyeden fazla | Kötü (kırmızı) |

FCP puanınızı belirlemek için Google, sayfanızın sonuçlarını gerçek web sitelerinin verileriyle karşılaştırır. HTTP Arşivi.
Yüksek First Contentful Paint'e ne sebep olur?
First Contentful Paint (FCP) puanı, kaynaklarınızın sayfa yüklemesinin başında ne kadar hızlı yüklenebileceğine ve işlenebileceğine katkıda bulunan çeşitli faktörlerden olumsuz etkilenebilir.
Ancak, aralarında yüksek FCP puanının en yaygın nedenleri, Bulabilirsin:
- yavaş sunucu yanıt süresi,
- oluşturmayı engelleyen CSS ve JavaScript kaynakları,
- ekranın üst kısmında tembel yükleme,
- aşırı bir DOM boyutu ve
- yavaş yazı tipi yükleme süresi.
Zayıf FCP'ye hangi yönlerin katkıda bulunabileceğini anlamak çok önemli olsa da, FCP puanınızı analiz etmenin ve sorunlarınızın olası nedenlerini belirlemenin savaşın yarısı olduğunu unutmayın.
Neden? Çünkü yalnızca sorunlarınızın derinlemesine teşhisi, daha iyi yükleme hızı ve kullanıcı deneyimi için FCP'nizi verimli bir şekilde optimize etmenize yardımcı olabilir.
Bu nedenle, FCP optimizasyonuna geçelim.
First Contentful Paint nasıl geliştirilir?
Başlangıç olarak, 'Fırsatlar' ve 'Teşhis' bölümlerindeki Lighthouse performans denetiminde yer alan özel FCP önerilerini kullanabilirsiniz.
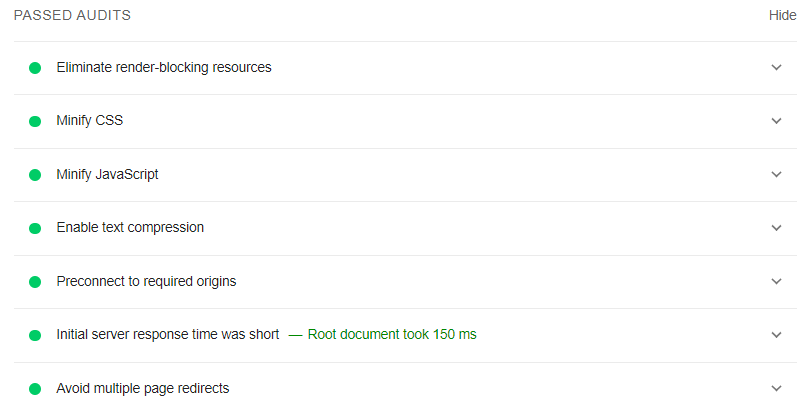
Öte yandan, daha iyi bir FCP puanı için hangi yönlerin daha fazla optimize edilmesi gerekmediğini de bilmek isteyebilirsiniz. Bu bilgiyi Lighthouse'un 'Geçmiş denetimler' bölümünde bulabilirsiniz.

Ama genel olarak göre Google'ın resmi belgeleri, herhangi bir web sitesi için FCP'yi iyileştirmenin birkaç yolu vardır. Hadi dalalım.
| Öneriler | Eylem Planı |
| Oluşturmayı engelleyen kaynakları ortadan kaldırın | Kritik CSS ve JS satır içi sağlayarak, kritik olmayan kaynakları erteleyerek ve kullanılmayanları kaldırarak sayfanızın ilk boyamasını engelleyen kaynakları optimize edin. |
| Kullanılmayan CSS ve JavaScript'i küçültün veya kaldırın | Kullanılmayan CSS'yi küçültün ve JavaScript'i azalt kritik olmayan CSS'yi erteleyerek veya kod bölmeyi kullanarak ağ etkinliği tarafından tüketilen kaynakları en aza indirmek için. |
| Sunucu yanıt süresini (TTFB) azaltın | İlk Bayt Süresini Optimize Etme (TTFB) örneğin, CDN barındırma ve hizmet çalışanlarını kullanarak. |
| Birden fazla sayfa yönlendirmesinden kaçının | Olası önlemek için birden fazla yönlendirme döngüsünden ve zincirinden kaçının yönlendirme hataları ve sayfa yüklenmeden önceki ek gecikmeler. |
| Anahtar isteklerini önceden yükle | Kullanarak, sayfa yüklemesinde daha sonra talep edilen kaynakların getirilmesine öncelik verin. . |
| Gerekli kaynaklara ön bağlantı | Ön bağlantı veya dns-prefetch kaynak ipuçları ekleyerek önemli üçüncü taraf kaynaklarla erken bağlantılar kurun. |
| Yük boyutunu küçük tutun | İstekleri ihtiyaç duyulana kadar erteleyerek, önbelleğe alarak veya JPEG veya PNG yerine WebP görüntüleri kullanarak büyük ağ yüklerinden kaçının. |
| Önbelleğe almayı kullanarak statik varlıkları sunun | Sunucunuzu Cache-Control HTTP yanıt başlığını döndürecek şekilde ayarlayarak, sayfanıza yinelenen ziyaretleri hızlandırmak için HTTP önbelleğini yapılandırın. |
| Aşırı bir DOM boyutundan kaçının | Kullanılmayan DOM düğümlerini kaldırın ve yalnızca gerektiğinde yenilerini oluşturun. Zaten büyük bir DOM ağacınız varsa, CSS seçicilerinizi basitleştirin. |
| Kritik istek derinliğini en aza indirin | Kritik kaynakların sayısını azaltın, yükleme sırasını optimize edin, zaman uyumsuz veya erteleme özniteliklerini kullanmayı düşünün ve indirme süresini azaltmak için kritik bayt sayısını optimize edin. |
| Web yazı tipi yüklemesi sırasında metnin görünür kalmasını sağlayın | Yazı tipleri yüklenirken metnin kullanıcılar tarafından görülebildiğinden emin olun. @font-face stilinize font-display: swap'ı dahil ederek bir anlık görünmez metinden (FOIT) kaçının. |
| İstek sayılarını ve yük boyutlarını en aza indirin | Resimlerinizi ve yazı tiplerinizi optimize edin, GIF'leri videolarla değiştirin, üçüncü taraf kaynaklarınızı optimize edin ve oluşturmayı engelleyen CSS ve JS kaynaklarıyla ilgilenin. |
Gördüğünüz gibi, zayıf bir FCP puanını optimize etmek için Google tarafından resmi olarak önerilen çok sayıda yol var.
Bununla birlikte, her web sitesi benzersiz olduğundan, yalnızca belirli performans sorunlarınızın uzman analizi, sorunlarınızın gerçek nedenine ulaşmanızı ve FCP puanınızı yükseltmenizi sağlayabilir.
Bu nedenle, optimizasyon sürecini kendiniz yapmak istemiyorsanız, bunu sizin için halledebiliriz.
SONRAKİ ADIMLAR
İşte şimdi yapabilecekleriniz:
- Bize Ulaşın.
- Performans sorunlarınızla ilgilenmek için bizden kişiselleştirilmiş bir plan alın.
- Dönüşüm sağlayan organik trafiğinizin keyfini çıkarın!
Hala bize bir satır bırakmaktan emin değil misiniz? nasıl bizim kontrol web performans hizmetleri web sitenizi hızlandırmanıza ve algılanan yükleme hızınızı artırmanıza yardımcı olabilir.
First Contentful Paint ve diğer web performans ölçümleri
First Contentful Paint, bir sayfanın öğelerinin ekranda ne kadar hızlı oluşturulduğunu ve yüklendiğini ölçen tek ölçüm değildir.
Bu nedenle, FCP genellikle diğerleriyle karıştırılır. kullanıcı merkezli performans ölçümleri, ancak bir sayfanın performansının farklı yönlerini ölçerler.
FCP'yi yakından inceleyelim ve yakından ilişkili diğer metriklerle karşılaştıralım.
İlk İçerikli Boya ve En Büyük İçerikli Boya
First Contentful Paint (FCP), bir sayfadaki ilk öğenin ne zaman işlendiğini ölçerken, En Büyük Zengin İçerikli Boyama (LCP), bir sayfadaki en büyük öğenin ne kadar sürdüğünü hesaplar.
Burada hatırlanması gereken en önemli şey, bir sayfadaki ilk yüklenen öğenin en büyük öğe olması gerekmediğidir.

Diğer bir önemli fark, LCP'nin Temel Web Hayatı — Google sıralama faktörleri tarafından onaylanmıştır.
Bu Önemli Web Verileri metriği hakkında daha fazla ayrıntı için şu makalemizi okuyun: En Büyük Zengin İçerikli Boya (LCP) neden önemli olduğunu ve nasıl optimize edileceğini öğrenmek için makale.
İlk İçerikli Boya vs. İlk Anlamlı Boya
Bir sayfada ilk öğenin ne zaman oluşturulduğunu ölçen İlk İçerikli Boyama'nın (FCP) aksine, İlk Anlamlı Boyama (FMP), bir sayfanın ana kat üstü içeriğinin ne zaman göründüğünü hesaplar.
Google'a göre, FCP ve FMP, bir sayfadaki ilk işlenen öğe ekranın üst kısmındaki içeriği oluşturduğunda eşit olabilir.
Öte yandan, FCP bunu varsayılan olarak ölçmediğinden, ekranın üst kısmındaki içerik bir iframe içinde bulunduğunda FCP ve FMP farklı olacaktır.
Ancak, önemli bir şey FMP, Lighthouse 6.0 sürümünden bu yana artık kullanılmamaktadır ve Google bunun yerine LCP kullanılmasını önerir.
İlk Anlamlı Boya (FMP), Lighthouse 6.0'da kullanımdan kaldırılmıştır. Pratikte FMP, sayfa yükündeki küçük farklılıklara aşırı derecede duyarlıdır ve bu da tutarsız (bimodal) sonuçlara yol açar. Ek olarak, metriğin tanımı, tarayıcıya özgü uygulama ayrıntılarına dayanır; bu, standartlaştırılamayacağı veya tüm web tarayıcılarında uygulanamayacağı anlamına gelir. İleriye dönük olarak kullanmayı düşünün En Büyük Zengin İçerikli Boya yerine.
Kaynak:
Chrome Geliştiricileri
İlk İçerikli Boya ve İlk Boya
First Contentful Paint (FCP) ve First Paint (FP) aynı gibi görünse de, bir sayfanın algılanan yükleme hızının farklı yönlerini ölçtükleri için bunları birbirinin yerine kullanmamalısınız.
FP, varsayılan arka plan rengini değiştirmek gibi en ufak değişiklikleri göz önünde bulundurarak ekranda ilk piksellerin ne zaman oluşturulduğunu hesaplar.
Öte yandan FCP, metin veya resimler gibi ilk DOM öğelerinin halihazırda işlendiği zamanı ölçer.
Kullanıcılarınıza olumlu bir kullanıcı deneyimi sağlamak için, Kullanıcıların herhangi bir gecikme hissetmemesi için FCP ve FP aynı anda gerçekleşmelidir.
İlk İçerikli Boyama ve Etkileşim Zamanı
First Contentful Paint (FCP) ve Time To Interactive (TTI), sırasıyla bir sayfanın algılanan yükleme hızını ve yanıt verebilirliğini ölçer.
Peki nasıl ilişki kuruyorlar? FCP, TTI puanınızı hesaplamanıza (ve optimize etmenize) yardımcı olur çünkü FCP, TTI'yi ölçmek için bir başlangıç noktası olarak çalışır.
Başka bir deyişle, bir sayfanın tamamen etkileşimli hale gelmesinin (TTI) ne kadar sürdüğünü ölçmek istiyorsanız, onu FCP'den saymaya başlamanız gerekir.
Hakkındaki makalemizi okuyun Etkileşim Süresi (TTI) sayfalarınızın daha iyi etkileşimi ve yanıt verebilirliği için onu nasıl iyileştireceğinizi öğrenmek için.
Gördüğünüz gibi, sadece FCP'ye odaklanmak web sitenizin performansını ve kullanıcı deneyimini tam olarak iyileştirmek için yeterli olmayabilir.
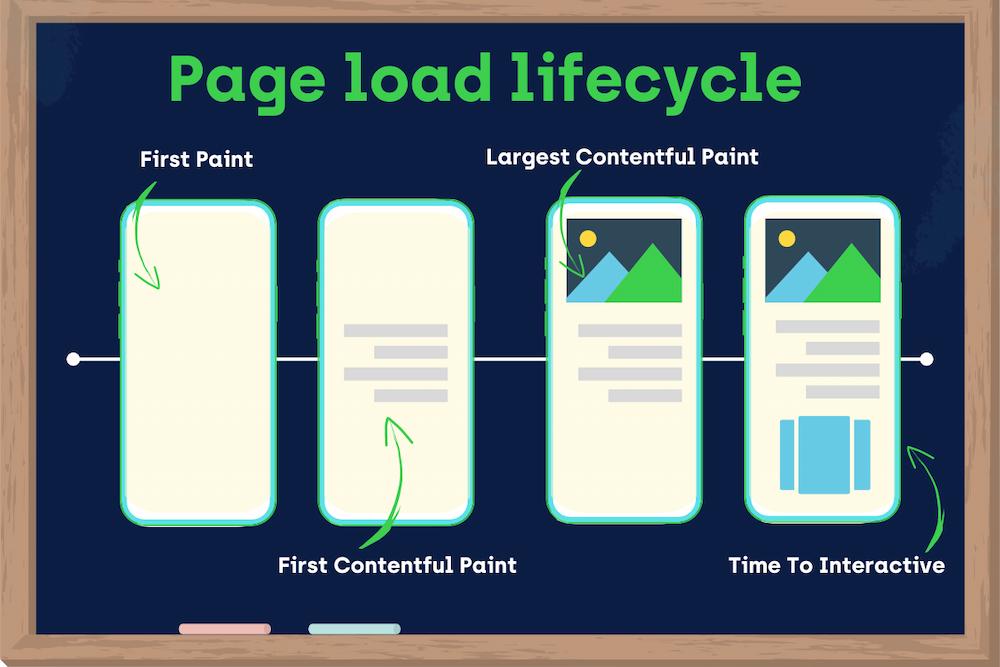
Yukarıdaki tüm bu ölçümler arasındaki farkı ve ilişkiyi bilmek, sayfa yükleme yaşam döngüsü boyunca sayfalarınızın yanıt verebilirliğini ve etkileşimini optimize etmenize yardımcı olacaktır.

Diğer web performans ölçümleri hakkındaki makalelerimizi okuyun:
Tamamlayan
- First Contentful Paint (FCP), ilk içerik öğesinin oluşturulduğunda ve kullanıcının tarayıcısında göründüğünde, sayfa yükleme zaman çizelgesindeki zamanı işaretler.
- 1.8 saniyeden daha kısa bir FCP'yi hedeflemelisiniz. Hızlı FCP'nin kullanıcılarınız için görünür bir fark yarattığını ve gezinme memnuniyetlerine katkıda bulunduğunu unutmayın.
- Düşük bir FCP puanının en yaygın nedenleri, oluşturmayı engelleyen kaynaklar, yavaş yanıt süresi ve aşırı DOM boyutudur. Bu sorunları ele almak, sayfalarınızı hızlandırmanıza ve genel FCP puanınızı artırmanıza yardımcı olacaktır.
- FCP diğer web performans ölçütleriyle karıştırılabilse de, farklılıklarını anlamak FCP puanınıza katkıda bulunabilir ve web siteniz için daha iyi performans sonuçları sağlayabilir.
- İyi bir kullanıcı deneyiminin öneminin yadsınamaz olduğu 2023 yılında, FCP'yi iyileştirmek artık bir "eğer" sorusu değil, sayfanızın potansiyelini en üst düzeye çıkarmak için "nasıl" sorusudur. Bize ulaşın web siteniz için kişiselleştirilmiş bir eylem planının nasıl benzersiz SEO ve iş sonuçları getirebileceğini görmek için.
- SEO Destekli İçerik ve Halkla İlişkiler Dağıtımı. Bugün Gücünüzü Artırın.
- Plato blok zinciri. Web3 Metaverse Zekası. Bilgi Güçlendirildi. Buradan Erişin.
- Adryenn Ashley ile Geleceği Basmak. Buradan Erişin.
- Kaynak: https://www.onely.com/blog/first-contentful-paint/



