Bien que le contenu textuel soit toujours important lors de la recherche de réponses à une question, la création de visuels tels que des infographies, des graphiques, des graphiques, des GIF animés et d'autres images partageables peut faire des merveilles pour attirer l'attention de vos lecteurs et améliorer votre article ou votre rapport. Connaître la théorie des couleurs et la conception peut vous aider à faire ressortir le contenu.

Je sais ce que vous pourriez penser : « Je ne sais pas comment concevoir des visuels impressionnants. Je ne suis pas créatif. Moi non plus, mais j'ai trouvé une force dans la visualisation des données chez HubSpot, où j'ai passé la plupart de mes journées à créer des infographies et d'autres visuels pour les articles de blog.
Considérez ceci comme votre cours d'introduction à la théorie des couleurs, aux types de combinaisons de couleurs et à l'utilisation des palettes. Nous aborderons les sujets suivants :
Qu'est-ce que la théorie des couleurs ?
La théorie des couleurs est à la base des règles et directives primaires qui entourent la couleur et son utilisation dans la création de visuels esthétiques. En comprenant les bases de la théorie des couleurs, vous pouvez commencer à analyser la structure logique de la couleur par vous-même pour créer et utiliser palettes de couleurs plus stratégiquement. Le résultat signifie évoquer une émotion, une ambiance ou une esthétique particulière.
Pourquoi la théorie des couleurs est-elle importante dans la conception Web ?
La couleur est un aspect important, sinon l'aspect le plus important de la conception, et peut influencer le sens du texte, la façon dont les utilisateurs se déplacent dans une mise en page particulière et ce qu'ils ressentent en le faisant. En comprenant la théorie des couleurs, vous pouvez être plus intentionnel dans la création de visuels qui ont un impact.
Bien qu'il existe de nombreux outils pour aider même les moins artistiques d'entre nous à créer des visuels convaincants, les tâches de conception graphique nécessitent un peu plus de connaissances de base sur principes de conception.
Prenez choisir la bonne combinaison de couleurs, par exemple. C'est quelque chose qui peut sembler facile au début, mais lorsque vous regardez une roue chromatique, vous souhaiterez avoir des informations sur ce que vous regardez. En fait, les marques de toutes tailles utilisent psychologie des couleurs pour apprendre comment la couleur influence la prise de décision et affecte la conception.
Comprendre comment les couleurs fonctionnent ensemble, l'impact qu'elles peuvent avoir sur l'humeur et l'émotion, et comment elles changent l'apparence de votre site Web est essentiel pour vous aider à vous démarquer de la foule - pour les bonnes raisons.
Des CTA efficaces aux conversions de ventes et aux efforts de marketing, le bon choix de couleur peut mettre en évidence des sections spécifiques de votre site Web, faciliter la navigation des utilisateurs ou leur donner un sentiment de familiarité dès le premier clic.
Mais il ne suffit pas de simplement sélectionner des couleurs et d'espérer le meilleur - de la théorie des couleurs aux humeurs et aux schémas, trouver les bons codes couleurs HTML, ainsi que identifier les couleurs accessibles sur le Web pour les produits et les sites Web, plus vous en savez sur l'utilisation de la couleur, meilleures sont vos chances de succès.
Poursuivez votre lecture pour découvrir notre guide du concepteur sur la théorie des couleurs, les roues chromatiques et les combinaisons de couleurs pour votre site.
Théorie des couleurs 101
Revenons d'abord au cours d'art du lycée pour discuter des bases de la couleur.
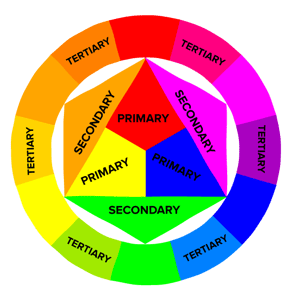
Vous souvenez-vous d'avoir entendu parler des couleurs primaires, secondaires et tertiaires ? Ils sont assez importants si vous voulez comprendre, eh bien, tout le reste sur la couleur.

Couleurs primaires
Les couleurs primaires sont celles que vous ne pouvez pas créer en combinant deux ou plusieurs autres couleurs ensemble. Ils ressemblent beaucoup à des nombres premiers, qui ne peuvent pas être créés en multipliant deux autres numéros ensemble.
Il existe trois couleurs primaires :
- Rouge
- Jaune
- Bleu
Considérez les couleurs primaires comme vos couleurs parentes, en ancrant votre conception dans un jeu de couleurs général. N'importe laquelle ou une combinaison de ces couleurs peut donner à votre marque des garde-corps lorsque vous vous déplacez pour explorer d'autres nuances, tons et teintes (nous en parlerons dans une minute).
Lors de la conception ou même de la peinture avec des couleurs primaires, ne vous limitez pas aux trois couleurs primaires énumérées ci-dessus. L'orange n'est pas une couleur primaire, par exemple, mais les marques peuvent certainement utiliser l'orange comme couleur dominante (comme nous le savons très bien chez HubSpot).
Savoir quelles couleurs primaires engendrent l'orange est votre ticket pour identifier les couleurs qui pourraient bien aller avec l'orange - étant donné la bonne nuance, ton ou teinte. Cela nous amène à notre prochain type de couleur…
Couleurs secondaires
Les couleurs secondaires sont les couleurs qui sont formées en combinant deux des trois couleurs primaires énumérées ci-dessus. Découvrez le modèle de théorie des couleurs ci-dessus - voyez comment chaque couleur secondaire est prise en charge par deux des trois couleurs primaires ?
Il existe trois couleurs secondaires : orange, pourpreet et une transition qui soit juste.. Vous pouvez créer chacun en utilisant deux des trois couleurs primaires. Voici les règles générales de création de couleurs secondaires :
- Rouge + Jaune = Orange
- Bleu + Rouge = Violet
- Jaune + Bleu = Vert
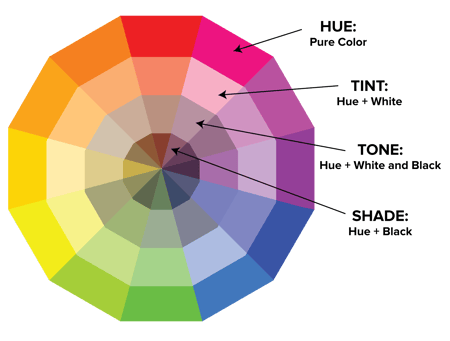
Gardez à l'esprit que les mélanges de couleurs ci-dessus ne fonctionnent que si vous utilisez la forme la plus pure de chaque couleur primaire. Cette forme pure est connue sous le nom de couleur teinte, et vous verrez comment ces teintes se comparent aux variantes sous chaque couleur dans la roue chromatique ci-dessous.
Couleurs tertiaires
Les couleurs tertiaires sont créées lorsque vous mélangez une couleur primaire avec une couleur secondaire.
À partir de là, la couleur devient un peu plus compliquée, et si vous voulez savoir comment les experts choisissent la couleur dans leur conception, vous devez d'abord comprendre tous les autres composants de la couleur.
Le composant le plus important des couleurs tertiaires est que toutes les couleurs primaires ne peuvent pas correspondre à une couleur secondaire pour créer une couleur tertiaire. Par exemple, le rouge ne peut pas se mélanger en harmonie avec le vert, et le bleu ne peut pas se mélanger en harmonie avec l'orange - les deux mélanges donneraient une couleur légèrement brune (à moins bien sûr que ce soit ce que vous recherchez).
Au lieu de cela, les couleurs tertiaires sont créées lorsqu'une couleur primaire se mélange avec une couleur secondaire qui vient à côté d'elle sur la roue chromatique ci-dessous. Il existe six couleurs tertiaires qui répondent à cette exigence :
- Rouge + Violet = Rouge-violet (magenta)
- Rouge + Orange = Rouge orange (vermillon)
- Bleu + Violet = Bleu violet (violet)
- Bleu + Vert = Bleu vert (sarcelle)
- Jaune + Orange = Jaune orange (ambre)
- Jaune + Vert = Jaune-Vert (chartreuse)
La roue de la théorie des couleurs
D'accord! Super. Alors maintenant, vous savez quelles sont les couleurs "principales", mais vous et moi savons tous les deux que choisir combinaisons de couleurs, en particulier sur un ordinateur, implique une gamme beaucoup plus large que 12 couleurs de base.
C'est l'impulsion derrière la roue chromatique, un graphique circulaire qui représente chaque couleur primaire, secondaire et tertiaire - ainsi que leurs teintes, teintes, tons et nuances respectifs. Visualiser les couleurs de cette manière vous aide à choisir les combinaisons de couleurs en vous montrant comment chaque couleur est liée à la couleur qui la suit sur une échelle de couleurs arc-en-ciel. (Comme vous le savez probablement, les couleurs d'un arc-en-ciel, dans l'ordre, sont rouge, orange, jaune, et une transition qui soit juste., Bleu, indigoet violet.)

Lorsque vous choisissez des couleurs pour un jeu de couleurs, la roue chromatique vous permet de créer des couleurs plus lumineuses, plus claires, plus douces et plus sombres en mélangeant le blanc, le noir et le gris avec les couleurs d'origine. Ces mélanges créent les variantes de couleurs décrites ci-dessous :
Teinte
La teinte est à peu près synonyme de ce que nous entendons réellement lorsque nous prononçons le mot « couleur ». Toutes les couleurs primaires et secondaires, par exemple, sont des « teintes ».
Les teintes sont importantes à retenir lors de la combinaison de deux couleurs primaires pour créer une couleur secondaire. Si vous n'utilisez pas les teintes des deux couleurs primaires que vous mélangez, vous ne générerez pas la teinte de la couleur secondaire. C'est parce qu'une teinte a le moins d'autres couleurs à l'intérieur. En mélangeant deux couleurs primaires qui contiennent d'autres teintes, tons et nuances, vous ajoutez techniquement plus de deux couleurs au mélange, ce qui rend votre couleur finale dépendante de la compatibilité de plus de deux couleurs.
Si vous deviez mélanger les teintes de rouge et de bleu, par exemple, vous obtiendriez du violet, n'est-ce pas ? Mais mélangez un teinte de rouge avec la teinte de bleu, et vous obtiendrez en retour un violet légèrement teinté.
Shade
Vous reconnaîtrez peut-être le terme « teinte » car il est assez souvent utilisé pour désigner les versions claires et foncées de la même teinte. Mais en fait, une nuance est techniquement la couleur que vous obtenez lorsque vous ajoutez du noir à une teinte donnée. Les différentes "nuances" se réfèrent simplement à la quantité de noir que vous ajoutez.
Teinte
Une teinte est le contraire d'une nuance, mais les gens ne font pas souvent la distinction entre la nuance d'une couleur et la teinte d'une couleur. Vous obtenez une teinte différente lorsque vous ajoutez du blanc à une couleur. Ainsi, une couleur peut avoir une gamme de nuances et de teintes.
Tonalité (ou Saturation)
Vous pouvez également ajouter du blanc et du noir à une couleur pour créer un ton. Le ton et la saturation signifient essentiellement la même chose, mais la plupart des gens utiliseront la saturation s'ils parlent de couleurs créées pour les images numériques. Le ton sera utilisé plus souvent pour la peinture.
Une fois les bases couvertes, plongeons dans quelque chose d'un peu plus compliqué, comme la théorie additive et soustractive des couleurs.
Théorie additive et soustractive des couleurs
Si vous avez déjà joué avec la couleur sur n'importe quel programme informatique, vous avez probablement vu un module qui répertorie les couleurs RVB ou CMJN avec des chiffres à côté des lettres.
Vous êtes-vous déjà demandé ce que ces lettres signifient ?
CMYK
CMJN signifie Cyan, Magenta, Jaune, Clé (Noir). Il se trouve également que ce sont les couleurs indiquées sur les cartouches d'encre de votre imprimante. Ce n'est pas une coïncidence.
CMJN est le modèle de couleur soustractif. Ça s'appelle ça parce qu'il faut soustraire couleurs pour arriver au blanc. Cela signifie que le contraire est vrai - plus vous ajoutez de couleurs, plus vous vous rapprochez du noir. Confus, non?

Pensez à imprimer sur une feuille de papier. Lorsque vous insérez une feuille dans l'imprimante pour la première fois, vous imprimez généralement sur une feuille de papier blanc. En ajoutant de la couleur, vous empêchez les longueurs d'onde blanches de passer.
Ensuite, disons que vous deviez remettre ce morceau de papier imprimé dans l'imprimante et imprimer à nouveau quelque chose dessus. Vous remarquerez que les zones qui ont été imprimées deux fois auront des couleurs plus proches du noir.
Je trouve plus facile de penser à CMJN en termes de nombres correspondants. CMJN fonctionne sur une échelle de 0 à 100. Si C=100, M=100, Y=100 et N=100, vous obtenez du noir. Mais, si les quatre couleurs sont égales à 0, vous vous retrouvez avec du vrai blanc.
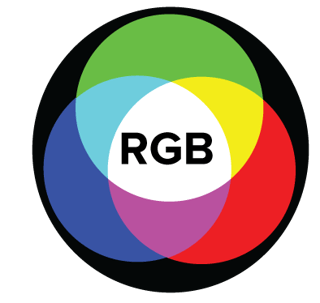
RGB
Les modèles de couleurs RVB, quant à eux, sont conçus pour les écrans électroniques, y compris les ordinateurs.
RVB signifie Rouge, Vert, Bleu et est basé sur le modèle de couleur additif d'ondes lumineuses. Cela signifie que plus vous avez de couleurs ajouter, plus vous vous rapprochez du blanc. Pour les ordinateurs, le RVB est créé à l'aide d'échelles de 0 à 255. Ainsi, le noir serait R=0, G=0 et B=0. Blanc serait R=255, G=255 et B=255.

Lorsque vous créez des couleurs sur un ordinateur, votre module de couleurs répertorie généralement les numéros RVB et CMJN. En pratique, vous pouvez utiliser l'un ou l'autre pour trouver des couleurs, et l'autre modèle de couleur s'ajustera en conséquence.
Cependant, de nombreux programmes Web ne vous donneront que les valeurs RVB ou un code HEX (le code attribué à la couleur pour CSS et HTML). Ainsi, si vous concevez des images numériques ou pour la conception Web, le RVB est probablement votre meilleur choix pour choisir les couleurs.
Vous pouvez toujours convertir la conception en CMJN et faire des ajustements si jamais vous en avez besoin pour les documents imprimés.
La signification de la couleur
En plus d'un impact visuel variable, différentes couleurs portent également un symbolisme émotionnel différent.
- Rouge - généralement associé au pouvoir, à la passion ou à l'énergie, et peut aider à encourager l'action sur votre site
- Orange - joie et enthousiasme, ce qui en fait un bon choix pour les messages positifs
- Jaune - bonheur et intellect, mais méfiez-vous de la surutilisation
- Vert - souvent lié à la croissance ou à l'ambition, le vert peut aider à donner l'impression que votre marque est en hausse
- Bleu - tranquillité et confiance, selon la teinte - les teintes plus claires procurent un sentiment de paix, les couleurs plus foncées sont plus confiantes
- Violet - luxe ou créativité, surtout lorsqu'il est utilisé délibérément et avec parcimonie sur votre site
- Noir - puissance et mystère, et l'utilisation de cette couleur peut aider à créer l'espace négatif nécessaire
- Blanc - sécurité et innocence, ce qui en fait un excellent choix pour aider à rationaliser votre site
À noter? Différents publics peuvent percevoir les couleurs différemment. Les significations énumérées ci-dessus sont courantes pour le public nord-américain, mais si votre marque se déplace dans d'autres parties du monde, c'est une bonne idée de rechercher comment les utilisateurs percevront des couleurs particulières. Par exemple, alors que le rouge symbolise généralement la passion ou le pouvoir aux États-Unis, il est considéré comme une couleur de deuil en Afrique du Sud.
Bien qu'il soit possible de créer votre site Web en utilisant une combinaison de toutes les couleurs sous l'arc-en-ciel, il y a de fortes chances que le produit final ne soit pas très beau. Heureusement, les experts en couleurs et les designers ont identifié sept combinaisons de couleurs courantes pour vous aider à démarrer votre processus créatif.
Quels sont les sept types de palettes de couleurs ?
Les sept principaux schémas de couleurs sont monochromatique, analogue, complémentaire, complémentaire divisé, triadique, carré et rectangle (ou tétradique).
Examinons chaque type de jeu de couleurs plus en détail.
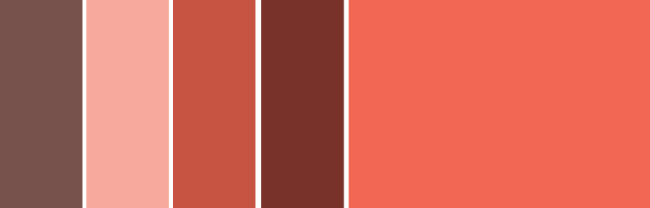
1. Monochromatique
Les schémas de couleurs monochromatiques utilisent une seule couleur avec des nuances et des teintes variées pour produire un aspect et une sensation cohérents. Bien qu'il manque de contraste de couleur, il finit souvent par avoir l'air très propre et poli. Il vous permet également de changer facilement l'obscurité et la luminosité de vos couleurs.

Les combinaisons de couleurs monochromatiques sont souvent utilisées pour les diagrammes et les graphiques lorsqu'il n'est pas nécessaire de créer un contraste élevé.
Découvrez toutes les couleurs monochromes qui relèvent de la teinte rouge, une couleur primaire.

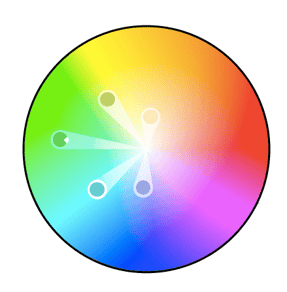
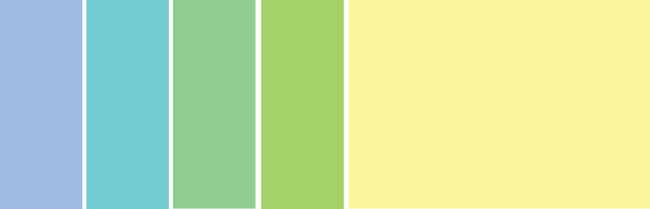
2. Analogue
Des schémas de couleurs analogues sont formés en associant une couleur principale aux deux couleurs directement à côté d'elle sur la roue chromatique. Vous pouvez également ajouter deux couleurs supplémentaires (qui se trouvent à côté des deux couleurs extérieures) si vous souhaitez utiliser un jeu de cinq couleurs au lieu de seulement trois couleurs.

Les structures analogues ne créent pas de thèmes avec des couleurs très contrastées, elles sont donc généralement utilisées pour créer un design plus doux et moins contrasté. Par exemple, vous pouvez utiliser une structure analogue pour créer un jeu de couleurs avec des couleurs d'automne ou de printemps.
Cette palette de couleurs est idéale pour créer des palettes de couleurs plus chaudes (rouges, oranges et jaunes) ou plus froides (violets, bleus et verts) comme celle ci-dessous.

Des schémas analogues sont souvent utilisés pour concevoir des images plutôt que des infographies ou des graphiques à barres, car tous les éléments se mélangent bien.
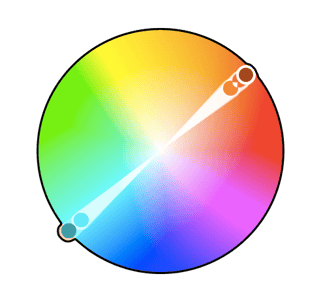
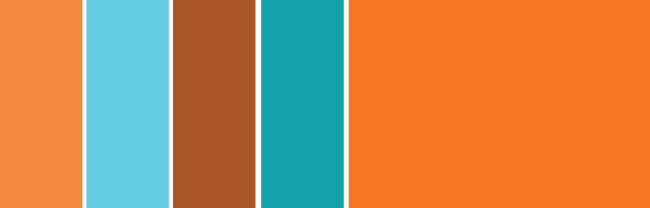
3. Complémentaire
Vous l'avez peut-être deviné, mais une palette de couleurs complémentaires est basée sur l'utilisation de deux couleurs directement l'une en face de l'autre sur la roue chromatique et les teintes pertinentes de ces couleurs.

La palette de couleurs complémentaires offre le plus grand contraste de couleurs. Pour cette raison, vous devez faire attention à la manière dont vous utilisez les couleurs complémentaires dans un schéma.
Il est préférable d'utiliser principalement une couleur et d'utiliser la deuxième couleur comme accents dans votre conception. La palette de couleurs complémentaires est également idéale pour les tableaux et les graphiques. Un contraste élevé vous aide à mettre en évidence les points importants et les plats à emporter.

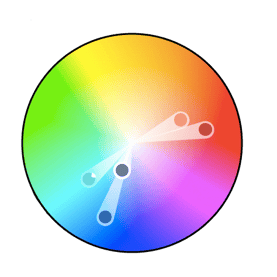
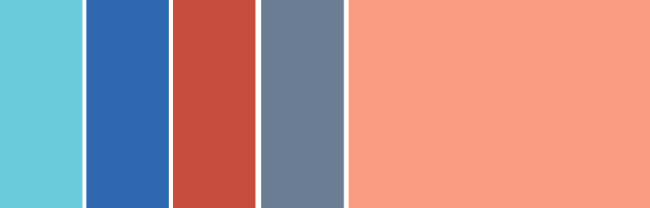
4. Complémentaire partagé
Un schéma complémentaire divisé comprend une couleur dominante et les deux couleurs directement adjacentes au complément de la couleur dominante. Cela crée une palette de couleurs plus nuancée qu'un jeu de couleurs complémentaires tout en conservant les avantages des couleurs contrastées.

Le schéma de couleurs complémentaires divisé peut être difficile à équilibrer car contrairement aux schémas de couleurs analogues ou monochromatiques, les couleurs utilisées offrent toutes un contraste (similaire au schéma complémentaire).
L'aspect positif et négatif du modèle de couleurs complémentaires fractionnées est que vous pouvez utiliser deux couleurs dans le schéma et obtenir un excellent contraste… mais cela signifie également qu'il peut également être difficile de trouver le bon équilibre entre les couleurs. En conséquence, vous risquez de jouer un peu plus avec celui-ci pour trouver la bonne combinaison de contraste.

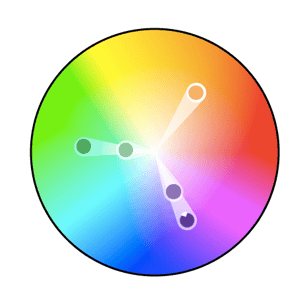
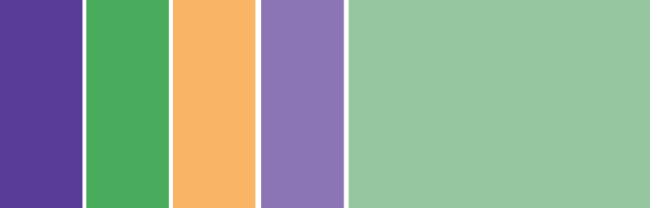
5. Triadique
Les schémas de couleurs triadiques offrent des schémas de couleurs très contrastés tout en conservant le même ton. Les combinaisons de couleurs triadiques sont créées en choisissant trois couleurs qui sont également placées dans des lignes autour de la roue chromatique.

Les combinaisons de couleurs triades sont utiles pour créer un contraste élevé entre chaque couleur d'un dessin, mais elles peuvent également sembler accablantes si toutes vos couleurs sont choisies sur le même point d'une ligne autour de la roue chromatique.
Pour atténuer certaines de vos couleurs dans un schéma triadique, vous pouvez choisir une couleur dominante et utiliser les autres avec parcimonie, ou simplement atténuer les deux autres couleurs en choisissant une teinte plus douce.
Le jeu de couleurs triadique est parfait dans les graphiques tels que les graphiques à barres ou à secteurs, car il offre le contraste dont vous avez besoin pour créer des comparaisons.

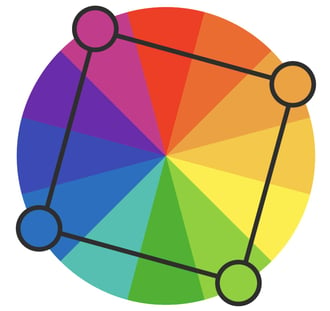
6. Carré
La palette de couleurs carrée utilise quatre couleurs équidistantes les unes des autres sur la roue chromatique pour créer un carré ou une forme de losange. Bien que cette palette de couleurs régulièrement espacées offre un contraste substantiel à votre conception, il est judicieux de sélectionner une couleur dominante plutôt que d'essayer d'équilibrer les quatre.

Les schémas de couleurs carrés sont parfaits pour susciter l'intérêt de vos conceptions Web. Vous ne savez pas par où commencer ? Choisissez votre couleur préférée et travaillez à partir de là pour voir si ce schéma convient à votre marque ou à votre site Web. C'est aussi une bonne idée d'essayer des schémas carrés sur des arrière-plans noirs et blancs pour trouver le meilleur ajustement.
7. Rectangulaire
Également appelée schéma de couleurs tétradique, l'approche du rectangle est similaire à son homologue carré mais offre une approche plus subtile de la sélection des couleurs.

Comme vous pouvez le voir dans le diagramme ci-dessus, alors que les nuances de bleu et de rouge sont assez audacieuses, le vert et l'orange de l'autre côté du rectangle sont plus atténués, aidant à leur tour les nuances plus audacieuses à se démarquer.

Quelle que soit la palette de couleurs que vous choisissez, gardez à l'esprit les besoins de votre graphique. Si vous avez besoin de créer un contraste, choisissez une palette de couleurs qui vous le donne. D'un autre côté, si vous avez juste besoin de trouver les meilleures "versions" de certaines couleurs, alors jouez avec le jeu de couleurs monochromatique pour trouver les nuances et les teintes parfaites.
N'oubliez pas que si vous créez un jeu de couleurs avec cinq couleurs, cela ne signifie pas que vous devez utiliser les cinq. Parfois, le simple fait de choisir deux couleurs dans un jeu de couleurs semble bien meilleur que de regrouper les cinq couleurs dans un seul graphique.
Exemples de schémas de couleurs
Maintenant que vous êtes familiarisé avec les types de schémas de couleurs, examinons-en quelques-uns dans la nature.
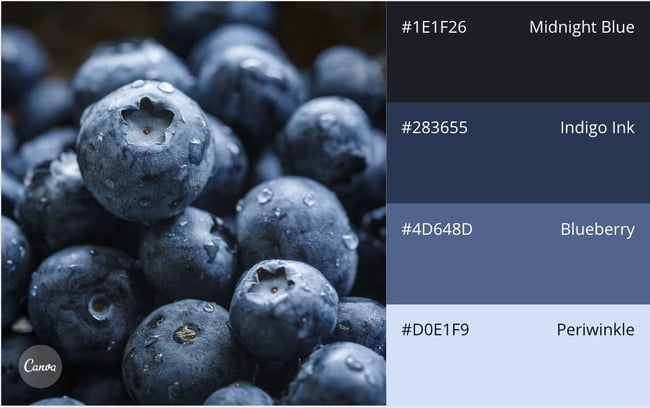
1. canva
Type : Monochromatique
L'utilisation de bleus et de violets fait vraiment ressortir ce modèle monochromatique inspiré de la myrtille. Chaque nuance s'appuie sur la suivante et offre un contraste suffisant tout en restant dans la même famille de couleurs.
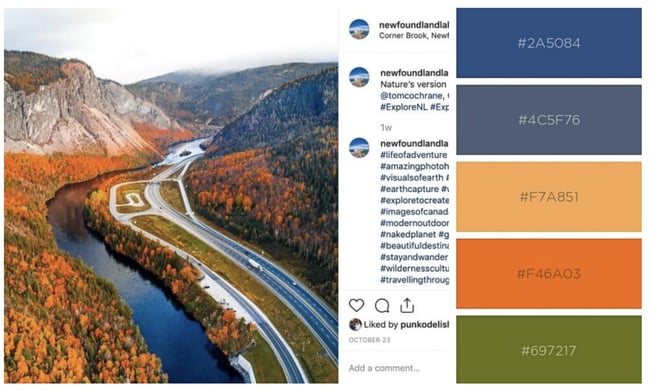
2. Tourisme Terre-Neuve-et-Labrador
Type : Triadique
Comme nous l'avons mentionné précédemment, la nature est un excellent moyen de s'inspirer pour votre palette de couleurs. Pourquoi? Parce que mère nature l'a déjà compris. Le tourisme de Terre-Neuve-et-Labrador a profité de ces nuances triadiques pour mettre en valeur la beauté naturelle de la région.
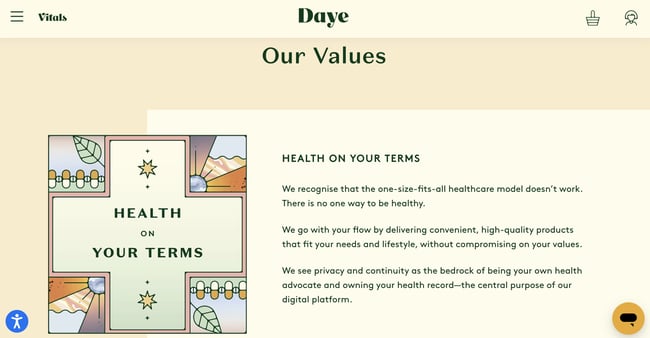
3. Daye
Type : Analogique

L'entreprise de santé pour femmes respectueuse de l'environnement Your Daye utilise un mélange de pastels et de tons terreux pour sa palette de couleurs analogue. L'effet est apaisant et agréable à l'œil.
Comment choisir un jeu de couleurs
- Tirez parti de l'inspiration naturelle.
- Définissez une ambiance pour votre palette de couleurs.
- Tenez compte du contexte de couleur.
- Référez-vous à votre roue chromatique.
- Rédigez plusieurs conceptions.
1. Tirez parti de l'inspiration naturelle.
Une fois que les opérations de votre site sont solides, il est temps de commencer à sélectionner les couleurs.
Vous ne savez pas ce qui semble bon? Jetez un oeil à l'extérieur. La nature est le meilleur exemple de couleurs qui se complètent - des tiges vertes et des fleurs lumineuses des plantes à fleurs au ciel azur et aux nuages blancs, vous ne pouvez pas vous tromper en tirant le contexte des couleurs et des combinaisons naturelles.
2. Définissez une ambiance pour votre palette de couleurs.
Avec quelques choix de couleurs à l'esprit, réfléchissez à l'ambiance que vous souhaitez que votre palette de couleurs définisse. Si la passion et l'énergie sont vos priorités, penchez-vous davantage vers le rouge ou les jaunes plus vifs. Si vous cherchez à créer un sentiment de paix ou de tranquillité, optez pour des bleus et des verts plus clairs.
Cela vaut aussi la peine de penser négativement. En effet, l'espace négatif - en noir ou en blanc - peut aider à éviter que votre conception ne soit trop encombrée de couleurs.
3. Tenez compte du contexte des couleurs.
Il convient également de considérer la façon dont les couleurs sont perçues en contraste.
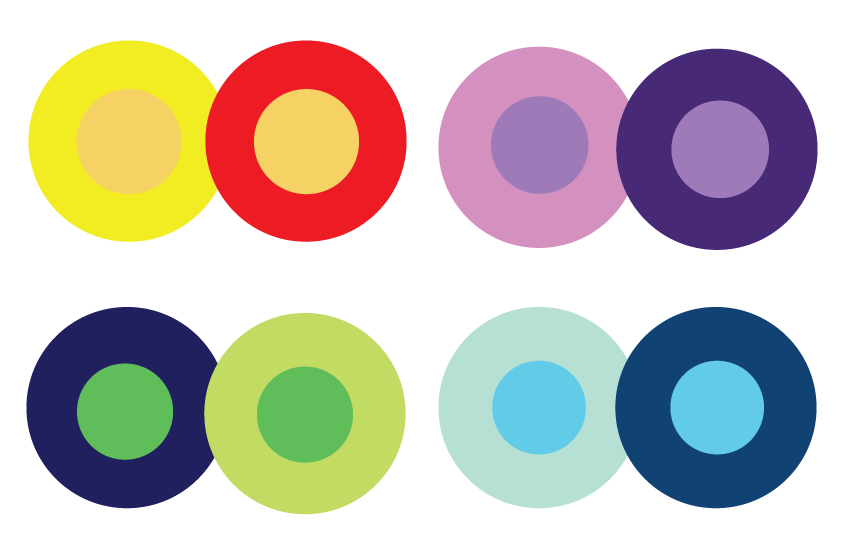
Dans l'image ci-dessous, le milieu de chacun des cercles a la même taille, forme et couleur. La seule chose qui change est la couleur de fond.
Pourtant, les cercles du milieu semblent plus doux ou plus brillants en fonction de la couleur contrastante derrière. Vous pouvez même remarquer des changements de mouvement ou de profondeur uniquement en fonction d'un changement de couleur.

C'est parce que la façon dont nous utilisons deux couleurs ensemble change la façon dont nous les percevons. Ainsi, lorsque vous choisissez des couleurs pour vos conceptions graphiques, pensez au contraste que vous souhaitez dans l'ensemble de la conception.
Par exemple, si vous créez un graphique à barres simple, voudriez-vous un arrière-plan sombre avec des barres sombres ? Probablement pas. Vous voudrez probablement créer un contraste entre vos barres et l'arrière-plan lui-même puisque vous voulez que vos téléspectateurs se concentrent sur les barres, pas sur l'arrière-plan.
4. Reportez-vous à votre roue chromatique.
Ensuite, considérez votre roue chromatique et les schémas mentionnés ci-dessus. Sélectionnez quelques combinaisons de couleurs différentes en utilisant des schémas tels que monochrome, complémentaire et triade pour voir ce qui se démarque.
Ici, l'objectif n'est pas de trouver exactement les bonnes couleurs du premier coup et de créer le design parfait, mais plutôt d'avoir une idée du schéma qui résonne naturellement avec votre perception personnelle et l'apparence de votre site.
Vous pouvez également constater que les schémas que vous sélectionnez qui semblent bons en théorie ne fonctionnent pas avec la conception de votre site. Cela fait partie du processus - les essais et les erreurs vous aideront à trouver la palette de couleurs qui met en valeur votre contenu et améliore l'expérience utilisateur.
5. Rédigez plusieurs conceptions.
Rédigez et appliquez plusieurs conceptions de couleurs à votre site Web et voyez lesquelles se démarquent. Ensuite, prenez du recul, attendez quelques jours et vérifiez à nouveau si vos favoris ont changé.
Voici pourquoi : alors que de nombreux concepteurs se lancent dans une vision de ce qu'ils veulent voir et de ce qui est beau, le produit fini diffère souvent sur les écrans numériques des roues de couleurs physiques - ce qui semblait être un complément parfait ou une touche de couleur idéale peut finir par ressembler à terne ou daté.
N'ayez pas peur de rédiger, de réviser, de rédiger à nouveau et de jeter ce qui ne fonctionne pas - la couleur, comme la création de sites Web, est une forme d'art en constante évolution.
Comment utiliser les palettes de couleurs
Bien que les schémas de couleurs fournissent un cadre pour travailler avec différentes couleurs, vous devrez toujours utiliser une palette de couleurs - les couleurs que vous sélectionnerez pour votre projet. Si vous ne savez pas quelles couleurs utiliser, envisagez d'utiliser un générateur de palette à laissez libre cours à votre créativité.
Voici quelques bonnes pratiques pour tirer le meilleur parti de votre palette de couleurs :
1. Travaillez en niveaux de gris.
Cela peut sembler contre-intuitif, mais commencer par le noir et blanc peut vous aider à voir exactement le contraste existant dans votre conception. Avant de commencer avec la couleur, il est important de disposer tous les éléments tels que le texte, les CTA, les illustrations, les photos et toute autre caractéristique de conception. L'apparence de votre conception en niveaux de gris déterminera la qualité de ses couleurs. Sans suffisamment de contraste clair et sombre, votre conception sera difficile à voir, laissant à votre public une expérience utilisateur moins que satisfaisante. Les conceptions à faible contraste les rendent également inaccessibles aux personnes ayant une déficience visuelle.
2. Utilisez la règle 60-30-10.
Souvent utilisée dans la conception de maisons, la règle 60-30-10 est également utile pour la conception de sites Web ou d'applications.
- 60% : couleur primaire ou principale
- 30% : couleurs secondaires
- 10 % : couleurs d'accent
Bien que vous ne soyez certainement pas limité à l'utilisation de trois couleurs, ce cadre fournira un équilibre et garantira que vos couleurs fonctionnent ensemble de manière transparente.
3. Expérimentez avec votre palette.
Une fois que vous avez fait votre sélection de couleurs, expérimentez pour découvrir celles qui fonctionnent le mieux ensemble. Tenez compte de l'apparence de la copie ou du texte par-dessus la couleur principale que vous avez désignée (60 % est généralement utilisé comme couleur d'arrière-plan).
Essayez de ne pas utiliser vos couleurs principales pour les boutons puisque vous les utilisez déjà partout ailleurs. Considérez plutôt l'une de vos couleurs d'accent.
4. Obtenez des commentaires ou effectuez des tests A/B.
Vous avez donc terminé votre brouillon. Il est maintenant temps de le tester. Avant d'envoyer votre conception sur le marché, vous souhaiterez tester la façon dont les utilisateurs interagissent avec elle. Ce qui peut sembler bon pour vous, peut être difficile à lire pour les autres. Quelques éléments à prendre en compte lorsque vous demandez des commentaires :
- Les CTA attirent-ils l'attention ?
- Les couleurs que vous avez choisies sont-elles distrayantes ?
- Le contraste des couleurs est-il suffisant ?
- La copie est-elle lisible ?
Avoir un autre regard sur votre conception vous aidera à repérer les erreurs ou les incohérences que vous avez peut-être manquées lors du processus de création. Tenez compte de leurs commentaires et faites les ajustements nécessaires.
Mettre tout simplement? C'est en forgeant qu'on devient forgeron. Plus vous jouez avec la couleur et pratiquez le design, plus vous vous améliorez. Personne ne crée son chef-d'œuvre du premier coup.
Outils de couleur
Il y a eu beaucoup de théorie et d'informations pratiques pour comprendre quelles couleurs vont le mieux ensemble et pourquoi. Mais lorsqu'il s'agit de choisir les couleurs pendant la conception, c'est toujours une bonne idée d'avoir des outils pour vous aider à faire le travail rapidement et facilement.
Heureusement, il existe un certain nombre d'outils pour vous aider à trouver et à choisir les couleurs de vos créations.
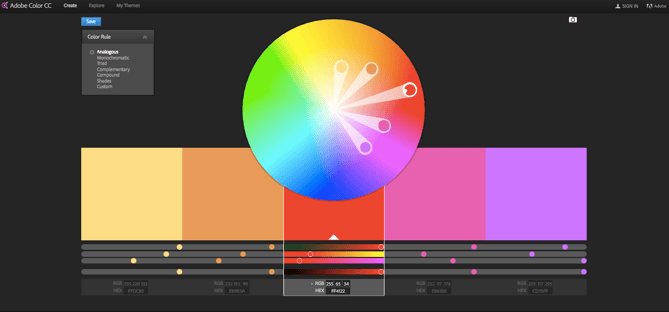
Adobe Color
L'un de mes outils de couleur préférés à utiliser lorsque je conçois quoi que ce soit - qu'il s'agisse d'une infographie ou simplement d'un graphique à secteurs - est Adobe Color (anciennement Adobe Kuler).
Cet outil en ligne gratuit vous permet de créer rapidement des schémas de couleurs basés sur les structures de couleurs expliquées précédemment dans cet article. Une fois que vous avez choisi les couleurs dans le schéma que vous souhaitez, vous pouvez copier et coller les codes HEX ou RVB dans n'importe quel programme que vous utilisez.
Il propose également des centaines de schémas de couleurs prédéfinis que vous pouvez explorer et utiliser dans vos propres conceptions. Si vous êtes un utilisateur Adobe, vous pouvez facilement enregistrer vos thèmes sur votre compte.

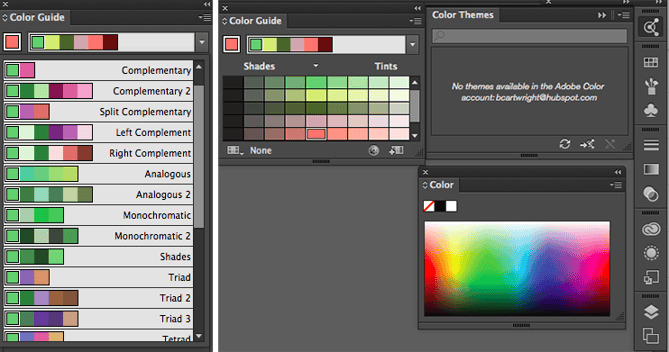
Guide des couleurs Illustrator
Je passe beaucoup de temps dans Adobe Illustrator, et l'une de mes fonctionnalités les plus utilisées est le guide des couleurs. Le guide des couleurs vous permet de choisir une couleur, et il générera automatiquement un jeu de cinq couleurs pour vous. Il vous donnera également une gamme de teintes et de nuances pour chaque couleur du schéma.
Si vous changez de couleur principale, le guide des couleurs changera les couleurs correspondantes dans ce schéma. Donc, si vous avez choisi une palette de couleurs complémentaires avec la couleur principale du bleu, une fois que vous avez changé votre couleur principale en rouge, la couleur complémentaire passera également de l'orange au vert.
Comme Adobe Color, le guide des couleurs propose un certain nombre de modes prédéfinis pour choisir le type de jeu de couleurs souhaité. Cela vous aide à choisir le bon style de jeu de couleurs dans le programme que vous utilisez déjà.
Après avoir créé le jeu de couleurs que vous souhaitez, vous pouvez enregistrer ce jeu dans le module "Thèmes de couleurs" pour que vous puissiez l'utiliser tout au long de votre projet ou à l'avenir.

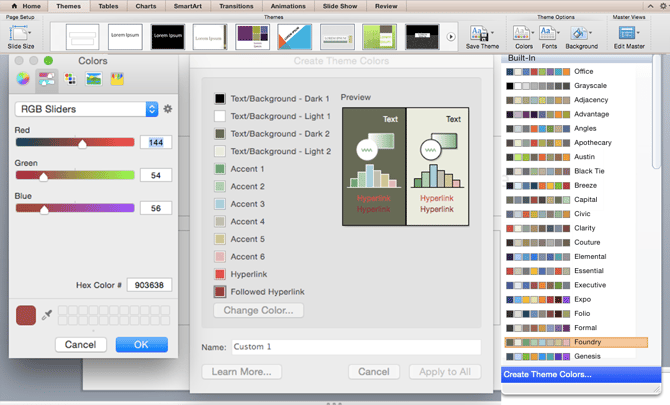
Guides de couleurs prédéfinis
Si vous n'êtes pas un utilisateur Adobe, vous avez probablement utilisé les produits Microsoft Office au moins une fois. Tous les produits Office ont des couleurs prédéfinies que vous pouvez utiliser et jouer avec pour créer des combinaisons de couleurs. PowerPoint propose également un certain nombre de jeux de couleurs prédéfinis que vous pouvez utiliser pour vous inspirer de vos conceptions.
L'emplacement des schémas de couleurs dans PowerPoint dépend de la version que vous utilisez, mais une fois que vous avez trouvé les "thèmes" de couleur de votre document, vous pouvez ouvrir les préférences et localiser les codes RVB et HEX pour les couleurs utilisées.
Vous pouvez ensuite copier et coller ces codes à utiliser dans n'importe quel programme que vous utilisez pour faire votre travail de conception.

Trouver le bon schéma de couleurs
Il y a beaucoup de théorie dans ce post, je sais. Mais lorsqu'il s'agit de choisir des couleurs, comprendre la théorie derrière la couleur peut faire des merveilles sur la façon dont vous utilisez réellement la couleur. Cela peut faciliter la création de visuels de marque, en particulier lorsque vous utilisez des modèles de conception où vous pouvez personnaliser les couleurs.
Note de l'éditeur : cet article a été initialement publié en juin 2021 et a été mis à jour pour plus d'exhaustivité.
- Coinsmart. Le meilleur échange Bitcoin et Crypto d'Europe.Cliquez ici
- Platoblockchain. Intelligence métaverse Web3. Connaissance Amplifiée. Accéder ici.
- La source: https://blog.hubspot.com/marketing/color-theory-design


![Téléchargez maintenant : plus de 150 modèles de création de contenu [Kit gratuit]](https://zephyrnet.com/wp-content/uploads/2022/11/color-theory-101-a-complete-guide-to-color-wheels-color-schemes.png)