Quindi, sei qui perché vuoi imparare come velocizzare il tuo sito web WooCommerce. Forse hai notato che il tuo negozio è troppo lento. Forse hai sentito che questo è importante per l'esperienza utente e il SEO. Qualunque sia il motivo, sei arrivato nel posto giusto.
In questo post ti forniremo una panoramica dettagliata di come migliorare la velocità del sito del tuo negozio online WooCommerce. Parleremo del perché la velocità è importante e ti forniremo istruzioni pratiche passo dopo passo su come aumentare le prestazioni del tuo sito di e-commerce.
Infine, stiamo anche inserendo un caso di studio in cui potrai vedere gli effetti di tutto ciò che menzioniamo su un sito web reale.
1 Perché l’ottimizzazione della velocità di WooCommerce è importante
Cominciamo con la domanda sul perché dovresti interessarti a questo argomento. Dopotutto, se il tuo sito web WooCommerce funziona, cosa importa quanto velocemente si carica? Alla gente dispiace davvero aspettare un po'?
In effetti, lo fanno.
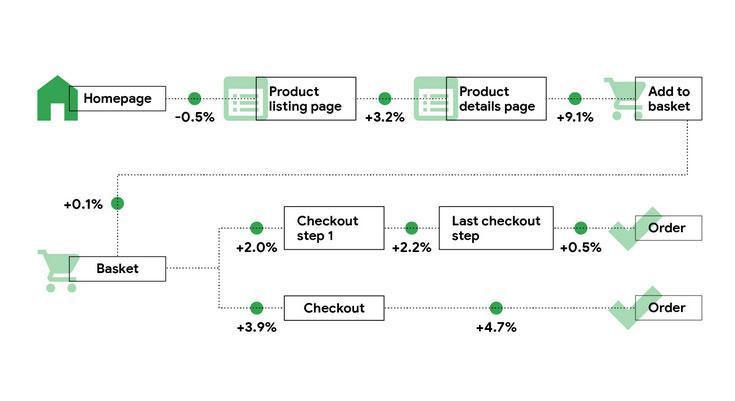
La velocità del sito web è uno dei fattori più sottovalutati per il successo di un negozio online. In uno studio di Google, anche un miglioramento di solo 0.1 secondi nei tempi di caricamento dei siti mobili ha migliorato i tassi di conversione sui siti di vendita al dettaglio dell’8.4%.

Lo stesso studio ha anche mostrato un impatto positivo praticamente su ogni fase del percorso dell'acquirente.

Inoltre, la velocità di caricamento della pagina è importante per l’ottimizzazione dei motori di ricerca. Gioca un ruolo importante Principali parametri vitali del web, che fanno parte degli ultimi fattori di classificazione. Pertanto, le prestazioni lente del sito possono avere un impatto sulla visibilità organica, motivo per cui ne fa parte WooCommerce SEOCommerce.
2 9 modi per rendere più veloce il tuo sito web WooCommerce
Ora che sappiamo perché dovresti interessarti a questo argomento, vediamo come trasformarlo in azione. Di seguito, esamineremo diversi modi per velocizzare il tuo negozio WooCommerce.
2.1 Scegli l'hosting giusto
L’hosting ha un grande impatto sulle prestazioni del sito web. Determina il computer fisico su cui risiede l'applicazione del tuo negozio online. Se è lento o di bassa qualità, può davvero fare un numero sulla velocità di caricamento del tuo sito web. Per non parlare del fatto che un cattivo hosting aumenta il rischio di tempi di inattività.
Per questo motivo, vuoi davvero assicurarti di scegliere un buon provider di hosting. Ecco i fattori da considerare per questo:
- Tipo di hosting – Informati sulle differenze tra hosting WordPress condiviso, VPS, cloud, dedicato e gestito. In questo modo potrai scegliere ciò che è più adatto.
- Aspettativa di traffico – Se hai appena iniziato, non è necessario pagare per i margini di traffico che non raggiungerai. Sii realistico riguardo al numero di visitatori che attirerai. Puoi sempre eseguire l'aggiornamento in seguito.
- Funzionalità di prestazioni – I data center si trovano dove si trovano i tuoi clienti? Il tuo provider di hosting offre un CDN? Altre ottimizzazioni delle prestazioni? Tutte considerazioni importanti.
- Misure di sicurezza – Il tuo provider viene fornito con un file Certificato SSL, backup automatici e altri importanti fattori di sicurezza?
- Altre caratteristiche – La possibilità di creare siti di staging, larghezza di banda e spazio di archiviazione sufficienti o una funzionalità di installazione automatica per WooCommerce sono tutte cose da considerare.
- bilancio – Sì, l'hosting è importante, ma il costo non dovrebbe rovinare la tua attività. Assicurati di poter pagare il conto prima di acquistare.
Dopo aver ristretto le tue esigenze, ricerca i tuoi candidati prima di prendere una decisione.
Controlla i confronti di velocità, i report sui tempi di inattività e le opzioni di assistenza clienti disponibili e leggi le recensioni dei clienti.
Se stai cercando un fornitore di hosting affidabile in Germania, un ottimo inizio è hosting dogato. Per le regioni al di fuori della Germania, controlla One.com.

2.2 Scegli un tema WooCommerce ottimizzato
Oltre all'hosting, uno degli elementi costitutivi principali di un negozio WooCommerce è il tema. Controlla tutto ciò che ha a che fare con il design del tuo sito e, di conseguenza, può anche avere un grande impatto sulle prestazioni. Pertanto, vale la pena fare qualche ricerca anche qui.
Leggi le recensioni, meglio ancora, allestire un sito di staging o di sviluppo e fai un giro. Scopri il tema funzionalità in prima persona, riempilo con del contenuto fittizio ed esegui un test di velocità su di esso.
Ti mostrerà se ci sono colli di bottiglia di cui dovresti essere a conoscenza.

Un'altra considerazione è la reattività mobile. Ciò significa che si adatta automaticamente alle dimensioni dello schermo di qualsiasi dispositivo, rendendolo facile da usare anche su telefoni e tablet.
Al giorno d'oggi, nessuno dovrebbe vendere temi WooCommerce non responsivi, ma non fa male controllare. Ancora una volta, configura un sito demo e utilizza un dispositivo mobile o gli strumenti di sviluppo del browser per verificare.
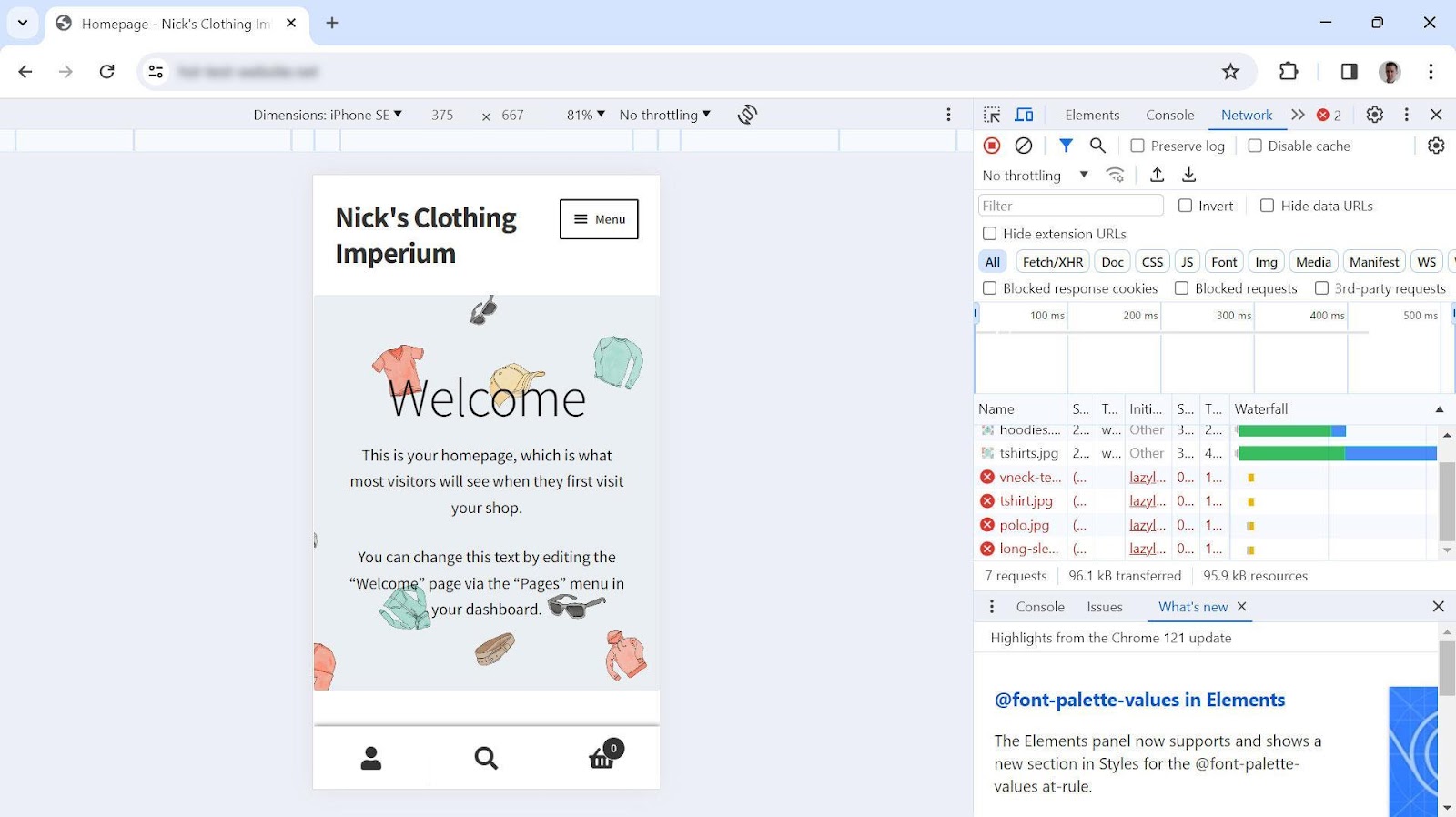
Ecco come fare quest'ultimo:
- Apri il tuo sito di prova nel browser che preferisci
- Passa alla modalità di progettazione reattiva (Comando/Ctrl+Maiusc+M sia in Chrome che in Firefox)
- Utilizza le impostazioni in alto per simulare diverse dimensioni di dispositivi e velocità di connessione
- Naviga come al solito e prova tutte le funzionalità del sito

2.3 Usa un plug-in di memorizzazione nella cache
Un modo semplice per velocizzare WooCommerce è utilizzare un plug-in di memorizzazione nella cache. Se non hai familiarità con il caching, significa salvare una versione finale delle pagine web del tuo negozio sul server in modo che i visitatori possano accedervi immediatamente.
Di solito, in WordPress/WooCommerce, le pagine web vengono create dinamicamente da file PHP. Questi vengono elaborati sul server con contenuto estratto da un database per fornire codice HTML che il browser può visualizzare. Un plug-in di memorizzazione nella cache salta diversi passaggi pre-elaborando tutto in anticipo in modo che il server possa inviare direttamente l'HTML.
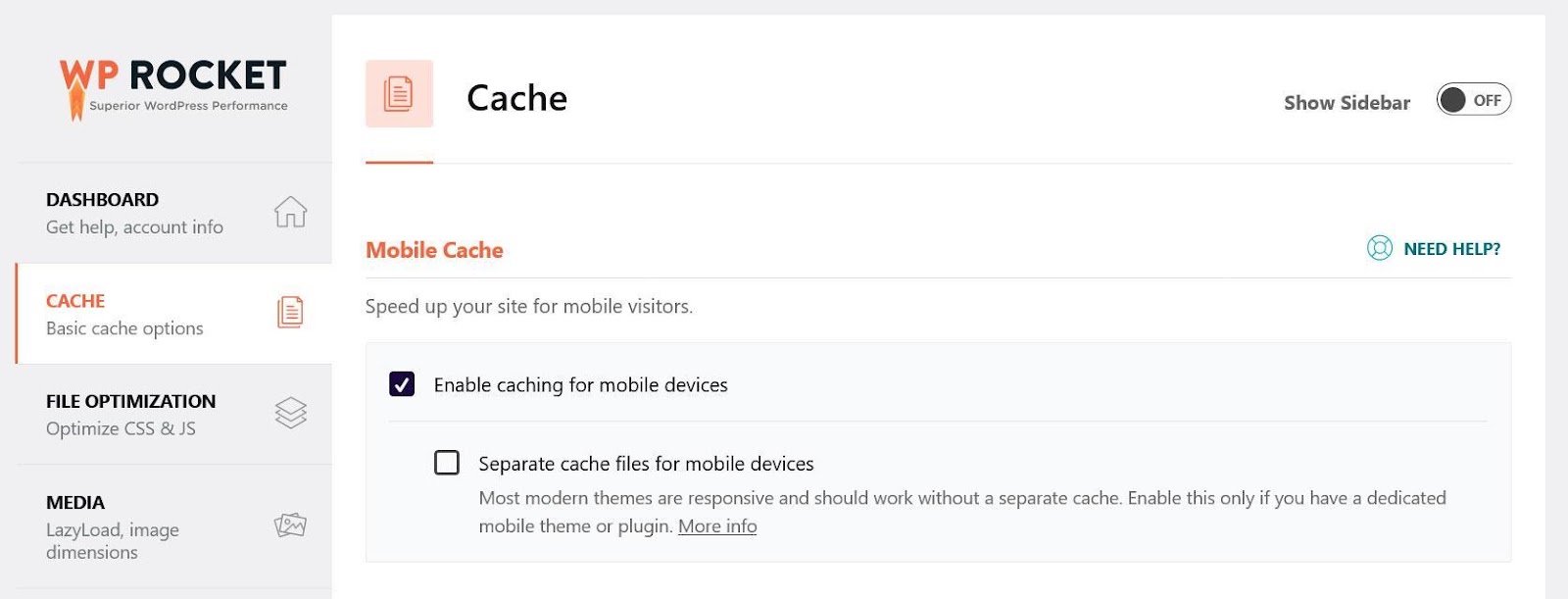
Uno dei più popolari e i migliori plugin di memorizzazione nella cache per WooCommerce è WP Rocket.

Aggiunge automaticamente la memorizzazione nella cache al tuo negozio online nel momento in cui viene attivata, inclusa un'opzione per i dispositivi mobili.

Oltre a ciò, come vedrai di seguito, offre funzionalità molto più potenti per velocizzare facilmente i siti Web WooCommerce.
2.4 Ottimizza il tuo codice
Un altro fattore importante per le prestazioni è migliorare il codice del tuo sito web. La memorizzazione nella cache è una tecnica chiave per rendere WooCommerce più veloce, tuttavia ce ne sono altre misure di ottimizzazione della velocità è necessario prendere in considerazione per affrontare problemi di performance più sistemici.
In questo spirito, ecco tre tecniche che puoi utilizzare per rendere il codice del tuo sito web più snello:
- minification – Ciò significa rimuovere tutta la formattazione dai file del sito Web destinata a rendere il codice più leggibile, come commenti, rientri, ecc. I browser sono in grado di comprendere il codice senza di essa e la formattazione aggiuntiva rende i file più grandi e, quindi, più lenti da scaricare.
- Riduci i CSS inutilizzati – Se sul tuo sito web è presente del codice che non contribuisce in alcun modo alla pagina su cui viene caricato, la rallenta solo.
- Ritardare e rinviare JavaScript – Ritardare e rinviare significa dire al browser di ignorare i file JavaScript meno importanti, come gli script di analisi, in modo che possa dare priorità ai file essenziali per il processo di caricamento. Queste sono ottime tecniche per eliminare le risorse che bloccano il rendering.
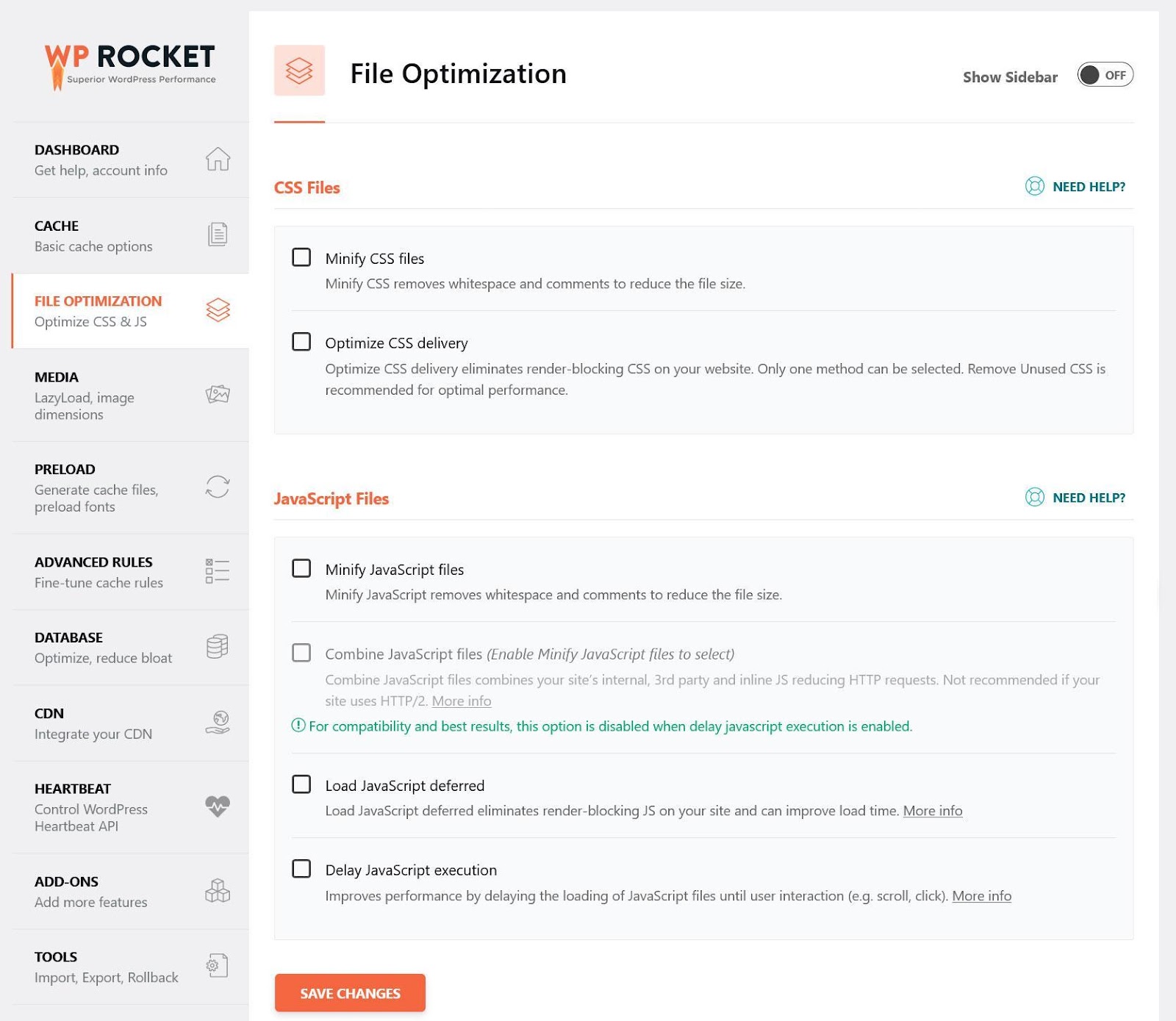
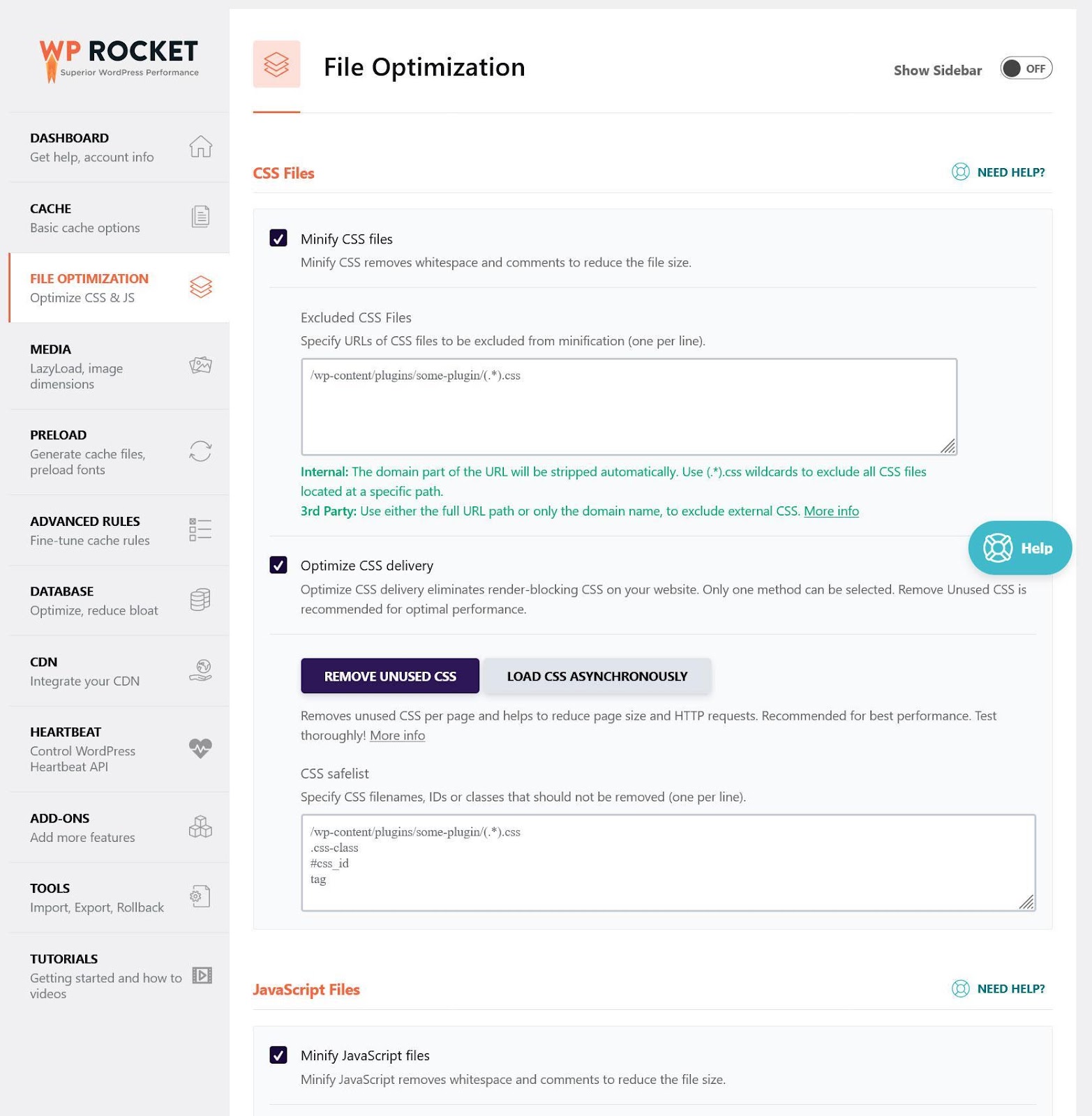
WP Rocket offre opzioni per tutto quanto sopra Ottimizzazione dei file. Puoi minimizzare, ottimizzare e posticipare JavaScript e CSS selezionando alcune caselle.

2.5 Ottimizza le immagini dei tuoi prodotti
Se gestisci un negozio online, è probabile che utilizzi molte immagini per rendere i tuoi prodotti più attraenti. È una buona idea, tuttavia, le immagini contengono molti più dati del contenuto testuale, quindi devi sapere come farlo fai in modo che le tue immagini si carichino più velocemente.
Le tecniche chiave per questo sono:
- Comprimere le immagini – Simile alla minimizzazione, significa eliminare i dati non necessari. In questo modo è possibile ridurre le dimensioni dell'immagine senza compromettere la qualità.
- Riduzione delle dimensioni dell'immagine – Un altro modo per rendere le immagini più piccole e veloci da scaricare è visualizzarle solo nella misura necessaria per la posizione in cui appaiono. Altrimenti, stai facendo sì che i tuoi visitatori scarichino dati non necessari.
- Utilizzo di formati immagine migliori – Formati come WebP o Avif utilizzano molti meno dati rispetto a JPG o PNG.
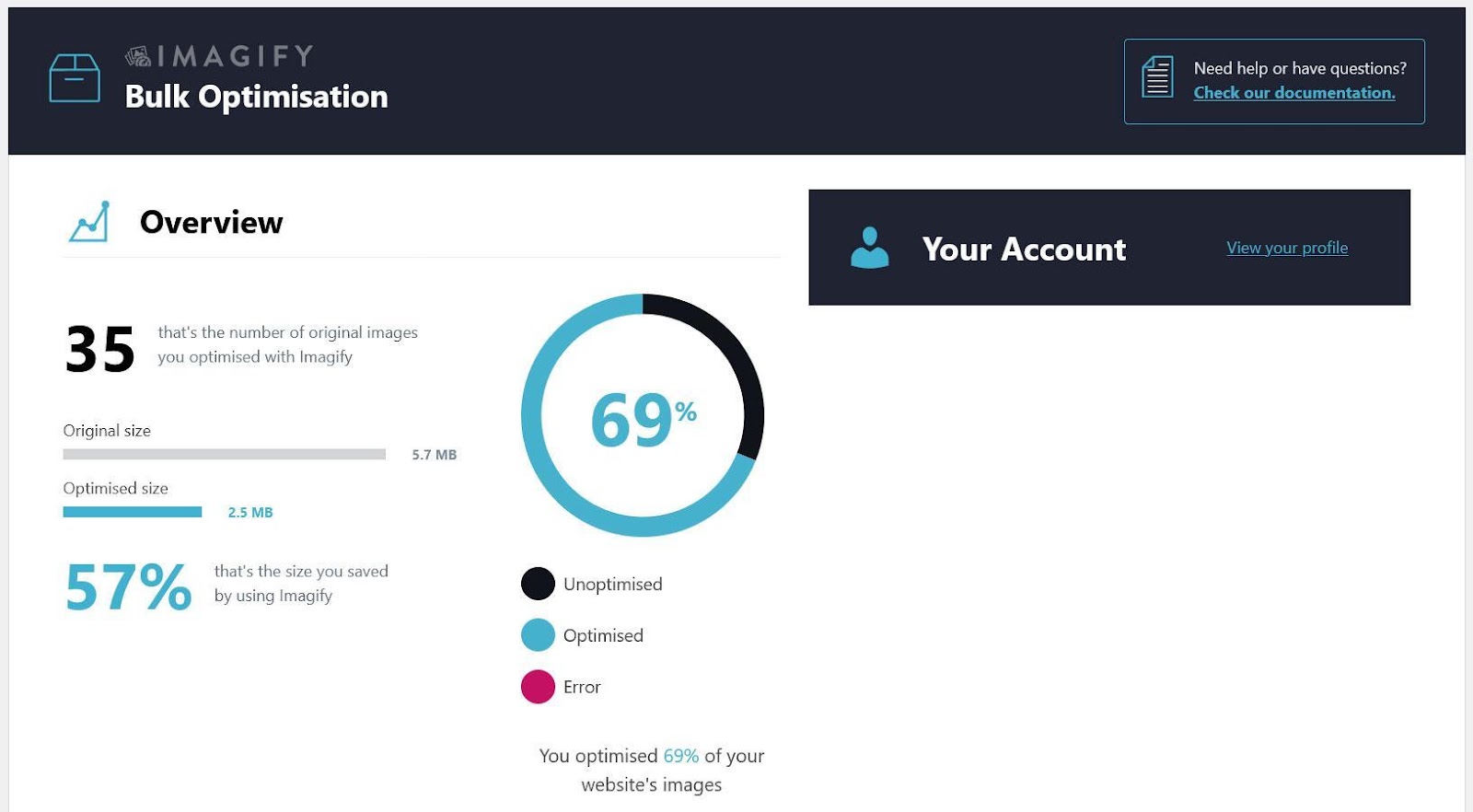
Un'opzione per implementare automaticamente quanto sopra è Imagify. È un plugin complementare a WP Rocket e può comprimere le immagini in blocco e convertirle in WebP.

2.6 Usa un CDN
Una CDN o “Content Delivery Network” è un insieme di server interconnessi posizionati in diversi luoghi del mondo. Contengono tutti copie dei file del tuo sito web e lo scopo è ridurre la distanza e il tempo necessari ai visitatori in diverse aree del pianeta per accedervi. È un ottimo modo per velocizzare il tuo negozio online per i clienti internazionali.
Esistono molti provider CDN. Puoi semplicemente iscriverti a uno e configurarlo per il tuo sito.
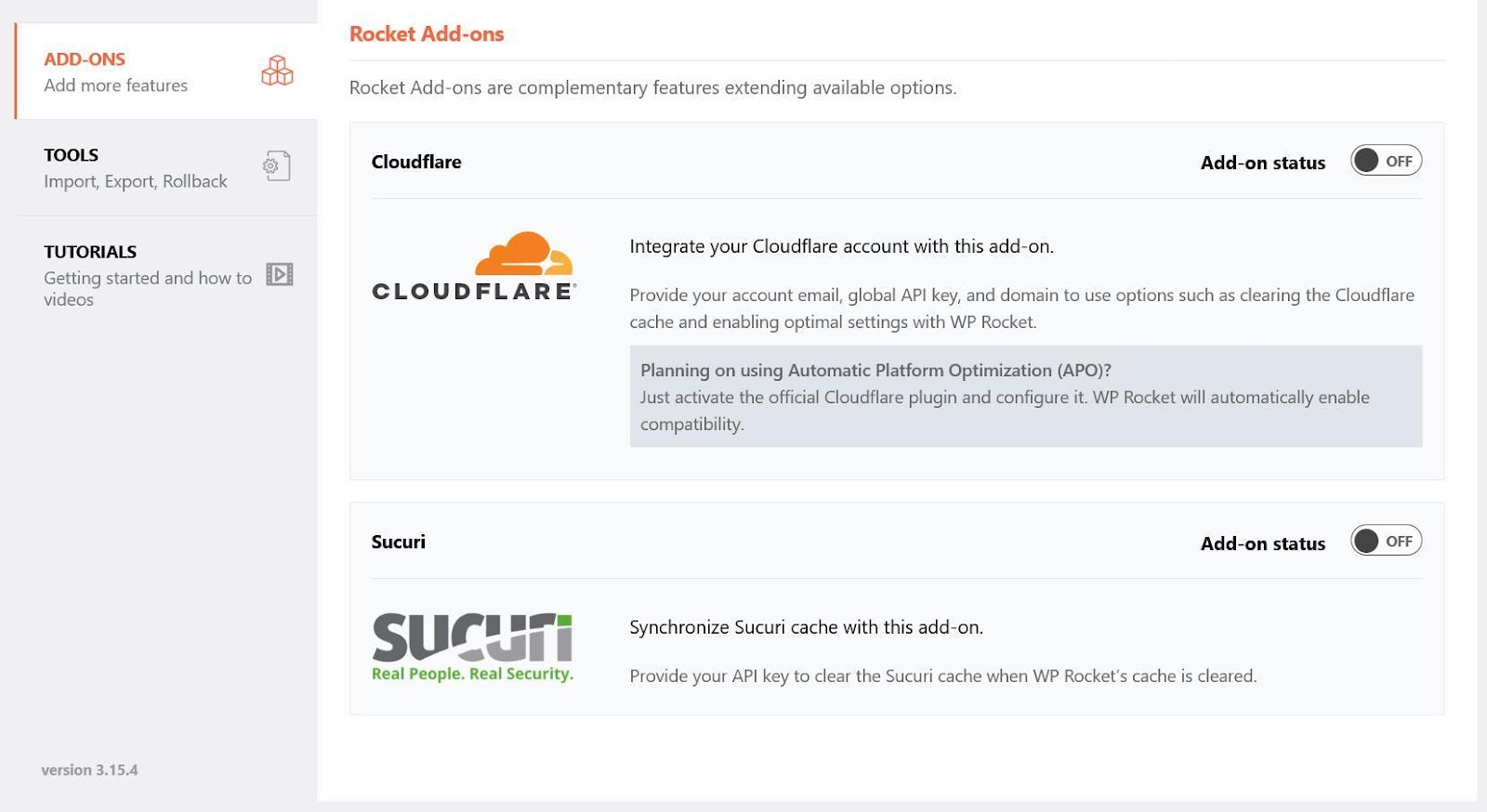
Se hai bisogno di aiuto, WP Rocket ti copre le spalle con componenti aggiuntivi dedicati per Sucuri e Cloudflare, due soluzioni popolari. Li rende davvero veloci da configurare.

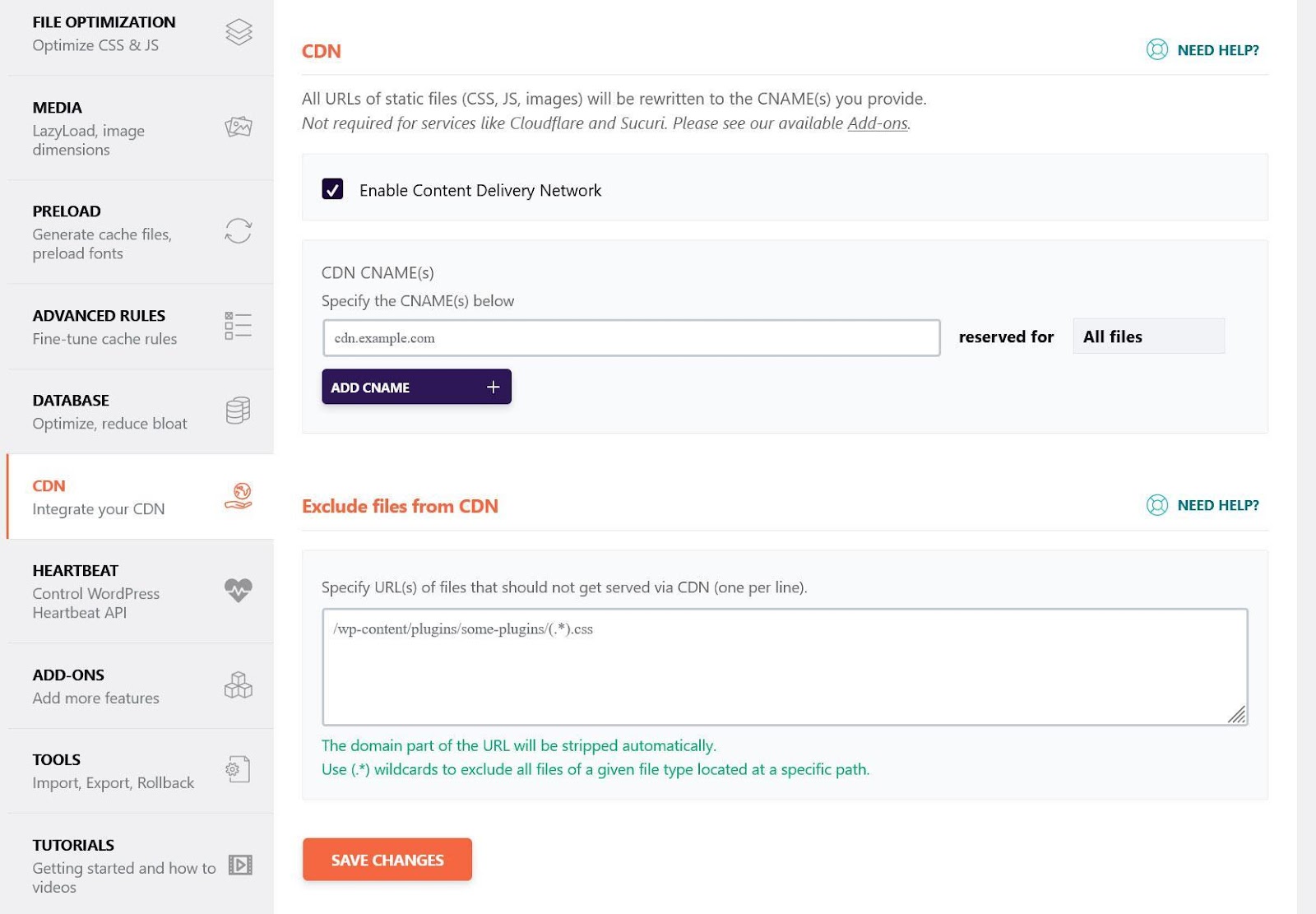
Per altre opzioni, puoi semplicemente abilitare l'utilizzo della CDN in CDN, quindi fornisci il CNAME della tua rete e configura quali file desideri esternalizzare su di essa.

Infine, WP Rocket viene fornito con un proprio CDN, chiamato Rocket CDN. Puoi facilmente aggiungerlo al tuo account WP Rocket esistente e configurarlo automaticamente.
2.7 Implementare HTTP/2
Il protocollo HTTP è uno degli elementi costitutivi di base delle connessioni Internet. E' per questo che scriviamo http:// davanti agli URL dei siti web.

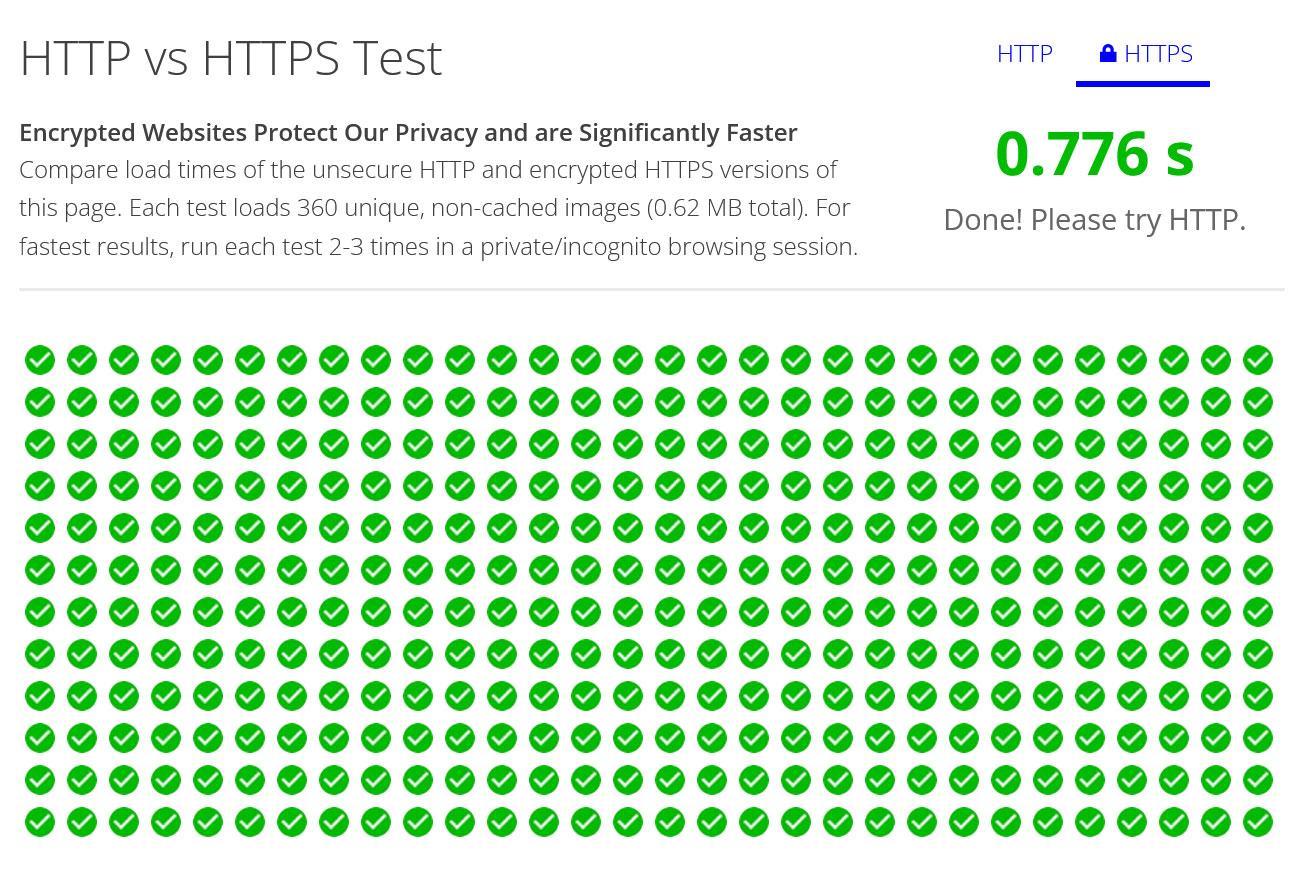
Nel corso del tempo sono state rilasciate versioni nuove e migliorate di HTTP con una forte attenzione alla velocità di trasmissione. Ad esempio, HTTP/2 è molte volte più veloce di HTTP. Puoi vedere la prova qui.

Come negozio online dovresti già disporre di HTTP/2. È la base di HTTPS, di cui hai bisogno per stabilire una connessione sicura ed elaborare dati di pagamento sensibili come i dati della carta di credito. Se così non fosse, assicurati di cambiarlo il prima possibile. Inoltre darà al tuo sito un aumento di velocità.
Tuttavia, ora è disponibile una nuova versione, HTTP/3, che presenta ulteriori miglioramenti in termini di velocità. Se il tuo provider di hosting web supporta questo protocollo, valuta la possibilità di spostare il tuo sito WooCommerce su di esso. È quello che usiamo anche qui a Rank Math.

2.8 Pulisci il tuo database
Come forse saprai, i siti Web WooCommerce sono costituiti da due parti: il file system e il database.
Il database è il luogo in cui vengono salvati tutti i contenuti, come testo sulle pagine, descrizioni di prodotti, nomi di voci di menu, ecc. Queste informazioni vengono utilizzate su tutte le pagine Web, quindi se il tuo database è lento, l'intero sito ne risente.
Nel corso del tempo, i database possono essere intasati da dati temporanei e ridondanti. Inoltre, quando il tuo sito continua a crescere, più informazioni vengono archiviate al suo interno, più tempo può richiedere per accedere a quello giusto.
Pertanto, per garantire che funzioni come una macchina ben oliata, dovresti ottimizzare regolarmente il tuo database. Puoi farlo manualmente tramite un programma di database come PHPMyAdmin o un plugin WordPress.
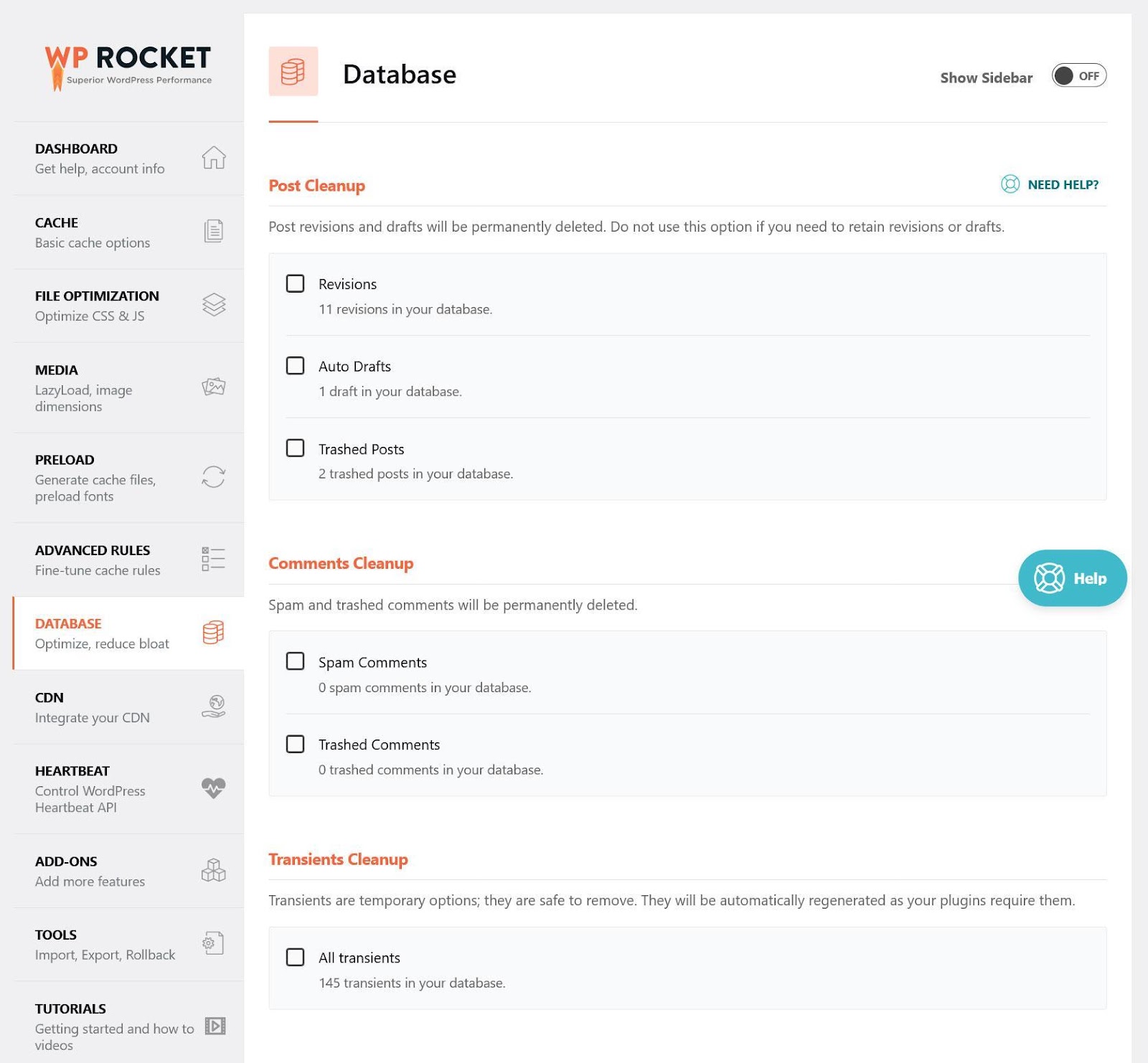
Se stai già utilizzando WP Rocket, anche l'ottimizzazione del database è – hai indovinato – parte del suo set di funzionalità. Sotto Banca Dati, puoi eliminare revisioni e bozze automatiche, commenti spam, pulire i transitori (che sono dati temporanei del database), ottimizzare le tabelle e persino pianificare le pulizie automatiche.

2.9 Evita troppi plugin
Un ultimo fattore che influenza la velocità del tuo sito WooCommerce è il numero di plugin che utilizzi. Lo stesso WooCommerce ha centinaia di estensioni e WordPress offre anche decine di migliaia di plugin gratuiti. Pertanto, c'è sempre la tentazione di installarne di più sul tuo sito per funzionalità aggiuntive.
Tuttavia, ogni plugin viene fornito con il proprio codice e file che devono essere caricati, rallentando potenzialmente il tuo sito. Soprattutto se non sono ben codificati, cosa che purtroppo a volte accade.
Ecco perché, per motivi di prestazioni, dovresti mantenerne il numero al minimo. Avere sul tuo sito solo i plugin che utilizzi attivamente. Se qualcosa non ha uno scopo, è ora di rimuoverlo. Inoltre, dovresti testare regolarmente la velocità del tuo sito web per scoprire se qualche plugin ha un impatto particolarmente forte sul tempo di caricamento del sito.
3 Accelerare WooCommerce con WP Rocket: un caso di studio
Nell'ultima parte di questo post, esamineremo un case study per mostrarti un esempio pratico di come velocizzare un sito WooCommerce con un plugin di caching.
3.1 Impostazione del test e letture iniziali
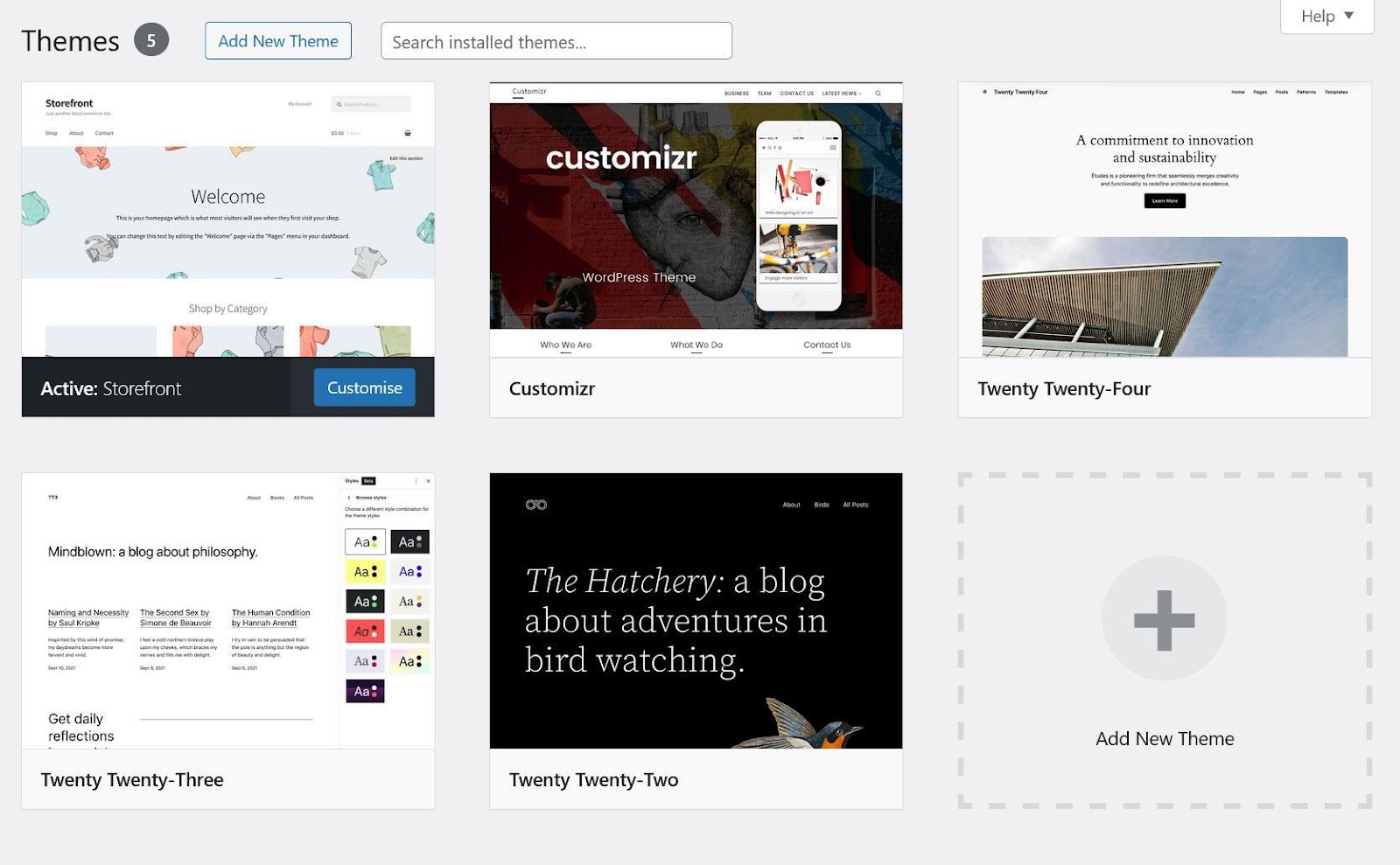
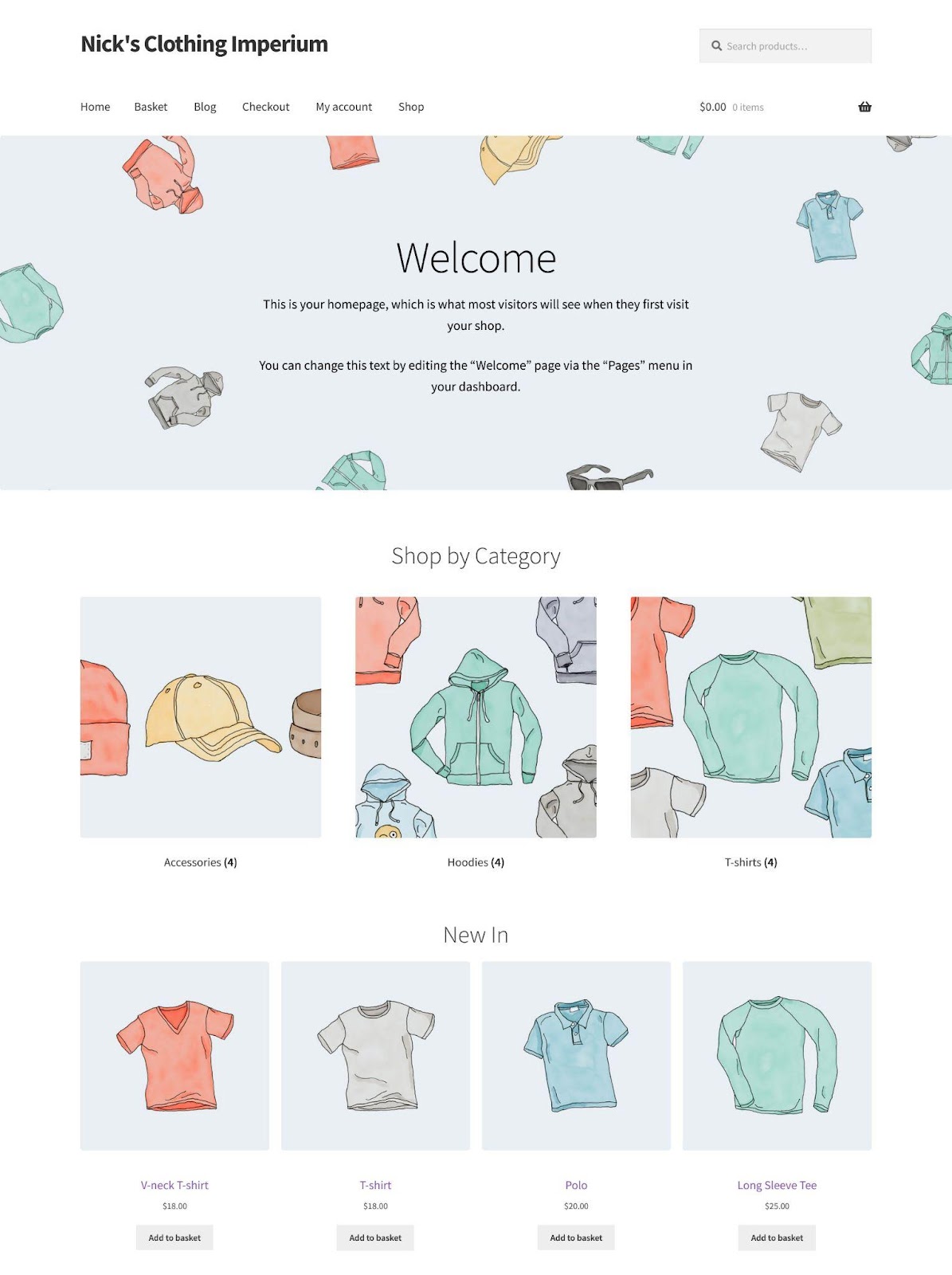
Abbiamo creato un semplice sito Web WooCommerce utilizzando il file Tema della vetrina. Ha creato automaticamente prodotti campione e un design della home page.

Abbiamo anche installato una serie di plugin comuni ed estensioni WooCommerce.
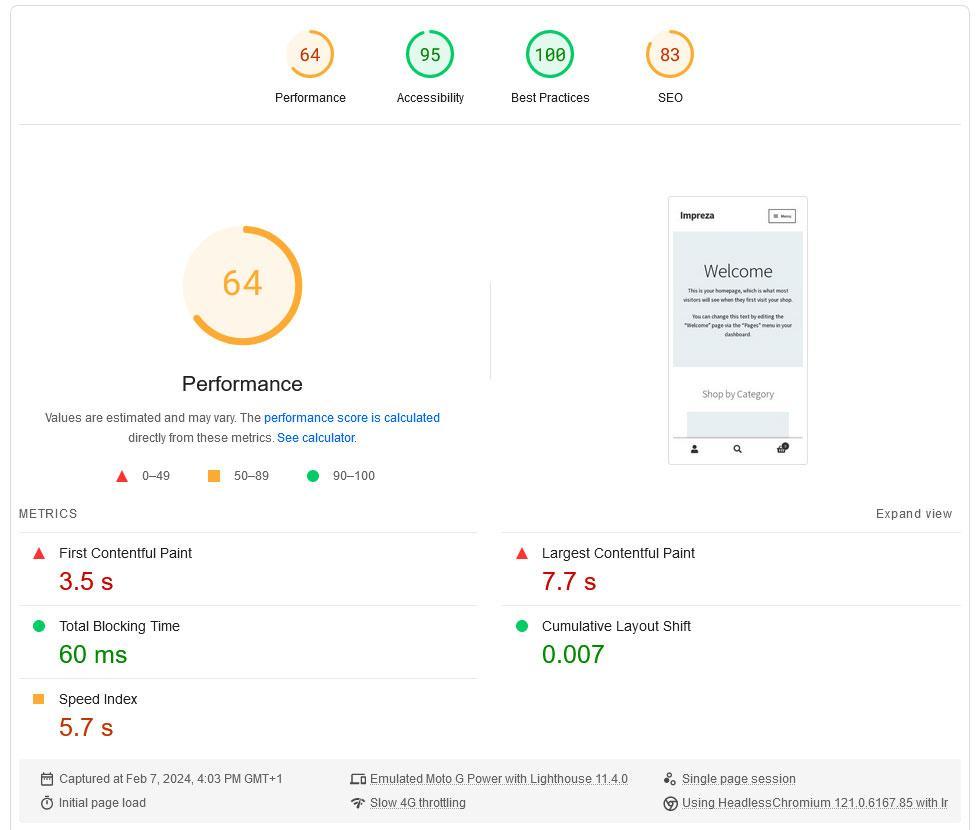
Quando eseguiamo per la prima volta il sito PageSpeed Insights, i risultati sono piuttosto mediocri.

Non sono orribili ma anche niente di entusiasmante:
- Punteggio delle prestazioni: 64 (mobile), 75 (desktop)
- La più grande vernice contenta: 7.7 s (mobile), 2.5 s (desktop)
- Tempo di blocco totale (non ci sono ancora dati INP): 60 ms (mobile), 0 ms (desktop)
- Spostamento del layout cumulativo: 0.007 (mobile), 0 (desktop)
Quindi, in breve, Largest Contentful Paint è troppo alto sia su dispositivi mobili che su desktop e il punteggio di velocità complessivo potrebbe essere migliore. Le altre letture di Core Web Vitals andavano bene.
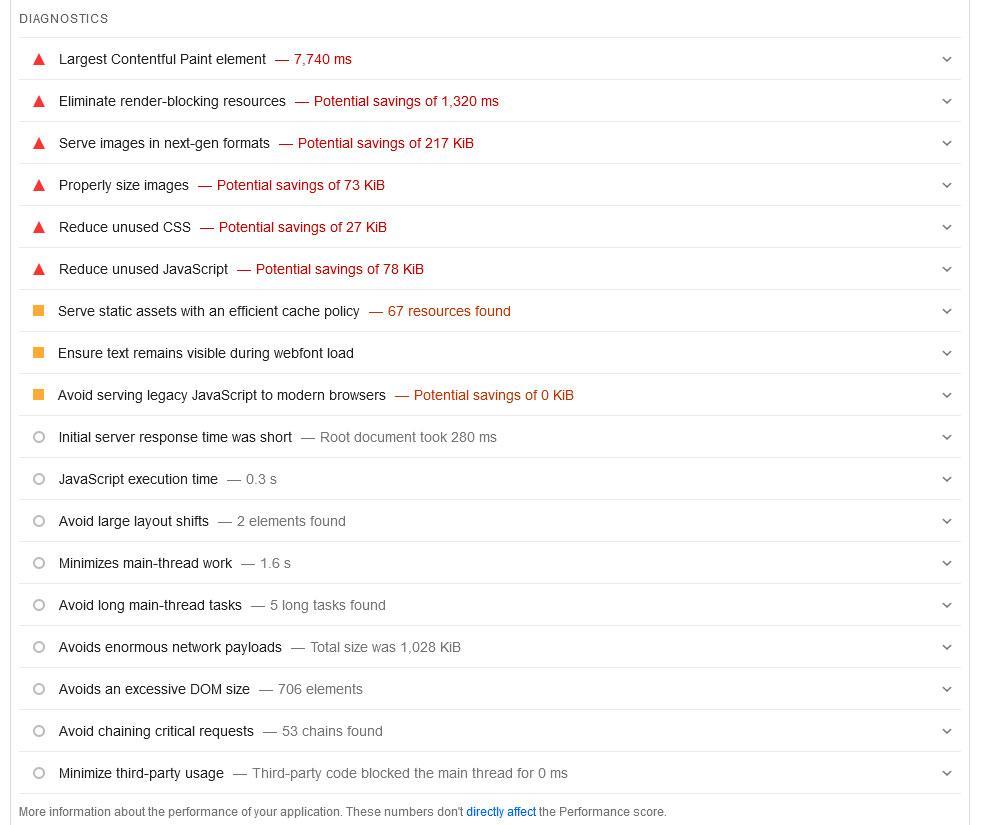
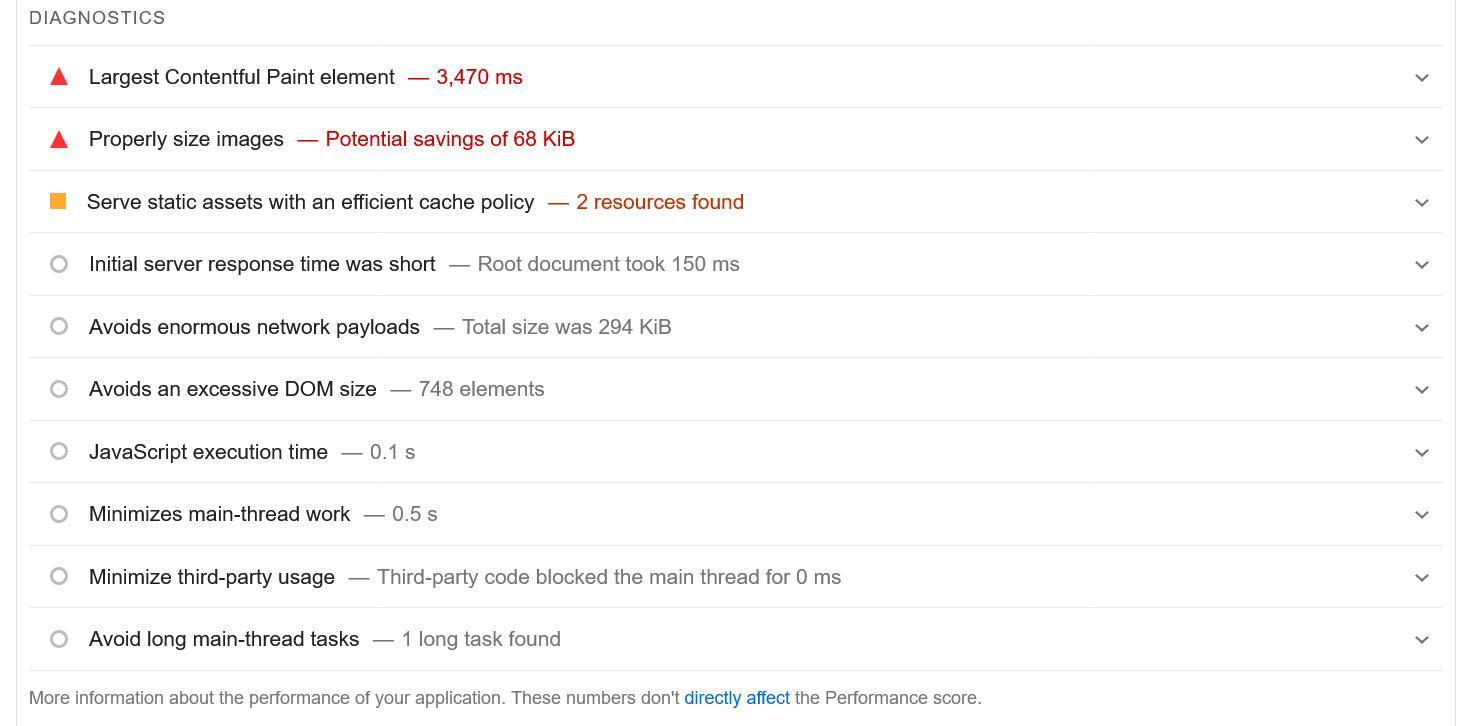
Se guardiamo al Diagnostica Ultrasuoni sezione, possiamo vedere che esiste un ampio potenziale di miglioramento. Menziona molte delle correzioni di cui abbiamo parlato sopra.

Vediamo come WP Rocket può aiutarti.
3.2 Ottimizzazione della velocità
Una volta installato e attivato il plugin WP Rocket, apporta automaticamente una serie di miglioramenti:
- Attiva la memorizzazione nella cache, inclusa la cache mobile, e imposta la durata su dieci ore
- Abilita la compressione Gzip per ridurre i file del sito Web e renderli più veloci da scaricare
- Accelera il tempo di caricamento del file Carrello della spesa WooCommerce
- Abilita il precaricamento della cache e il precaricamento per i collegamenti
Questi sono già metodi efficaci per velocizzare WooCommerce. Tuttavia, ci sono molte altre cose che possiamo fare.
Innanzitutto, nelle impostazioni del plugin, sotto Ottimizzazione dei file, abbiamo attivato le opzioni per minimizzare, ottimizzare e posticipare CSS e JavaScript.

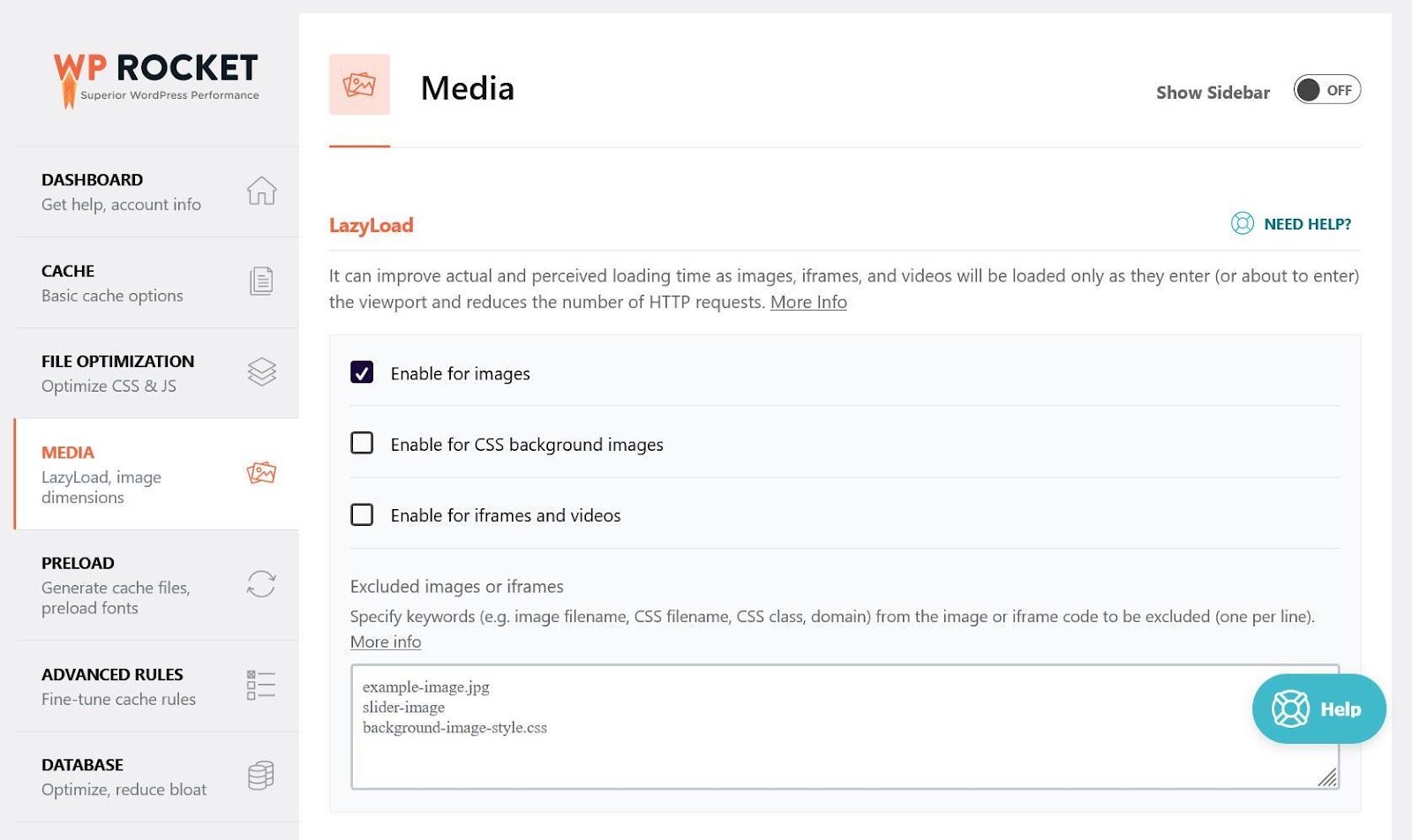
Inoltre, sotto Media, abbiamo abilitato il caricamento lento.

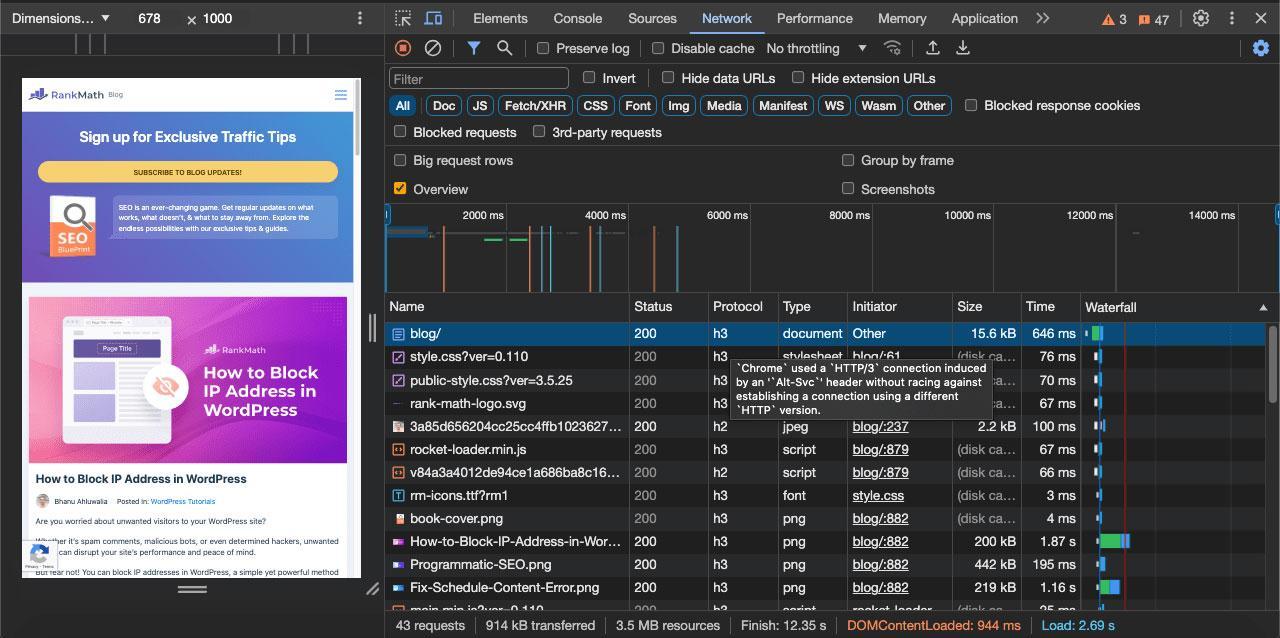
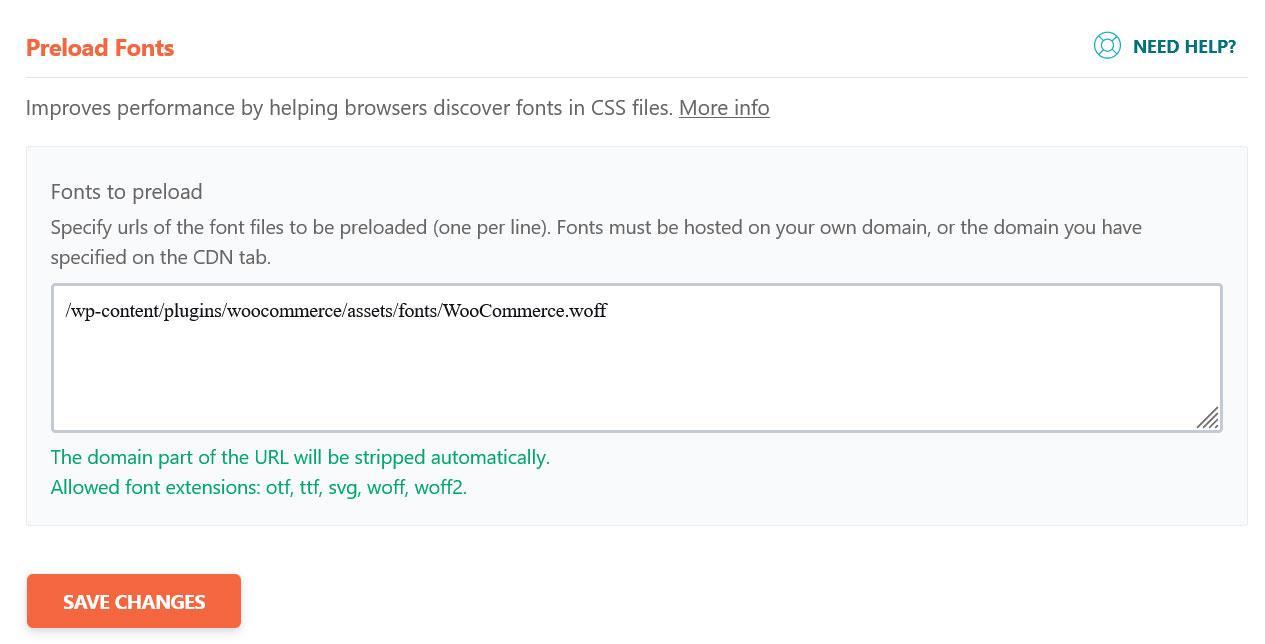
Successivamente, ci siamo assicurati che il precaricamento fosse attivato e abbiamo specificatamente detto a WP Rocket di precaricare il file dei font incluso nel plugin WooCommerce, cosa che è emersa durante il test di velocità.

Se vuoi fare la stessa cosa sul tuo sito WooCommerce, puoi copiare e incollare questo percorso: /wp-content/plugins/woocommerce/assets/fonts/WooCommerce.woff
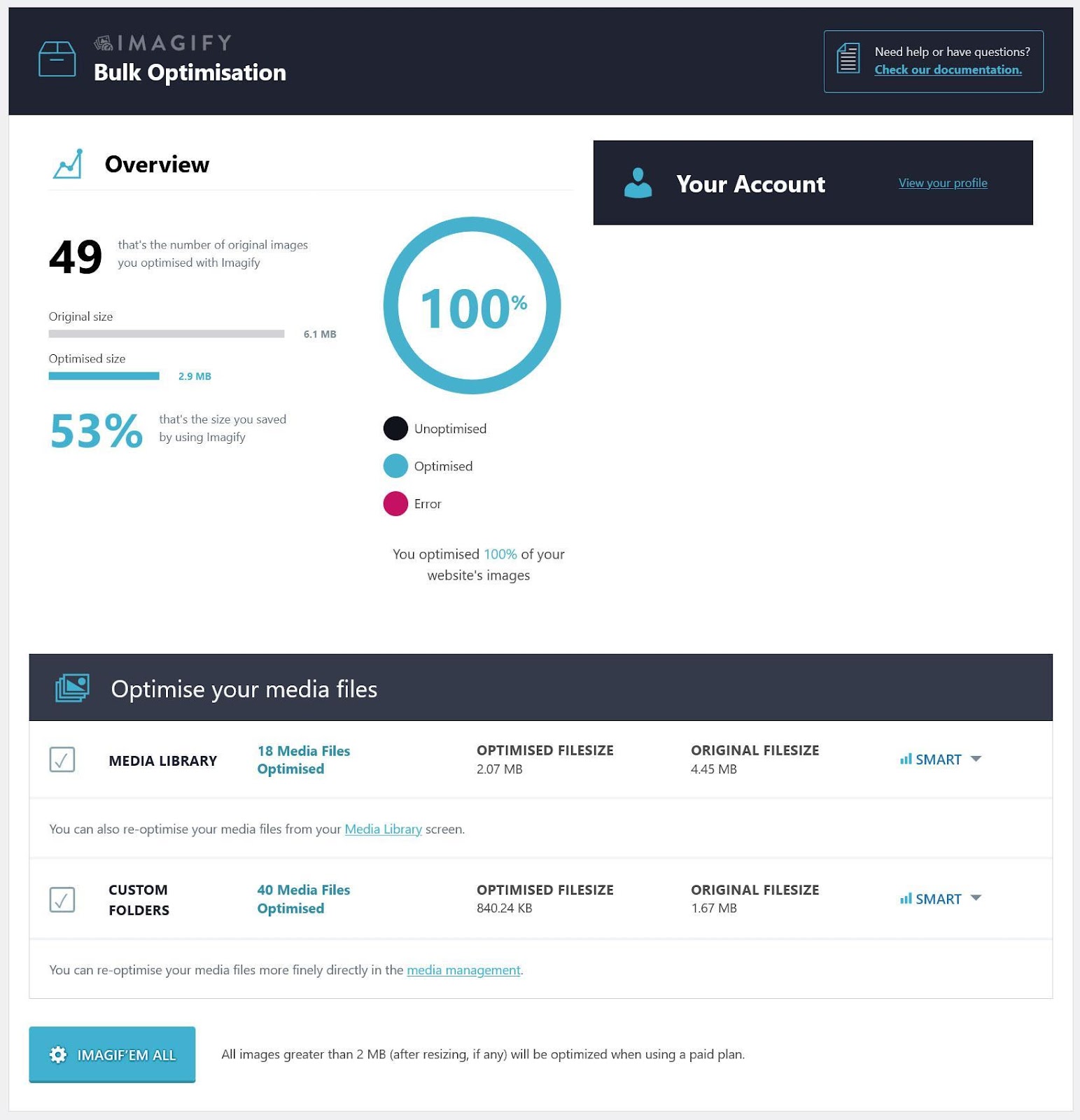
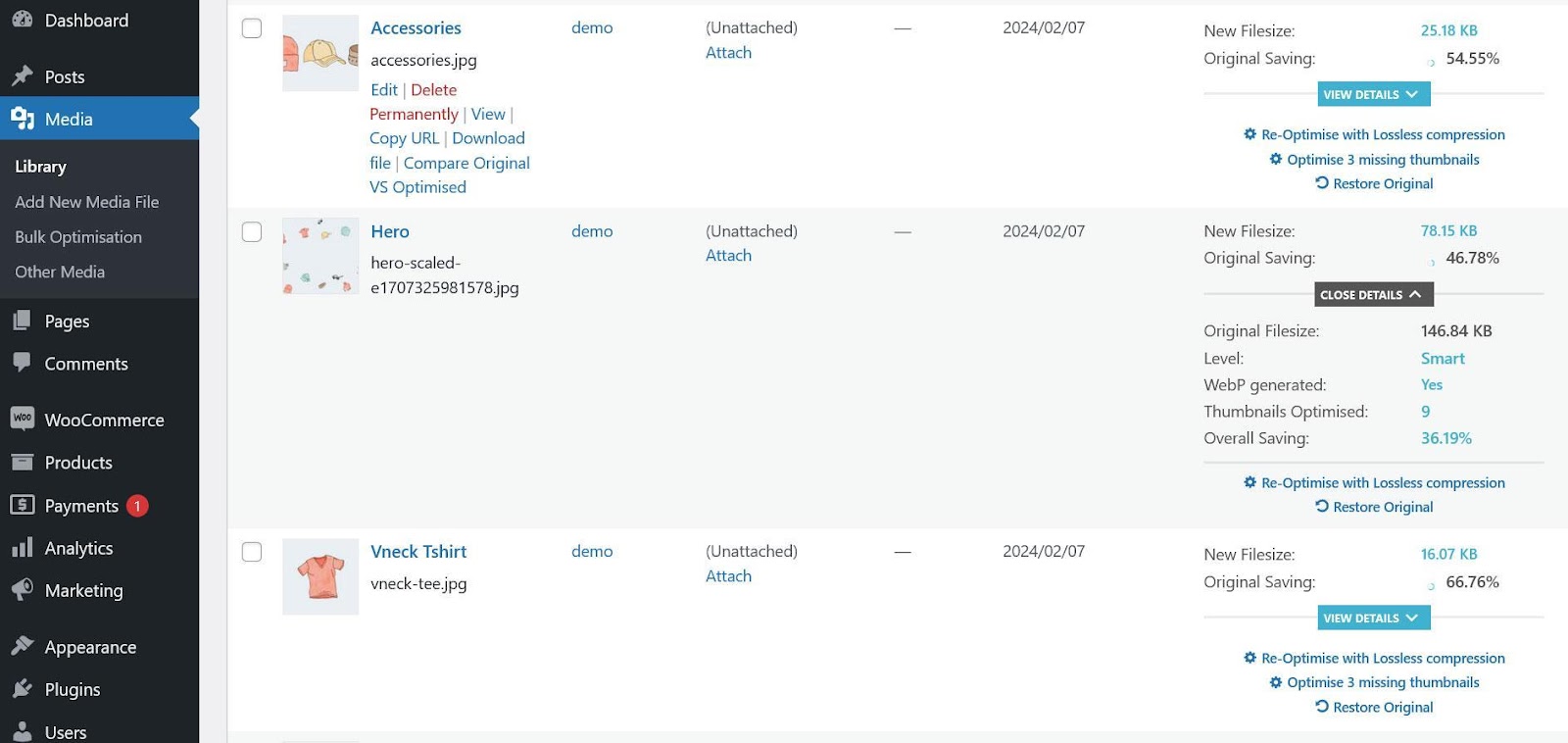
Sotto Ottimizzazione dell'immagine, abbiamo installato Imagify e ha eseguito tutte le immagini sul sito tramite il suo ottimizzatore di massa.

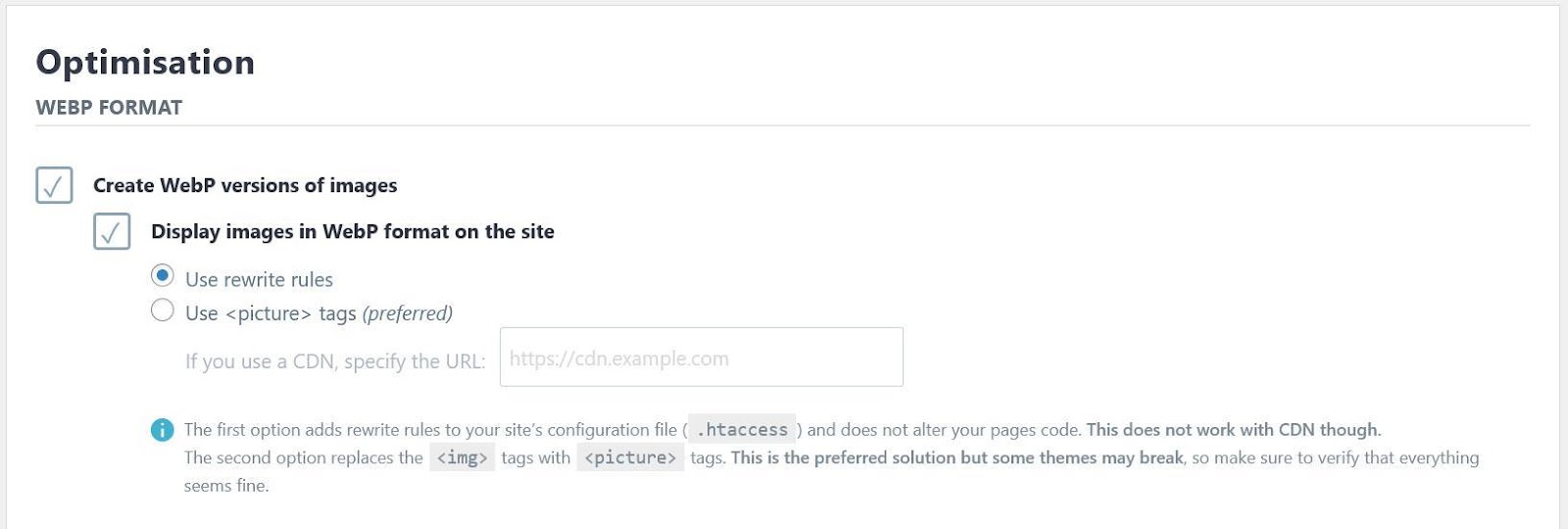
Abbiamo anche attivato l'opzione per visualizzare le immagini nel formato WebP.

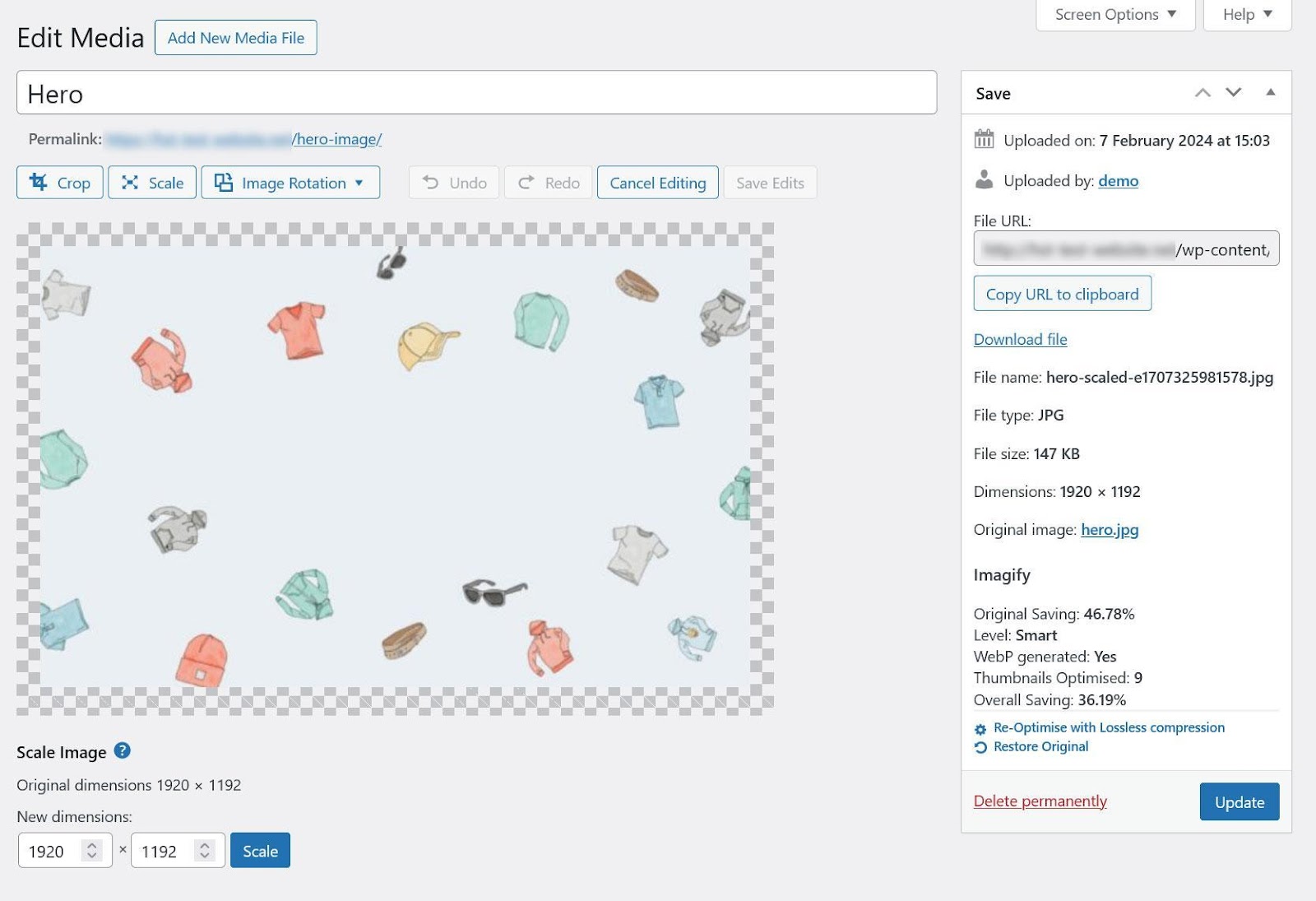
Infine, siamo andati nel catalogo multimediale e abbiamo ottimizzato in modo specifico tutte le dimensioni delle miniature per l'immagine hero che appare sulla home page.

È uno degli elementi principali che PageSpeed Insights ha dimostrato per impedire il caricamento. Abbiamo anche ridotto della metà la sua larghezza con gli strumenti di modifica integrati.

3.3 Risultati finali sulla velocità
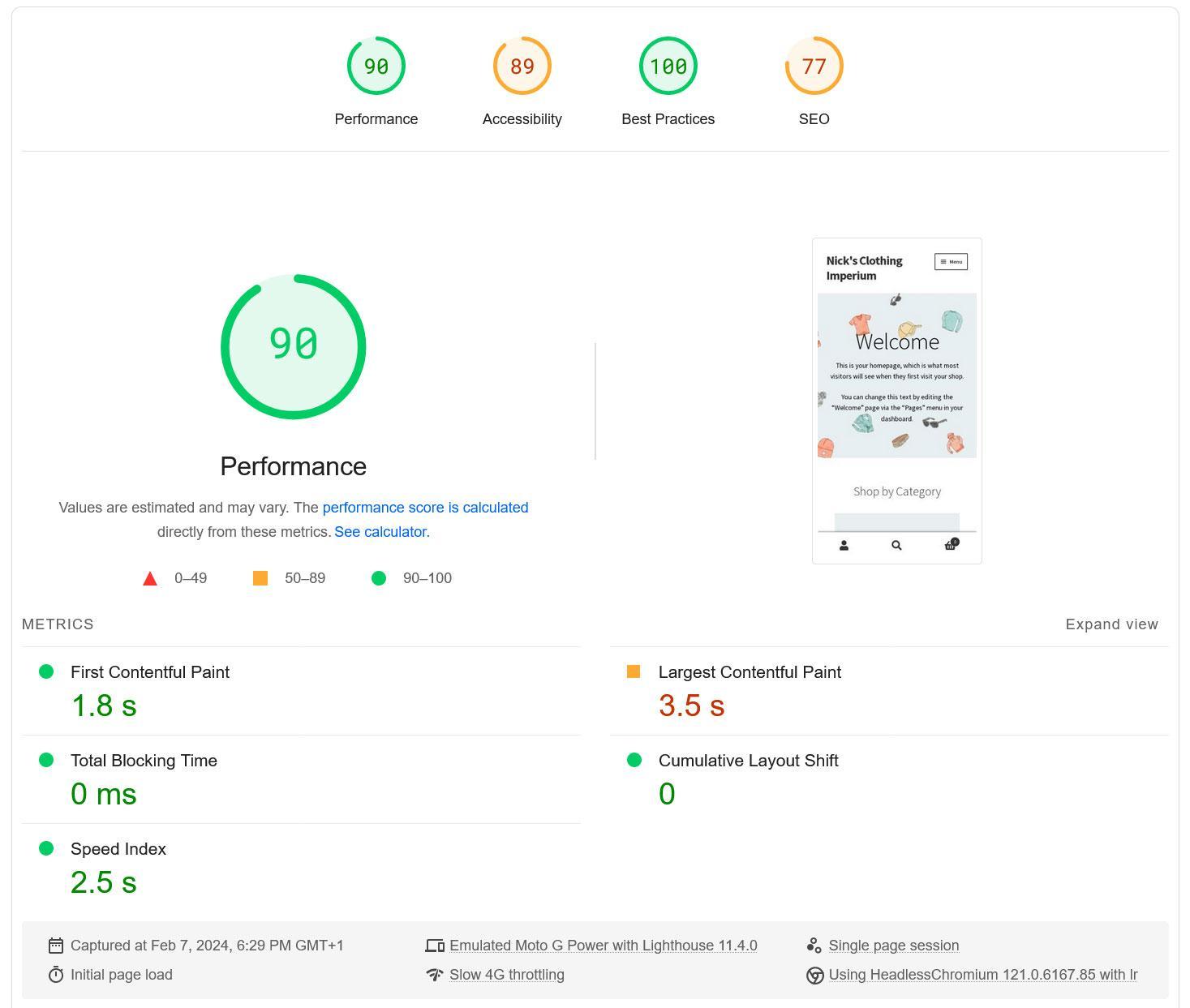
Dopo aver apportato queste modifiche, abbiamo testato nuovamente il sito. Questa volta sembra molto meglio.

Ecco i cambiamenti che abbiamo ottenuto:
| Prima | Dopo shavasana, sedersi in silenzio; saluti; | Cambiamento di | |
| Punteggio delle prestazioni (dispositivi mobili) | 64 | 90 | + 26 |
| Punteggio delle prestazioni (desktop) | 75 | 93 | + 18 |
| Il dipinto con contenuto più grande (mobile) | 7.7 s | 3.5 s | -4.2 sec |
| Paint con contenuto più grande (desktop) | 2.5 s | 1.5 s | -1 sec |
| Tempo totale di blocco (mobile) | ms 60 | ms 0 | -60 ms |
| Tempo di blocco totale (desktop) | ms 0 | ms 0 | +/- 0 |
I Diagnostica Ultrasuoni anche la sezione è migliorata. La maggior parte delle raccomandazioni precedenti sono scomparse o sono migliori di prima.

Il problema più grande è ancora l'immagine Paint per contenuti più grandi. Sfortunatamente, a causa del modo in cui funziona WordPress, utilizza la stessa immagine su dispositivi mobili e desktop e al momento non c’è nulla da fare al riguardo.
Tuttavia, considerando che l’ottimizzazione ha richiesto solo una decina di minuti per essere implementata, i risultati sono piuttosto buoni!
4 Considerazioni finali sull'accelerazione di WooCommerce
Le prestazioni dei siti web sono un argomento critico, soprattutto sui siti di e-commerce, dove la velocità di caricamento ha un impatto diretto su vendite, conversioni e SEO. Trascurarlo significa non dare al tuo negozio online le migliori possibilità di successo.
Sopra, abbiamo esaminato una serie di passaggi efficaci per migliorare la velocità del tuo negozio WooCommerce. Scegliere l'hosting e il tema giusti, utilizzare un plug-in di memorizzazione nella cache, ottimizzare il codice e le immagini, nonché ripulire il database e i plug-in, sono solo alcune delle misure che puoi adottare.
Se ritieni che una qualsiasi delle soluzioni più tecniche sia al di sopra del tuo livello di abilità, puoi sempre ricorrere all'aiuto di WP Rocket. Come abbiamo visto nel caso di studio, può avere un grande impatto con uno sforzo minimo.
Se ti è piaciuto questo post, faccelo sapere tramite Twitter @rankmathseo.
- Distribuzione di contenuti basati su SEO e PR. Ricevi amplificazione oggi.
- PlatoData.Network Generativo verticale Ai. Potenzia te stesso. Accedi qui.
- PlatoAiStream. Intelligenza Web3. Conoscenza amplificata. Accedi qui.
- PlatoneESG. Carbonio, Tecnologia pulita, Energia, Ambiente, Solare, Gestione dei rifiuti. Accedi qui.
- Platone Salute. Intelligence sulle biotecnologie e sulle sperimentazioni cliniche. Accedi qui.
- Fonte: https://rankmath.com/blog/speed-up-woocommerce-store/



