आपने अपने डिजिटल उत्पाद (वेब, ऐप) को सफल बनाने में समय और संसाधनों का निवेश किया है। हम अवधारणा, डिज़ाइन, उपयोगकर्ता की ज़रूरतों को समझने और उन्हें कार्यात्मकताओं में बदलने की कोशिश के बारे में बात कर रहे हैं।
आपने निरंतर अनुकूलन की एक पद्धति को लागू करने के लिए एक रणनीति बनाई है जो यह सुनिश्चित करती है कि आपके और आपके उपयोगकर्ताओं दोनों के पास बेहतर ब्राउज़िंग अनुभव, बेहतर सामग्री और बेहतर वेब आर्किटेक्चर हो। आपके अगले कदम क्या हैं? आप अपने लक्ष्य निर्धारित करते हैं और कब तक विचार-मंथन, ए/बी परीक्षण, विश्लेषण और पुनरावृत्ति शुरू करते हैं? जैसे-जैसे समय बीतता है आप देखना शुरू कर देते हैं कि आपकी पहल या प्रयोग कम प्रभावशाली होते जा रहे हैं। ऐसा क्यों?
इस ब्लॉग पोस्ट को पढ़ने वाले आपमें से कई लोगों को इस समस्या का सामना करना पड़ा होगा, मैंने स्वयं इसका सामना किया है। और कई बार, हमारी रणनीतियों, रोडमैप, प्रयास-प्रभाव मैट्रिक्स के भीतर, हमें पता चलता है कि हम छोटे-छोटे बदलावों को नजरअंदाज कर रहे हैं, जो प्राथमिक रूप से हमें लगता है कि प्रासंगिक नहीं हैं या विकास की ओर ले जा सकते हैं। लेकिन आइए खुद को मूर्ख न बनाएं, वे ही हैं जो हमारे उत्पाद को जीवन देते हैं और डिजाइन और उपयोगिता के मामले में हमारे घटकों को उन्नत करते हैं। मैं बात कर रहा हूं सूक्ष्म अंतःक्रिया.
सूक्ष्म अंतःक्रिया क्या हैं?
द्वारा एक अधिक औपचारिक परिभाषा नीलसन नॉर्मन समूह है:
“माइक्रो इंटरैक्शन ट्रिगर-फीडबैक जोड़े हैं जिनमें ट्रिगर उपयोगकर्ता की कार्रवाई या सिस्टम की स्थिति में बदलाव हो सकता है; और यह प्रतिक्रिया ट्रिगर के प्रति एक संकीर्ण रूप से लक्षित प्रतिक्रिया है, और उपयोगकर्ता इंटरफ़ेस में छोटे, अत्यधिक प्रासंगिक, आमतौर पर दृश्य परिवर्तनों के माध्यम से संप्रेषित की जाती है।
सरल शब्दों में, सूक्ष्म अंतःक्रिया उपयोगकर्ता की डिजिटल यात्रा में त्रुटियों को रोकते हुए, फीडबैक प्रदान करके और जानकारी को स्पष्ट तरीके से प्रदर्शित करके उनका समर्थन करें।
मैं किस बारे में बात कर रहा हूं इसे बेहतर ढंग से समझने के लिए यहां कुछ उदाहरण दिए गए हैं। डेटा को ताज़ा करने के लिए नीचे की ओर स्वाइप करते समय, या जब आप सामग्री पसंद कर रहे हों, या टैप करने पर मेनू जिस तरह से स्लाइड करता है, जब आप नीचे स्क्रॉल कर रहे होते हैं, तो किसी बटन पर मँडराते समय अपने डिवाइस की प्रतिक्रिया के बारे में सोचें। जब ठीक से डिज़ाइन किया गया तो ये सभी क्रियाएं सरल और सहज लगती हैं और ये वास्तव में सूक्ष्म इंटरैक्शन हैं।

सूक्ष्म अंतःक्रियाएँ क्यों महत्वपूर्ण हैं?
अब जब हम जानते हैं कि वे क्या हैं, तो आइए एक उदाहरण के बारे में सोचें: आप ऑनलाइन कुछ खरीद रहे हैं, आप 'प्लेस ऑर्डर' बटन पर क्लिक करते हैं, और कुछ नहीं होता है।
ऐसे कई प्रश्न हैं जो 10 सेकंड से भी कम समय में आपके दिमाग में आ जाएंगे: क्या मैंने सभी फ़ील्ड सही ढंग से भर दी हैं? क्या बटन काम नहीं कर रहा? क्या मैं कुछ भूल गया हूँ? क्या यह एक फर्जी वेबसाइट है? क्या मुझे फिर से बटन पर क्लिक करना चाहिए?
इस परिदृश्य में, आप यह कैसे सुनिश्चित कर सकते हैं कि उपयोगकर्ता निराश न हो या अपनी यात्रा न छोड़ दे? यहां तलाशने के लिए अन्य तत्व भी हो सकते हैं, लेकिन चूंकि हम सूक्ष्म अंतःक्रियाओं के बारे में बात कर रहे हैं, आइए उनमें से प्रत्येक से निपटने का प्रयास करें।
1. त्रुटि निवारण के लिए फॉर्म भरें सत्यापन
फॉर्म भरते समय एक इनलाइन सत्यापन संदेश जोड़कर, हरे रंग की जांच करना कि उपयोगकर्ता ने इसे सही ढंग से किया है, या उपयोगकर्ता से इनपुट गलत होने पर त्रुटि संदेश प्रदर्शित करना - इससे अनिश्चितता की भावना को कम करने में मदद मिलेगी और उपयोगकर्ता को आश्वस्त किया जाएगा कि सभी फ़ॉर्म में दी गई जानकारी सही है या उन्हें किसी चीज़ की समीक्षा करने की आवश्यकता हो सकती है।
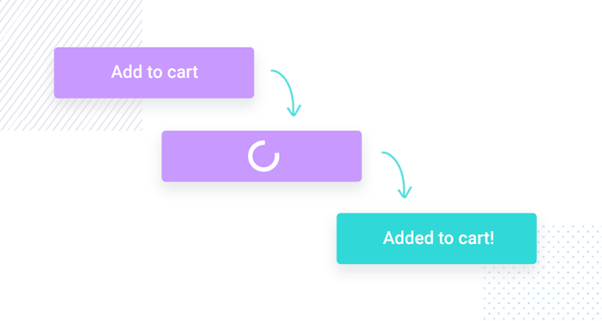
2. तत्काल प्रतिक्रिया प्रदान करें
अपने सीटीए को डिज़ाइन करते समय, सुनिश्चित करें कि आप उनके लिए सही फीडबैक प्रदान कर रहे हैं, जैसे कि बटन के लिए एक अलग स्थिति जो उपयोगकर्ता का समर्थन और मार्गदर्शन करेगी। उदाहरण के लिए, उपयोगकर्ता को यह बताने के लिए कि वे अगले चरण पर नहीं जा सकते हैं और, यदि पिछला चरण सही ढंग से समाप्त हो गया है, तो उपयोगकर्ता को पता चल जाएगा कि अगला चरण कहाँ देखना है।
दूसरी ओर, एक बार सभी इनपुट सही ढंग से भर जाने के बाद, यह इंगित करने के लिए एक स्पष्ट सक्षम सीटीए प्रदर्शित करें कि उपयोगकर्ता अगले चरण पर जा सकता है और कार्रवाई सही ढंग से पूरी हो गई है।
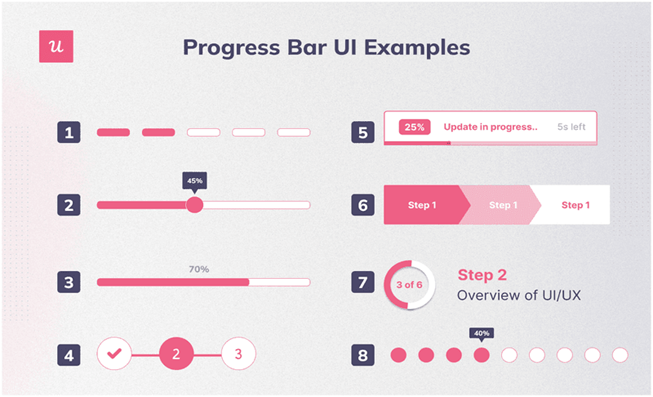
3. प्रगति पट्टी
आइए एक चेकआउट प्रक्रिया शुरू करें जिसमें खरीदार को कई चरणों से गुजरना होगा। इस मामले में, यह स्पष्ट रूप से बताना महत्वपूर्ण है कि उपयोगकर्ता किस पृष्ठ पर या किस चरण पर है और कार्रवाई पूरी करने से कितनी दूर है।
4. लोडर और लोडिंग स्पिनर
एक मुद्दा जो सीटीए बटन पर क्लिक करते समय अनिश्चितता उत्पन्न कर सकता है, वह है हमारे सामने ऑर्डर संसाधित होने पर जानकारी की कमी। इसलिए, 'तत्काल फीडबैक प्रदान करने' की आवश्यकता के संबंध में, आपको प्रदर्शित संदेशों के साथ लोडर शामिल करना चाहिए ताकि उपयोगकर्ता समझ सके कि क्या हो रहा है।
इस परिदृश्य में, उपयोगकर्ता 'प्लेस ऑर्डर' बटन पर क्लिक करेगा, और उन्हें लोडर के साथ एक संदेश देखना चाहिए जो दर्शाता है कि ऑर्डर संसाधित किया जा रहा है। वेबसाइट या उत्पाद में असुरक्षा या विश्वास की कमी को दूर करते हुए, उन्हें आश्वस्त कर रहे हैं कि उनके ऑर्डर के पूरा होने तक कुछ हो रहा है।

हम सूक्ष्म इंटरैक्शन के माध्यम से डिज़ाइन और उपयोगकर्ता अनुभव को और कैसे बेहतर बना सकते हैं?
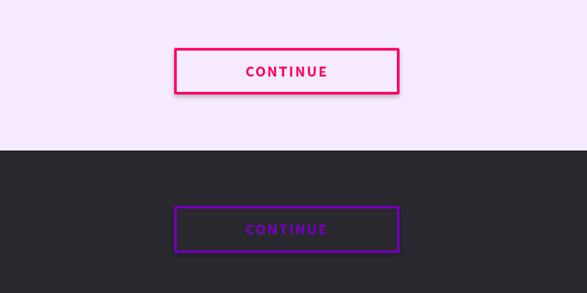
होवर एनिमेशन
जब अतिरिक्त जानकारी प्रदान करने की बात आती है तो होवर एनिमेशन एक मूल्यवान संसाधन हैं। टूलटिप सबसे अच्छे उदाहरणों में से एक है जो दिमाग में आता है। इसके अलावा, सुनिश्चित करें कि जब उपयोगकर्ता किसी तत्व पर होवर करता है तो आप कर्सर का आकार या डिज़ाइन बदलते हैं और इसे एक अच्छे माइक्रो इंटरैक्शन में बदल देते हैं।
इस तरह, आपके खरीदारों को पता चल जाएगा कि कौन से तत्व क्लिक करने योग्य और कार्रवाई योग्य हैं और वे उनके साथ उसी तरह से बातचीत करेंगे जिस तरह से आपका उत्पाद उनके लिए ऐसा करना चाहता है।

स्रोत: मेरे यूआई को कोड करें
स्विचेस टॉगल करें
तत्काल प्रतिक्रिया देने के विचार के अनुरूप, टॉगल स्विच एक डिजिटल ऑन/ऑफ स्विच है जो आमतौर पर दिए गए विकल्पों की संख्या के आधार पर कार्यक्षमता की स्थिति या आपके उपयोगकर्ता की प्राथमिकताओं को बदलने के लिए सबसे अच्छे विकल्पों में से एक है। यह आपके उपयोगकर्ताओं की यात्रा को बहुत तेज़ी से सरल बना देगा।
जब रूपांतरण दर अनुकूलन की बात आती है तो इन सूक्ष्म इंटरैक्शन का क्या प्रभाव पड़ता है?
हमने पिछले उदाहरणों में अच्छी तरह से डिज़ाइन किए गए सूक्ष्म इंटरैक्शन को शामिल करने से सीधे तौर पर जुड़े लाभों को देखा है, जैसे:
- बेहतर उपयोगकर्ता सहभागिता
- बेहतर प्रयोज्यता
- त्रुटियों की रोकथाम
- उपयोगकर्ता मार्गदर्शन
- निराशा और घर्षण कम हो गया
- उत्पाद की बेहतर समझ
माइक्रो इंटरैक्शन का ध्यान रखने से, आप अपनी रूपांतरण दरों पर सकारात्मक प्रभाव देखेंगे और एक अन्य मीट्रिक जो आपके माइक्रो इंटरैक्शन को अनुकूलित करने से प्रभावित होगी, वह कम निकास दर होगी।
निष्कर्ष
किताब के रूप में सूक्ष्म अंतःक्रियाएँ कहते हैं, "एक अच्छे उत्पाद और एक महान उत्पाद के बीच का अंतर उसके विवरण हैं: सूक्ष्म अंतःक्रियाएं जो सुविधाओं के अंदर और आसपास के छोटे-छोटे क्षणों को बनाती हैं।"
सूक्ष्म अंतःक्रियाओं को समझकर, आपकी उत्पाद रणनीति में उनकी भूमिका को समझकर और उन्हें कम न आंककर, आप उपयोगकर्ता यात्रा पर सकारात्मक प्रभाव डाल सकते हैं, कि आपके खरीदार आपके उत्पाद के साथ कैसे जुड़ते हैं और अंततः राजस्व वृद्धि उत्पन्न करते हैं।
- एसईओ संचालित सामग्री और पीआर वितरण। आज ही प्रवर्धित हो जाओ।
- प्लेटोडेटा.नेटवर्क वर्टिकल जेनरेटिव एआई। स्वयं को शक्तिवान बनाएं। यहां पहुंचें।
- प्लेटोआईस्ट्रीम। Web3 इंटेलिजेंस। ज्ञान प्रवर्धित। यहां पहुंचें।
- प्लेटोईएसजी. कार्बन, क्लीनटेक, ऊर्जा, पर्यावरण, सौर, कचरा प्रबंधन। यहां पहुंचें।
- प्लेटोहेल्थ। बायोटेक और क्लिनिकल परीक्षण इंटेलिजेंस। यहां पहुंचें।
- स्रोत: https://blog.2checkout.com/ux-micro-interactions/