Hai investito tempo e risorse per realizzare il tuo prodotto digitale (web, app). Stiamo parlando di concettualizzare, progettare, comprendere le esigenze dell'utente e provare a trasformarle in funzionalità.
Hai messo in atto una strategia per implementare una metodologia di ottimizzazione costante che garantisca a te stesso e ai tuoi utenti una migliore esperienza di navigazione, migliori contenuti e una migliore architettura web. Quali sono i tuoi prossimi passi? Stabilisci i tuoi obiettivi e inizi a fare brainstorming, test A/B, analisi e iterazione fino a quando? Inizi a vedere che le tue iniziative o esperimenti hanno meno impatto col passare del tempo. Perché?
Molti di voi che leggono questo post sul blog potrebbero aver riscontrato questo problema, l'ho riscontrato anch'io. E molte volte, all’interno delle nostre strategie, tabelle di marcia, matrice impegno-impatto, scopriamo di aver ignorato piccoli cambiamenti che, a priori, potremmo ritenere non rilevanti o che potrebbero portare alla crescita. Ma non illudiamoci, sono loro che danno vita al nostro prodotto ed elevano i nostri componenti in termini di design e usabilità. sto parlando di microinterazioni.
Cosa sono le microinterazioni?
Una definizione più formale di Nielsen Norman Group è:
“Le microinterazioni sono coppie trigger-feedback in cui il innescare può essere un'azione dell'utente o un'alterazione dello stato del sistema; e il feedback è una risposta strettamente mirata al trigger e viene comunicata attraverso piccoli cambiamenti altamente contestuali, solitamente visivi, nell’interfaccia utente.
In termini più semplici, microinterazioni supportare l'utente fornendo feedback e visualizzando le informazioni in modo chiaro, prevenendo errori nel suo percorso digitale.
Ecco alcuni esempi per capire meglio di cosa sto parlando. Pensa alla risposta del tuo dispositivo quando scorri verso il basso per aggiornare i dati, o quando ti piacciono i contenuti, o al modo in cui un menu scorre quando viene toccato, alla barra di scorrimento quando scorri verso il basso, al passaggio del mouse su un pulsante. Tutte queste azioni sembrano semplici e fluide se progettate correttamente e queste sono in realtà le microinterazioni.

Perché le microinterazioni sono importanti?
Ora che sappiamo cosa sono, pensiamo a un esempio: stai acquistando qualcosa online, clicchi sul pulsante 'Effettua ordine' e non succede nulla.
Sono diverse le domande che ti passeranno per la mente in meno di 10 secondi: Ho compilato correttamente tutti i campi? Il pulsante non funziona? Ho dimenticato qualcosa? È un sito web falso? Devo cliccare di nuovo sul pulsante?
In questo scenario, come puoi assicurarti che l'utente non si senta frustrato o abbandoni il proprio viaggio? Potrebbero esserci altri elementi da esplorare qui, ma poiché stiamo parlando di microinterazioni, proviamo ad affrontarle ciascuna.
1. Convalide della compilazione dei moduli per la prevenzione degli errori
Aggiungendo un messaggio di convalida in linea durante la compilazione del modulo, controlli verdi quando l'utente ha fatto correttamente o visualizzando messaggi di errore quando l'input dell'utente è sbagliato: ciò contribuirà a ridurre la sensazione di incertezza e rassicurerà l'utente che tutto il le informazioni fornite nel modulo sono corrette o che potrebbe essere necessario rivedere qualcosa.
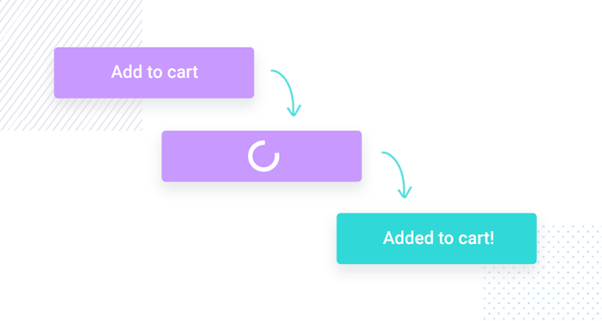
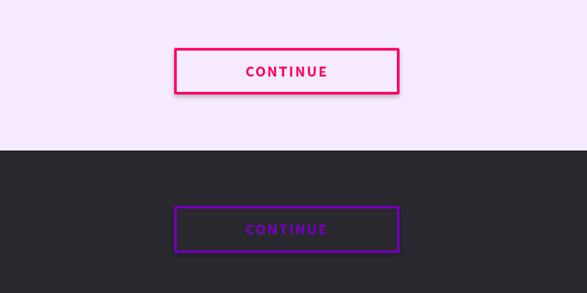
2. Fornisci un feedback immediato
Quando progetti i tuoi CTA, assicurati di fornire loro il giusto feedback, ad esempio uno stato diverso per i pulsanti che supporteranno e guideranno l'utente. Ad esempio, qualcosa per indicare all'utente che non può passare al passaggio successivo e, se il passaggio precedente è stato completato correttamente, l'utente saprà dove cercare dopo.
D'altra parte, una volta compilati correttamente tutti gli input, visualizzare un CTA abilitato per indicare che l'utente può passare al passaggio successivo e che l'azione è stata completata correttamente.
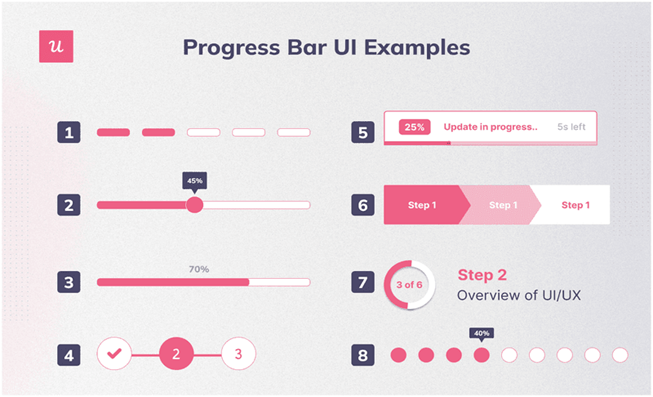
3. Barra di avanzamento
Prendiamo una procedura di pagamento che prevede diversi passaggi da eseguire da parte dell'acquirente. In questo caso è importante indicare chiaramente in quale pagina o in quale passaggio l'utente si trova nel flusso e quanto manca al completamento dell'azione.
4. Caricatori e filatori di caricamento
Un problema che potrebbe generare incertezza quando si clicca su un pulsante CTA è la mancanza di informazioni quando l'ordine viene elaborato proprio davanti a noi. Pertanto, in relazione alla necessità di "fornire un feedback immediato", dovresti includere caricatori con messaggi visualizzati in modo che l'utente possa capire cosa sta succedendo.
In questo scenario, l'utente farà clic sul pulsante "Effettua ordine" e dovrebbe visualizzare un messaggio con un caricatore che indica che l'ordine è in fase di elaborazione. Con li rassicurano che qualcosa sta succedendo fino al completamento del loro ordine, eliminando al contempo l'insicurezza o la mancanza di fiducia nel sito web o nel prodotto.

Come possiamo perfezionare ulteriormente il design e l'esperienza dell'utente attraverso le microinterazioni?
Animazioni al passaggio del mouse
Le animazioni al passaggio del mouse sono una risorsa preziosa quando si tratta di fornire informazioni aggiuntive. Un tooltip è uno degli esempi più utili che mi vengono in mente. Inoltre, assicurati di modificare la forma o il design del cursore quando l'utente passa sopra un elemento e trasformalo in una buona microinterazione.
In questo modo, i tuoi acquirenti sapranno quali elementi sono cliccabili e utilizzabili e interagiranno con essi nel modo in cui il tuo prodotto intende che lo facciano.
Attiva / disattiva interruttori
In linea con l'idea di offrire una risposta immediata, gli interruttori a levetta sono interruttori di accensione/spegnimento digitali che di solito sono una delle migliori opzioni per modificare lo stato delle funzionalità o le preferenze dell'utente a seconda del numero di opzioni fornite. Ciò semplificherà il percorso dei tuoi utenti in modo estremamente rapido.
Qual è l’impatto di queste microinterazioni quando si tratta di ottimizzazione del tasso di conversione?
Abbiamo visto negli esempi precedenti i vantaggi direttamente associati all'inclusione di microinterazioni ben progettate, vantaggi come:
- Migliore coinvolgimento degli utenti
- Usabilità migliorata
- Prevenzione degli errori
- Guida per l'utente
- Frustrazione e attrito ridotti
- Migliore comprensione del prodotto
Prendendoti cura delle micro interazioni, vedrai un impatto positivo sui tuoi tassi di conversione e un'altra metrica che sarà influenzata dall'ottimizzazione delle tue micro interazioni sarà un tasso di uscita inferiore.
Conclusione
Come il libro Microinterazioni afferma: "La differenza tra un buon prodotto e uno eccezionale sono i suoi dettagli: le micro interazioni che compongono i piccoli momenti all'interno e intorno alle funzionalità."
Comprendendo le microinterazioni, il ruolo che svolgono nella strategia di prodotto e non sottovalutandole, puoi avere un impatto positivo sul percorso dell'utente, sul modo in cui i tuoi acquirenti interagiscono con il tuo prodotto e, in definitiva, generare una crescita dei ricavi.
- Distribuzione di contenuti basati su SEO e PR. Ricevi amplificazione oggi.
- PlatoData.Network Generativo verticale Ai. Potenzia te stesso. Accedi qui.
- PlatoAiStream. Intelligenza Web3. Conoscenza amplificata. Accedi qui.
- PlatoneESG. Carbonio, Tecnologia pulita, Energia, Ambiente, Solare, Gestione dei rifiuti. Accedi qui.
- Platone Salute. Intelligence sulle biotecnologie e sulle sperimentazioni cliniche. Accedi qui.
- Fonte: https://blog.2checkout.com/ux-micro-interactions/