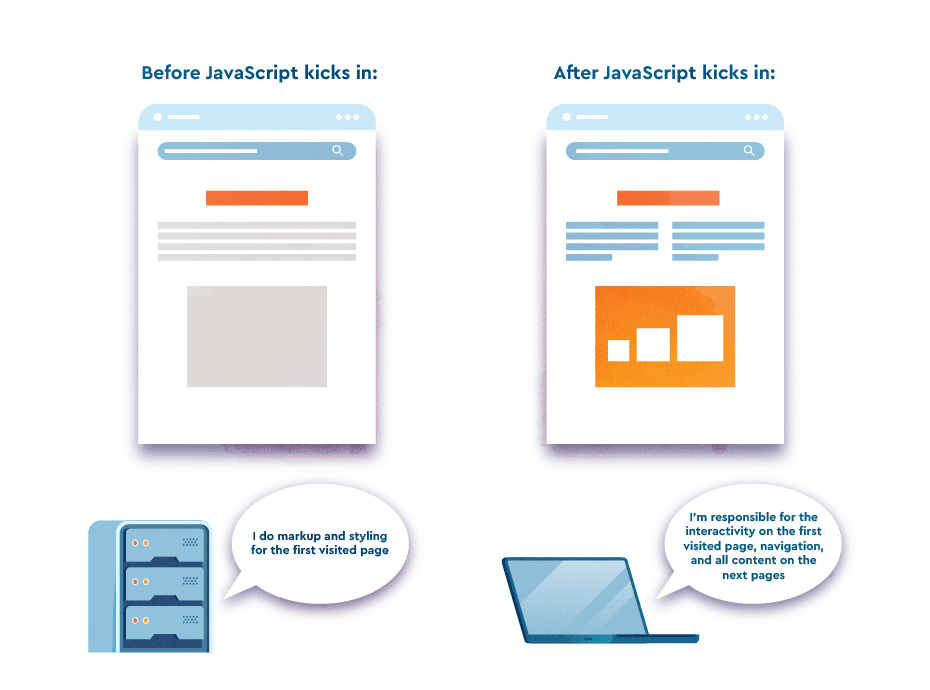
W przeszłości twórcy stron internetowych używali HTML do tworzenia treści, CSS do stylizacji i JavaScript (JS) do elementów interaktywnych. JS umożliwia dodawanie funkcji, takich jak wyskakujące okienka dialogowe i rozwijalna zawartość na stronach internetowych. Obecnie koniec 98% wszystkich witryn używa JavaScript ze względu na możliwość modyfikowania treści internetowych na podstawie działań użytkownika.
Stosunkowo nowym trendem włączania JS do stron internetowych jest przyjęcie aplikacji jednostronicowych. W przeciwieństwie do tradycyjnych stron internetowych, które ładują wszystkie swoje zasoby (HTML, CSS, JS), żądając każdego z serwera za każdym razem, gdy jest to potrzebne, SPA wymagają jedynie wstępnego załadowania i nie obciążają serwera. Zamiast tego przeglądarka obsługuje całe przetwarzanie.
Prowadzi to do szybszych stron internetowych, co jest dobre, ponieważ badania pokazują, że kupujący online oczekują, że strony internetowe będą się ładować trzy sekundy. Im dłużej trwa ładowanie, tym mniej klientów pozostanie na stronie. Przyjęcie podejścia SPA może być dobrym rozwiązaniem tego problemu, ale może też być katastrofą dla SEO, jeśli zostanie wykonane nieprawidłowo.
W tym poście omówimy sposób tworzenia SPA, zbadamy wyzwania, jakie stawiają przed optymalizacją, oraz udzielimy wskazówek, jak prawidłowo wykonać SPA SEO. Popraw SPA SEO, a wyszukiwarki będą w stanie zrozumieć Twoje SPA i dobrze je uszeregować.
SPA w skrócie
Aplikacja jednostronicowa lub SPA to specyficzna technologia oparta na języku JavaScript do tworzenia witryn internetowych, która nie wymaga dalszego ładowania strony po załadowaniu pierwszego wyświetlenia strony. React, Angular i Vue to najpopularniejsze frameworki JavaScript wykorzystywane do budowania SPA. Różnią się głównie obsługiwanymi bibliotekami i interfejsami API, ale oba obsługują szybkie renderowanie po stronie klienta.
SPA znacznie zwiększa szybkość witryny, eliminując żądania między serwerem a przeglądarką. Ale wyszukiwarki nie są tak zachwycone tą sztuczką JavaScript. Problem polega na tym, że wyszukiwarki nie wchodzą w interakcję z witryną tak, jak robią to użytkownicy, co skutkuje brakiem dostępnych treści. Wyszukiwarki nie rozumieją, że treść jest dodawana dynamicznie, pozostawiając pustą stronę do wypełnienia.

Użytkownicy końcowi korzystają z technologii SPA, ponieważ mogą łatwo poruszać się po stronach internetowych bez konieczności zajmowania się dodatkowym ładowaniem stron i zmianami układu. Biorąc pod uwagę, że aplikacje jednostronicowe buforują wszystkie zasoby w pamięci lokalnej (po ich załadowaniu na pierwsze żądanie), użytkownicy mogą kontynuować ich przeglądanie nawet przy niestabilnym połączeniu. Pomimo dodatkowego wysiłku SEO, którego wymaga, zalety tej technologii zapewniają jej trwałą obecność.
Przykłady SPA
Wiele znanych witryn internetowych jest zbudowanych z architekturą aplikacji jednostronicowych. Przykłady popularnych to:
- Mapy Google
Mapy Google umożliwiają użytkownikom przeglądanie map i znajdowanie wskazówek. Gdy użytkownik po raz pierwszy odwiedza witrynę, ładowana jest pojedyncza strona, a dalsze interakcje są obsługiwane dynamicznie przez JavaScrip. Użytkownik może przesuwać i powiększać mapę, a aplikacja aktualizuje widok mapy bez przeładowywania strony.
Airbnb to popularna witryna rezerwacji podróży, która korzysta z pojedynczej strony, która jest dynamicznie aktualizowana, gdy użytkownicy szukają zakwaterowania. Użytkownicy mogą filtrować wyniki wyszukiwania i przeglądać różne szczegóły nieruchomości bez konieczności przechodzenia do nowych stron.
Gdy użytkownicy logują się do Facebooka, otrzymują pojedynczą stronę, która umożliwia im interakcję z postami, zdjęciami i komentarzami, eliminując potrzebę odświeżania strony.
Trello to internetowe narzędzie do zarządzania projektami obsługiwane przez SPA. Na jednej stronie możesz tworzyć, zarządzać projektami, kartami i listami oraz współpracować nad nimi.
Spotify to popularna usługa strumieniowego przesyłania muzyki. Umożliwia przeglądanie, wyszukiwanie i słuchanie muzyki na jednej stronie. Nie ma potrzeby ponownego ładowania ani przełączania między stronami.
Czy aplikacja jednostronicowa jest dobra dla SEO?
Tak, jeśli mądrze to wdrożysz.
SPA zapewniają bezproblemową i intuicyjną obsługę. Nie wymagają, aby przeglądarka przeładowywała całą stronę podczas nawigowania między różnymi sekcjami. Użytkownicy mogą cieszyć się szybkim przeglądaniem. Użytkownicy są również mniej narażeni na rozproszenie lub frustrację z powodu przeładowywania stron lub przerw w przeglądaniu. Więc ich zaangażowanie może być większe.
Podejście SPA jest również popularne wśród twórców stron internetowych, ponieważ zapewnia szybkie działanie i szybki rozwój. Deweloperzy mogą zastosować tę technologię do tworzenia różnych wersji platformy na podstawie gotowego kodu. Przyspiesza to proces tworzenia aplikacji na komputery i urządzenia mobilne, czyniąc go bardziej wydajnym.
Chociaż SPA mogą oferować liczne korzyści użytkownikom i programistom, stanowią również kilka wyzwań dla SEO. Ponieważ wyszukiwarki tradycyjnie polegają na zawartości HTML do przeszukiwania i indeksowania stron internetowych, uzyskanie dostępu i indeksowanie treści w SPA, które w dużym stopniu opierają się na JavaScript, może być dla nich wyzwaniem. Może to powodować problemy z możliwością indeksowania i indeksowania.
Takie podejście jest dobre zarówno dla użytkowników, jak i dla SEO, ale musisz podjąć odpowiednie kroki, aby Twoje strony były łatwe do przeszukiwania i indeksowania. Dzięki odpowiedniej optymalizacji aplikacji na jednej stronie Twoja witryna SPA może być tak samo przyjazna dla SEO, jak każda tradycyjna witryna.
W kolejnych sekcjach omówimy, jak zoptymalizować SPA.
Dlaczego trudno jest zoptymalizować SPA
Zanim JS stał się dominujący w tworzeniu stron internetowych, wyszukiwarki przeszukiwały i indeksowały tylko treść tekstową z HTML. Ponieważ JS stawał się coraz bardziej popularny, Google dostrzegł potrzebę interpretacji zasobów JS i zrozumienia stron, które na nich polegają. Roboty indeksujące Google dokonały znacznych ulepszeń na przestrzeni lat, ale nadal istnieje wiele problemów dotyczących sposobu, w jaki postrzegają i uzyskują dostęp do treści w aplikacjach jednostronicowych.
Chociaż dostępnych jest niewiele informacji na temat tego, jak inne wyszukiwarki postrzegają aplikacje jednostronicowe, można śmiało powiedzieć, że nie wszystkie z nich mają bzika na punkcie stron internetowych zależnych od Javascript. Jeśli kierujesz reklamy na platformy wyszukiwania poza Google, jesteś w niezłym kłopocie. A Eksperyment Moz 2017 ujawniło, że tylko Google i, co zaskakujące, Ask, były w stanie zaindeksować zawartość JavaScript, podczas gdy wszystkie inne wyszukiwarki pozostały całkowicie ślepe na JS.
Obecnie żadna wyszukiwarka, poza Google, nie wydała żadnych godnych uwagi ogłoszeń dotyczących wysiłków na rzecz lepszego zrozumienia JS i witryn z aplikacjami jednostronicowymi. Ale niektóre oficjalne zalecenia do istnieć. Na przykład, Bing przedstawia te same sugestie jako Google, promując wstępne renderowanie po stronie serwera — technologię, która umożliwia bingbotowi (i innym robotom indeksującym) dostęp do statycznego kodu HTML jako najbardziej kompletnej i zrozumiałej wersji witryny.

Problemy z indeksowaniem
HTML, który jest łatwo indeksowany przez wyszukiwarki, nie zawiera zbyt wielu informacji na temat SPA. Wszystko, co zawiera, to zewnętrzny plik JavaScript i pomocny src attribute. The browser runs the script from this file, and then the content is dynamically loaded, unless the crawler fails to perform the same operation. When that happens, it sees an empty page.
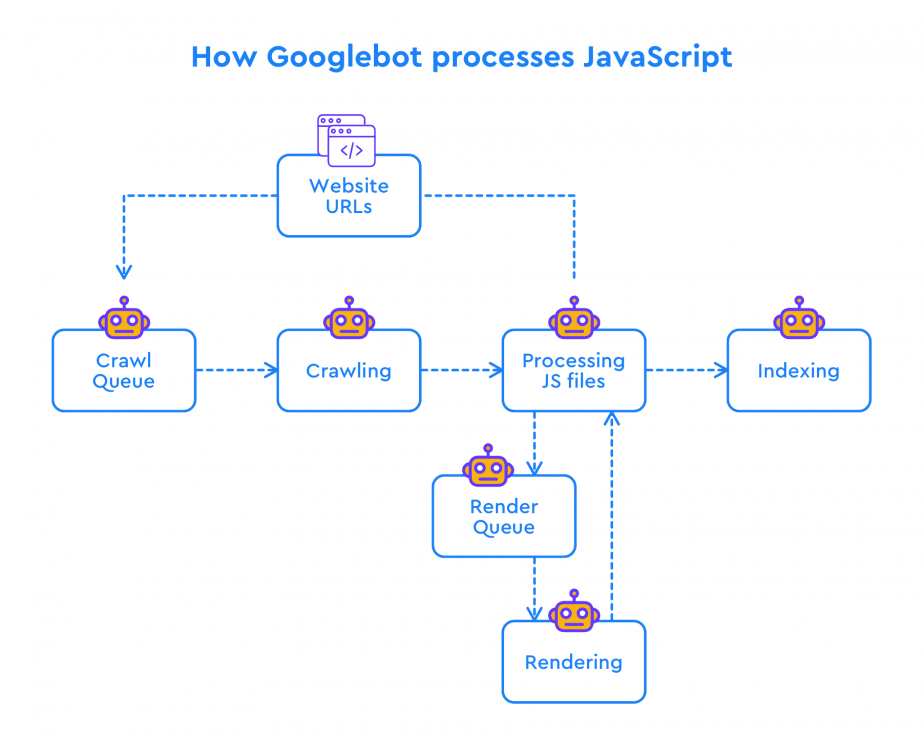
Powrót w 2014, Google ogłosił, że poprawiając jego funkcjonalność, aby lepiej zrozumieć strony JS, przyznali również, że istnieje mnóstwo blokerów uniemożliwiających im indeksowanie stron internetowych bogatych w JS. Podczas Google I/O '18 serii analitycy Google omówili koncepcję dwóch fal indeksowania witryn opartych na języku JavaScript. Oznacza to, że Googlebot ponownie renderuje treść, gdy ma niezbędne zasoby. Ze względu na zwiększoną moc obliczeniową i pamięć wymaganą przez JavaScript, cykl przeszukiwania, renderowania i indeksowania nie jest natychmiastowy.
Na szczęście w 2019 r. Google powiedział że dążyli do mediany czasu 5 sekund, aby strony internetowe oparte na JS przeszły od robota do renderowania. Tak jak webmasterzy przyzwyczajali się do dwóch fal indeksowania, Google'a Martin Splitt powiedział w 2020 roku że sytuacja jest „bardziej skomplikowana” i że poprzednia koncepcja przestała być prawdziwa.

Google nadal ulepszał swojego Googlebota, korzystając z najnowszych technologii internetowych, poprawiając jego zdolność do przeszukiwania i indeksowania witryn. W ramach tych wysiłków firma Google wprowadziła koncepcję pliku an wiecznie zielony Googlebot, który działa na najnowszym silniku renderującym Chromium (obecnie wersja 114).
Dzięki wiecznie zielonemu statusowi Googlebot zyskuje dostęp do wielu nowych funkcji, które są dostępne dla nowoczesnych przeglądarek. Umożliwia to Googlebotowi dokładniejsze renderowanie i rozumienie treści i struktury nowoczesnych witryn internetowych, w tym aplikacji jednostronicowych. Powoduje to zawartość strony internetowej, która może być zindeksowany i zindeksowany lepszy.
Najważniejszą rzeczą do zrozumienia jest to, że występuje opóźnienie w sposobie, w jaki Google przetwarza JavaScript na stronach internetowych, a cała zawartość JS ładowana po stronie klienta może nie być postrzegana jako kompletna, nie mówiąc już o prawidłowym indeksowaniu. Wyszukiwarki mogą wykryć stronę, ale nie będą w stanie określić, czy kopia na tej stronie jest wysokiej jakości i czy odpowiada intencji wyszukiwania.
Problemy z błędem 404
Dzięki SPA tracisz również tradycyjną logikę stojącą za Strona błędu 404 i wiele innych kodów statusu serwera innych niż 200. Ze względu na charakter SPA, w których wszystko jest renderowane przez przeglądarkę, serwer WWW ma tendencję do zwracania pliku 200 Kod stanu HTTP na każdą prośbę. W rezultacie wyszukiwarki mają trudności z odróżnieniem stron, które nie nadają się do indeksowania.
URL i routing
Chociaż SPA zapewniają zoptymalizowane wrażenia użytkownika, stworzenie wokół nich dobrej strategii SEO może być trudne ze względu na zagmatwaną strukturę adresów URL i routing. W przeciwieństwie do tradycyjnych stron internetowych, które mają różne adresy URL dla każdej strony, SPA zazwyczaj mają tylko jeden adres URL dla całej aplikacji i polegają na JavaScript, aby dynamicznie aktualizować zawartość strony.
Deweloperzy muszą ostrożnie zarządzać adresami URL, aby były intuicyjne i opisowe, zapewniając, że dokładnie odzwierciedlają treść wyświetlaną na stronie.
Aby sprostać tym wyzwaniom, można użyć renderowania po stronie serwera i wstępnego renderowania. Spowoduje to utworzenie statycznych wersji SPA. Inną opcją jest użycie tzw Historia API or metoda pushState().. Ta metoda umożliwia programistom asynchroniczne pobieranie zasobów i aktualizowanie adresów URL bez używania identyfikatorów fragmentów. Łącząc go z History API, możesz tworzyć adresy URL, które dokładnie odzwierciedlają treść wyświetlaną na stronie.
Problemy ze śledzeniem
Kolejny problem, który pojawia się w SPA SEO, jest związany ze śledzeniem Google Analytics. W przypadku tradycyjnych witryn kod analityczny jest uruchamiany za każdym razem, gdy użytkownik ładuje lub ponownie ładuje stronę, dokładnie zliczając każde wyświetlenie. Ale kiedy użytkownicy przeglądają różne strony w aplikacji jednostronicowej, kod jest uruchamiany tylko raz, nie wyzwalając poszczególnych odsłon.
Charakter dynamicznego ładowania treści uniemożliwia GA uzyskanie odpowiedzi serwera dla każdej odsłony. Dlatego standardowe raporty w GA4 nie oferują niezbędnych analiz w tym scenariuszu. Możesz jednak przezwyciężyć to ograniczenie, wykorzystując ulepszony pomiar GA4 i odpowiednio konfigurując Menedżera tagów Google.
Paginacja może również stanowić wyzwanie dla SPA SEO, ponieważ wyszukiwarki mogą mieć trudności z przeszukiwaniem i indeksowaniem dynamicznie ładowanych treści podzielonych na strony. Na szczęście istnieje kilka metod, których można użyć do śledzenia aktywności użytkownika w witrynie aplikacji zawierającej jedną stronę
Omówimy te metody później. Na razie pamiętaj, że wymagają one dodatkowego wysiłku.
Jak zrobić SPA SEO
Aby upewnić się, że Twoje SPA jest zoptymalizowane zarówno pod kątem wyszukiwarek, jak i użytkowników, musisz przyjąć strategiczne podejście na stronie optymalizacja. Oto twój komplet na stronie poradnik SEO, w pełni obejmuje najbardziej atrakcyjne strategie optymalizacji w witrynie.
Rozważ także użycie narzędzi, które mogą ci pomóc w tym procesie, takich jak ranking SE Narzędzie do sprawdzania SEO na stronie. Za pomocą tego narzędzia możesz zoptymalizować zawartość strony pod kątem docelowych słów kluczowych, tytułu i opisu strony oraz innych elementów.
Przyjrzyjmy się teraz bliżej najlepszym praktykom SEO dla SPA.
Renderowanie po stronie serwera
Renderowanie po stronie serwera (SSR) polega na renderowaniu strony internetowej na serwerze i wysyłaniu jej do przeglądarki. Ta technika umożliwia robotom wyszukującym indeksowanie całej zawartości witryny w oparciu o elementy oparte na JavaScript. Chociaż jest to ratujące życie pod względem indeksowania i indeksowania, może spowolnić ładowanie. Godnym uwagi aspektem SSR jest to, że odbiega od naturalnego podejścia przyjętego przez OSO. SPA polegają głównie na renderowaniu po stronie klienta, co przyczynia się do ich szybkiego i interaktywnego charakteru, zapewniając bezproblemową obsługę. Upraszcza również proces wdrażania.
Izomorficzny JS
Jednym z możliwych rozwiązań renderujących dla aplikacji jednostronicowych jest izomorficzny, czyli „uniwersalny” JavaScript. Izomorficzny JS odgrywa główną rolę w generowaniu stron po stronie serwera, zmniejszając potrzebę wykonywania i renderowania plików JS przez robota wyszukującego.
„Magia” izomorficznych aplikacji JavaScript polega na ich zdolności do działania zarówno po stronie serwera, jak i klienta. Działa, pozwalając użytkownikom na interakcję ze stroną internetową tak, jakby jej zawartość była renderowana przez przeglądarkę, podczas gdy w rzeczywistości użytkownik korzystał z pliku HTML wygenerowanego po stronie serwera. Istnieją frameworki, które ułatwiają tworzenie aplikacji izomorficznych dla każdego popularnego frameworka SPA. użyjmy Next.js i Gatsby for React jako przykłady. Pierwszy generuje kod HTML dla każdego żądania, podczas gdy drugi generuje statyczną stronę internetową i przechowuje kod HTML w chmurze. Podobnie, Nuxt.js dla Vue renderuje JS do HTML na serwerze i wysyła dane do przeglądarki.
Wstępne renderowanie
Innym rozwiązaniem dla aplikacji jednostronicowych jest wstępne renderowanie. Obejmuje to ładowanie wszystkich elementów HTML i przechowywanie ich w pamięci podręcznej serwera, które następnie mogą być udostępniane robotom wyszukującym. Niektóre usługi, takie jak Prerender i BromBone, przechwytują żądania wysyłane do witryny internetowej i wyświetlają różne wersje stron dla robotów wyszukujących i rzeczywistych użytkowników. Zapisany w pamięci podręcznej kod HTML jest pokazywany robotom wyszukującym, podczas gdy „zwykła” treść bogata w JS jest pokazywana prawdziwym użytkownikom. Witryny z mniej niż 250 stronami mogą korzystać Prerenderuj za darmo, podczas gdy większe muszą płacić miesięczną opłatę zaczynającą się od 200 $. To proste rozwiązanie: przesyłasz plik mapy witryny, a on zajmuje się resztą. BromBone nie wymaga nawet ręcznego przesyłania mapy witryny i kosztuje 129 USD miesięcznie.
Istnieją inne, bardziej czasochłonne metody udostępniania statycznego kodu HTML robotom indeksującym. Jednym z przykładów jest użycie Headless Chrome i Lalkarz biblioteka, która przekształci trasy do stron w hierarchiczne drzewo plików HTML. Pamiętaj jednak, że musisz usunąć kod ładowania początkowego i zmodyfikować plik konfiguracyjny serwera, aby zlokalizować statyczny kod HTML przeznaczony dla robotów wyszukujących.

Progresywne ulepszanie z wykrywaniem cech
Korzystanie z metody wykrywania cech jest jedną z najsilniejszych rekomendacji Google dla SPA. Ta technika polega na stopniowym ulepszaniu środowiska przy użyciu różnych zasobów kodu. Działa przy użyciu prostej strony HTML jako podstawy, która jest dostępna zarówno dla robotów indeksujących, jak i użytkowników. Na górze tej strony dodatkowe funkcje, takie jak CSS i JS są dodawane i włączane lub wyłączane zgodnie z obsługą przeglądarki.
Aby zaimplementować wykrywanie funkcji, musisz napisać osobne fragmenty kodu, aby sprawdzić, czy każdy z wymaganych interfejsów API funkcji jest zgodny z każdą przeglądarką. Na szczęście istnieją specjalne biblioteki, takie jak Modernizra które pomogą Ci zaoszczędzić czas i uprościć ten proces.
Widoki jako adresy URL, aby umożliwić ich indeksowanie
Gdy użytkownicy przewijają SPA, przechodzą przez osobne sekcje strony. Z technicznego punktu widzenia SPA zawiera tylko jedną stronę (pojedynczy plik index.html), ale odwiedzający mają wrażenie, jakby przeglądali wiele stron. Gdy użytkownicy poruszają się po różnych częściach witryny aplikacji zawierającej jedną stronę, adres URL zmienia się tylko w części z haszem (na przykład http://website.com/#/about, http://website.com/#/contact) . Plik JS instruuje przeglądarki, aby ładowały określone treści na podstawie identyfikatorów fragmentów (zmian skrótu).
Aby pomóc wyszukiwarkom postrzegać różne sekcje witryny jako różne strony, musisz używać odrębnych adresów URL za pomocą rozszerzenia Historia API. Jest to znormalizowana metoda w HTML5 do manipulowania historią przeglądarki. Laboratoria kodów Google sugeruje użycie tego interfejsu API zamiast routingu opartego na hashowaniu, aby pomóc wyszukiwarkom rozpoznawać i traktować różne fragmenty treści wywołane zmianami hash jako osobne strony. History API umożliwia zmianę linków nawigacyjnych i używanie ścieżek zamiast skrótów.
Analityk Google'a Martin Splitt daje tę samą radę— aby traktować widoki jako adresy URL przy użyciu interfejsu API historii. Sugeruje również dodanie znaczników linków z atrybutami href oraz tworzenie unikalnych tytułów i znaczników opisu dla każdego widoku (z „odrobiną dodatkowego JavaScript”).
Pamiętaj, że znaczniki dotyczą wszystkich linków w Twojej witrynie. Aby więc linki w Twojej witrynie mogły być indeksowane przez wyszukiwarki, powinieneś użyć tagu z atrybutem href zamiast polegać na akcji onclick. Dzieje się tak dlatego, że JavaScript onclick nie może zostać zindeksowany i jest prawie niewidoczny dla Google.
Tak więc podstawową zasadą jest umożliwienie indeksowania linków. Upewnij się, że Twoje linki podążają standardy Google'a dla SPA SEO i aby wyglądały następująco:
Google może próbować analizować linki sformatowane w inny sposób, ale nie ma gwarancji, że to zrobi lub że się powiedzie. Unikaj więc linków, które pojawiają się w następujący sposób:
Chcesz zacząć od dodania linków za pomocą elementu HTML, który Google rozumie jako klasyczny format linków. Następnie upewnij się, że podany adres URL jest prawidłowym i działającym adresem internetowym oraz że jest zgodny z zasadami standardu Uniform Resource Identifier (URI). W przeciwnym razie roboty indeksujące nie będą w stanie prawidłowo zaindeksować i zrozumieć treści witryny.
Wyświetlenia stron błędów
W przypadku witryn jednostronicowych serwer nie ma nic wspólnego z obsługą błędów i zawsze zwraca kod statusu 200, który wskazuje (w tym przypadku niepoprawnie), że wszystko jest w porządku. Ale użytkownicy mogą czasami używać niewłaściwego adresu URL, aby uzyskać dostęp do SPA, więc powinien istnieć jakiś sposób obsługi odpowiedzi na błędy. Google zaleca utworzenie osobnych widoków dla każdego kodu błędu (404, 500 itd.) oraz zmodyfikowanie pliku JS tak, aby kierował przeglądarki do odpowiedniego widoku.
Tytuły i opisy widoków
Tytuły i opisy meta są niezbędnymi elementami SEO na stronie. Dobrze przygotowany metatytuł i opis mogą zarówno poprawić widoczność witryny w SERP, jak i zwiększyć współczynnik klikalności.
W przypadku SPA SEO zarządzanie tymi metatagami może być trudne, ponieważ jest tylko jeden Plik HTML i adres URL dla całej witryny. Jednocześnie powielane tytuły i opisy są jednymi z najczęstszych typowe problemy z SEO.
Jak naprawić ten problem?
Skoncentruj się na widokach, czyli fragmentach HTML w SPA, które użytkownicy postrzegają jako ekrany lub „strony”. Bardzo ważne jest, aby stworzyć unikalne widoki dla każdej sekcji witryny jednostronicowej. Ważne jest również dynamiczne aktualizowanie tytułów i opisów, aby odzwierciedlały zawartość wyświetlaną w każdym widoku.
Do ustawić lub zmienić metaopis i element w SPA, programiści mogą używać JavaScript.
Używanie metatagów robotów
Metatagi robotów dostarczają instrukcje wyszukiwarkom, jak przeszukiwać i indeksować strony witryny. Po prawidłowym wdrożeniu mogą zapewnić, że wyszukiwarki przeszukają i zindeksują najważniejsze części witryny, unikając jednocześnie powielania treści lub nieprawidłowego indeksowania stron.
Na przykład użycie dyrektywy „nofollow” może uniemożliwić wyszukiwarkom podążanie za linkami w określonym widoku, podczas gdy dyrektywa „noindex” w metatagu robots może wykluczyć niektóre widoki lub sekcje SPA z indeksowania.
Możesz także użyć JavaScript, aby dodać metatag robots, ale jeśli strona zawiera tag noindex w swoim metatagu robots, Google nie zrenderuje ani nie wykona kodu JavaScript na tej stronie. W takim przypadku próby zmiany lub usunięcia tagu noindex za pomocą JavaScript nie będą skuteczne, ponieważ Google nigdy nawet nie zobaczy tego kodu.
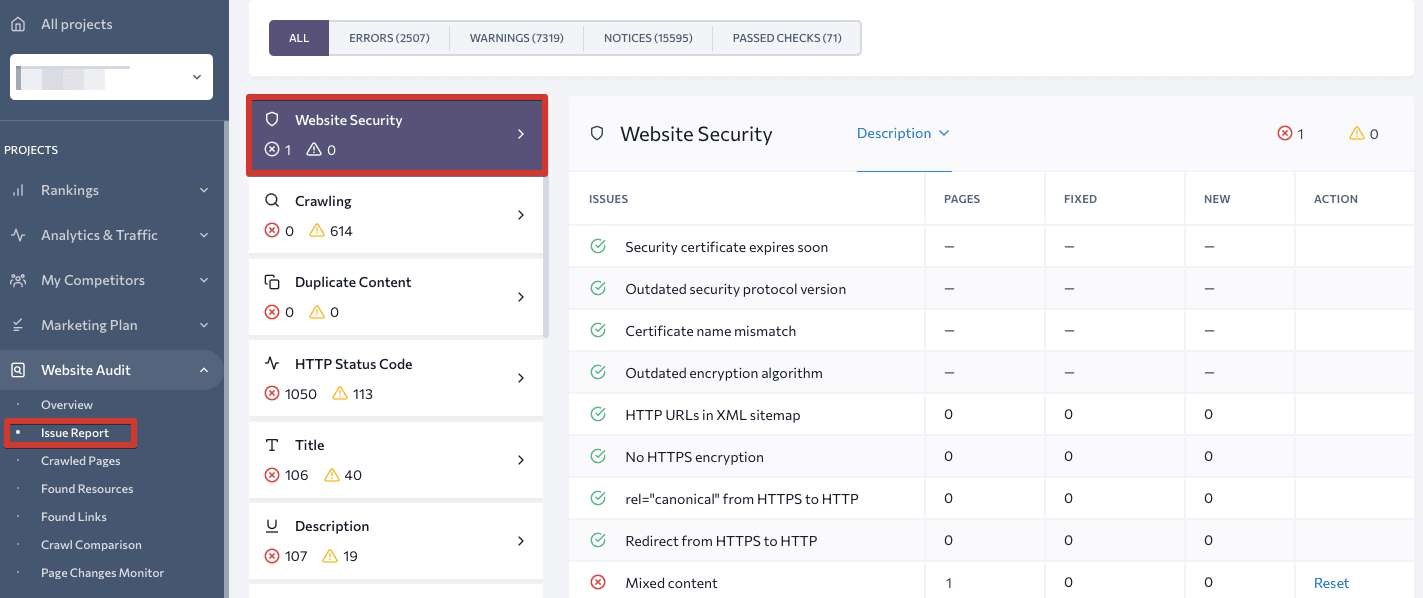
Aby sprawdzić problemy z metatagami robotów w SPA, uruchom aplikację jednostronicową audyt z SE Ranking. Narzędzie do audytu przeanalizuje Twoją witrynę i wykryje wszelkie problemy techniczne, które blokują Twojej witrynie osiągnięcie szczytu SERP.
Unikaj miękkich błędów 404
Pozorny błąd 404 występuje, gdy witryna zwraca kod stanu 200 (OK) zamiast odpowiedniego 404 (Nie znaleziono) dla strony, która nie istnieje. Serwer błędnie informuje wyszukiwarki, że strona istnieje.
Miękkie błędy 404 mogą być szczególnie problematyczne w przypadku serwisów SPA ze względu na sposób ich budowy oraz wykorzystywaną technologię. Ponieważ SPA w dużym stopniu polegają na JavaScript do dynamicznego ładowania treści, serwer może nie zawsze być w stanie dokładnie określić, czy żądana strona istnieje, czy nie. Ze względu na routing po stronie klienta, który jest zwykle używany w SPA renderowanych po stronie klienta, często niemożliwe jest użycie znaczących kodów stanu HTTP.
Możesz uniknąć miękkich błędów 404, stosując jedną z poniższych technik:
- Użyj przekierowania JavaScript do adresu URL, który uruchamia kod stanu HTTP 404 z serwera.
- Dodaj tag noindex do stron błędów za pomocą JavaScript.
Leniwie załadowana zawartość
Leniwe ładowanie odnosi się do praktyki ładowania treści, takich jak obrazy lub filmy, tylko wtedy, gdy są potrzebne, zwykle gdy użytkownik przewija stronę w dół. Ta technika może się poprawić szybkość strony i doświadczenie, zwłaszcza w przypadku SPA, w których można załadować duże ilości treści jednocześnie. Ale jeśli zastosujesz je nieprawidłowo, możesz nieumyślnie ukryć treści przed Google.
Aby upewnić się, że Google zaindeksuje i zobaczy całą zawartość Twojej strony, konieczne jest podjęcie środków ostrożności. Upewnij się, że cała odpowiednia zawartość jest ładowana za każdym razem, gdy jest wyświetlana w widocznym obszarze. Możesz to zrobić przez:
- Stosowanie natywne leniwe ładowanie dla obrazów i ramek iframe, zaimplementowanych za pomocą atrybutu „ładowanie”.
- Korzystanie z Interfejs API IntersectionObserver który pozwala programistom zobaczyć, kiedy element wchodzi lub wychodzi z rzutni i a Wypełnienie w celu zapewnienia kompatybilności przeglądarki.
- Wykorzystanie biblioteki JavaScript, która zapewnia zestaw narzędzi i funkcji ułatwiających ładowanie treści tylko wtedy, gdy wchodzi ona do rzutni.
Niezależnie od tego, jakie podejście wybierzesz, upewnij się, że działa poprawnie. Użyć Skrypt lalkarza przeprowadzić lokalne testy i użyć narzędzia do sprawdzania adresów URL w Google Search Console, aby sprawdzić, czy wszystkie obrazy zostały załadowane.
Udostępnienia społecznościowe i dane strukturalne
Optymalizacja udostępniania w mediach społecznościowych jest często pomijana przez strony internetowe. Bez względu na to, jak nieistotne może to wyglądać, wdrożenie Twitter Cards i Open Graph Facebooka pozwoli na bogate udostępnianie w popularnych kanałach mediów społecznościowych, co jest dobre dla widoczności Twojej witryny w wynikach wyszukiwania. Jeśli nie używasz tych protokołów, udostępnienie łącza spowoduje wyświetlenie podglądu losowego, a czasem nieistotnego obiektu wizualnego.
Korzystanie z uporządkowane dane jest również niezwykle przydatny do uczynienia różnych rodzajów treści witryn internetowych czytelnymi dla robotów indeksujących. Schema.org zapewnia opcje etykietowania typów danych, takich jak filmy, przepisy kulinarne, produkty i tak dalej.
Możesz również użyć JavaScript, aby wygenerować wymagane dane strukturalne dla Twojego SPA w postaci JSON-LD i wstrzyknąć je na stronę. JSON-LD to lekki format danych, który można łatwo wygenerować i przeanalizować.
Możesz przeprowadzić Test wyników bogatych w Google, aby wykryć aktualnie przypisane typy danych i włączyć rozszerzone wyniki wyszukiwania dla swoich stron internetowych.
Testowanie SPA pod kątem SEO
Istnieje kilka sposobów na przetestowanie SEO witryny SPA. Możesz skorzystać z narzędzi takich jak Google Search Console lub Testy przyjazne dla urządzeń mobilnych. Możesz także sprawdzić pamięć podręczną Google lub sprawdzić zawartość w wynikach wyszukiwania. Poniżej opisaliśmy, jak korzystać z każdego z nich.
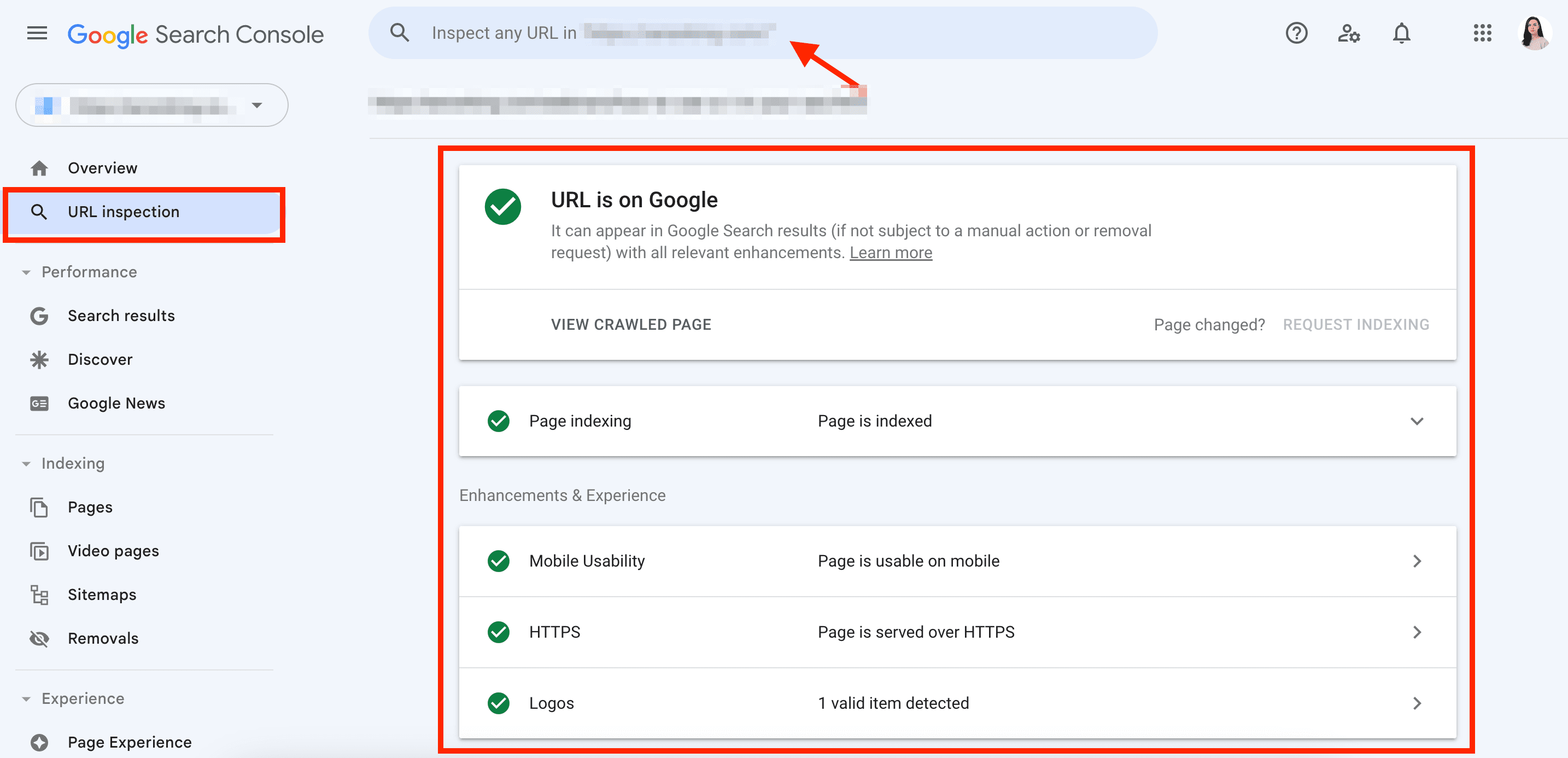
Sprawdzanie adresów URL w Google Search Console
Dostęp do podstawowych informacji o pobieraniu i indeksowaniu można znaleźć w sekcji Kontrola adresów URL Konsola wyszukiwania Google. Nie daje pełnego podglądu tego, jak Google widzi Twoją stronę, ale dostarcza podstawowych informacji, w tym:
- Czy wyszukiwarka może przeszukiwać i indeksować Twoją witrynę
- Renderowany kod HTML
- Zasoby strony, których wyszukiwarki nie mogą załadować i przetworzyć

Możesz znaleźć szczegółowe informacje dotyczące indeksowania stron, obsługi na urządzeniach mobilnych, HTTPS i logo, otwierając raporty.
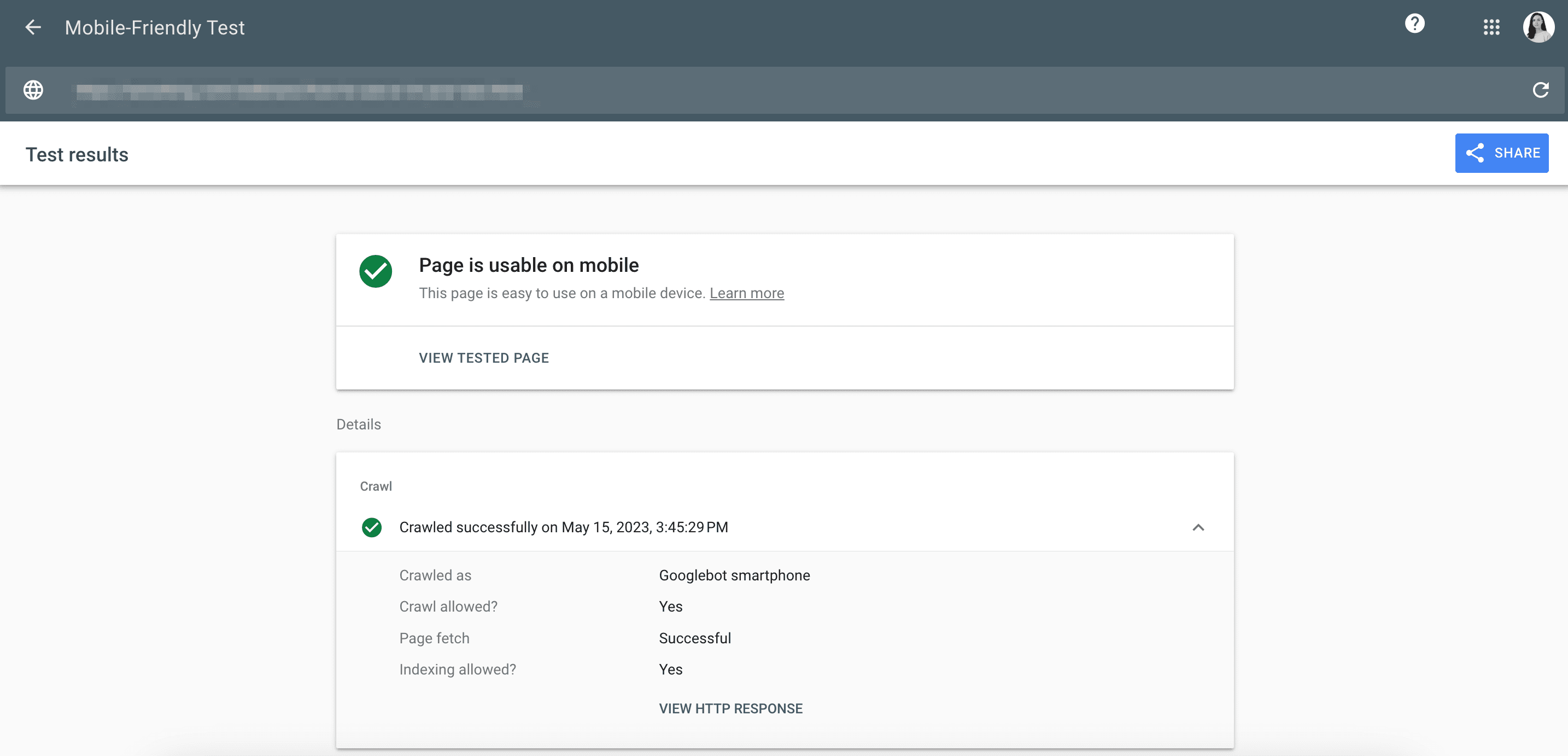
Test optymalizacji mobilnej Google
Google'a Komórka friendly-Test pokazuje prawie te same informacje co GSC. Pomaga również sprawdzić, czy wyrenderowana strona jest czytelna na ekranach mobilnych.

Przeczytaj nasz przewodnik SEO mobilne aby uzyskać profesjonalne wskazówki, jak dostosować witrynę do urządzeń mobilnych.
Plus, Bezgłowy Chrome to doskonałe narzędzie do testowania Twojego SPA i obserwowania, jak będzie wykonywany JS. W przeciwieństwie do tradycyjnych przeglądarek, przeglądarka bezgłowa nie ma pełnego interfejsu użytkownika, ale zapewnia takie samo środowisko, jakiego doświadczają prawdziwi użytkownicy.
Na koniec użyj narzędzi takich jak BrowserStack przetestować Twoje SPA na różnych przeglądarkach.
Sprawdź swoją pamięć podręczną Google
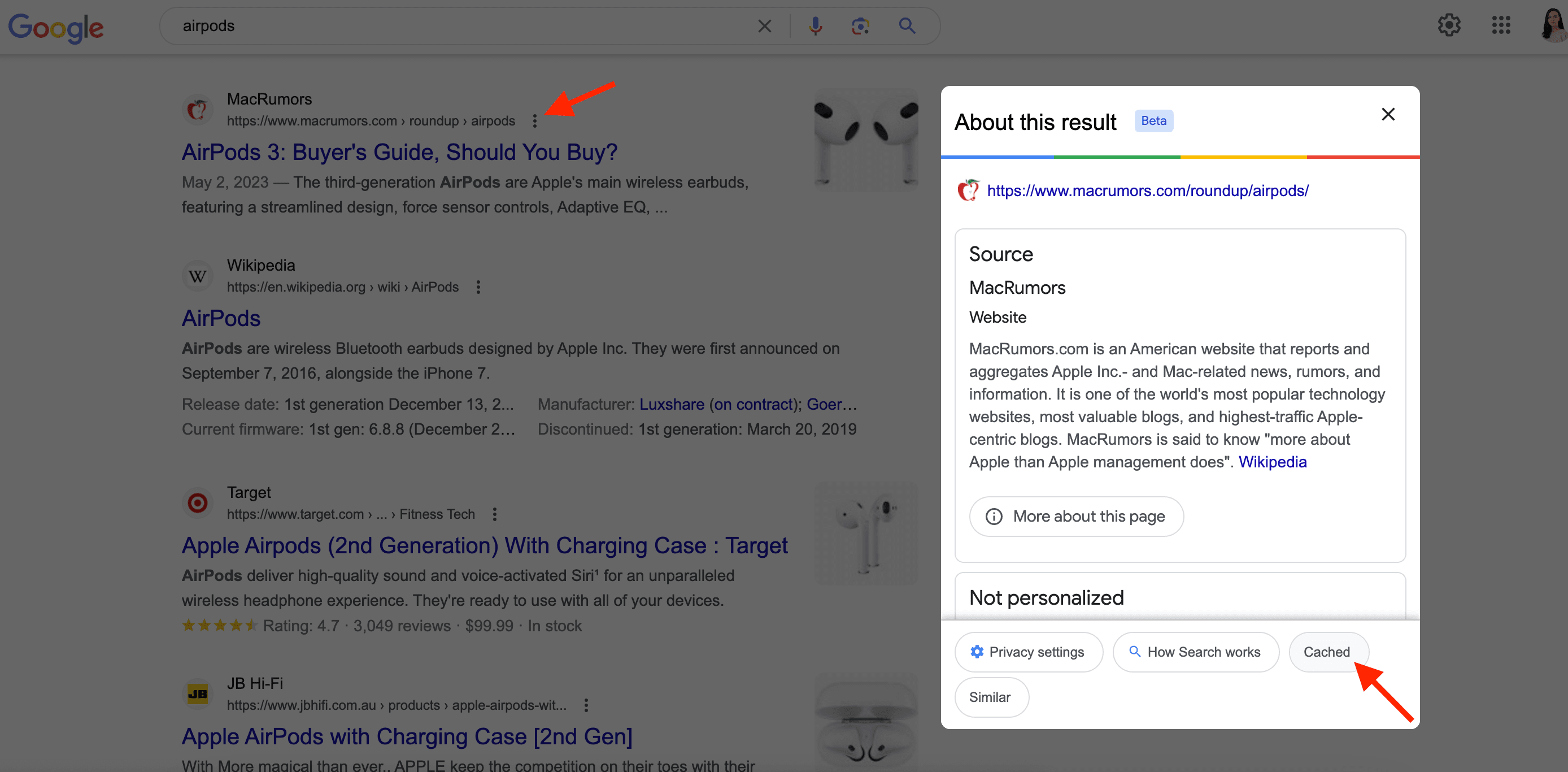
Inną podstawową techniką testowania witryny SPA pod kątem SEO jest sprawdzenie pamięci podręcznej Google stron Twojej witryny. Pamięć podręczna Google to migawka strony internetowej wykonana przez robota Google w określonym momencie.
Aby otworzyć pamięć podręczną:
- Wyszukaj stronę w Google.
- Kliknij ikonę z trzema kropkami obok wyniku wyszukiwania.
- Wybierz opcję Buforowane.
Alternatywnie możesz użyć operator wyszukiwania „pamięć podręczna:” i wklej swój adres URL po dwukropku (bez spacji) lub możesz użyć Google Cache Checker, które jest naszym bezpłatnym i prostym narzędziem do sprawdzania wersji w pamięci podręcznej.

Uwaga! Wersja Twojej strony w pamięci podręcznej nie zawsze jest najaktualniejsza. Google regularnie aktualizuje swoją pamięć podręczną, ale może wystąpić opóźnienie między aktualizacją strony a pojawieniem się nowej wersji w pamięci podręcznej. Jeśli wersja strony przechowywana w pamięci podręcznej Google jest nieaktualna, może niedokładnie odzwierciedlać aktualną zawartość i strukturę strony. Dlatego nie jest dobrym pomysłem poleganie wyłącznie na pamięci podręcznej Google do testowania SEO aplikacji na jednej stronie, a nawet do celów debugowania.
Sprawdź zawartość w SERP
Istnieje kilka sposobów sprawdzenia, jak Twoje SPA pojawia się w SERP:
- Możesz sprawdzić bezpośrednie cytaty swojej treści w SERP, aby zobaczyć, czy strona zawierająca ten tekst jest indeksowana.
- Możesz użyć polecenia site:, aby sprawdzić swój adres URL w SERP.
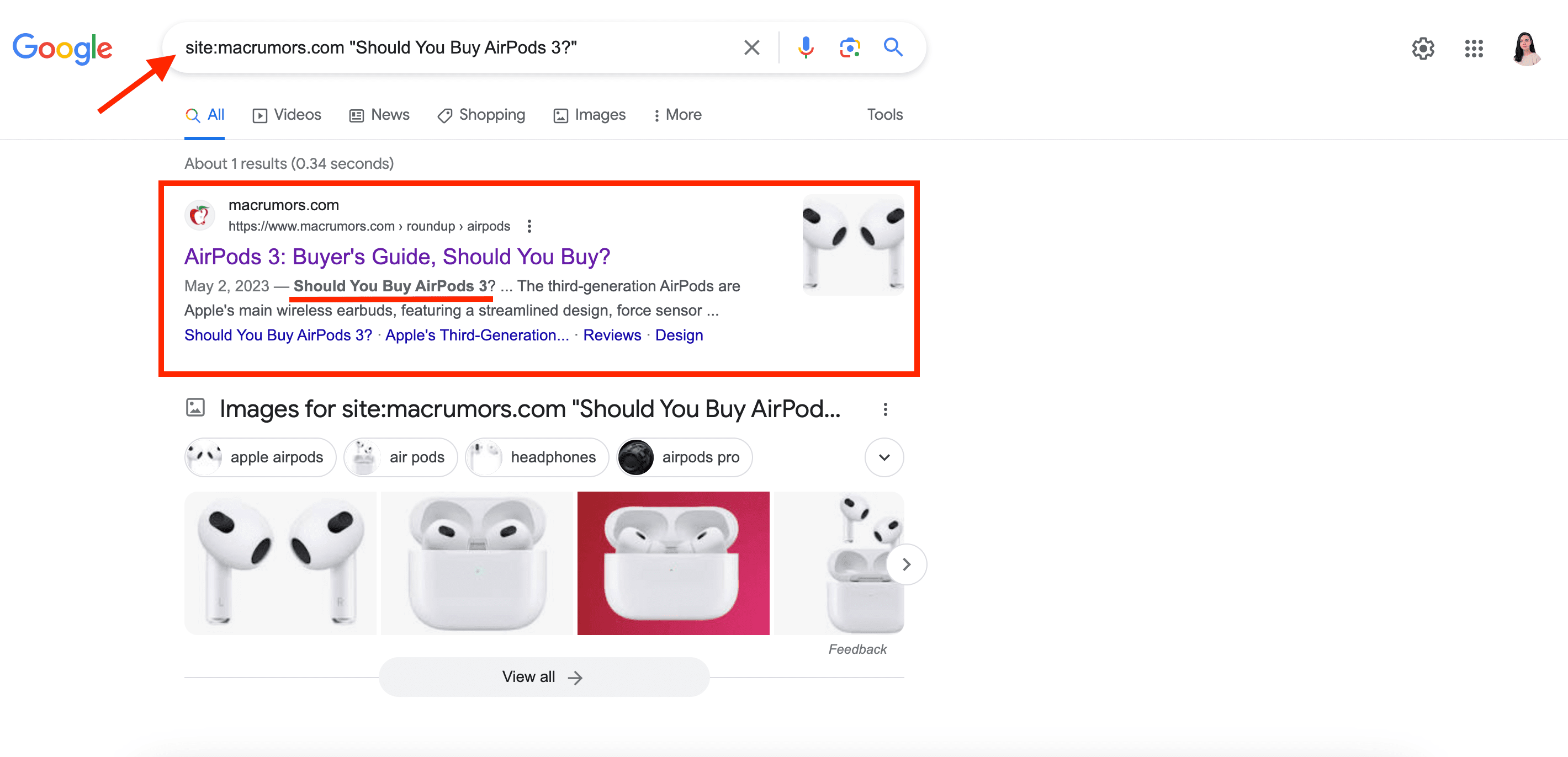
W końcu możesz połączyć jedno i drugie. Wchodzić witryna: nazwa domeny „cytat treści”, jak na zrzucie ekranu poniżej, a jeśli zawartość zostanie przeszukana i zindeksowana, zobaczysz ją w wynikach wyszukiwania.

Nie ma sposobu na obejście podstawowego SEO
Oprócz specyfiki aplikacji jednostronicowej, większość ogólnych porad dotyczących optymalizacji dotyczy tego typu witryn. Niektóre podstawowe strategie SEO, które należy uwzględnić, obejmują optymalizację pod kątem:
- Bezpieczeństwo. Jeśli jeszcze tego nie zrobiłeś, chroń swoją witrynę za pomocą protokołu HTTPS. W przeciwnym razie wyszukiwarki mogą odrzucić Twoją witrynę i narazić na szwank dane użytkownika, jeśli z nich korzysta. Nigdy nie przekraczaj Bezpieczeństwo witryny z listy rzeczy do zrobienia, ponieważ wymaga regularnego monitorowania. Sprawdź swój Certyfikat SSL/TLS dla błędów krytycznych regularnie, aby zapewnić bezpieczny dostęp do Twojej witryny:

- Optymalizacja treści. Omówiliśmy konkretne środki optymalizacji treści w SPA, takie jak pisanie unikalnych tagów tytułu i metatagów opisu dla każdego widoku, podobnie jak w przypadku każdej strony w wielostronicowej witrynie. Ale musisz mieć zoptymalizowaną treść przed podjęciem powyższych działań. Twoje treści powinny być dostosowane do właściwych intencji użytkowników, dobrze zorganizowane, atrakcyjne wizualnie i bogate w przydatne informacje. Jeśli nie masz listy słów kluczowych dla witryny, dostarczanie użytkownikom treści, których potrzebują, będzie trudne. Spójrz na nasze przewodnik po badaniach słów kluczowych dla nowych spostrzeżeń.
- Budynek łączący. Linki zwrotne odgrywają ważną rolę w sygnalizowaniu Google poziomu zaufania innych zasobów do Twojej witryny. Z tego powodu budowanie profilu linków zwrotnych jest istotną częścią SEO Twojej witryny. Nie ma dwóch takich samych linków zwrotnych, a każdy link prowadzący do Twojej witryny ma inną wartość. Podczas gdy niektóre linki zwrotne mogą znacznie poprawić twoje rankingi, spamerskie mogą zaszkodzić twojej obecności w wyszukiwarce. Zastanów się, jak dowiedzieć się więcej o jakość linków zwrotnych i przestrzeganie najlepszych praktyk w celu wzmocnienia profilu linków.
- Monitorowanie konkurencji. Najprawdopodobniej przeprowadziłeś już badania konkurencji na wczesnych etapach rozwoju witryny. Jednak, podobnie jak w przypadku wszelkich zadań związanych z SEO i marketingiem, ważne jest, aby stale monitorować swoją niszę. Dzięki narzędziom bogatym w dane możesz łatwo monitorować strategie rywali w wyszukiwaniu organicznym i płatnym. Pozwala to ocenić krajobraz rynkowy, wykryć fluktuacje wśród głównych konkurentów i czerpać inspirację ze skutecznych słów kluczowych lub kampanii, które już działają w podobnych witrynach.
Śledzenie aplikacji jednostronicowych
Śledź SPA z GA4
Śledzenie zachowań użytkowników na stronach SPA może być trudne, ale GA4 ma narzędzia, które sobie z tym poradzą. Używając GA4 dla SEO, będziesz w stanie lepiej zrozumieć, w jaki sposób użytkownicy korzystają z Twojej witryny, zidentyfikować obszary wymagające ulepszeń i podejmować decyzje na podstawie danych, aby poprawić wrażenia użytkowników i ostatecznie przyczynić się do sukcesu firmy.
Jeśli nadal nie masz zainstalowanego Google Analytics, przeczytaj przewodnik po konfiguracji GA4 aby dowiedzieć się, jak to zrobić szybko i poprawnie.
Gdy będziesz gotowy, aby kontynuować, wykonaj następujące kroki:
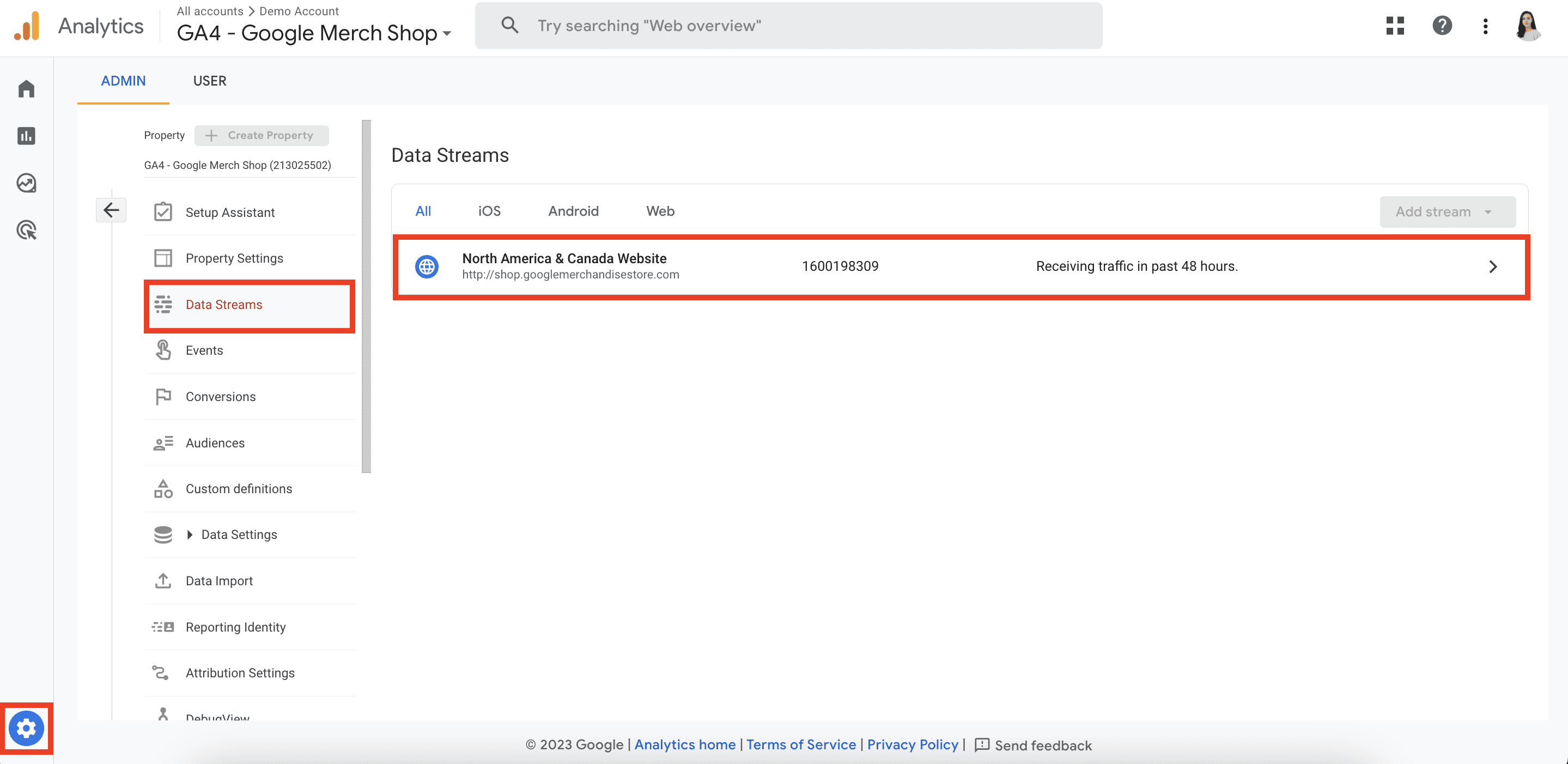
- Przejdź do swojego konta GA4, a następnie w sekcji Strumienie danych w sekcji Administracja. Kliknij swój strumień danych internetowych.

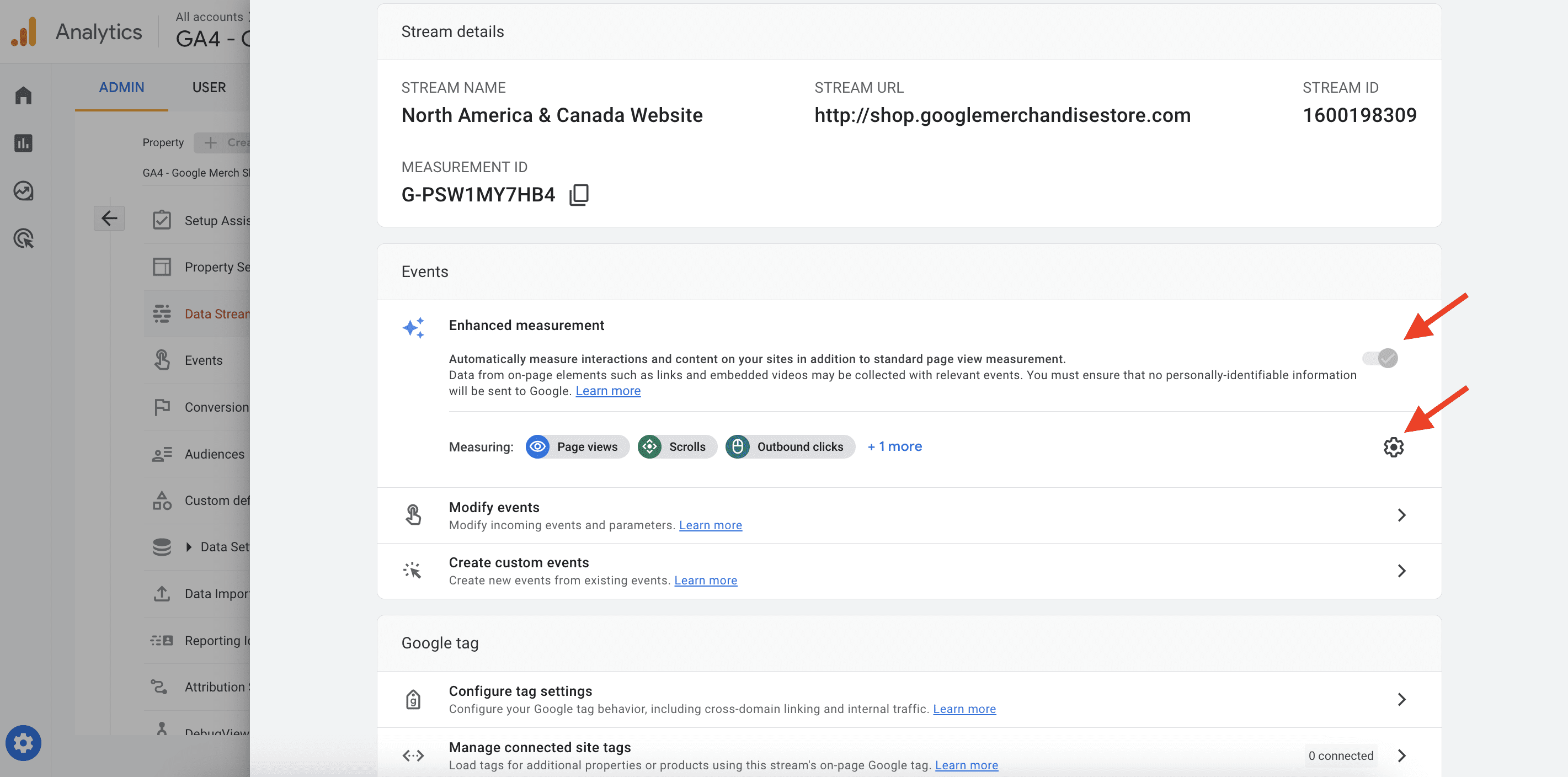
- Upewnij się, że przełącznik Ulepszony pomiar jest włączony. Kliknij ikonę koła zębatego.

- Otwórz ustawienia zaawansowane w sekcji Wyświetlenia strony i włącz ustawienie Zmiany strony na podstawie zdarzeń z historii przeglądarki. Pamiętaj, aby zapisać zmiany. Zaleca się również wyłączenie wszystkich domyślnych ścieżek niezwiązanych z odsłonami, ponieważ mogą one wpływać na dokładność.
- Otwórz Menedżera tagów Google i włącz tryb podglądu i debugowania.
- Poruszaj się po różnych stronach w witrynie SPA.
- W trybie podglądu kontener GTM zacznie pokazywać zdarzenia historii zmian.
- Jeśli klikniesz swój identyfikator pomiaru GA4 obok kontenera GTM w trybie podglądu, powinieneś zaobserwować wiele zdarzeń odsłony strony wysyłanych do GA4.
Jeśli te kroki zadziałają, GA4 będzie mogło śledzić Twoją witrynę SPA. Jeśli tak się nie stanie, być może będziesz musiał wykonać następujące czynności dodatkowe kroki:
- Implementacja wyzwalacza zmiany historii w GTM.
- Prośba do programistów o aktywację kodu dataLayer.push
Śledź SPA za pomocą narzędzia do śledzenia rankingu SE Ranking
Kolejnym wszechstronnym narzędziem do śledzenia jest Ranking SE Ranking Tracker. To narzędzie pozwala sprawdzać aplikacje na jednej stronie pod kątem słów kluczowych, dla których chcesz je uszeregować, a nawet sprawdzać je w wielu lokalizacjach geograficznych, urządzeniach i językach. To narzędzie obsługuje śledzenie w popularnych wyszukiwarkach, takich jak Google, Google Mobile, Yahoo! i Bing.
Aby rozpocząć śledzenie, musisz stworzyć projekt dla Twojej strony na platformie SE Ranking, dodaj słowa kluczowe, wybierz wyszukiwarki, określić konkurentów.
Po skonfigurowaniu projektu przejdź do zakładki Rankingi, która składa się z kilku raportów:
- Podsumowanie
- Szczegółowy
- Ogólnie
- Dane historyczne
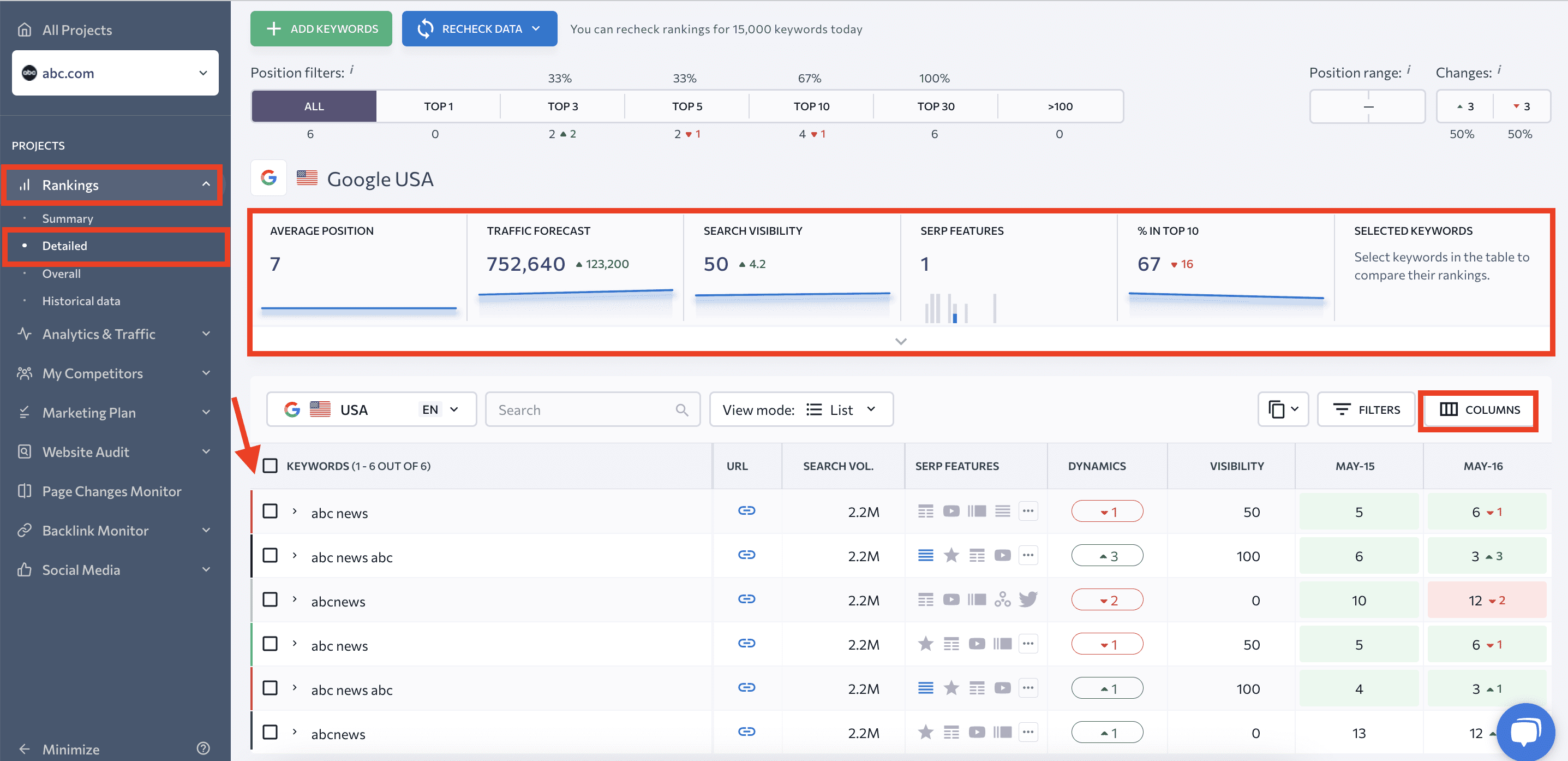
Skupimy się na domyślnej karcie Szczegółowe. Prawdopodobnie będzie to pierwszy raport, który zobaczysz po dodaniu projektu. U góry tej sekcji znajdziesz swoje SPA:
- Średnia pozycja
- Prognoza ruchu
- Widoczność wyszukiwania
- Funkcje SERP
- % w pierwszej 10
- Lista słów kluczowych
Tabela słów kluczowych wyświetlana pod tymi wykresami zawiera informacje o każdym słowie kluczowym, dla którego Twoja witryna jest w rankingu. Zawiera szczegółowe informacje, takie jak docelowy adres URL, liczba wyszukiwań, funkcje SERP, dynamika rankingu i tak dalej. Możesz dostosować tabelę za pomocą dodatkowych parametrów dostępnych w sekcji Kolumny.

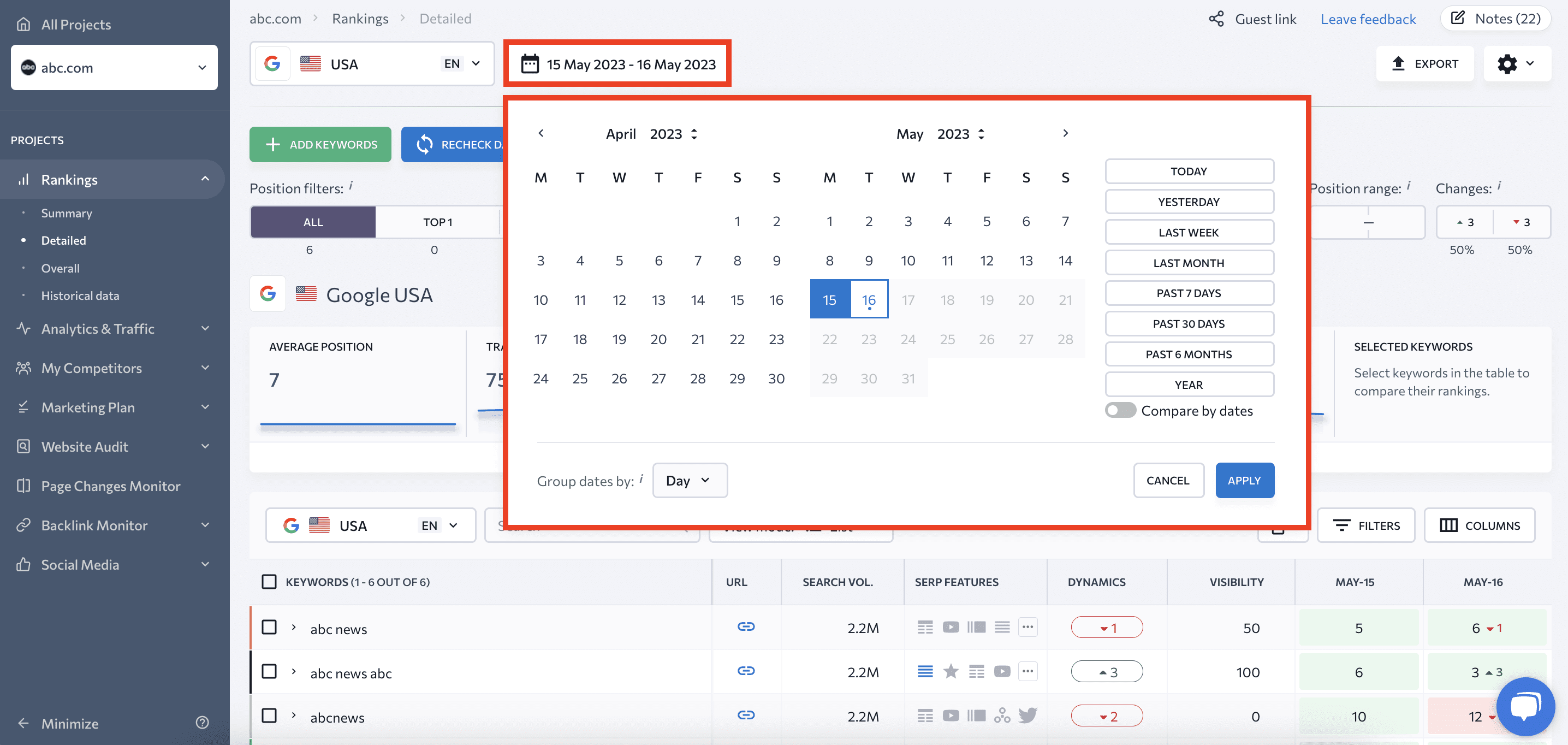
Narzędzie pozwala filtrować słowa kluczowe na podstawie preferowanych parametrów. Możesz także ustawić docelowe adresy URL i tagi, zobaczyć dane rankingowe dla różnych dat, a nawet porównać wyniki.

Keyword Rank Tracker udostępnia dwa dodatkowe raporty:
- Dane rankingowe Twojej witryny: Obejmuje to wszystkie wyszukiwarki dodane do projektu, które można znaleźć na jednej karcie oznaczonej jako „Ogólnie”.
- Informacje historyczne: Obejmuje to dane dotyczące zmian w rankingach Twojej witryny od daty bazowej. Przejdź do karty Dane historyczne, aby znaleźć te informacje.
Aby uzyskać więcej informacji na temat monitorowania pozycji witryny, zapoznaj się z naszym przewodnikiem na temat śledzenie pozycji w różnych wyszukiwarkach.
Jednostronicowe strony z aplikacjami zrobione dobrze
Teraz, gdy znasz już wszystkie tajniki SEO dla witryn SPA, następnym krokiem jest wprowadzenie teorii w czyn. Spraw, aby Twoje treści były łatwo dostępne dla robotów indeksujących i obserwuj, jak Twoja witryna błyszczy w oczach wyszukiwarek. Zapewniając odwiedzającym dynamiczne ładowanie treści, niesamowitą szybkość i bezproblemową nawigację, ważne jest również, aby pamiętać o przedstawieniu statycznej wersji wyszukiwarkom. Będziesz także chciał się upewnić, że masz poprawną mapę witryny, używasz odrębnych adresów URL zamiast identyfikatorów fragmentów i oznaczasz różne typy treści za pomocą danych strukturalnych.
Rozwój jednostronicowych doświadczeń obsługiwanych przez JavaScript zaspokaja wymagania współczesnych użytkowników, którzy pragną natychmiastowej interakcji z treścią internetową. Aby zachować skoncentrowane na UX korzyści płynące ze SPA, jednocześnie osiągając wysokie pozycje w wyszukiwaniu, programiści przechodzą na to, co inżynier Airbnb Spike Brehm nazywa „trudną drogę”—umiejętne równoważenie aspektów klienta i serwera w tworzeniu stron internetowych.
- Dystrybucja treści i PR oparta na SEO. Uzyskaj wzmocnienie już dziś.
- PlatoAiStream. Analiza danych Web3. Wiedza wzmocniona. Dostęp tutaj.
- Wybijanie przyszłości w Adryenn Ashley. Dostęp tutaj.
- Kupuj i sprzedawaj akcje spółek PRE-IPO z PREIPO®. Dostęp tutaj.
- Źródło: https://seranking.com/blog/single-page-application-seo/




