Έχετε επενδύσει χρόνο και πόρους για να πραγματοποιήσετε το ψηφιακό προϊόν σας (ιστός, εφαρμογή). Μιλάμε για τη σύλληψη, το σχεδιασμό, την κατανόηση των αναγκών του χρήστη και την προσπάθεια μετατροπής τους σε λειτουργίες.
Έχετε θέσει σε εφαρμογή μια στρατηγική για την εφαρμογή μιας μεθοδολογίας συνεχούς βελτιστοποίησης που διασφαλίζει τόσο εσείς όσο και οι χρήστες σας καλύτερη εμπειρία περιήγησης, καλύτερο περιεχόμενο και καλύτερη αρχιτεκτονική ιστού. Ποια είναι τα επόμενα βήματά σας; Θέτετε τους στόχους σας και αρχίζετε να κάνετε καταιγισμό ιδεών, να δοκιμάζετε A/B, να αναλύετε και να επαναλαμβάνετε μέχρι πότε; Αρχίζετε να βλέπετε ότι οι πρωτοβουλίες ή τα πειράματά σας έχουν λιγότερο αντίκτυπο όσο περνάει ο καιρός. Γιατί αυτό?
Πολλοί από εσάς που διαβάζετε αυτήν την ανάρτηση ιστολογίου μπορεί να έχετε αντιμετωπίσει αυτό το πρόβλημα, το έχω αντιμετωπίσει ο ίδιος. Και πολλές φορές, στο πλαίσιο των στρατηγικών, των οδικών μας χαρτών, της μήτρας προσπάθειας-επιπτώσεων, ανακαλύπτουμε ότι αγνοούμε μικρές αλλαγές που, εκ των προτέρων, μπορεί να πιστεύουμε ότι δεν είναι σχετικές ή θα μπορούσαν να οδηγήσουν σε ανάπτυξη. Αλλά ας μην κοροϊδεύουμε τους εαυτούς μας, είναι αυτά που δίνουν ζωή στο προϊόν μας και εξυψώνουν τα εξαρτήματά μας από άποψη σχεδιασμού και χρηστικότητας. Μιλάω για μικροαλληλεπιδράσεις.
Τι είναι οι μικροαλληλεπιδράσεις;
Ένας πιο επίσημος ορισμός από Nielsen Norman Group είναι:
«Οι μικροαλληλεπιδράσεις είναι ζεύγη ενεργοποίησης-ανάδρασης στα οποία η ενεργοποιούν μπορεί να είναι μια ενέργεια χρήστη ή μια αλλαγή στην κατάσταση του συστήματος. και το ανατροφοδότηση είναι μια στενά στοχευμένη απόκριση στο έναυσμα και επικοινωνείται μέσω μικρών, άκρως συμφραζομένων, συνήθως οπτικών αλλαγών στη διεπαφή χρήστη."
Με πιο απλά λόγια, μικροαλληλεπιδράσεις υποστηρίζει τον χρήστη παρέχοντας σχόλια και εμφανίζοντας πληροφορίες με σαφή τρόπο, αποτρέποντας παράλληλα σφάλματα στο ψηφιακό του ταξίδι.
Ακολουθούν μερικά παραδείγματα για να καταλάβετε καλύτερα τι λέω. Σκεφτείτε την απόκριση της συσκευής σας όταν σύρετε προς τα κάτω για να ανανεώσετε τα δεδομένα ή όταν σας αρέσει το περιεχόμενο ή τον τρόπο με τον οποίο ολισθαίνει ένα μενού όταν πατάτε, τη γραμμή κύλισης όταν κάνετε κύλιση προς τα κάτω, το δείκτη του ποντικιού πάνω από ένα κουμπί. Όλες αυτές οι ενέργειες φαίνονται απλές και ομαλές όταν έχουν σχεδιαστεί σωστά και αυτές είναι στην πραγματικότητα οι μικροαλληλεπιδράσεις.

Γιατί είναι σημαντικές οι μικροαλληλεπιδράσεις;
Τώρα που ξέρουμε ποιες είναι, ας σκεφτούμε ένα παράδειγμα: αγοράζετε κάτι διαδικτυακά, κάνετε κλικ στο κουμπί «Υποβολή παραγγελίας» και δεν συμβαίνει τίποτα.
Υπάρχουν αρκετές ερωτήσεις που θα σας περάσουν από το μυαλό σε λιγότερο από 10 δευτερόλεπτα: Συμπλήρωσα σωστά όλα τα πεδία; Δεν λειτουργεί το κουμπί; Ξέχασα κάτι; Πρόκειται για ψεύτικο ιστότοπο; Πρέπει να ξανακάνω κλικ στο κουμπί;
Σε αυτό το σενάριο, πώς μπορείτε να βεβαιωθείτε ότι ο χρήστης δεν απογοητευτεί ή εγκαταλείψει το ταξίδι του; Μπορεί να υπάρχουν άλλα στοιχεία για εξερεύνηση εδώ, αλλά επειδή μιλάμε για μικροαλληλεπιδράσεις, ας προσπαθήσουμε να αντιμετωπίσουμε κάθε ένα από αυτά.
1. Επικυρώσεις συμπλήρωσης φόρμας για αποτροπή σφαλμάτων
Προσθέτοντας ένα ενσωματωμένο μήνυμα επικύρωσης κατά τη συμπλήρωση της φόρμας, το πράσινο ελέγχει εάν ο χρήστης το έχει κάνει σωστά ή εμφανίζοντας μηνύματα λάθους όταν η εισαγωγή από τον χρήστη είναι λανθασμένη – αυτό θα βοηθήσει στη μείωση του αισθήματος αβεβαιότητας και θα διαβεβαιώσει τον χρήστη ότι όλα τα οι πληροφορίες που παρέχονται στη φόρμα είναι σωστές ή ότι μπορεί να χρειαστεί να ελέγξουν κάτι.
2. Παρέχετε άμεση ανατροφοδότηση
Όταν σχεδιάζετε τα CTA σας, βεβαιωθείτε ότι παρέχετε τα σωστά σχόλια για αυτά, όπως μια διαφορετική κατάσταση για τα κουμπιά που θα υποστηρίζουν και θα καθοδηγούν τον χρήστη. Για παράδειγμα, κάτι που υποδεικνύει στον χρήστη ότι δεν μπορεί να πάει στο επόμενο βήμα και, εάν το προηγούμενο βήμα έχει ολοκληρωθεί σωστά, ο χρήστης θα ξέρει πού να κοιτάξει στη συνέχεια.
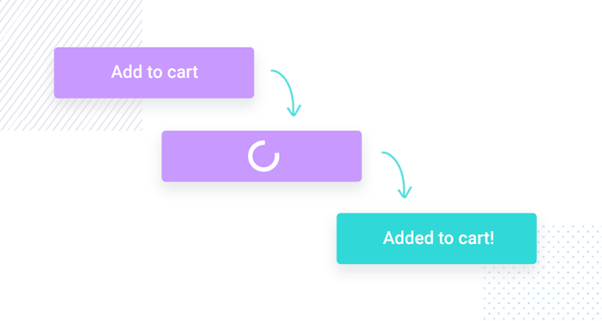
Από την άλλη πλευρά, μόλις συμπληρωθούν σωστά όλες οι είσοδοι, εμφανίστε ένα καθαρό ενεργοποιημένο CTA για να υποδείξει ότι ο χρήστης μπορεί να πάει στο επόμενο βήμα και ότι η ενέργεια έχει ολοκληρωθεί σωστά.
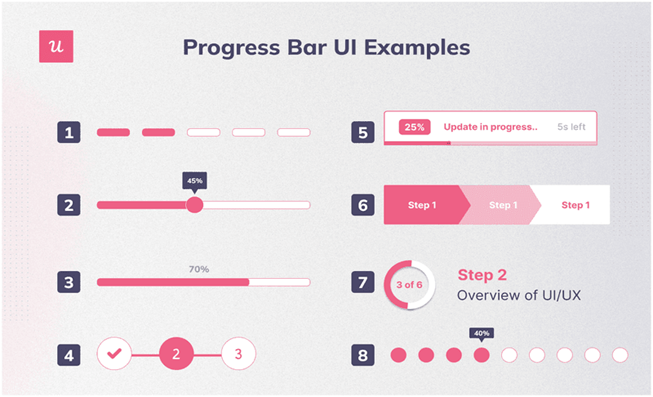
3. Γραμμή προόδου
Ας ακολουθήσουμε μια διαδικασία ολοκλήρωσης αγοράς που έχει πολλά βήματα για να περάσει ένας αγοραστής. Σε αυτήν την περίπτωση, είναι σημαντικό να δηλώνετε με σαφήνεια σε ποια σελίδα ή σε ποιο βήμα βρίσκεται ο χρήστης στη ροή και πόσο μακριά βρίσκεται από την ολοκλήρωση της ενέργειας.
4. Loaders και spinners φόρτωσης
Ένα ζήτημα που μπορεί να δημιουργήσει αβεβαιότητα όταν κάνουμε κλικ σε ένα κουμπί CTA είναι η έλλειψη πληροφοριών κατά την επεξεργασία της παραγγελίας ακριβώς μπροστά μας. Επομένως, σε σχέση με την ανάγκη «παροχής άμεσης ανατροφοδότησης», θα πρέπει να συμπεριλάβετε φορτωτές με μηνύματα που εμφανίζονται, ώστε ο χρήστης να μπορεί να καταλάβει τι συμβαίνει.
Σε αυτό το σενάριο, ο χρήστης θα κάνει κλικ στο κουμπί "Υποβολή παραγγελίας" και θα πρέπει να δει ένα μήνυμα με ένα πρόγραμμα φόρτωσης που υποδεικνύει ότι η παραγγελία βρίσκεται υπό επεξεργασία. Με τους καθησυχάζουν ότι κάτι συμβαίνει μέχρι την ολοκλήρωση της παραγγελίας τους, αφαιρώντας παράλληλα την ανασφάλεια ή την έλλειψη εμπιστοσύνης στον ιστότοπο ή το προϊόν.

Πώς μπορούμε να βελτιώσουμε περαιτέρω τη σχεδίαση και την εμπειρία χρήστη μέσω μικροαλληλεπιδράσεων;
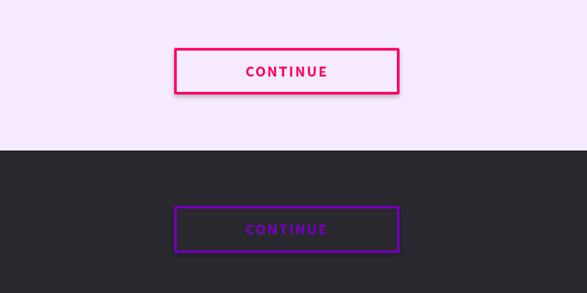
Κινούμενα σχέδια με αιώρηση
Τα κινούμενα σχέδια με το δείκτη του ποντικιού είναι μια πολύτιμη πηγή για την παροχή πρόσθετων πληροφοριών. Μια συμβουλή εργαλείου είναι ένα από τα πιο εύχρηστα παραδείγματα που σας έρχονται στο μυαλό. Επίσης, βεβαιωθείτε ότι αλλάζετε το σχήμα ή το σχέδιο του δρομέα όταν ο χρήστης τοποθετεί το δείκτη του ποντικιού πάνω από ένα στοιχείο και το μετατρέπετε σε μια καλή μικροαλληλεπίδραση.
Με αυτόν τον τρόπο, οι αγοραστές σας θα γνωρίζουν ποια στοιχεία έχουν δυνατότητα κλικ και δράσης και θα αλληλεπιδράσουν μαζί τους με τον τρόπο που το προϊόν σας σκοπεύει να το κάνει.

πηγή: Κωδικοποιήστε το UI μου
Εναλλαγή διακοπτών
Σύμφωνα με την ιδέα της προσφοράς άμεσης απόκρισης, οι διακόπτες εναλλαγής είναι ένας ψηφιακός διακόπτης ενεργοποίησης/απενεργοποίησης που είναι συνήθως μία από τις καλύτερες επιλογές για την αλλαγή της κατάστασης των λειτουργιών ή των προτιμήσεων του χρήστη σας ανάλογα με τον αριθμό των επιλογών που δίνονται. Αυτό θα απλοποιήσει πολύ γρήγορα το ταξίδι των χρηστών σας.
Ποιος είναι ο αντίκτυπος αυτών των μικροαλληλεπιδράσεων όσον αφορά τη βελτιστοποίηση ποσοστού μετατροπής;
Είδαμε στα προηγούμενα παραδείγματα τα οφέλη που συνδέονται άμεσα με τη συμπερίληψη καλά σχεδιασμένων μικροαλληλεπιδράσεων, πλεονεκτημάτων όπως:
- Καλύτερη αφοσίωση χρηστών
- Βελτιωμένη χρηστικότητα
- Πρόληψη λαθών
- Καθοδήγηση χρήστη
- Μειωμένη απογοήτευση και τριβή
- Καλύτερη κατανόηση του προϊόντος
Φροντίζοντας τις μικροαλληλεπιδράσεις, θα δείτε θετικό αντίκτυπο στα ποσοστά μετατροπής και μια άλλη μέτρηση που θα επηρεαστεί από τη βελτιστοποίηση των μικροαλληλεπιδράσεών σας θα είναι ένα χαμηλότερο Ποσοστό εξόδου.
Συμπέρασμα
Όπως το βιβλίο Μικροαλληλεπιδράσεις λέει, «Η διαφορά μεταξύ ενός καλού προϊόντος και ενός υπέροχου είναι οι λεπτομέρειες του: οι μικροαλληλεπιδράσεις που συνθέτουν τις μικρές στιγμές μέσα και γύρω από τα χαρακτηριστικά».
Κατανοώντας τις μικροαλληλεπιδράσεις, τον ρόλο που διαδραματίζουν στη στρατηγική του προϊόντος σας και χωρίς να τις υποτιμάτε, μπορείτε να έχετε θετικό αντίκτυπο στη διαδρομή των χρηστών, στον τρόπο με τον οποίο οι αγοραστές σας αλληλεπιδρούν με το προϊόν σας και τελικά να δημιουργήσετε αύξηση εσόδων.
- SEO Powered Content & PR Distribution. Ενισχύστε σήμερα.
- PlatoData.Network Vertical Generative Ai. Ενδυναμώστε τον εαυτό σας. Πρόσβαση εδώ.
- PlatoAiStream. Web3 Intelligence. Ενισχύθηκε η γνώση. Πρόσβαση εδώ.
- PlatoESG. Ανθρακας, Cleantech, Ενέργεια, Περιβάλλον, Ηλιακός, Διαχείριση των αποβλήτων. Πρόσβαση εδώ.
- PlatoHealth. Ευφυΐα βιοτεχνολογίας και κλινικών δοκιμών. Πρόσβαση εδώ.
- πηγή: https://blog.2checkout.com/ux-micro-interactions/