Er du lei av nettsteder som laster sakte, som frustrerer de besøkende og hindrer din suksess på nettet?
Se ikke lenger! I denne omfattende hastighetsoptimaliseringsguiden hjelper vi deg med å øke ytelsen til nettstedet ditt med enkle tips og triks som vil forlate de besøkende i ærefrykt!
I dagens raske digitale verden er hastigheten dominerende, og bare noen få sekunder kan utgjøre en forskjell mellom besøkende som blir på nettstedet ditt og klikker seg unna.
Ved å bruke passende metoder og teknikker kan du gjøre nettstedet ditt til et høyhastighetsvidunder som fanger besøkende fra første klikk.🚀
Du kan se vår video om de 9 praktiske tipsene for å øke hastigheten på nettstedet ditt eller fortsett å lese for å finne ut mer, inkludert de avanserte ytelsesteknikkene.

Så uansett om du driver din egen liten bedrift, rocker bloggverdenen eller dykker inn i en verden av online entreprenørskap, er denne hastighetsoptimaliseringsguiden din ultimate billett til å øke hastigheten på nettstedet ditt.
La oss fornye nettstedets ytelse raskt og gi besøkende en eksepsjonell nettleseropplevelse.
Er du klar? La oss dykke inn!
1 Forstå viktigheten av nettstedhastighet
Før vi begynner med måtene å forbedre hastighetsoptimaliseringen på, er det viktig å forstå viktigheten av nettstedhastighet. Nettstedets hastighet bidrar til å gi en eksepsjonell brukeropplevelse, reduserer fluktfrekvenser, forbedrer konverteringer og øker til og med søkemotorrangeringene dine.
Hastighetsoptimalisering er ikke bare et fancy buzzword – det er et viktig element for suksess på nettet.
Sammenhengen mellom nettstedshastighet og brukeropplevelse
Tenk deg å klikke på en lenke, og det føles som evigheter før siden endelig lastes. Åh, hvor irriterende, ikke sant?
Når det kommer til brukeropplevelse, er det en nødvendig del av enhver nettstrategi å sikre at siden din laster så raskt som mulig. Og som du kanskje har gjettet det – nettstedhastighet er en viktig komponent i brukeropplevelsen.
Ved å sette nettstedhastighet øverst på nettstedet ditt, kan du skape en engasjerende brukeropplevelse som vil holde de besøkende engasjert med nettstedet ditt. Og vet du hva det betyr? Dette betyr at du vil ha en større sjanse til å konvertere og oppnå hastighetsoptimaliseringsmålene dine.
Effektene av nettsteder som laster sakte
Sakte-lastende nettsteder kan være en konverteringsdreper. Et tregt nettsted klipper det ikke i disse dager.
Se for deg dette: du har brukt tid på å lage et fantastisk nettsted, produktene eller tjenestene dine er førsteklasses, og du er klar til å konvertere besøkende til kunder.
Men hvis nettstedet ditt tar evigheter å laste, vil de potensielle kundene miste interessen og se etter et annet nettsted for å imøtekomme deres behov.
Så jo lengre tid det tar før nettstedet ditt lastes inn, jo mer sannsynlig er det at besøkende forlater uten å utforske videre. Ved hjelp av hastighetsoptimaliseringsteknikker kan du redusere fluktfrekvensen, holde besøkende engasjert og øke sjansene for å gjøre dem til lojale kunder.
Rollen til nettstedhastighet i søkemotorrangeringer
Visste du at hastighetsoptimalisering direkte påvirker søkemotorrangeringer?
Søkemotorer som Google prioriter hurtiglastende nettsteder fordi de forstår viktigheten av brukeropplevelse.
Ifølge Google, nettstedet ditt skal lastes inn på to-tre sekunder eller mindre.
Når søkemotorer gjennomsøker nettstedet ditt, legger de merke til hvor raskt det lastes inn. Et nettsted som laster sakte kan resultere i en lavere rangering, ettersom søkemotorer prioriterer nettsteder som gir en sømløs og rask opplevelse for brukerne.
John Mueller har forklart at langsomme lastetider for et nettsted kan resultere i lave rangeringer i SERP-er.
Ved å investere i hastighetsoptimalisering øker du ikke bare brukertilfredsheten, men forbedrer også sjansene dine for å rangere høyere i søkeresultatene. Det er en vinn-vinn-situasjon.
2 Hvordan få fart på WordPress-nettstedet ditt med effektive metoder
Er du klar til å ta nettstedet ditt fra sneglefart til lynraskt?
Hastighetsoptimalisering er navnet på spillet, og i denne delen skal vi vise deg hvordan du kan oppnå det uten problemer. Fra optimalisering av bilder og bruk av caching-plugins til å velge riktig vertsleverandør og mye mer, vi har dekket deg.
Så la oss låse opp hemmelighetene til WordPress-hastighetsoptimalisering med en gang!
2.1 Optimaliser hosting for hastighet
Velge riktig vertsleverandør
Når det gjelder hastighetsoptimalisering, spiller vertsleverandøren din en viktig rolle.
Det er som grunnlaget for nettstedets ytelse. Tenk på det som motoren som driver nettstedet ditt. Akkurat som du ikke vil ha en treg motor i sportsbilen din, vil du ikke at en treg hostingleverandør tynger nettstedet ditt.
En pålitelig og høyytelses hostingleverandør kan sørge for at nettstedet ditt lastes raskt, slik at de besøkende holder seg engasjerte og fornøyde.
Men hva bør du se etter når du velger en vertsleverandør?
Tenk først og fremst på serverens responstid. Jo raskere serverens responstid, desto raskere vil nettstedet ditt lastes.
En annen faktor du kan vurdere er server pålitelighet. Du vil at nettstedet ditt skal være tilgjengelig for de besøkende døgnet rundt uten avbrudd. Ikke sant?
En pålitelig vertsleverandør vil ha en robust infrastruktur og flere serversikkerhetskopier for å sikre maksimal serveroppetid. Tross alt, hva hjelper et raskt nettsted hvis det ofte er nede?
Enkelte vertsleverandører spesialiserer seg også på WordPress-spesifikke hastighetsoptimaliseringsinnstillinger. De tilbyr funksjoner som caching på serversiden, automatiske WordPress-oppdateringer, etc.
Ved å ta et informert valg kan du lokke de besøkende med en rask nettleseropplevelse som får dem til å komme tilbake for mer.
Så ta deg tid til å undersøke og velg en vertsleverandør som er i tråd med hastighetsoptimaliseringsmålene dine.
Evaluering av ulike vertsalternativer
Når det gjelder å evaluere hostingalternativer for nettstedet ditt, har du flere valg å vurdere: delt hosting, virtuelle private servere og dedikert hosting.
La oss se på hvert alternativ mer detaljert.
- Delt Hosting: Delt hosting er som å leie et rom i en overfylt leilighet. Nettstedet ditt deler serverressurser med andre nettsteder, noe som gjør det til et rimelig alternativ for de som starter. Det betyr imidlertid også at du har begrenset kontroll over serverkonfigurasjoner og ytelse.
- Virtual Private Server Hosting: VPS-hosting er som å ha sin egen romslige leilighet i et høyhus. Du deler den fysiske serveren med andre nettsteder. Det gir mer skalerbarhet og fleksibilitet sammenlignet med delt hosting.
- Dedikert hosting: Dedikert hosting er som å eie ditt eget frittstående hus. Du har en hel server dedikert utelukkende til nettstedet ditt, og tilbyr uovertruffen ytelse, kontroll og sikkerhet. Dette alternativet er ideelt for nettsteder med høy trafikk og de med spesifikke serverkrav.
2.2 Tilgang til gjeldende nettstedhastighet
Før du går inn i hastighetsoptimalisering for nettstedet ditt, er det viktig å vurdere den nåværende hastighetsytelsen. Tross alt må du vite hvor du står for å gjøre forbedringer.
Verktøy for hastighetstesting av nettsteder
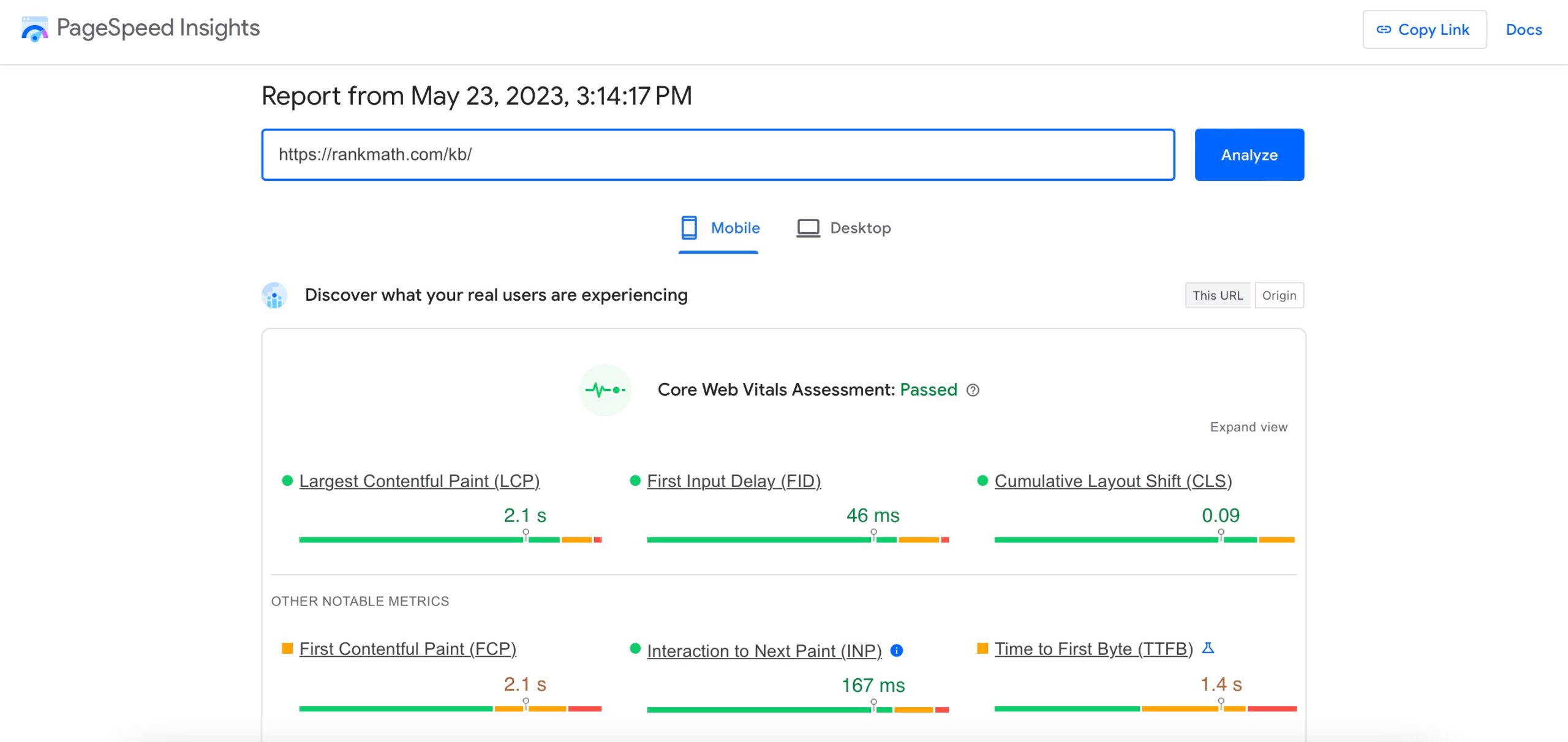
Det finnes ulike nettbaserte verktøy tilgjengelig som kan hjelpe deg med å evaluere nettstedets hastighet. Et populært verktøy er Google Pagespeed Innsikt.
Bare skriv inn webadressen til nettstedet ditt, og det vil gi deg en detaljert analyse av nettstedets ytelse, sammen med anbefalinger for forbedringer. Det er som å ha en personlig speedcoach for nettstedet ditt!

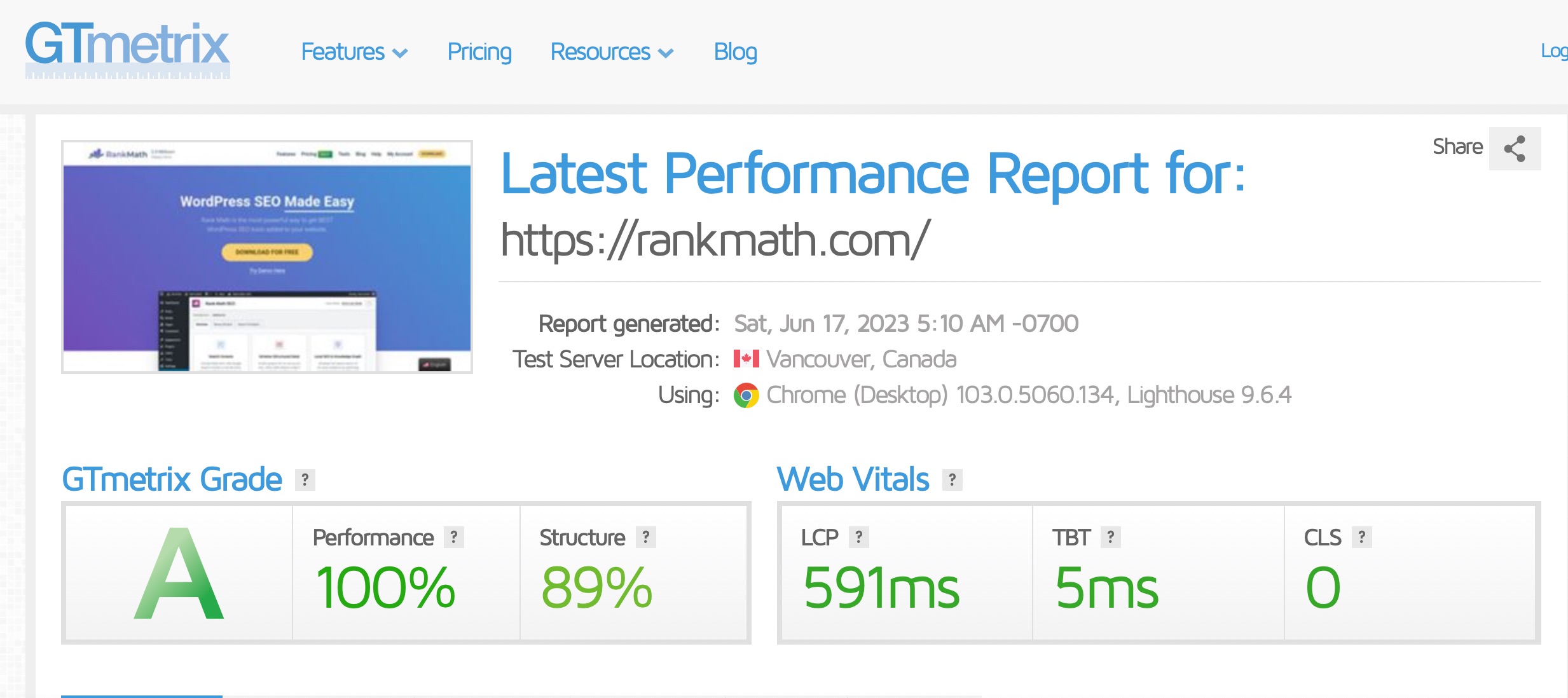
Et annet nyttig verktøy er GTmetrix for å spore ytelsen til nettstedet ditt.

Nøkkelberegninger å vurdere
Når du evaluerer nettstedets hastighet, må du være oppmerksom på følgende nøkkelberegninger:
- Sideinnlastingstid: Dette måler hvor lang tid det tar før nettstedet ditt lastes helt. Raskere lastetider fører til bedre brukeropplevelser.
- First Contentful Paint (FCP): FCP refererer til tiden det tar før det første innholdselementet vises på skjermen. Det er en viktig indikator på opplevd hastighet og kan påvirke brukertilfredsheten betydelig.
- Mobil ytelse: Med det økende antallet mobilbrukere, er det avgjørende å vurdere nettstedets hastighet på mobile enheter. Verktøy som Googles Mobil-Friendly Test kan hjelpe deg med å evaluere mobilytelsen.
- Største smertefulle innhold (LCP): LCP refererer til tiden det tar før det største elementet på en nettside blir synlig for brukeren. Det hjelper med å vurdere lastehastigheten til et nettsted og er en avgjørende faktor for å bestemme brukeropplevelsen.
- Første inngangsforsinkelse (FID): FID er en ytelsesmåling som måler responsen til en nettside. Den beregner tiden det tar for en nettside å svare på den første brukerinteraksjonen, for eksempel å klikke på en knapp eller trykke på en lenke.
- Kumulativt layoutskift (CLS): CLS måler den visuelle stabiliteten til en nettside under lasteprosessen. Den evaluerer hvor mye sideoppsettet skifter eller beveger seg uventet, noe som forårsaker en forstyrrende brukeropplevelse.
- Interaksjon til neste maling (INP): INP måler tiden det tar for en nettside å svare på brukerinteraksjoner etter at det største innholdet er blitt synlig.
- Tid til første byte (TTFB): TTFB måler tiden det tar for en nettleser å motta den første byten med data fra en server etter å ha gjort en forespørsel. Det gjenspeiler serverens respons og effektiviteten til nettverkstilkoblingen.
Analyserer resultatene
Når du har hastighetstestresultatene, ta deg tid til å analysere dem. Se etter områder der forbedringer kan gjøres, for eksempel å optimalisere bilder, utnytte hurtigbufring eller redusere serverens responstid. Prioriter anbefalingene basert på deres potensielle innvirkning på nettstedets hastighet.
Ifølge Akamai-forskning, kan en forsinkelse på ett sekund i sideinnlastingstid resultere i en reduksjon på 7 % i konverteringer? Det er riktig! Besøkende har høye forventninger når det kommer til nettsidehastighet, og et nettsted som laster sakte kan føre til tapte muligheter.
Ved å jevnlig vurdere nettstedets hastighet og foreta nødvendige hastighetsoptimaliseringer, kan du gi en raskere og morsommere opplevelse for brukerne dine. Ikke bare øker dette brukertilfredsheten, men det bidrar også til forbedrede søkemotorrangeringer, og som vi har nevnt tidligere, er nettstedshastighet en rangeringsfaktor som vurderes av søkemotorer som Google.
Så ta deg tid til å få tilgang til nettstedets hastighet ved hjelp av pålitelige testverktøy, og bruk innsikten du har fått for å optimalisere og øke nettstedets ytelse. De besøkende vil takke deg, og du vil være på vei til suksess med hastighetsoptimalisering!
2.3 Strømlinjeform WordPress-temaer og plugins
Strømlinjeforming av temaer og plugins er en hemmelig saus for å øke hastighetsoptimaliseringen og gi en fantastisk brukeropplevelse.
Evaluering av temaforestillingen
Når det kommer til temaer, er ytelse nøkkelen!
Å velge et lett og godt kodet tema kan gjøre en verden av forskjell i hastigheten til nettstedet ditt. Ta en titt under panseret og evaluer ytelsen til forskjellige temaer.
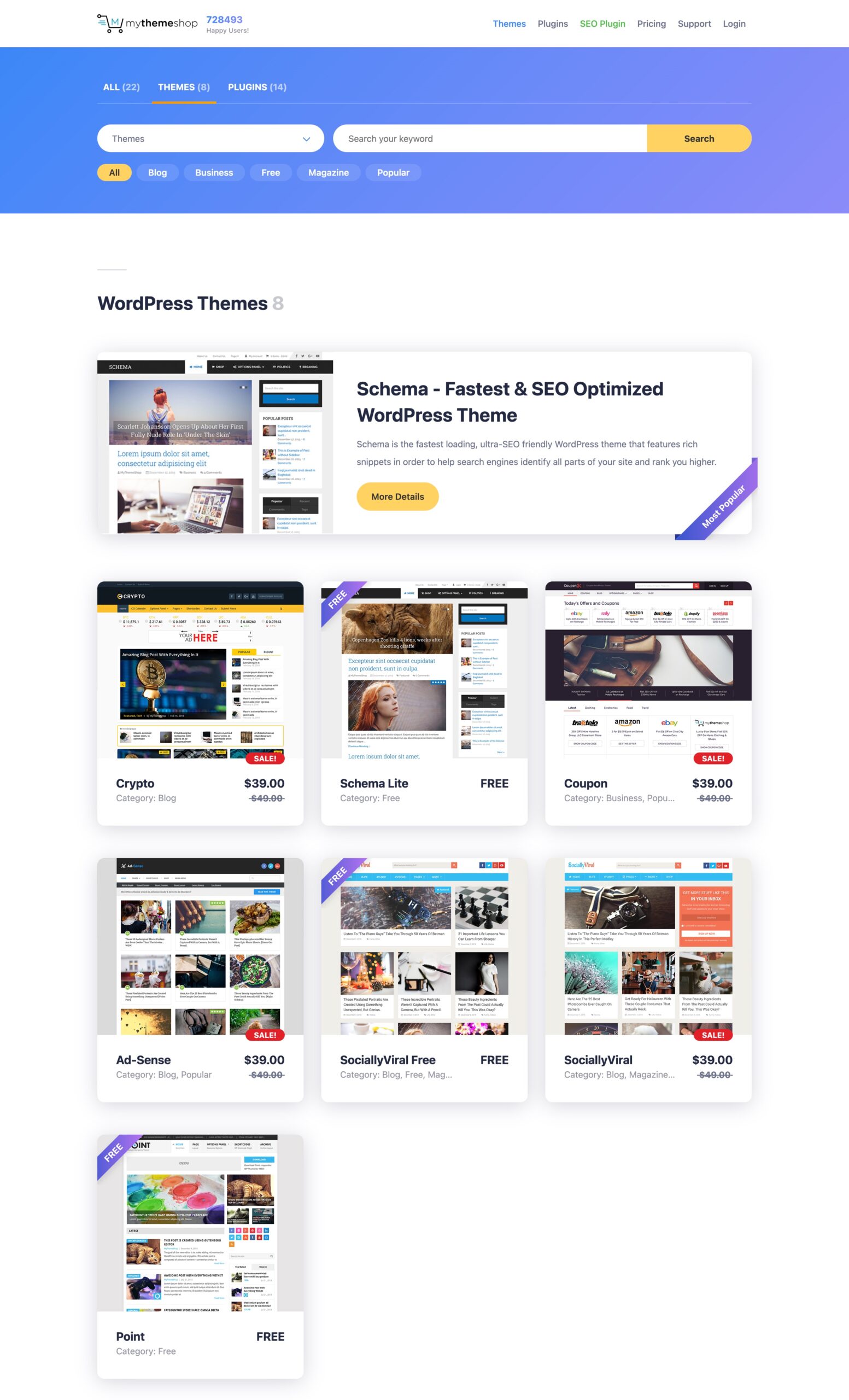
MyThemeShop tilbyr ulike temaer som hjelper til med hastighetsoptimalisering ved å gi optimal ytelse, raske lastetider, ren kode, etc.

Fjern alle uønskede temaer og velg det beste temaet som passer med hastighetsoptimaliseringsmålene dine.
Beste praksis for valg av programtillegg
Plugins er som små hjelpere som legger til ekstra funksjonalitet til nettstedet ditt. Men ikke bli gal med plugin! For mange plugins kan bremse nettstedet ditt. Husk at kvalitet slår kvantitet hver dag!
Før du legger til en plugin, spør deg selv om du faktisk trenger den for nettstedet ditt. Se etter plugins som oppdateres jevnlig og har gode vurderinger fra brukere.
Så, hvilken er den raskeste WordPress SEO-plugin?
Sjekk ut denne korte Youtube-videoen så får du svaret ditt!🔥
[Innebygd innhold]
Rank Math, også kjent som den sveitsiske hærkniven til WordPress SEO, er en gratis plugin som går utover bare SEO-optimalisering og bidrar til nettstedets innsats for hastighetsoptimalisering. Dens effektive kode, innebygde ytelsesfunksjoner og integrasjon med caching-plugins gjør den til et verdifullt verktøy for å oppnå hastighetsoptimaliseringsmålene dine.
Så utnytte kraften til Rank Math for å øke nettstedets ytelse og drive det mot toppen av søkemotorrangeringer!
2.4 Optimaliser bilder for raskere lasting
Det er på tide å sette de tunge bildene på en diett og få dem til å laste inn raskere enn noen gang før!
Bilder spiller en viktig rolle for å tiltrekke og engasjere de besøkende. Men hvis bildene ikke er riktig optimalisert, kan de bremse nettstedet ditt og irritere brukerne dine. På baksiden skaper hurtiglastende bilder en sømløs nettleseropplevelse.
[Innebygd innhold]
Teknikker for bildekomprimering og endre størrelse på bildene
Bildekomprimering:
Tenk på bildekomprimering som å pakke kofferten ved å bli kvitt uønskede gjenstander. Bildekomprimering reduserer filstørrelsen på bildene dine, noe som gjør dem mindre i byte samtidig som de bevarer den visuelle kvaliteten. Bildekomprimering er nødvendig for hastighetsoptimalisering.
Det er flere verktøy tilgjengelig for å komprimere bildet ditt uten at det går på bekostning av kvaliteten. Et populært verktøy er TinyPNG. Du kan også vurdere å bruke Imagify plugin som hjelper deg med å optimalisere bildene dine uten problemer.
Endre størrelsen på bildene:
Å endre størrelsen på bildene er som å skreddersy bildene dine slik at de passer perfekt til nettstedets layout. Det innebærer å justere dimensjonene til et bilde for å matche plassen det vil oppta på nettsiden din. Den beste størrelsen for et bilde er under 200 kb. Du kan også vurdere følgende dimensjoner for:
- Bilde i full lengde: 800 px i bredden
- Halvlengde bilde: 300px til 400px i bredden
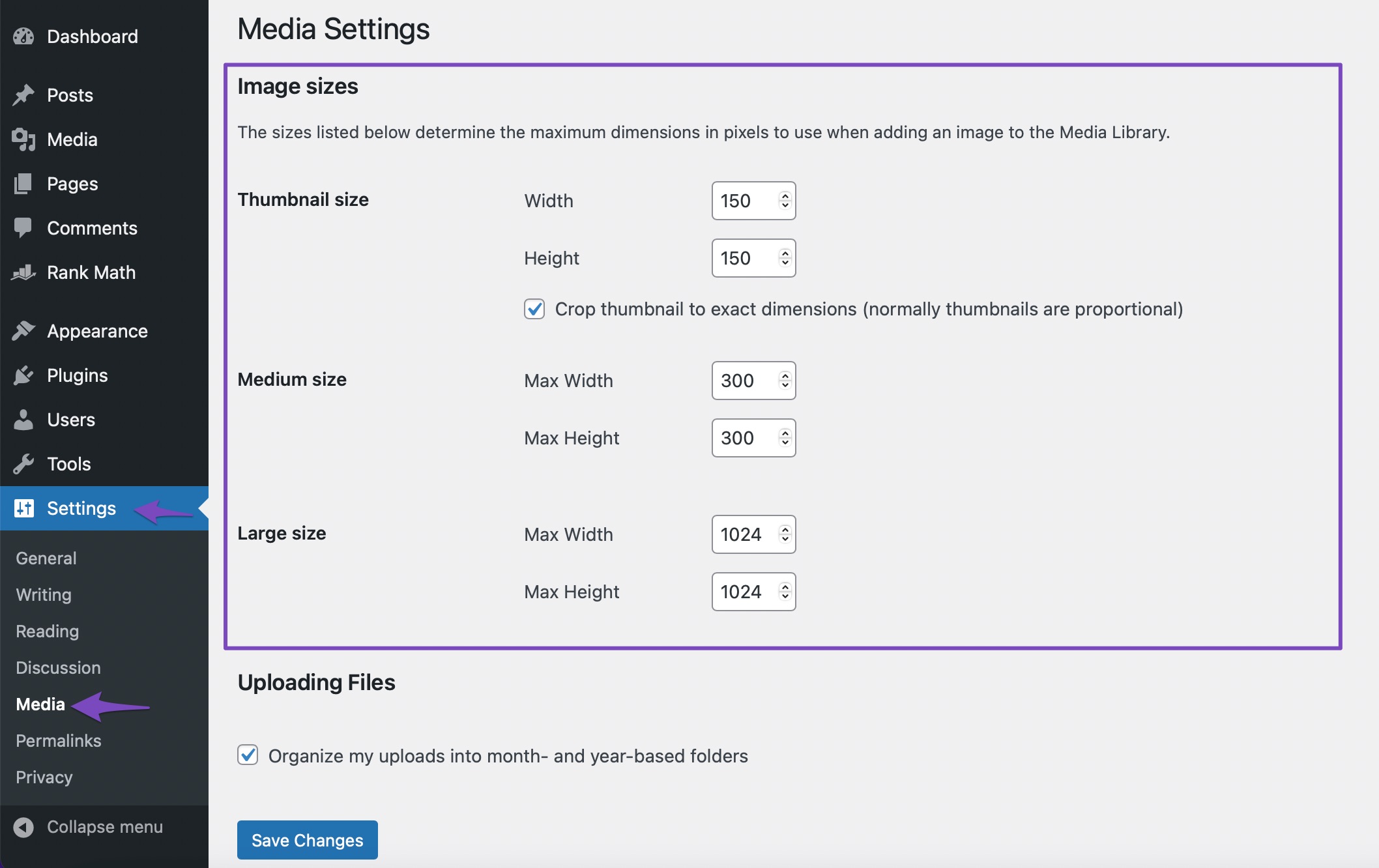
Den enkleste måten å sikre at du laster opp de riktige størrelsene for bildene dine, er å bruke dette enkle trikset. Naviger til din Innstillinger> Media fra WordPress-dashbordet og noter bildestørrelsene som temaet ditt bruker.

Verktøy som Adobe Photoshop lar deg også justere dimensjonene til bildene dine enkelt.

Prøv Lazy Loading på bildetunge nettsteder
Lazy loading er en smart teknikk som bidrar til å forbedre nettstedets lastehastighet.
Tenk deg at du har et blogginnlegg med 10-12 høyoppløselige bilder. Uten lat lasting vil alle bildene lastes inn samtidig, noe som fører til at siden lastes sakte. Men hvis du har aktivert lat lasting, vil bare de første få bildene som er synlige på skjermen lastes inn i utgangspunktet. Når brukeren ruller nedover, vil de resterende bildene lastes inn gradvis.
For å implementere lat lasting, kan du bruke plugins som WP Rocket som implementerer LazyLoad på bilder, iframes og videoer.
Du kan videre henvise til vår bilde SEO guide, der vi har dekket de ulike måtene å optimalisere bildene for søk.
2.5 Bufrestrategier for forbedret ytelse
Når det gjelder hastighetsoptimalisering, fungerer caching som en superhelt som kan redde dagen din og få nettstedet ditt til å fly!
Tenk deg at du klikker på en nettside, og boom! Den lastes inn på et blunk, og leverer innholdet du har lyst på nesten umiddelbart. Bufring hjelper til med lynraske lastetider og gjør de besøkende fornøyde.
La oss ta en sniktitt på et par bufringsstrategier som kan forvandle nettstedet ditt til en hastighetsdemon.
Forstå ulike hurtigbufringsmekanismer
- Bufring på nettlesernivå: Når en besøkende lander på nettstedet ditt, lagrer nettstedet deres visse elementer som bilder, CSS-filer og JavaScript på enheten deres. Neste gang de besøker dem, kan nettleseren hente disse bufrede elementene på et blunk, noe som sparer dyrebar tid.
- Caching på serversiden: Caching på serversiden innebærer lagring av fullstendig gjengitte nettsider eller dynamisk innhold i en hurtigbuffer på serveren. Så når den besøkende ber om en side, kan serveren raskt hente den hurtigbufrede versjonen i stedet for å gjenoppbygge den fra bunnen av.
- Databasecaching: Databasebufring innebærer lagring av data som ofte brukes fra databasen hver gang. Serveren din kan raskt hente de bufrede dataene og omgå databasetilgangen helt. Plugins som W3 Total Cache eller WP Rocket håndterer databasebufring sømløst.
- Content Delivery Networks (CDN-er): CDN-er er som et nettverk av servere spredt over forskjellige steder, som hver er vert for en bufret kopi av nettstedets statiske innhold (som bilder, CSS). Når en besøkende går inn på nettstedet ditt, serverer CDN innholdet fra serveren nærmest dem, og minimerer ventetiden og maksimerer hastigheten.
Implementering av Caching-plugins og konfigurasjonstips
Caching-plugins er som magiske verktøy som hjelper deg med å optimalisere nettstedet ditt ved å lage sterke hurtigbufrede versjoner av nettsidene dine. Ved å implementere caching-plugins og finjustere innstillingene deres, kan du ta nettstedets ytelse til nye høyder.
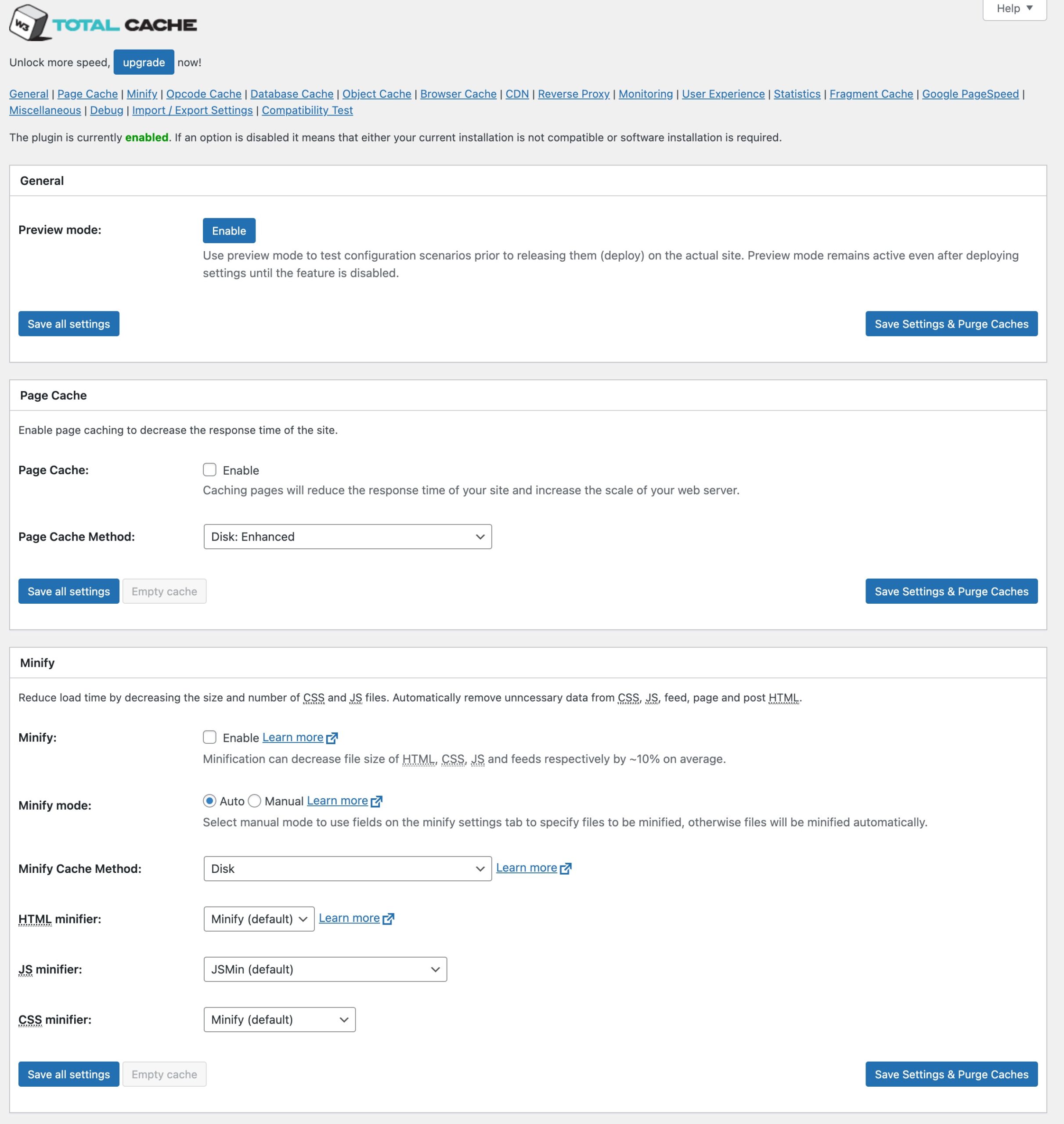
Når det gjelder å velge en caching-plugin, er det flere alternativer tilgjengelig, som f.eks Total Cache W3, WP Rocket, etc. Disse pluginene tilbyr en rekke funksjoner og tilpasningsalternativer, slik at du kan skreddersy cachinginnstillingene til dine spesifikke behov.
Når du har installert en caching-plugin, er det på tide å konfigurere den for optimal ytelse. Her er noen viktige konfigurasjonstips du bør vurdere:
- Aktiver sidebufring: Denne funksjonen lar caching-pluginen lage statiske HTML-versjoner av nettsidene dine. Når en besøkende ber om en side, serveres den bufrede HTML-versjonen i stedet for å behandle dynamisk innhold.
- Bruk nettleserbufring: Ved å aktivere nettleserbufring, instruerer du besøkendes nettlesere om å lagre statiske ressurser, som bilder, CSS-filer og JavaScript-filer, i en spesifisert periode. Dette lar tilbakevendende besøkende hente disse ressursene fra deres lokale hurtigbuffer, noe som reduserer antallet forespørsler til serveren din.
- Miniser og kombiner filer: Mange caching-plugins tilbyr alternativer for å forminske og kombinere CSS- og JavaScript-filer. Minifisering fjerner unødvendige tegn og mellomrom fra disse filene, og reduserer størrelsen. Å kombinere filer betyr å slå sammen flere filer til én, noe som reduserer antallet forespørsler til serveren.
- Implementer GZIP-komprimering: Aktivering av GZIP-komprimering på nettstedet ditt reduserer filstørrelsen på nettsidene dine, noe som gjør dem raskere å overføre fra serveren til den besøkendes nettleser. Dette forbedrer lastetiden betydelig, spesielt for brukere med tregere internettforbindelser.
- Angi cache-utløp: Det er avgjørende å angi en passende cache-utløpstid for ulike typer innhold. Statiske ressurser som bilder kan ha en lengre utløpsperiode, mens dynamisk innhold kan kreve kortere utløpstider for å sikre at besøkende ser de siste oppdateringene.
Her er noen av funksjonene som tilbys av W3 Total Cache.

Utnytte innholdsleveringsnettverk (CDN) for global caching
La oss nå omfavne den fantastiske reisen til CDN-er og se hvordan de kan ta nettstedets hastighetsoptimalisering til neste nivå. Ved å utnytte CDN-er og deres globale hurtigbufferfunksjoner, kan du sikre at nettstedet ditt laster raskt for besøkende over hele verden.
La oss ta med et eksempel for å illustrere kraften til CDN-er med videoen vår:

Googles John Mueller informerer om at plasseringen av et CDN ikke spiller noen rolle for internasjonale SEO og flerspråklige nettsteder.
Du kan vurdere å bruke populære CDN-er som f.eks CloudFlare og StackPath. Vi anbefaler også å bruke RocketCDN, som er en premium CDN som integreres direkte med WP Rocket.
2.6 Kodeoptimalisering og minifisering
Kodeoptimalisering og minifisering er to kraftige teknikker som kan øke hastighetsoptimaliseringen betraktelig på nettstedet ditt. Ved å optimalisere og forminske nettstedets kode kan du redusere filstørrelser, forbedre lastetidene og gi en jevnere nettleseropplevelse for de besøkende.
Tenk deg for eksempel at du har et nettsted som inneholder flere JavaScript- og CSS-filer. Disse filene inneholder mellomrom, kommentarer og lange variabelnavn, noe som gjør dem større i størrelse.
Uten kodeoptimalisering og minifisering vil disse filene ta lengre tid å laste ned, noe som fører til langsommere lastetider for de besøkende. Ved å optimalisere og forminske koden kan du imidlertid redusere filstørrelsene, noe som resulterer i betydelig raskere lastetider og forbedret brukeropplevelse.
Husk at du alltid har en sikkerhetskopi av den opprinnelige koden din før du bruker noen kodeoptimalisering eller minifisering. Dette sikrer at du enkelt kan gå tilbake til den opprinnelige versjonen hvis det skulle oppstå problemer.
Verktøy for å optimalisere CSS, Javascript og HTML-kode
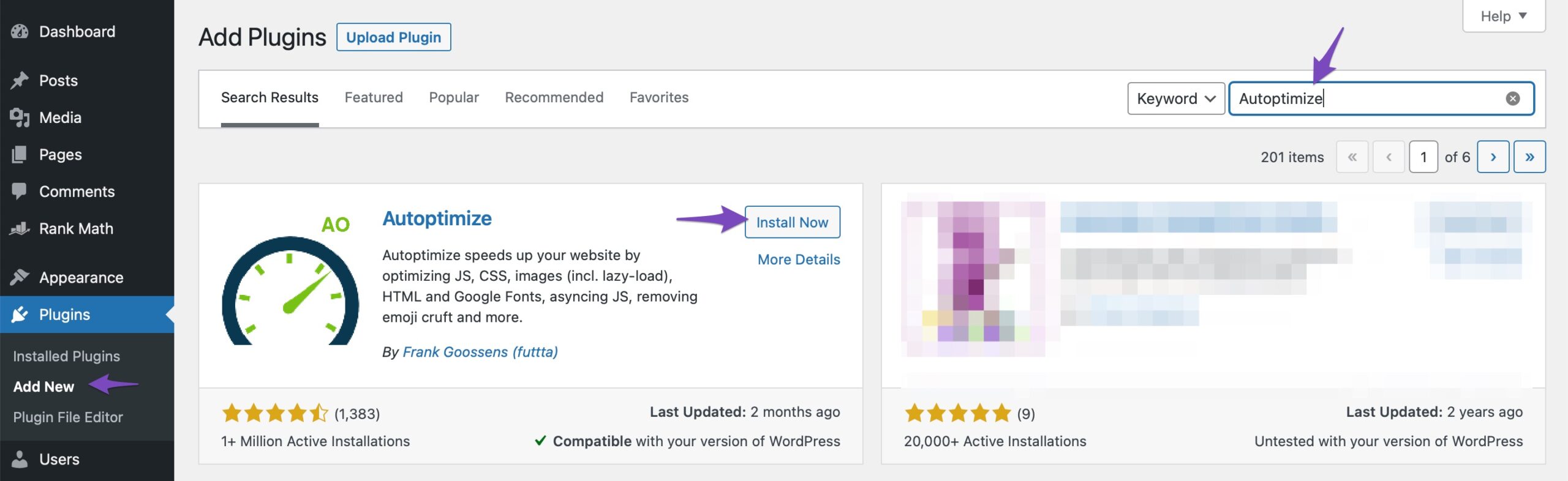
Du kan bruke en gratis WordPress-plugin som Autoptimize som skanner CSS- og JavaScript-filene dine, sletter unødvendig kode (som mellomrom og kommentarer), og krymper filene nok til å lastes uten forsinkelse.
For å gjøre det kan du installere og aktivere plugin ved å navigere til Plugins> Legg til nytt delen av WordPress-dashbordet. Se etter Autoptimize-plugin i søkefeltet, installer og aktiver den og begynn å optimalisere koden din, CSS og andre filer.

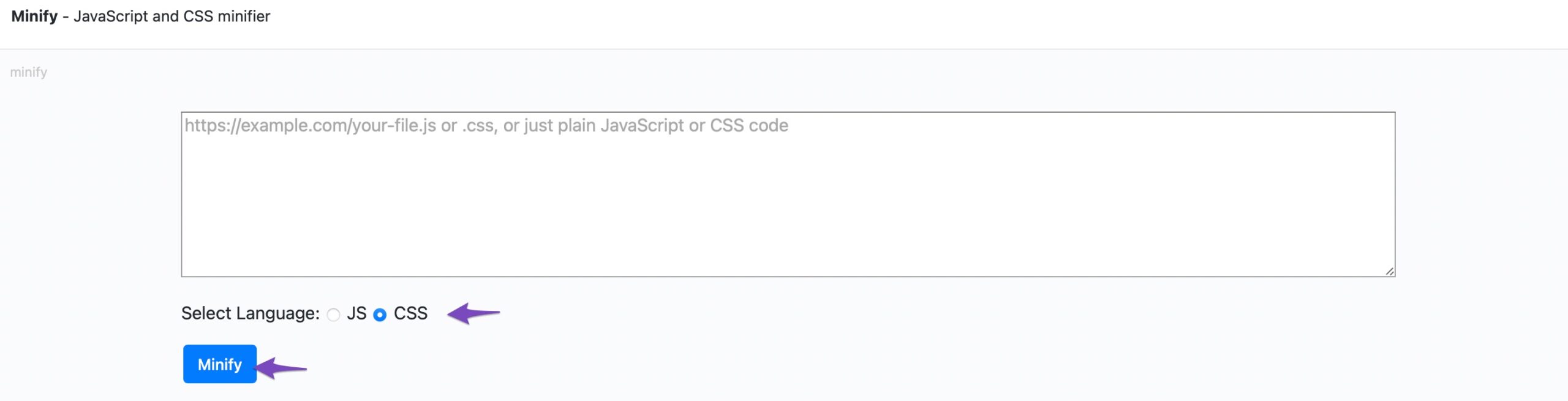
Også plugins som f.eks WP Rocket, Total Cache W3 bidra til å rydde opp i CSS-filene dine og redusere filstørrelsen. Du kan også bruke et gratis online verktøy som Minify og kryss av CSS boksen, som vist nedenfor.

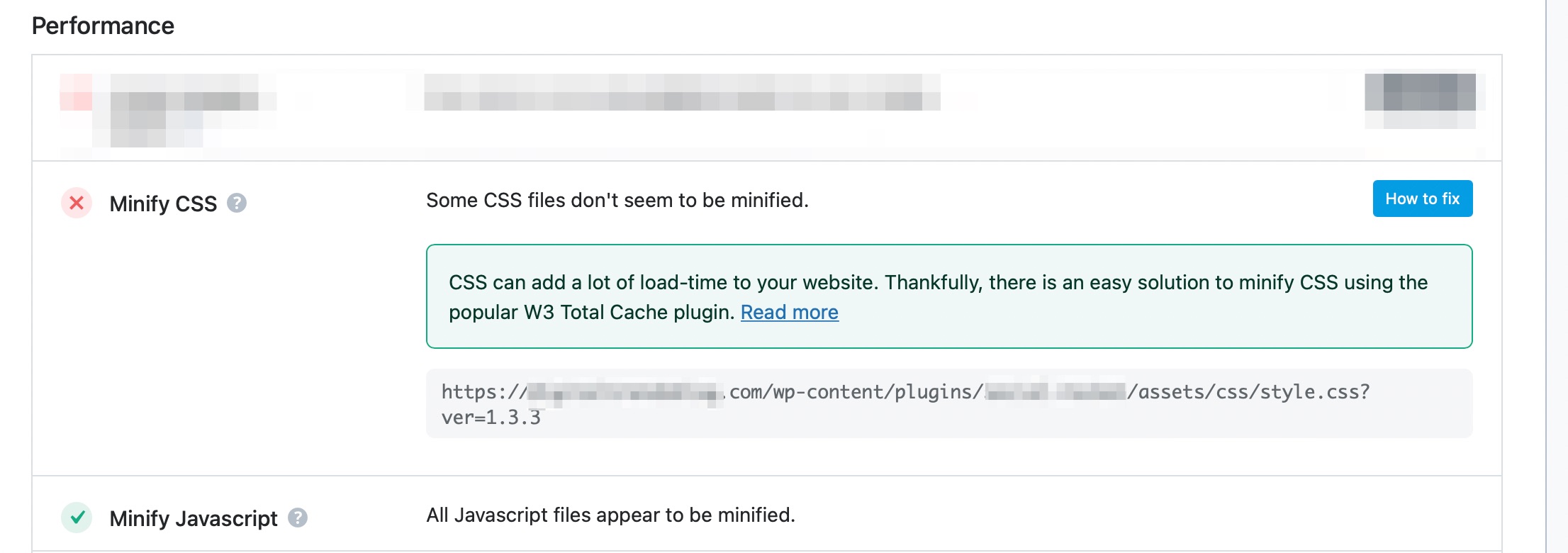
Rank Maths SEO Analyzer vil gi deg testresultater som vil informere deg om CSS/JavaScript-filene har blitt minifisert på nettstedet ditt eller ikke.

Du kan videre referere til vår dedikerte artikkel om SEO Analyzer som hjelper deg med å fikse de mest grunnleggende problemene og forbedre nettstedet ditt.
2.7 Gjør regelmessige WordPress-oppdateringer
Regelmessig oppdatering av nettstedet ditt kan faktisk bidra til hastighetsoptimalisering.
Ved å jevnlig oppdatere nettstedet ditt kan faktisk bidra til hastighetsoptimalisering. La oss nå se de forskjellige WordPress-oppdateringene du kan vurdere for å øke hastighetsoptimeringsspillet ditt.
Tema- og pluginoppdateringer
Temaer og plugins mottar ofte oppdateringer som løser ytelsesproblemer og introduserer optimaliseringsteknikker. Ved å holde deg oppdatert på disse oppdateringene og regelmessig bruke dem, kan du dra nytte av de siste hastighetsforbedringene.
Tenk deg for eksempel at du bruker et kontaktskjemaplugin på nettstedet ditt. Utvikleren av plugin-modulen gir ut en oppdatering som avgrenser koden, noe som reduserer innvirkningen på sidens lastetider. Ved ganske enkelt å oppdatere programtillegget, sikrer du at kontaktskjemaet ditt ikke bremser nettstedet ditt unødvendig.
Innholdsoptimering
Regelmessig optimalisering av nettstedets innhold kan også bidra til hastighetsoptimalisering. Her er noen eksempler:
- Bildekomprimering: Som vi diskuterte tidligere, vil optimalisering av bilder ved å komprimere dem redusere filstørrelsene og forbedre innlastingstiden. Når du legger til nye bilder på nettstedet ditt, sørg for å komprimere dem uten å ofre for mye kvalitet. På denne måten vil sidene dine lastes raskere uten at det går på bekostning av den visuelle appellen.
- Databaseoptimalisering: Over tid kan nettstedets database akkumulere unødvendige data, for eksempel utkast, revisjoner og spamkommentarer. Regelmessig optimering av databasen ved å fjerne slike unødvendige data kan forbedre databaseytelsen og den generelle hastigheten på nettstedet. Plugins som WP Optimize og Avansert Database Cleaner vil hjelpe deg med å skanne alle ikke-essensielle elementer i databasen.
Ved konsekvent å oppdatere og optimalisere nettstedet ditt, sikrer du ikke bare at det forblir sikkert og oppdatert, men jobber også aktivt mot hastighetsoptimalisering. Så gjør det til en vane å se etter oppdateringer, ta i bruk dem umiddelbart og optimaliser innholdet ditt regelmessig.
Les vår SEO innholdsveiledning for å øke maksimal trafikk på nettstedet ditt.
2.8 Begrens postrevisjoner
Å begrense postrevisjoner kan faktisk bidra til hastighetsoptimalisering for WordPress-nettstedet ditt. La oss se nærmere på hvordan det kan forbedre nettstedets ytelse.
Hva er postrevisjoner?
Har du noen gang lurt på hvordan WordPress holder styr på endringene dine mens du jobber med et innlegg/side? Det er postrevisjonene som hjelper deg her! Postrevisjoner er en viktig funksjon i WordPress som automatisk lagrer en kopi av hver revisjon du gjør på et innlegg eller en side.
De spiller en viktig rolle i å bevare redigeringene dine og gi et sikkerhetsnett for arbeidet ditt.
Virkningen av overdreven etterrevidering
Tenk deg at du jobber med et blogginnlegg og gjør flere revisjoner gjennom hele skriveprosessen. Hver gang du treffer Spar knappen, oppretter WordPress en ny revisjon, noe som resulterer i ytterligere data lagret i databasen din. Over tid kan dette akkumuleres og påvirke nettstedets hastighet negativt.
Hvordan begrensende postrevisjoner hjelper med hastighetsoptimalisering
Ved å sette en grense på antall postrevisjoner kan du redusere unødvendig oppblåsthet i databasen din og forbedre nettstedets ytelse. Vurder dine spesifikke behov og frekvensen av revisjoner på nettstedet ditt når du setter grensen.
Slik kan du gjøre det:
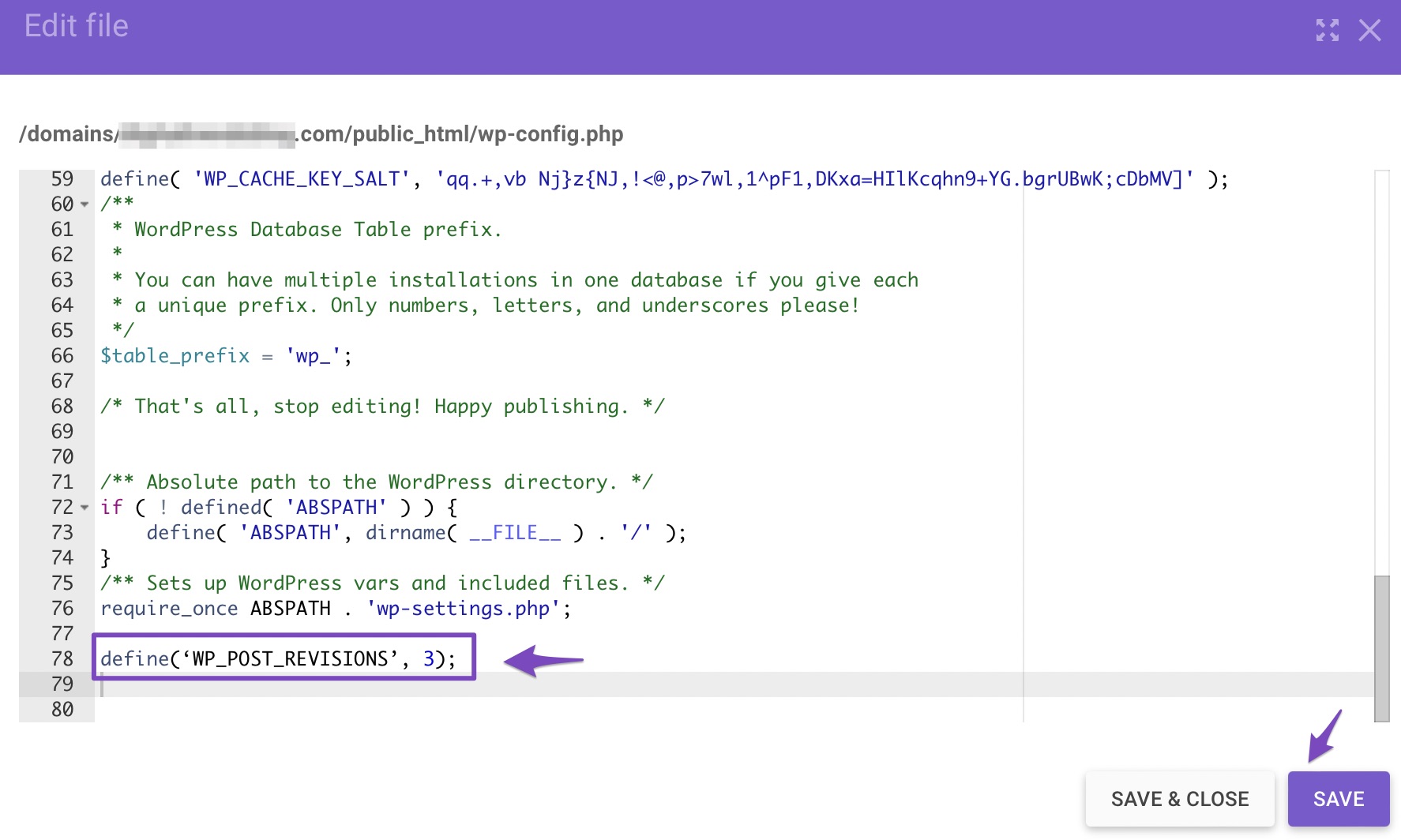
- Manuell grense: Du kan manuelt angi antall tillatte revisjoner per innlegg ved å legge til en enkel kodebit til WordPress-konfigurasjonsfilen (wp-config.php). Du kan for eksempel begrense revisjoner til de nyeste 3 eller 5 versjonene ved å legge til koden nedenfor i
wp-config.phpfil. La oss begrense det til 3, som vist nedenfor.
define ('WP_POST_REVISIONS', 3);
- Plugin-hjelp: Hvis du foretrekker en brukervennlig tilnærming, kan du bruke plugins som WP Optimize or Avansert Database Cleaner å administrere postrevisjoner enkelt. Disse pluginene lar deg sette grenser, slette eldre revisjoner og optimalisere databasen med bare noen få klikk.
Du kan også sjekke vårt dedikerte innlegg hvis du vil angre endringer i WordPress med postrevisjoner.
Å legge til utløpshoder i statiske ressurser er en verdifull metode for hastighetsoptimalisering. Ved å angi utløpsdatoer for statiske filer som bilder, CSS og JavaScript, kan du utnytte nettleserbufring og redusere behovet for gjentatte forespørsler til serveren.
Når en bruker besøker et nettsted, må nettleseren deres laste ned forskjellige filer for å gjengi siden riktig. Disse filene, for eksempel bilder eller stilark, kan forbli uendret i en lengre periode.
Ved å angi en utløper-header, ber du nettleseren om å lagre en kopi av disse filene lokalt. Når brukeren besøker nettstedet ditt på nytt, kan nettleseren hente filene fra hurtigbufferen i stedet for å be om dem fra serveren på nytt. Dette resulterer i raskere lastetider og redusert serverbelastning.
Vel, tenk at hver gang en bruker besøkte nettstedet ditt, måtte nettleseren deres laste ned alle de statiske filene fra bunnen av. Det ville bremse innlastingsprosessen betydelig, og føre til en frustrerende brukeropplevelse. Ved å legge til utløpshoder kan du drastisk forbedre hastigheten og ytelsen til nettstedet ditt, og holde besøkende engasjerte og fornøyde.
Implementering av utløpshoder er relativt enkelt. Du må konfigurere webserveren til å inkludere de riktige utløpsdatoene i svarhodene for statiske ressurser.
Ved å optimalisere bufringen av statiske ressurser med utløpshoder, kan nettsteder oppnå betydelige hastighetsforbedringer.
Så neste gang du evaluerer nettstedets hastighetsoptimalisering, husk viktigheten av å legge til utløpshoder i de statiske ressursene dine. Ved å utnytte nettleserbufring kan du forbedre den generelle ytelsen til nettstedet ditt, og levere en raskere og jevnere opplevelse for de besøkende.
Se vår dedikerte veiledning om hvordan legge til utløpsoverskrifter til WordPress-nettstedet ditt.
2.10 Bruk den nyeste PHP-versjonen
For å øke hastighetsytelsen til nettstedet ditt, sørg for at du bruker den nyeste PHP-versjonen.
La oss si at du driver et e-handelsnettsted drevet av WordPress og bruker en eldre PHP-versjon som PHP 7.4. Selv om det fortsatt kan fungere, går du glipp av hastighetsoptimaliseringene og sikkerhetsforbedringene introdusert i nyere PHP-versjoner som PHP 8 eller nyere.
Ved å oppgradere til den nyeste PHP-versjonen kan du gi nettstedet ditt et betydelig ytelsesløft og sikre en tryggere netthandelsopplevelse for kundene dine.
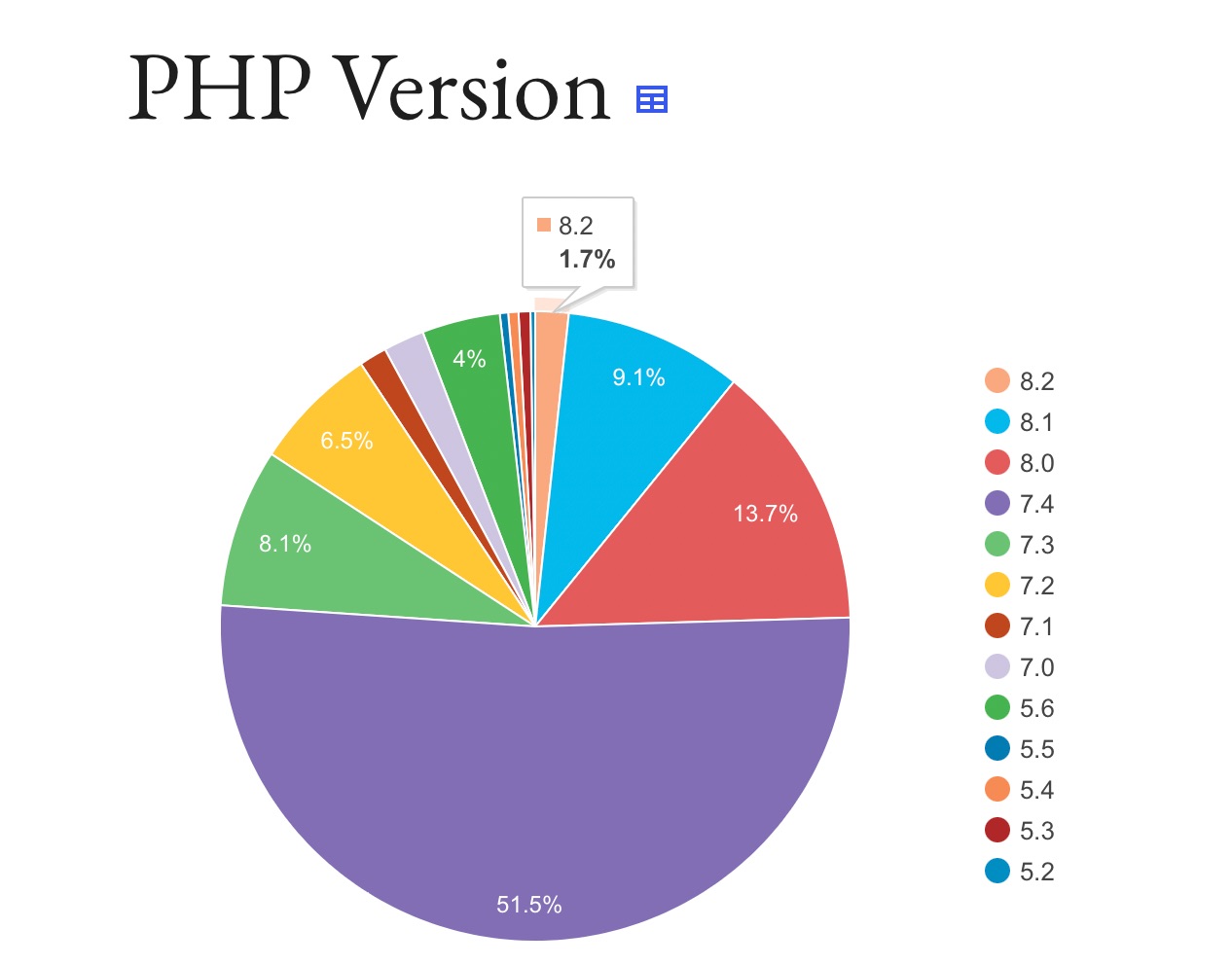
Det er faktisk ganske trist å se det bare 1.7 % av alle WordPress-installasjoner bruker PHP 8.2, mens hele 51.3 % bruker PHP 7.4 og andre fortsatt bruker de eldre versjonene av PHP.

Selv WordPress selv anbefaler nå at du bruker PHP 7.4 eller over.

Oppdaterer PHP-versjonen din
- Sjekk kompatibilitet: Sørg for at nettstedet ditt, inkludert temaer og plugins, er kompatibelt med den nyeste PHP-versjonen. De fleste godt vedlikeholdte temaer og plugins vil støtte nyere PHP-utgivelser, men det er alltid lurt å dobbeltsjekke.
- Kontakt din vertsleverandør: Ta kontakt med vertsleverandørens støtteteam og spør om PHP-versjonene de tilbyr. Mange vertsleverandører tilbyr nå brukervennlige grensesnitt som lar deg bytte PHP-versjon med noen få klikk.
- Test og overvåk: Etter å ha oppdatert til den nyeste PHP-versjonen, test nettstedet ditt grundig for å sikre at alt fungerer som det skal. Overvåk nettstedets ytelse ved hjelp av verktøy som Google Pagespeed Insights or GTmetrix for å se forbedringene på egen hånd.
3 Avslutte det: Den ultimate hastighetsoptimaliseringsreisen
Når vi når slutten av vår ultimate hastighetsoptimaliseringsreise, kan vi trygt si at hastighetsoptimalisering er nøkkelen til å frigjøre det sanne potensialet til nettstedet ditt.
Gjennom denne veiledningen har vi utforsket ulike aspekter av hastighetsoptimaliseringsstrategier og beste praksis som kan forbedre nettstedets ytelse og brukeropplevelse betydelig.
Hvert trinn er rettet mot å levere en eksepsjonell brukeropplevelse og øke nettstedets ytelse. Ved å implementere de riktige hastighetsoptimaliseringsteknikkene kan du sikre at nettstedet ditt skiller seg ut fra konkurrentene.
Tenk på forrige gang du besøkte et nettsted som lastet uanstrengt i løpet av sekunder. Hvordan fikk det deg til å føle deg? Sjansen er stor for at du følte deg imponert, engasjert og ivrig etter å utforske videre. Det er kraften til hastighetsoptimalisering – den fengsler publikum, oppmuntrer dem til å bli lenger og øker deres generelle tilfredshet. Tross alt handler hastighetsoptimalisering om å skape den sømløse opplevelsen for dine egne besøkende.
Også Hastighetsoptimalisering er ikke en engangsoppgave, men en pågående prosess. Etter hvert som nettstedet ditt utvikler seg og vokser, er det avgjørende å holde et øye med ytelsen, foreta nødvendige oppdateringer og finjustere hastighetsoptimaliseringen. Ved å gjøre det sikrer du at nettstedet ditt fortsetter å levere eksepsjonell ytelse og ligger i forkant.
Når du implementerer strategiene som er omtalt i denne veiledningen, husk at hastighetsoptimalisering er en reise skreddersydd til dine unike behov. Eksperimenter med forskjellige teknikker, mål effekten og finjuster tilnærmingen din. Det som fungerer for en nettside fungerer kanskje ikke for en annen, så vær åpen for testing og tilpasning.
Til slutt, hastighetsoptimalisering er en game-changer for nettstedet ditt. Det forbedrer brukeropplevelsen, øker søkemotorrangeringer og skiller deg fra konkurrentene. Ved å følge tipsene og teknikkene som er skissert i denne hastighetsoptimaliseringsveiledningen, har du muligheten til å fornye nettstedets ytelse og frigjøre dets fulle potensial.
Så, er du klar til å legge ut på denne spennende reisen? Begynn å optimalisere nettstedets hastighet i dag og se den transformative innvirkningen det kan ha på din suksess på nettet.
Husk at hvert sekund teller i den digitale verden, og hastighetsoptimalisering er nøkkelen til å låse opp nettstedets fulle potensial.
Så fortsett, utfør de forskjellige hastighetsoptimaliseringsteknikkene, og se den bemerkelsesverdige transformasjonen det medfører. Husk at hastighet er viktig, og det er innen rekkevidde for å optimalisere den. Lykke til med hastighetsoptimalisering!
Hvis du liker denne guiden, gi oss beskjed pr Tweeting @rankmathseo.
- SEO-drevet innhold og PR-distribusjon. Bli forsterket i dag.
- EVM Finans. Unified Interface for desentralisert økonomi. Tilgang her.
- Quantum Media Group. IR/PR forsterket. Tilgang her.
- PlatoAiStream. Web3 Data Intelligence. Kunnskap forsterket. Tilgang her.
- kilde: https://rankmath.com/blog/wordpress-speed-optimization/



