Вы вложили время и ресурсы в создание своего цифрового продукта (интернета, приложения). Мы говорим о концептуализации, проектировании, понимании потребностей пользователя и попытках превратить их в функциональные возможности.
Вы внедрили стратегию по внедрению методологии постоянной оптимизации, которая гарантирует вам и вашим пользователям лучший опыт просмотра, лучший контент и лучшую веб-архитектуру. Каковы ваши дальнейшие шаги? Вы ставите цели и начинаете мозговой штурм, A/B-тестирование, анализ и повторения до тех пор, пока? Вы начинаете видеть, что ваши инициативы или эксперименты со временем становятся менее эффективными. Почему это?
Многие из вас, читающих этот пост в блоге, возможно, сталкивались с этой проблемой, я сам с ней столкнулся. И часто в наших стратегиях, дорожных картах, матрицах усилий и воздействия мы обнаруживаем, что игнорируем небольшие изменения, которые, как мы априори, можем считать неактуальными или могут привести к росту. Но давайте не будем обманывать себя: именно они дают жизнь нашему продукту и улучшают наши компоненты с точки зрения дизайна и удобства использования. я говорю о микровзаимодействия.
Что такое микровзаимодействия?
Более формальное определение Nielsen Norman Group это:
«Микровзаимодействия — это пары триггер-обратная связь, в которых вызвать может быть действием пользователя или изменением состояния системы; и Обратная связь — это узконаправленный ответ на триггер, который передается посредством небольших, контекстуальных, обычно визуальных, изменений в пользовательском интерфейсе».
Проще говоря, микровзаимодействия поддерживать пользователя, предоставляя обратную связь и наглядно отображая информацию, предотвращая при этом ошибки в его цифровом путешествии.
Вот несколько примеров, чтобы лучше понять, о чем я говорю. Подумайте о реакции вашего устройства, когда вы проводите пальцем вниз, чтобы обновить данные, или когда вам нравится контент, или о том, как выдвигается меню при нажатии, о полосе прокрутки при прокрутке вниз, о наведении курсора на кнопку. Все эти действия кажутся простыми и плавными, если они правильно спроектированы, и именно таковы на самом деле микровзаимодействия.

Почему микровзаимодействия важны?
Теперь, когда мы знаем, что это такое, давайте рассмотрим пример: вы покупаете что-то в Интернете, нажимаете кнопку «Разместить заказ», и ничего не происходит.
Есть несколько вопросов, которые придут вам в голову менее чем за 10 секунд: Правильно ли я заполнил все поля? Кнопка не работает? Я что-то забыл? Это фейковый сайт? Стоит ли мне еще раз нажать на кнопку?
Как в этом случае убедиться, что пользователь не разочаруется и не откажется от своего путешествия? Здесь могут быть и другие элементы, которые стоит изучить, но поскольку мы говорим о микровзаимодействиях, давайте попробуем разобраться с каждым из них.
1. Проверка заполнения формы для предотвращения ошибок.
Добавление встроенного сообщения проверки при заполнении формы, зеленая проверка правильности действий пользователя или отображение сообщений об ошибках, когда вводимые пользователем данные неверны – это поможет уменьшить чувство неуверенности и заверит пользователя в том, что все информация, предоставленная в форме, верна или что им, возможно, потребуется что-то просмотреть.
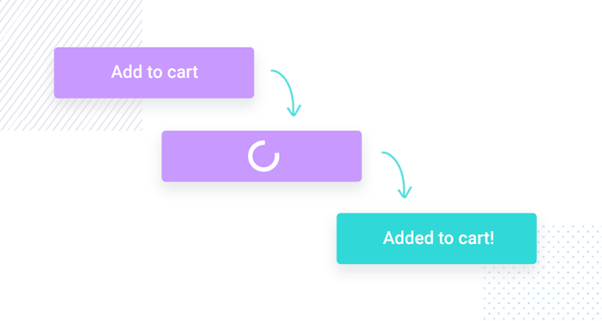
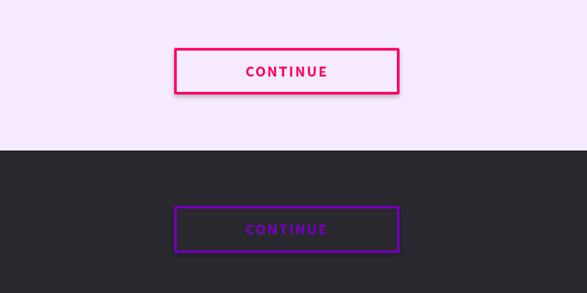
2. Обеспечьте немедленную обратную связь
При разработке призывов к действию убедитесь, что вы предоставляете им правильную обратную связь, например, разные статусы кнопок, которые будут поддерживать и направлять пользователя. Например, что-то, указывающее пользователю, что он не может перейти к следующему шагу, и, если предыдущий шаг был выполнен правильно, пользователь будет знать, куда смотреть дальше.
С другой стороны, как только все входные данные будут правильно заполнены, отобразите четкий активированный призыв к действию, чтобы указать, что пользователь может перейти к следующему шагу и что действие было правильно выполнено.
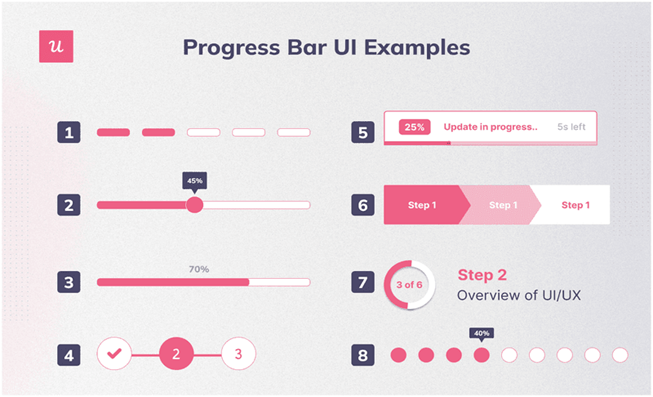
3. Индикатор выполнения
Давайте рассмотрим процесс оформления заказа, который состоит из нескольких этапов, которые должен пройти покупатель. В этом случае важно четко указать, на какой странице или на каком этапе пользователь находится в потоке и насколько он далек от завершения действия.

Источник: JavaScript на простом английском языке
4. Загрузчики и загрузочные спиннеры
Одной из проблем, которая может вызвать неопределенность при нажатии на кнопку CTA, является отсутствие информации, когда заказ обрабатывается прямо у нас на глазах. Поэтому в связи с необходимостью «обеспечения немедленной обратной связи» следует включать загрузчики с отображаемыми сообщениями, чтобы пользователь мог понять, что происходит.
В этом сценарии пользователь нажмет кнопку «Разместить заказ» и должен увидеть сообщение с загрузчиком, указывающее, что заказ обрабатывается. Они заверяют их, что что-то происходит до завершения их заказа, одновременно устраняя неуверенность или отсутствие доверия к веб-сайту или продукту.

Как мы можем еще больше усовершенствовать дизайн и пользовательский опыт с помощью микровзаимодействий?
Анимация при наведении
Анимация при наведении — ценный ресурс, когда дело доходит до предоставления дополнительной информации. Всплывающая подсказка — один из самых удобных примеров, который приходит на ум. Кроме того, обязательно измените форму или дизайн курсора, когда пользователь наводит курсор на элемент, и превратите это в хорошее микровзаимодействие.
Таким образом, ваши покупатели будут знать, какие элементы кликабельны и активны, и будут взаимодействовать с ними так, как это предназначено для них вашим продуктом.
Тумблеры
В соответствии с идеей немедленного реагирования тумблеры представляют собой цифровой переключатель включения/выключения, который обычно является одним из лучших вариантов изменения состояния функций или предпочтений вашего пользователя в зависимости от количества предоставленных опций. Это очень быстро упростит путь ваших пользователей.
Как эти микровзаимодействия влияют на оптимизацию коэффициента конверсии?
В предыдущих примерах мы видели преимущества, непосредственно связанные с включением хорошо продуманных микровзаимодействий, такие как:
- Лучшее взаимодействие с пользователем
- Улучшено удобство использования
- Предотвращение ошибок
- Руководство пользователя
- Уменьшение разочарования и трений
- Лучшее понимание продукта
Позаботившись о микровзаимодействиях, вы увидите положительное влияние на ваши коэффициенты конверсии, а еще одним показателем, на который повлияет оптимизация ваших микровзаимодействий, станет более низкий коэффициент выхода.
Заключение
Как книга Микровзаимодействия говорит: «Разница между хорошим продуктом и отличным заключается в его деталях: микровзаимодействиях, которые составляют небольшие моменты внутри и вокруг функций».
Понимая микровзаимодействия, роль, которую они играют в вашей продуктовой стратегии, и не недооценивая их, вы можете оказать положительное влияние на путь пользователя, на то, как ваши покупатели взаимодействуют с вашим продуктом, и в конечном итоге обеспечить рост доходов.
- SEO-контент и PR-распределение. Получите усиление сегодня.
- PlatoData.Network Вертикальный генеративный ИИ. Расширьте возможности себя. Доступ здесь.
- ПлатонАйСтрим. Интеллект Web3. Расширение знаний. Доступ здесь.
- ПлатонЭСГ. Углерод, чистые технологии, Энергия, Окружающая среда, Солнечная, Управление отходами. Доступ здесь.
- ПлатонЗдоровье. Биотехнологии и клинические исследования. Доступ здесь.
- Источник: https://blog.2checkout.com/ux-micro-interactions/