
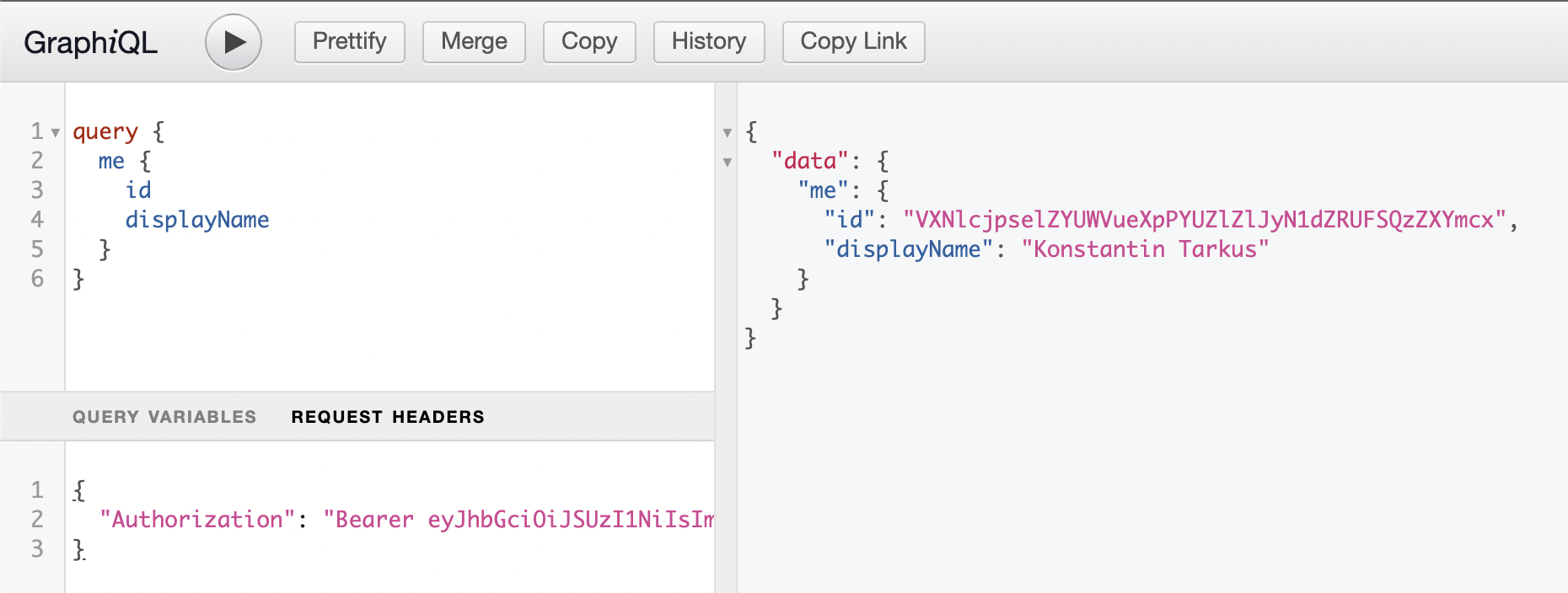
Om du använder GraphiQL IDE tillhandahålls av Helix GraphQL-server, kanske du upptäcker att det inte är så trivialt att koppla det till Firebase (Google Identity Platform) autentiseringsflöde.
Ett sätt att få det att fungera är att injicera följande kodavsnitt i HTML-sidan som innehåller GraphiQL IDE:
<script type="module"> import { initializeApp, getApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js"; import { getAuth } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-auth.js"; const app = initializeApp({ projectId: "${env.GOOGLE_CLOUD_PROJECT}", appId: "${env.FIREBASE_APP_ID}", apiKey: "${env.FIREBASE_API_KEY}", authDomain: "${env.FIREBASE_AUTH_DOMAIN}" }); function setAuthHeader(token) { const editor = document.querySelectorAll('.variable-editor .CodeMirror')[1].CodeMirror; const headers = JSON.parse(editor.getValue()); headers.Authorization = token ? "Bearer " + token : undefined; editor.setValue(JSON.stringify(headers, null, 2)); } getAuth(app).onAuthStateChanged((user) => { if (user) { user.getIdToken().then(token => setAuthHeader(token)); } else { setAuthHeader(null); } });
</script>
Hitta hela exemplet på https://github.com/kriasoft/relay-starter-kit
- SEO-drivet innehåll och PR-distribution. Bli förstärkt idag.
- PlatoAiStream. Web3 Data Intelligence. Kunskap förstärkt. Tillgång här.
- Minting the Future med Adryenn Ashley. Tillgång här.
- Köp och sälj aktier i PRE-IPO-företag med PREIPO®. Tillgång här.
- Källa: https://www.codementor.io/koistya/graphiql-with-firebase-auth-251hx5qhz3



