
INP (Interaction to Next Paint) sostituirà FID (First Input Delay) nelle metriche Core Web Vitals di Google il 12 marzo 2024.
Google sta evolvendo le sue metriche Core Web Vitals per sostituire la metrica “First Input Delay” (FID) con “Interaction to Next Paint” (INP). Questa modifica al sistema di classificazione incentrato sulla UX dell'algoritmo di ricerca avrà luogo il 12 marzo 2024.
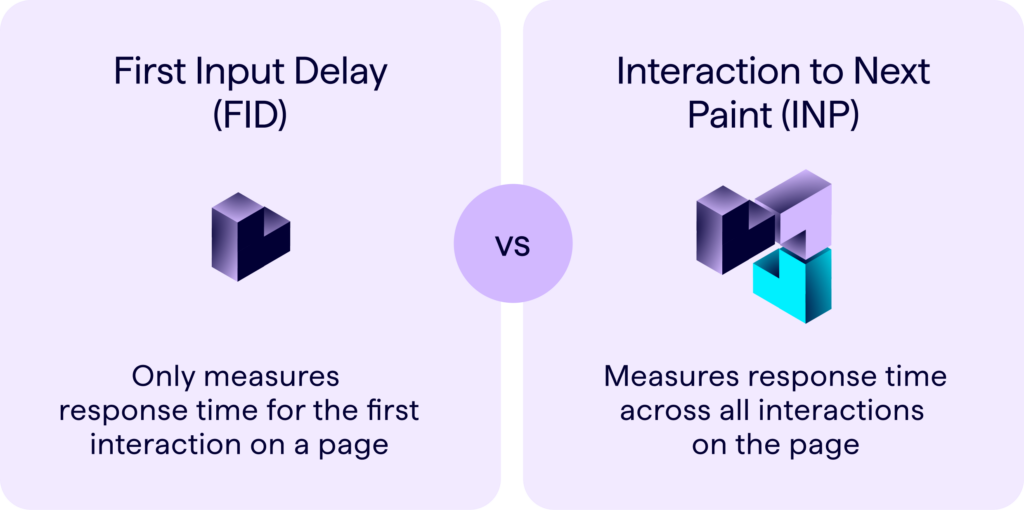
INP offrirà un'analisi più completa dell'esperienza dell'utente rispetto al suo predecessore FID, poiché campiona tutte le interazioni sulla pagina Web per effettuare la propria valutazione – anziché considerare solo la prima interazione di un utente su una pagina (come nel caso del FID).
Per garantire che l'esperienza utente del tuo sito web sia pronta ad aiutarti a posizionarti bene nella SERP, dovresti prendere nota del prossimo passaggio a INP ed esaminare i Core Web Vitals dei tuoi siti web alla luce della nuova metrica.
Immergiamoci nel cambiamento e nel modo in cui i team dei siti web possono migliorare le metriche INP sui loro siti web.
Riepilogo di primo livello:
- INP misura la reattività di una pagina Web alle interazioni dell'utente.
- L'INP viene valutato monitorando, in media, il tempo trascorso tra le interazioni di un utente (come clic, tocchi o pressioni di tasti) e la risposta della pagina Web a tale interazione.
- Mentre il FID ha misurato il tempo di risposta solo in quello dell'utente prima di tutto interazione su una pagina web, INP misurerà i tempi medi di risposta molteplici interazioni su una pagina.
- Il inferiore il punteggio INP, il better l'esperienza dell'utente. (Un punteggio INP inferiore indica un tempo di risposta più rapido.)
Cos'è l'INP (Interaction to Next Paint) e in cosa differisce dal FID (First Input Delay)?

Interaction to Next Paint (INP) è una metrica che misura il tempo di risposta dei siti Web per gli elementi interattivi.
È stato creato per fornire una misurazione più completa dell'interattività e della reattività della pagina rispetto a quanto fosse possibile con la metrica precedente, First Input Delay (FID).
Sebbene sia FID che INP siano parametri web che valutano la reattività delle pagine web, le interazioni che misurano differiscono: il FID considera solo la risposta dell'utente prima di tutto interazione su una pagina durante i campioni INP contro tutti i interazioni: il che consente un'analisi più completa e un punteggio di interattività più accurato rispetto al FID.

Perché l'INP è importante per la SEO
Una pagina Web con risposta lenta e mancanza di interattività visibile crea un'esperienza utente negativa. Poiché Google mira a mostrare ai propri utenti pagine Web di alta qualità in cima ai risultati di ricerca, sia in termini di qualità dei contenuti che di UX, L'esperienza dell'utente è diventata sempre più importante per la SEO, in particolare dopo l'introduzione dei Core Web Vitals di Google. Pertanto, migliorare l’INP può aiutarti a posizionarti più in alto nei risultati di ricerca, indirizzando il traffico organico e aumentando la visibilità.
L'esperienza utente influisce anche sulle conversioni e sulle vendite della tua attività: quando si tratta di velocità del sito, ad esempio, anche un secondo di ritardo nei tempi di caricamento sui dispositivi mobili può influire sui tassi di conversione fino al 20%, secondo Mary Ellen Coe, presidente di Google Customers Solutions.
INP come parte del Core Web Vitals di Google
INP è uno dei alcuni metriche che Google utilizza per valutare l'esperienza dell'utente su una pagina web come parte del suo più ampio Principali parametri vitali del web sistema di classificazione.

Dopo l'introduzione dell'INP, le 3 metriche Core Web Vitals nei sistemi di Google consisteranno in:
- INP (Interazione con la vernice successiva) — Misura l'interattività
- LCP (Più grande pittura contenta) — Misura i tempi di caricamento della pagina
- CLS (Spostamento cumulativo del layout) — Misura la stabilità visiva
Note:: i Core Web Vitals utilizzano "dati sul campo" (ovvero dati di utilizzo nel mondo reale) per riflettere l'effettiva esperienza dell'utente.
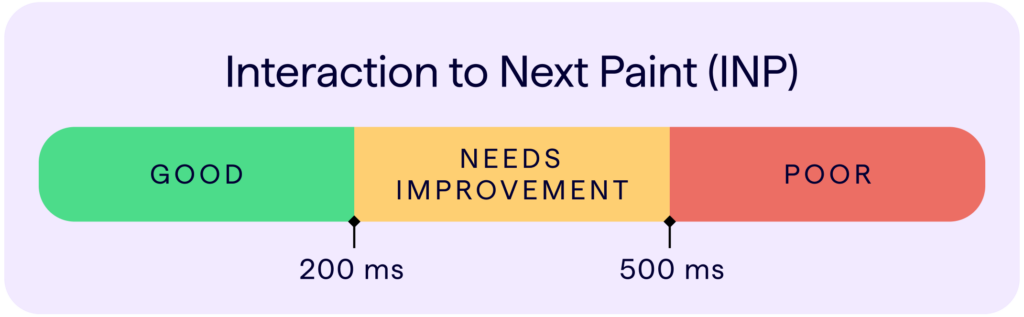
Valutazione dei risultati INP: il buono, il brutto e il cattivo
Più basso è il punteggio INP, migliore è l'esperienza dell'utente.
- Buon punteggio INP: < 200 millisecondi
- Punteggio INP medio: 500 – 199 millisecondi
- Punteggio INP scarso: > 500 millisecondi
Google consiglia un punteggio INP di 200 millisecondi o meno per un'esperienza utente confortevole. I risultati che arrivano al di sotto di questo limite mostrano pagine veloci e reattive che offrono un'esperienza utente fluida.
I punteggi compresi tra 200 e 500 millisecondi evidenziano la necessità di miglioramenti nella reattività della pagina, mentre qualsiasi punteggio superiore a 500 millisecondi riflette prestazioni scarse e tempi di risposta lenti che possono scoraggiare gli utenti.
Le pagine che impiegano più di 500 millisecondi per rispondere alle interazioni dell'utente dovrebbero risolvere urgentemente questi problemi di prestazioni.
Tecniche per migliorare INP e Core Web Vitals sul tuo sito web
Migliorare il tuo INP e le metriche più ampie di Core Web Vitals è un compito sfaccettato che coinvolge una serie di strategie diverse. Adottando le seguenti pratiche, puoi migliorare il tuo punteggio INP e, quindi, la tua esperienza utente complessiva:
- Caricamento lento delle immagini:
Questa strategia rallenta il caricamento delle immagini al di fuori del caricamento iniziale del viewport, ottimizzando così il tempo di caricamento della pagina e migliorando il punteggio INP. Tuttavia, assicurati che il caricamento ritardato non influisca sulle immagini critiche sulla tua pagina, poiché ciò potrebbe ostacolare le tue metriche web principali.
- Ottimizzazione del file di risorse:
Questo approccio prevede principalmente la compressione di file CSS e JavaScript per ridurne le dimensioni e il tempo di download. Include anche la rimozione di risorse non necessarie, come file CSS inutilizzati, librerie JavaScript o immagini, e l'abilitazione della memorizzazione nella cache delle risorse utilizzate di frequente. Anche la gestione dell'ordine in cui le risorse vengono caricate sul tuo sito (ad esempio, caricando prima i file CSS e infine JavaScript) può essere utile, sebbene l'ordine di caricamento preciso varierà a seconda delle esigenze particolari del tuo sito.
- Caricamento asincrono:
L'uso del caricamento asincrono può evitare conflitti di risorse e velocizzare il caricamento della pagina web. Questo metodo consente l'esecuzione simultanea di più attività, impedendo a un'attività di bloccare le altre e quindi migliorando il tempo di caricamento complessivo.
- Priorità CSS critica:
Identificare il contenuto CSS critico che deve essere caricato e visualizzato prima che la pagina venga completamente renderizzata può migliorare significativamente i tempi di caricamento della pagina.
- Monitorare e analizzare le interazioni:
Monitorare attentamente le prestazioni della tua pagina web e utilizzare strumenti di analisi può aiutarti a identificare quali interazioni stanno subendo ritardi.
- Identificazione delle interazioni congestionate:
Identificando e ottimizzando le interazioni che incidono in modo significativo sul tempo di caricamento della pagina, puoi migliorare significativamente il tuo punteggio INP complessivo.
- Implementazione di una CDN (Content Delivery Network):
I CDN possono migliorare efficacemente il tuo punteggio INP distribuendo geograficamente il contenuto della tua pagina web, consentendo agli utenti un accesso più rapido, riducendo il tempo di caricamento della pagina e migliorando il punteggio INP.
- Verifiche di compatibilità del dispositivo e del browser:
Dispositivi e browser diversi possono produrre risultati prestazionali diversi, quindi testare e controllare il contenuto del tuo sito web su browser e dispositivi diversi è fondamentale per ottimizzare i risultati INP. Assicurati che il tuo sito sia perfettamente funzionante e funzioni bene su tutti i dispositivi e browser.
Implementando diligentemente queste strategie, puoi creare un'esperienza utente più fluida, veloce e soddisfacente che porta a migliori risultati INP e Core Web Vitals, una maggiore soddisfazione degli utenti e, in definitiva, migliori risultati aziendali.
Considerazioni finali sull'INP
INP (Interaction to Next Paint) sembra una metrica promettente che consentirà le prestazioni complessive delle pagine web, non solo il loro primo caricamento. Nel 2024, questa metrica diventerà una parte regolare dei Core Web Vitals in linea con l'impegno di Google nel fornire agli utenti esperienze web migliori e più veloci.
- Distribuzione di contenuti basati su SEO e PR. Ricevi amplificazione oggi.
- PlatoData.Network Generativo verticale Ai. Potenzia te stesso. Accedi qui.
- PlatoAiStream. Intelligenza Web3. Conoscenza amplificata. Accedi qui.
- PlatoneESG. Carbonio, Tecnologia pulita, Energia, Ambiente, Solare, Gestione dei rifiuti. Accedi qui.
- Platone Salute. Intelligence sulle biotecnologie e sulle sperimentazioni cliniche. Accedi qui.
- Fonte: https://www.lumar.io/blog/industry-news/inp-interaction-to-next-paint-the-new-core-web-vitals-metric-seos-should-know/





