Vous avez investi du temps et des ressources pour concrétiser votre produit numérique (web, application). Nous parlons de conceptualiser, de concevoir, de comprendre les besoins de l'utilisateur et d'essayer de les transformer en fonctionnalités.
Vous avez mis en place une stratégie pour mettre en œuvre une méthodologie d'optimisation constante qui garantit à vous-même et à vos utilisateurs une meilleure expérience de navigation, un meilleur contenu et une meilleure architecture Web. Quelles sont vos prochaines étapes ? Vous fixez vos objectifs et commencez le brainstorming, les tests A/B, l'analyse et l'itération jusqu'à quand ? Vous commencez à constater que vos initiatives ou expériences ont moins d’impact avec le temps. Pourquoi donc?
Beaucoup d’entre vous qui lisent cet article de blog ont peut-être rencontré ce problème, je l’ai rencontré moi-même. Et bien souvent, dans nos stratégies, feuilles de route, matrice effort-impact, nous découvrons que nous avons ignoré de petits changements qui, a priori, nous pouvons penser qu’ils ne sont pas pertinents ou pourraient conduire à de la croissance. Mais ne nous y trompons pas, ce sont eux qui donnent vie à notre produit et élèvent nos composants en termes de conception et de convivialité. Je parle de micro-interactions.
Que sont les micro-interactions ?
Une définition plus formelle par Groupe Nielsen Norman est:
« Les micro-interactions sont des paires déclencheur-rétroaction dans lesquelles déclencher peut être une action de l'utilisateur ou une modification de l'état du système ; et le Réactions est une réponse étroitement ciblée au déclencheur et est communiquée par le biais de petits changements très contextuels, généralement visuels, dans l’interface utilisateur.
En termes plus simples, micro-interactions accompagner l’utilisateur en fournissant des retours et en affichant les informations de manière claire, tout en évitant les erreurs dans son parcours numérique.
Voici quelques exemples pour mieux comprendre de quoi je parle. Pensez à la réponse de votre appareil lorsque vous faites glisser votre doigt vers le bas pour actualiser les données, ou lorsque vous aimez le contenu, ou à la façon dont un menu apparaît lorsque vous appuyez dessus, à la barre de défilement lorsque vous faites défiler vers le bas, au survol d'un bouton. Toutes ces actions semblent simples et fluides lorsqu’elles sont correctement conçues et c’est ce que sont réellement les micro-interactions.

Pourquoi les micro-interactions sont-elles importantes ?
Maintenant que nous savons de quoi il s'agit, prenons un exemple : vous achetez quelque chose en ligne, vous cliquez sur le bouton « Passer commande » et rien ne se passe.
Plusieurs questions vous viendront à l’esprit en moins de 10 secondes : Ai-je bien rempli tous les champs ? Le bouton ne fonctionne pas ? Ai-je oublié quelque chose ? Est-ce un faux site Web ? Dois-je cliquer à nouveau sur le bouton ?
Dans ce scénario, comment s’assurer que l’utilisateur ne soit pas frustré ou n’abandonne pas son parcours ? Il y a peut-être d'autres éléments à explorer ici, mais puisque nous parlons de micro-interactions, essayons d'aborder chacun d'eux.
1. Validations de remplissage de formulaire pour la prévention des erreurs
En ajoutant un message de validation en ligne lors du remplissage du formulaire, des vérifications vertes lorsque l'utilisateur l'a fait correctement ou en affichant des messages d'erreur lorsque la saisie de l'utilisateur est erronée – cela contribuera à réduire le sentiment d'incertitude et rassurera l'utilisateur sur le fait que tout le travail a été effectué. les informations fournies dans le formulaire sont correctes ou qu'ils pourraient avoir besoin de réviser quelque chose.
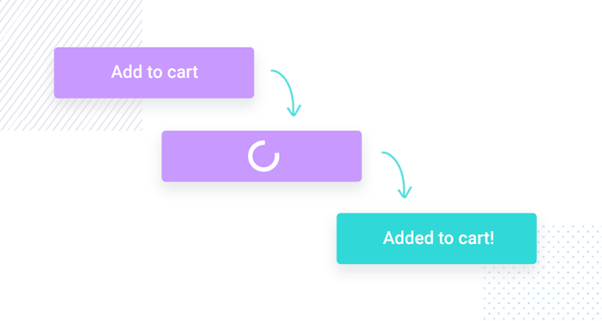
2. Fournir des commentaires immédiats
Lors de la conception de vos CTA, assurez-vous de leur fournir les bons commentaires, comme un statut différent pour les boutons qui aideront et guideront l'utilisateur. Par exemple, quelque chose pour indiquer à l'utilisateur qu'il ne peut pas passer à l'étape suivante et, si l'étape précédente a été terminée correctement, l'utilisateur saura où chercher ensuite.
En revanche, une fois toutes les saisies correctement renseignées, affichez un CTA clair activé pour indiquer que l'utilisateur peut passer à l'étape suivante et que l'action a été correctement réalisée.
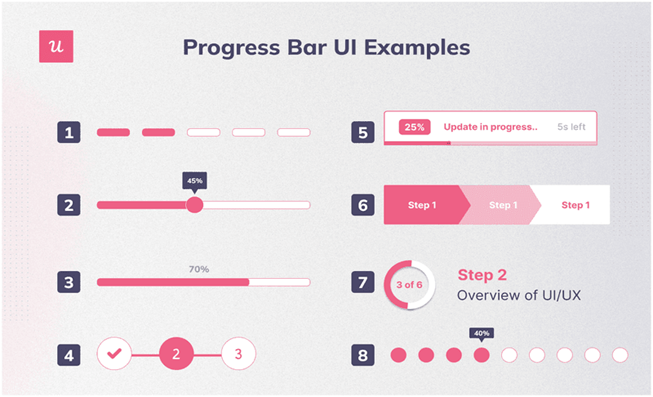
3. Barre de progression
Prenons un processus de paiement qui comporte plusieurs étapes à suivre par un acheteur. Dans ce cas, il est important d’indiquer clairement dans quelle page ou à quelle étape l’utilisateur se trouve dans le flux et à quelle distance il se trouve de terminer l’action.

La source: JavaScript en anglais simple
4. Chargeurs et fileuses de chargement
Un problème qui peut générer de l'incertitude lorsque l'on clique sur un bouton CTA est le manque d'informations lorsque la commande est traitée juste devant nous. Par conséquent, en lien avec la nécessité de « fournir un retour d'information immédiat », vous devez inclure des chargeurs avec des messages affichés afin que l'utilisateur puisse comprendre ce qui se passe.
Dans ce scénario, l'utilisateur cliquera sur le bouton « Passer la commande » et il devrait voir un message avec un chargeur indiquant que la commande est en cours de traitement. Nous les rassurons sur le fait que quelque chose se passe jusqu'à la finalisation de leur commande, tout en supprimant l'insécurité ou le manque de confiance dans le site Web ou le produit.

Comment pouvons-nous perfectionner davantage la conception et l’expérience utilisateur grâce aux micro-interactions ?
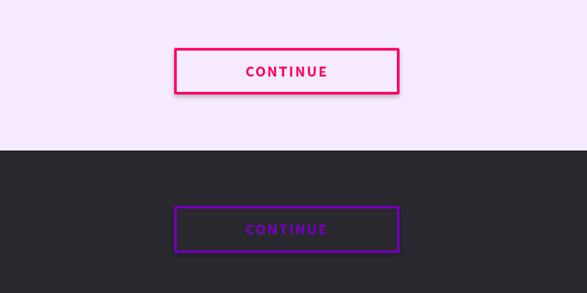
Animations de survol
Les animations de survol sont une ressource précieuse lorsqu'il s'agit de fournir des informations supplémentaires. Une info-bulle est l’un des exemples les plus pratiques qui me viennent à l’esprit. Assurez-vous également de modifier la forme ou la conception du curseur lorsque l'utilisateur survole un élément et de le transformer en une bonne micro-interaction.
De cette façon, vos acheteurs sauront quels éléments sont cliquables et exploitables et interagiront avec eux de la manière dont votre produit le prévoit.

La source: Coder mon interface utilisateur
Commutateurs à bascule
Conformément à l'idée d'offrir une réponse immédiate, les interrupteurs à bascule sont des interrupteurs marche/arrêt numériques qui constituent généralement l'une des meilleures options pour modifier l'état des fonctionnalités ou les préférences de votre utilisateur en fonction du nombre d'options proposées. Cela simplifiera très rapidement le parcours de vos utilisateurs.
Quel est l'impact de ces micro-interactions en matière d'optimisation du taux de conversion ?
Nous avons vu dans les exemples précédents les avantages directement associés à l'inclusion de micro-interactions bien conçues, des avantages tels que :
- Meilleur engagement des utilisateurs
- Facilité d'utilisation améliorée
- Prévention des erreurs
- Guide de l'utilisateur
- Réduction de la frustration et des frictions
- Meilleure compréhension du produit
En prenant soin des micro-interactions, vous constaterez un impact positif sur vos taux de conversion et une autre mesure qui sera impactée par l'optimisation de vos micro-interactions sera un taux de sortie inférieur.
Conclusion
Comme le livre Micro-interactions dit : « La différence entre un bon produit et un excellent produit réside dans ses détails : les micro-interactions qui constituent les petits moments à l'intérieur et autour des fonctionnalités. »
En comprenant les micro-interactions et le rôle qu'elles jouent dans votre stratégie produit et en ne les sous-estimant pas, vous pouvez avoir un impact positif sur le parcours utilisateur, sur la façon dont vos acheteurs interagissent avec votre produit et, à terme, générer une croissance des revenus.
- Contenu propulsé par le référencement et distribution de relations publiques. Soyez amplifié aujourd'hui.
- PlatoData.Network Ai générative verticale. Autonomisez-vous. Accéder ici.
- PlatoAiStream. Intelligence Web3. Connaissance Amplifiée. Accéder ici.
- PlatonESG. Carbone, Technologie propre, Énergie, Environnement, Solaire, La gestion des déchets. Accéder ici.
- PlatoHealth. Veille biotechnologique et essais cliniques. Accéder ici.
- La source: https://blog.2checkout.com/ux-micro-interactions/