Sannu duk ku masu haɓaka masu ban mamaki a waje! A cikin wannan sakon, zan kai ku ta hanyar ƙirƙirar hanyar sadarwa mai sauƙi ta amfani da HTML na Semantic da maɗaukaki na CSS mai ban sha'awa wanda aka sani da :focus-within. The :focus-within aji yana ba da damar iko mai girma akan mayar da hankali da kuma barin mai amfani ya san wannan shine ainihin inda suke cikin gwaninta. Kafin mu shiga, bari mu isa ga ainihin abin da ake nufi da samun damar yanar gizo.
Samar da Samfura?
Wataƙila kun ji kalmar “samun dama” a ko’ina ko lambar lambobi, a11y. Me ake nufi? Wannan babbar tambaya ce da amsoshi da yawa. Lokacin da muka kalli duniyar zahiri, samun dama yana nufin abubuwa kamar samun kwantena masu kaifi a cikin banɗaki a kasuwancin ku, tabbatar da cewa akwai ramuka don masu taimakon ƙafafu, da samun abubuwan da ke gefe kamar manyan madanni na bugu a hannu ga duk wanda yake buƙatarsa.
Gamut na samun damar bai tsaya nan ba, muna da damar dijital da muke buƙatar saninta da ita, ba kawai ga masu amfani da waje ba, har ma abokan aiki na ciki. Bambancin launi shine ƙananan 'ya'yan itace mai rataye cewa dole ne mu iya yin kuskure a ciki. A wuraren aikinmu, tabbatar da cewa idan kowane ma'aikaci yana buƙatar fasahar taimako kamar mai karanta allo, mun shigar kuma akwai. Akwai abubuwa da yawa da ya kamata a kiyaye su. Wannan labarin zai mayar da hankali kan samun damar yanar gizo ta hanyar kiyaye abubuwan WCAG (ka'idodin samun damar abun cikin yanar gizo) a tuna.
MDN (Mozilla Developer Network)
The
:focus-withinCSS pseudo-class yayi daidai da kashi idan kashi ko wani daga cikin zuriyarsa an mai da hankali. A wasu kalmomi, yana wakiltar wani kashi wanda shi kansa ya daidaita da :focus pseudo-class ko kuma yana da zuriyar da ta dace da :focus. (Wannan ya haɗa da zuriya a cikin bishiyar inuwa.)
Wannan ajin karya yana da kyau kwarai da gaske lokacin da kake son jaddada cewa mai amfani yana mu'amala da kashi. Kuna iya canza launin bangon gabaɗayan nau'in, misali. Ko kuma, idan an matsar da hankali cikin shigarwar, za ku iya sanya lakabin mai ƙarfi da girma na abin shigarwa lokacin da aka matsar da hankali cikin wannan shigarwar. Abin da ke faruwa a ƙasa a cikin snippets na lambar da misalai shine abin da ke sa fom ɗin samun dama. :focus-within hanya ɗaya ce kawai da za mu iya amfani da CSS don amfanin mu.
Yadda Ake Mai da hankali
Mayar da hankali, dangane da samun dama da ƙwarewar yanar gizo, ita ce alamar gani cewa ana mu'amala da wani abu akan shafi, a cikin UI, ko a cikin wani sashi. CSS na iya faɗi lokacin da aka mayar da hankali ga abin da ke mu'amala.
"The
:focusCSS pseudo-class yana wakiltar wani kashi (kamar shigar da nau'i) wanda ya karɓi hankali. Gabaɗaya yana jawo lokacin da mai amfani ya danna ko ya taɓa wani abu ko ya zaɓi shi tare da maɓallin Tab ɗin madannai.
Koyaushe tabbatar da cewa alamar mayar da hankali ko zoben da ke kewaye da abubuwan da aka fi mayar da hankali suna kiyaye daidaitattun launi ta hanyar gwaninta.
An rubuta mayar da hankali kamar wannan kuma ana iya tsara su don dacewa da alamarku idan kun zaɓi salon sa.
:focus {
* / INSERT STYLES HERE /*
}Duk abin da kuke yi, kada ku saita tsarin ku 0 or none. Yin haka zai cire alamar mayar da hankali ga kowa ga kowa a duk faɗin gwaninta. Idan kana buƙatar cire hankali, zaka iya, amma tabbatar da ƙara wancan baya a baya. Lokacin da kuka cire hankali daga CSS ɗinku ko saita jigon zuwa 0 or none, yana cire zoben mayar da hankali ga duk masu amfani da ku. Ana ganin wannan da yawa lokacin amfani da sake saitin CSS. Sake saitin CSS zai sake saita salon zuwa zane mara kyau. Ta wannan hanyar ne kuke kula da zane mara komai don salo yadda kuke so. Idan kuna son amfani da sake saitin CSS, duba Sake saitin Josh Comeau.
*KADA KA YI abin da ke ƙasa!
:focus {
outline: 0;
}
:focus {
outline: none;
}
Duba Ciki!
Ɗaya daga cikin mafi kyawun hanyoyin da za a iya mayar da hankali ga salon yin amfani da CSS shine abin da wannan labarin yake. Idan baku bincika ba :focus-within class pseudo, tabbas ku ba da wannan kallo! Akwai da yawa boyayyun duwatsu masu daraja idan ana maganar amfani da alamar ma'ana da CSS, kuma wannan yana ɗaya daga cikinsu. Yawancin abubuwan da ba a kula da su ana iya samun su ta hanyar tsohuwa, alal misali, alamar ma'anar ta hanyar tsoho kuma yakamata a yi amfani da su akan div a kowane lokaci.
<header>
<h1>Semantic Markup</h1>
<nav>
<ul>
<li><a href="/ha/">Home</a></li>
<li><a href="/ha/about">About</a></li>
</ul>
</nav>
</header>
<section><!-- Code goes here --></section>
<section><!-- Code goes here --></section>
<aside><!-- Code goes here --></aside>
<footer><!-- Code goes here --></footer>The header, nav, main, section, aside, Da kuma footer duk abubuwa ne na ma'ana. The h1 da kuma ul Har ila yau, suna da nazarce-nazarce da samun dama.
Sai dai idan akwai wani bangare na al'ada da ke buƙatar ƙirƙirar, to a div yana da kyau a yi amfani da shi, an haɗa shi da ARIA (Aikace-aikacen Intanet Mai Arziki Mai Dama). Za mu iya yin zurfin nutsewa cikin ARIA a cikin wani post na gaba. A yanzu bari mu mai da hankali…duba abin da na yi a wurin…akan wannan ajin karya na CSS.
The :focus-within ajin pseudo yana ba ka damar zaɓar wani kashi lokacin da kowane ɓangaren da ya ƙunsa yana da hankali.
:focus-within in Action!
HTML
<form>
<div>
<label for="firstName">First Name</label><input id="firstName" type="text">
</div>
<div>
<label for="lastName">Last Name</label><input id="lastName" type="text">
</div>
<div>
<label for="phone">Phone Number</label><input id="phone" type="text">
</div>
<div>
<label for="message">Message</label><textarea id="message"></textarea>
</div>
</form>CSS
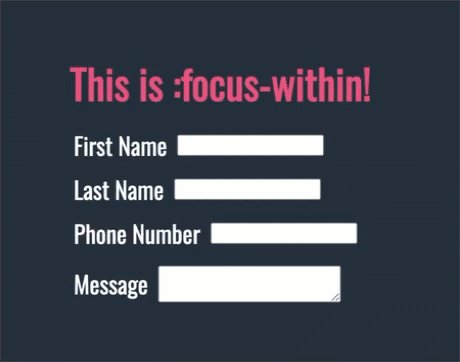
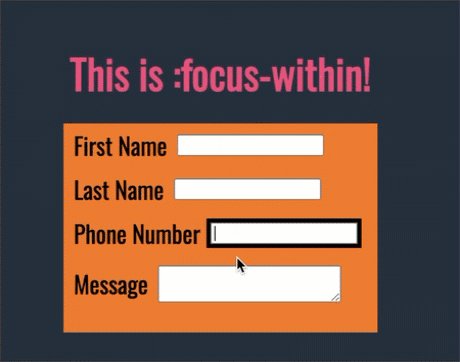
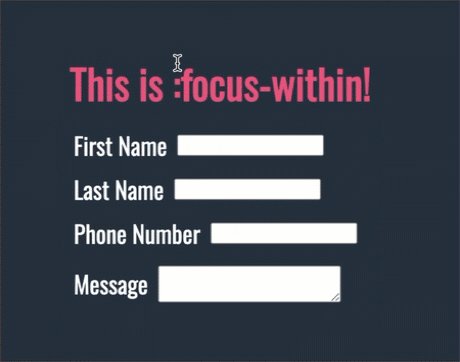
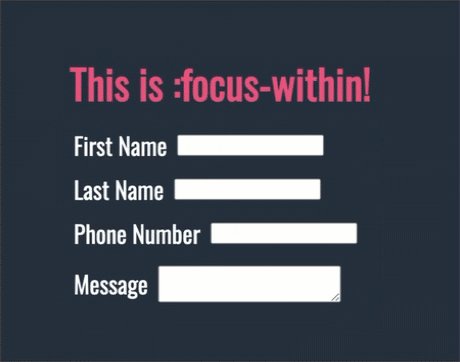
form:focus-within {
background: #ff7300;
color: black;
padding: 10px;
}Lambar misalin da ke sama za ta ƙara launin bango na lemu, ƙara ɗan faɗuwa, kuma canza launin takalmi zuwa baki.
Samfurin ƙarshe yana kama da wani abu kamar ƙasa. Tabbas yiwuwar ba su da iyaka don canza salo, amma wannan ya kamata ya sa ku kan hanya mai kyau don sa gidan yanar gizon ya fi dacewa ga kowa da kowa!
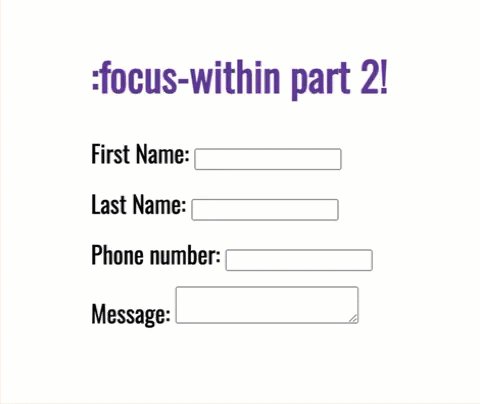
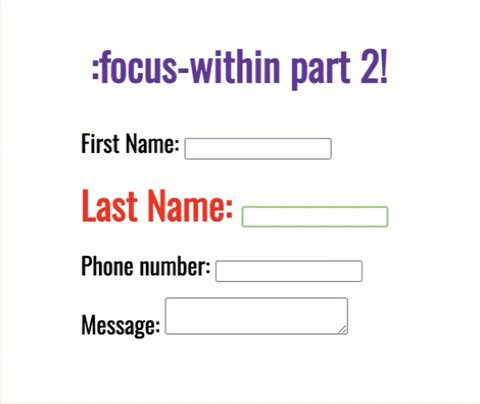
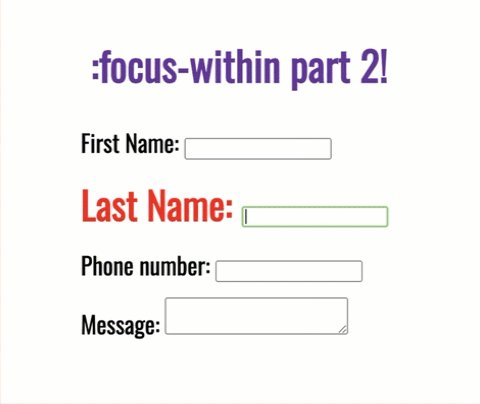
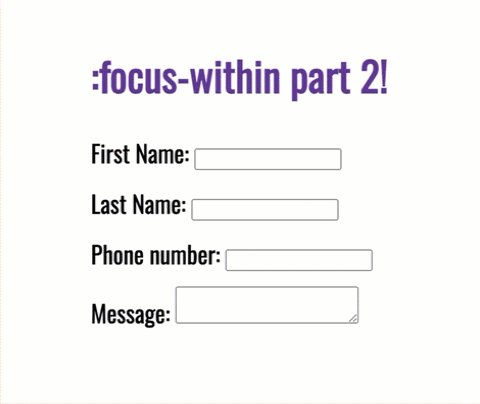
Wani yanayin amfani don amfani :focus-within zai kasance yana jujjuya lakabin m, launi daban-daban, ko faɗaɗa su ga masu amfani da ƙananan hangen nesa. Lambar misali don hakan zai yi kama da wani abu kamar ƙasa.
HTML
<form>
<h1>:focus-within part 2!</h1>
<label for="firstName">First Name: <input name="firstName" type="text" /></label>
<label for="lastName">Last Name: <input name="lastName" type="text" /></label>
<label for="phone">Phone number: <input type="tel" id="phone" /></label>
<label for="message">Message: <textarea name="message" id="message"/></textarea></label>
</form>
CSS
label {
display: block;
margin-right: 10px;
padding-bottom: 15px;
}
label:focus-within {
font-weight: bold;
color: red;
font-size: 1.6em;
}
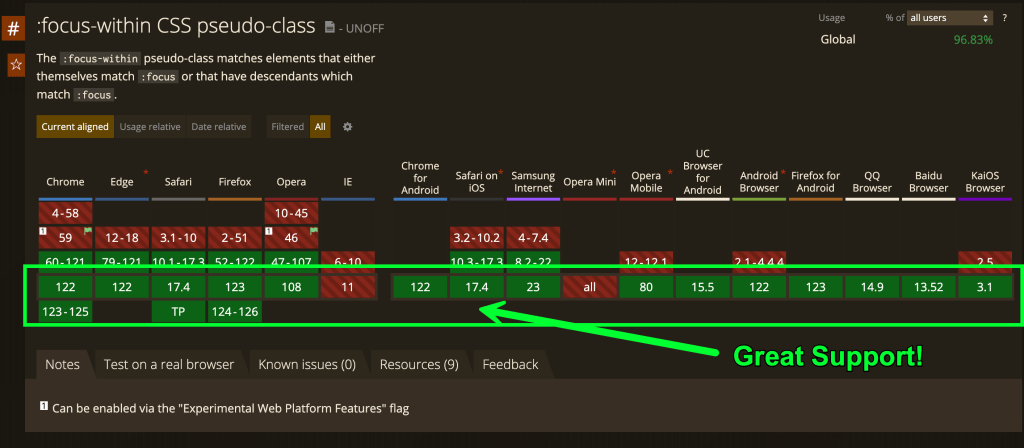
:focus-within Har ila yau yana da babban goyon bayan browser a fadin hukumar bisa ga Zan iya amfani.

Kammalawa
Ƙirƙirar abin ban mamaki, ƙwarewar mai amfani mai isa ya kamata koyaushe ya zama babban fifiko lokacin jigilar kayan software, ba kawai a waje ba har ma a ciki. Mu a matsayinmu na masu haɓakawa, har zuwa manyan shugabanni muna buƙatar sanin ƙalubalen da wasu ke fuskanta da kuma yadda za mu zama jakadu na dandalin yanar gizon don samar da wuri mafi kyau.
Yin amfani da fasaha kamar alamar ma'anar ma'ana da CSS don ƙirƙirar sararin samaniya muhimmin bangare ne na samar da yanar gizo mafi kyawun wuri, bari mu ci gaba da ci gaba da canza rayuwa.
Duba wani babban albarkatu anan akan CSS-Tricks on ta amfani da :focus-cikin.
- Ƙunshin Ƙarfafa SEO & Rarraba PR. Samun Girma a Yau.
- PlatoData.Network Tsaye Generative Ai. Karfafa Kanka. Shiga Nan.
- PlatoAiStream. Web3 Mai hankali. Ilmi Ya Faru. Shiga Nan.
- PlatoESG. Carbon, CleanTech, Kuzari, Muhalli, Solar, Gudanar da Sharar gida. Shiga Nan.
- PlatoHealth. Biotech da Clinical Trials Intelligence. Shiga Nan.
- Source: https://css-tricks.com/accessible-forms-with-pseudo-classes/