این سومین پست از یک سری کوچک است که ما در مورد دسترسی به فرم انجام می دهیم. اگر پست دوم را از دست دادید، بررسی کنید مدیریت فوکوس کاربر با :focus-visible. در این پست قصد داریم استفاده از صفحه خوان هنگام پیمایش یک فرم و همچنین برخی از بهترین روش ها را بررسی کنیم.
صفحه خوان چیست؟
ممکن است در حین حرکت در وب، اصطلاح «صفحهخوان» را شنیده باشید. حتی ممکن است در این لحظه از یک صفحهخوان برای اجرای آزمایشهای دستی دسترسپذیری روی تجربیاتی که میسازید استفاده کنید. صفحه خوان نوعی AT یا فناوری کمکی است.
یک صفحهخوان متن دیجیتال را به گفتار سنتز شده یا خروجی بریل تبدیل میکند، که معمولاً با یک خواننده بریل دیده میشود.
در این مثال، من از Mac VO استفاده خواهم کرد. Mac VO (VoiceOver) برای همه دستگاه های مک تعبیه شده است. سیستمهای iOS، iPadOS و macOS. بسته به نوع دستگاهی که macOS را روی آن اجرا می کنید، باز کردن VO ممکن است متفاوت باشد. Macbook Pro که VO را اجرا می کند، نوار لمسی ندارد، بنابراین من از کلیدهای میانبر مطابق با سخت افزار استفاده خواهم کرد.
در حال چرخش VO در macOS
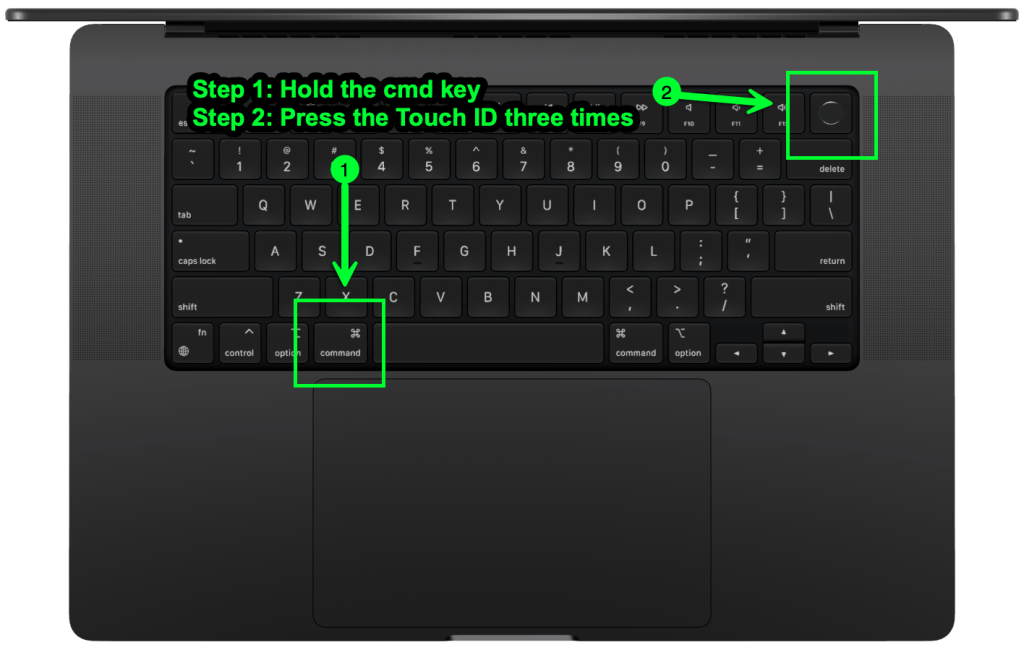
اگر از Macbook Pro به روز شده استفاده می کنید، صفحه کلید دستگاه شما چیزی شبیه به تصویر زیر خواهد بود.
با نگه داشتن دکمه شروع خواهید کرد cmd را فشار دهید و سپس Touch ID را سه بار به سرعت فشار دهید.

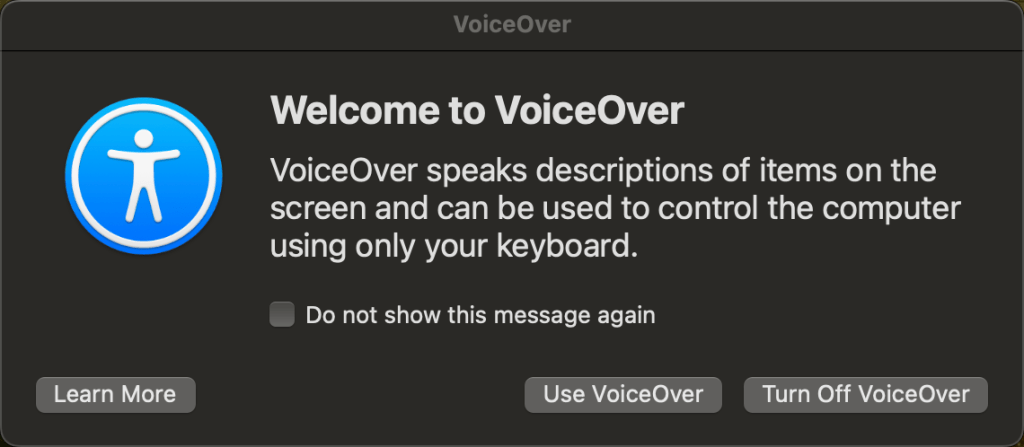
اگر از MBP (MacBook Pro) با نوار لمسی استفاده می کنید، از میانبر استفاده خواهید کرد. cmd+fn+f5 برای روشن کردن VO. اگر از صفحهکلید سنتی با دسکتاپ یا لپتاپ خود استفاده میکنید، کلیدها باید یکسان باشند یا باید VO را در تنظیمات Accessibility روشن کنید. پس از روشن شدن VO، با این گفتگو همراه با صدایی به شما خوشامد میگویند. مقدمه ای بر VO

اگر روی دکمه "استفاده از VoiceOver" کلیک کنید، در راه استفاده از VO برای آزمایش وب سایت ها و برنامه های خود هستید. نکته ای که باید در نظر داشت این است که VO برای استفاده با سافاری بهینه شده است. همانطور که گفته شد، هنگام اجرای تست صفحه خوان خود مطمئن شوید که Safari مرورگری است که استفاده می کنید. این برای آیفون و آیپد نیز صدق می کند.
دو راه اصلی وجود دارد که می توانید از همان ابتدا از VO استفاده کنید. روشی که من شخصاً از آن استفاده می کنم با پیمایش به یک وب سایت و استفاده از ترکیبی از آن است tab, control, option, shift و کلیدهای جهت نما، من می توانم به تنهایی با این کلیدها در تجربه به طور موثر پیمایش کنم.
یکی دیگر از راه های متداول برای پیمایش تجربه استفاده از آن است روتور VoiceOver. Rotor یک ویژگی است که برای هدایت مستقیم به جایی که می خواهید در تجربه باشید طراحی شده است. با استفاده از روتور، نیاز به پیمایش در کل سایت را از بین می برید، آن را به عنوان یک «ماجراجویی خودتان انتخاب کنید» در نظر بگیرید.
کلیدهای اصلاح کننده
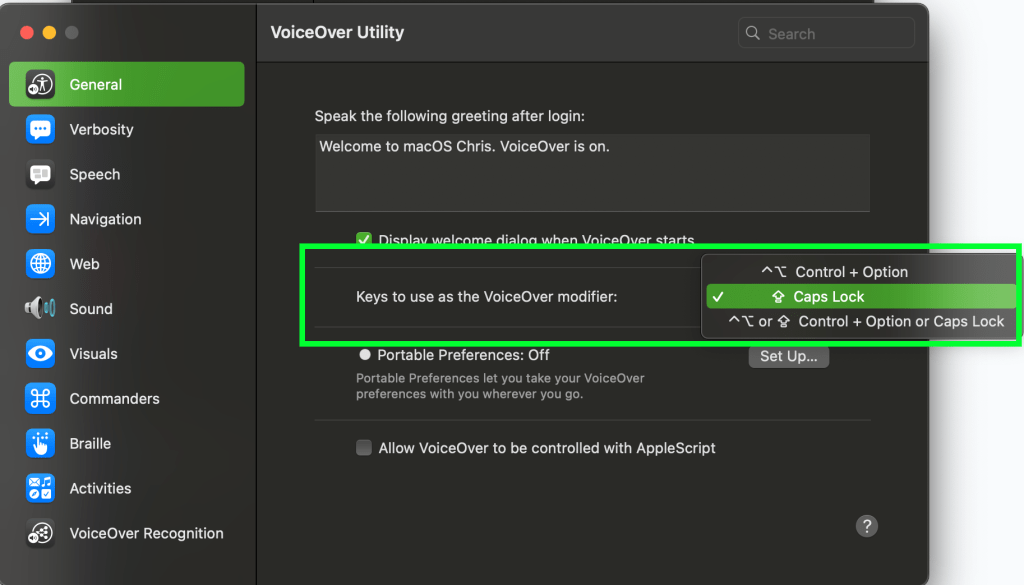
کلیدهای اصلاح کننده روشی هستند که شما از ویژگی های مختلف در VO استفاده می کنید. کلید اصلاح کننده پیش فرض یا VO is control + option اما می توانید آن را به caps lock تغییر دهید یا هر دو گزینه را برای استفاده به جای یکدیگر انتخاب کنید.

با استفاده از روتور
برای استفاده از روتور باید از ترکیب کلید(های) اصلاح کننده و حرف "U" استفاده کنید. برای من، کلید اصلاح کننده من است caps lock. فشار می دهم caps lock + U و روتور برای من می چرخد. وقتی روتور بالا آمد، میتوانم با استفاده از فلشهای چپ و راست به هر قسمتی از تجربه که میخواهم پیمایش کنم.

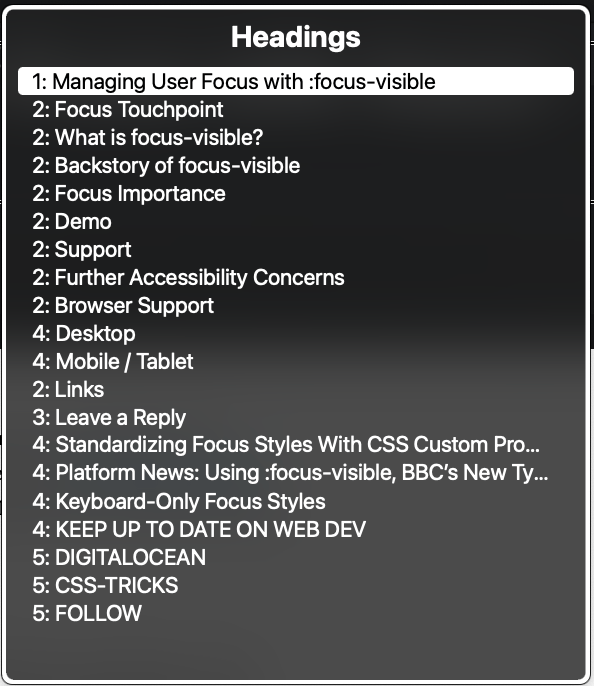
پیمایش بر اساس سطح سرفصل
یکی دیگر از راه های منظم برای پیمایش تجربه، سطح سرفصل است. اگر از ترکیب کلیدهای اصلاح کننده + استفاده می کنید cmd + H می توانید ساختار سند را بر اساس سطوح سرفصل طی کنید. همچنین می توانید با فشار دادن، سند را به بالا برگردانید shift در دنباله ای مانند این، کلیدهای اصلاح کننده + shift + cmd + H.
تاریخچه و بهترین شیوه ها
فرم ها یکی از قوی ترین عناصر بومی ما در HTML هستند. چه در حال جستجو برای چیزی در یک صفحه باشید، چه ارسال فرمی برای خرید چیزی یا ارسال نظرسنجی. فرم ها سنگ بنای وب هستند و کاتالیزوری بودند که تعامل را به تجربیات ما معرفی کردند.
تاریخچه فرم وب به سپتامبر 1995 برمی گردد که در آن زمان معرفی شد مشخصات HTML 2.0. برخی می گویند روزهای خوب وب، حداقل من این را می گویم. استفانی استیماچ مقاله ای عالی در این مورد نوشت وردپرس با عنوان "استانداردسازی Select And Beyond: گذشته، حال و آینده کنترلهای فرم HTML بومی".
در زیر 5 بهترین روش برای ایجاد یک فرم در دسترس برای وب وجود دارد.
- مطمئن شوید که از یک عنصر فرم استفاده می کنید. فرمها بهطور پیشفرض در دسترس هستند و باید همیشه از طریق div استفاده شوند.
<form>
<!-- Form controls are nested here. -->
</form>
- حتما استفاده کنید
forوidصفات درlabel'شنinputبه طوری که آنها مرتبط هستند. به این ترتیب، اگر روی برچسب کلیک یا ضربه بزنید، تمرکز روی ورودی تغییر می کند و می توانید شروع به تایپ کنید.
<label for="name">Name:</label>
<input type="text" id="name" name="name" required aria-required/>- اگر برای تکمیل فرم به فیلدی نیاز است، از ویژگی مورد نیاز و ویژگی aria-required استفاده کنید. این موارد ارسال فرم را محدود می کند. ویژگی aria-required به صراحت به فناوری کمکی میگوید که فیلد مورد نیاز است.
<input type="text" id="name" name="name" required aria-required/>- استفاده کنید،
:focus,:focus-withinو:focus-visibleکلاس های شبه CSS برای مدیریت و سفارشی کردن نحوه دریافت فوکوس توسط کاربر.
form:focus-within {
background-color: #cfffcf;
}
input:focus-within {
border: 10px solid #000000;
}
input:focus-visible,
select:focus-visible,
textarea:focus-visible {
outline: 2px solid crimson;
border-radius: 3px;
}- A
buttonبرای فراخوانی یک عمل، مانند ارسال یک فرم استفاده می شود. استفاده کن! با استفاده از دکمه ها ایجاد نکنیدdiv's آdivطبق تعریف یک تقسیم کننده است. هیچ ویژگی دسترسی ذاتی ندارد.
نسخه ی نمایشی
اگر می خواهید کد را بررسی کنید، به آن بروید مخزن نسخه نمایشی VoiceOver GitHub. اگر میخواهید نسخه نمایشی بالا را با صفحهخوان انتخابی خود امتحان کنید، بررسی کنید پیمایش یک فرم وب با VoiceOver.
نرم افزار اسکرین خوان
در زیر لیستی از انواع نرم افزارهای صفحه خوانی که می توانید در سیستم عامل مورد نظر خود استفاده کنید، آورده شده است. اگر Mac دستگاه انتخابی شما نیست، گزینههایی برای ویندوز و لینوکس و همچنین برای دستگاههای اندرویدی وجود دارد.
NVDA
NVDA یک صفحه خوان از NV Access است. در حال حاضر فقط در رایانه های شخصی مایکروسافت ویندوز 7 SP1 و نسخه های جدیدتر پشتیبانی می شود. برای دسترسی بیشتر، بررسی کنید صفحه دانلود NVDA نسخه 2024.1 در وب سایت NV Access!
JAWS
"ما به یک صفحه خوان بهتر نیاز داریم"
- ناشناس
اگر مرجع بالا را فهمیده اید، در شرکت خوبی هستید. به گفته وب سایت JAWS، به طور خلاصه این چیزی است که:
JAWS، Job Access With Speech، محبوبترین صفحهخوان جهان است که برای کاربران رایانهای که از دست دادن بینایی آنها را از دیدن محتوای صفحه یا حرکت با ماوس جلوگیری میکند، توسعه یافته است. JAWS خروجی گفتار و خط بریل را برای محبوبترین برنامههای رایانهای در رایانه شما فراهم میکند. شما می توانید در اینترنت پیمایش کنید، یک سند بنویسید، یک ایمیل بخوانید و از دفتر خود، دسکتاپ از راه دور یا از خانه ارائه کنید."
JAWS را خودتان بررسی کنید و اگر آن راه حل با نیازهای شما مطابقت دارد، قطعاً آن را امتحان کنید!
راوی
Narrator یک راه حل صفحه خوان داخلی است که با ویندوز 11 ارائه می شود. اگر می خواهید از آن به عنوان صفحه خوان انتخابی خود استفاده کنید، پیوند زیر برای اسناد پشتیبانی در مورد استفاده از آن است.
نهنگ قاتل
Orca یک صفحه خوان است که می تواند در توزیع های مختلف لینوکس که گنوم را اجرا می کنند استفاده شود.
Orca یک صفحهخوان رایگان، متنباز، انعطافپذیر و قابل گسترش است که دسترسی به دسکتاپ گرافیکی را از طریق گفتار و خط بریل قابل بازخوانی فراهم میکند.
Orca با برنامهها و ابزارهایی کار میکند که از رابط ارائهدهنده خدمات فناوری کمکی (AT-SPI) پشتیبانی میکنند، که زیرساخت فناوری کمکی اولیه برای لینوکس و سولاریس است. برنامهها و جعبههای ابزاری که از AT-SPI پشتیبانی میکنند شامل جعبه ابزار GNOME Gtk+، جعبه ابزار Swing پلتفرم جاوا، LibreOffice، Gecko و WebKitGtk هستند. پشتیبانی AT-SPI برای جعبه ابزار KDE Qt در حال پیگیری است."
TalkBack
Google TalkBack صفحهخوانی است که در دستگاههای Android استفاده میشود. برای اطلاعات بیشتر در مورد روشن کردن و استفاده از آن، این مقاله را در سایت پشتیبانی دسترسپذیری اندروید بررسی کنید.
پشتیبانی مرورگر
اگر به دنبال پشتیبانی واقعی مرورگر برای عناصر HTML و ویژگی های ARIA (Accessible Rich Internet Application) هستید، پیشنهاد می کنم caniuse.com برای HTML و پشتیبانی دسترسی برای ARIA برای دریافت آخرین 4-1-1 در پشتیبانی مرورگر. به یاد داشته باشید، اگر مرورگر از فناوری پشتیبانی نمی کند، به احتمال زیاد صفحه خوان نیز از این فناوری پشتیبانی نمی کند.
DigitalA11Y می توانند به خلاصه کردن اطلاعات مرورگر و صفحه خوان با مقاله خود کمک کنند، صفحه خوان ها و مرورگرها! بهترین ترکیب برای تست دسترسی کدام است؟
لینک
https://support.apple.com/guide/voiceover/with-the-voiceover-rotor-mchlp2719/mac
https://www.w3.org/TR/wai-aria/
https://www.w3.org/WAI/standards-guidelines/aria/
https://support.google.com/accessibility/android/answer/6283677?hl=en
https://support.google.com/accessibility/android/answer/6283677?hl=en
- محتوای مبتنی بر SEO و توزیع روابط عمومی. امروز تقویت شوید.
- PlatoData.Network Vertical Generative Ai. به خودت قدرت بده دسترسی به اینجا.
- PlatoAiStream. هوش وب 3 دانش تقویت شده دسترسی به اینجا.
- PlatoESG. کربن ، CleanTech، انرژی، محیط، خورشیدی، مدیریت پسماند دسترسی به اینجا.
- PlatoHealth. هوش بیوتکنولوژی و آزمایشات بالینی. دسترسی به اینجا.
- منبع: https://css-tricks.com/demystifying-screen-readers-accessible-forms-best-practices/



