Η προσαρμογή ενός υπάρχοντος θέματος WordPress είναι μια κοινή ανάγκη, αλλά η άμεση επεξεργασία του θέματος μπορεί να προκαλέσει προβλήματα.
Εάν το θέμα ενημερωθεί, οι αλλαγές σας θα αντικατασταθούν! Ένας καλύτερος τρόπος είναι να δημιουργήσετε ένα θυγατρικό θέμα που κληρονομήθηκε από το γονικό θέμα.
Τα παιδικά θέματα σάς επιτρέπουν να τροποποιήσετε και να επεκτείνετε ένα θέμα με ασφάλεια και ασφάλεια.
Σε αυτόν τον λεπτομερή οδηγό, θα συζητήσουμε τη δημιουργία ενός θυγατρικού θέματος στο WordPress. Θα μάθετε τον σκοπό των θυγατρικών θεμάτων, πώς να ρυθμίσετε ένα και πώς να το προσαρμόσετε για να παρακάμψετε τη σχεδίαση και τη λειτουργικότητα του γονικού θέματος.
Με μερικές μεθόδους, μπορείτε να δημιουργήσετε ένα θυγατρικό θέμα και να αρχίσετε να εφαρμόζετε τις αλλαγές σας χωρίς να αγγίζετε τα αρχεία γονικού θέματος.
Λοιπόν, χωρίς άλλη καθυστέρηση, ας ξεκινήσουμε.
1 Τι είναι το Παιδικό Θέμα;
Ένα θυγατρικό θέμα είναι ένα θέμα WordPress που κληρονομεί τη λειτουργικότητα από ένα γονικό θέμα. Σας επιτρέπει να τροποποιείτε ή να προσθέτετε νέες δυνατότητες χωρίς να αλλάξετε τα αρχεία γονικού θέματος.
Αυτό είναι χρήσιμο γιατί εάν τροποποιήσετε απευθείας τα αρχεία γονικού θέματος, οι αλλαγές σας θα χαθούν όταν ενημερωθεί το θέμα.
Με ένα θυγατρικό θέμα, μπορείτε να κάνετε αλλαγές χωρίς να επηρεάζετε το γονικό θέμα και να λαμβάνετε ενημερώσεις χωρίς να χάσετε τις τροποποιήσεις σας.
Σε αυτήν την ενότητα, θα παρατηρήσετε ότι αναφέραμε το γονικό θέμα, αλλά τι ακριβώς είναι αυτό;
2 Τι είναι το Γονικό Θέμα;
Το γονικό θέμα είναι ένα προσχεδιασμένο θέμα που χρησιμεύει ως βάση για έναν ιστότοπο WordPress. Παρέχει το βασική δομή, τη διάταξη και τη λειτουργικότητα του ιστότοπου.
Ένα γονικό θέμα μπορεί να προσαρμοστεί για να ταιριάζει στις ανάγκες ενός συγκεκριμένου ιστότοπου προσθέτοντας ή τροποποιώντας τις δυνατότητές του.
Η χρήση ενός γονικού θέματος μπορεί να εξοικονομήσει χρόνο και προσπάθεια κατά την κατασκευή ενός ιστότοπου, παρέχοντας ένα σημείο εκκίνησης για το σχεδιασμό και τη λειτουργικότητα.
Σε αυτό το σημείο, μπορούμε να πούμε ότι όλα τα θέματα του WordPress είναι τεχνικά γονικά θέματα, εκτός εάν έχουν σχεδιαστεί ειδικά για να είναι θυγατρικό θέμα.
Εδώ είναι ένα βασικό σημείο που πρέπει να θυμάστε: Ένα γονικό θέμα μπορεί να υπάρχει και να λειτουργεί ανεξάρτητα, ενώ ένα παιδικό θέμα βασίζεται πάντα σε ένα γονικό θέμα να παρέχει τις βασικές λειτουργίες και χαρακτηριστικά.
3 Γιατί να χρησιμοποιήσετε ένα Παιδικό θέμα;
Υπάρχουν μερικοί βασικοί λόγοι για να χρησιμοποιήσετε ένα θυγατρικό θέμα αντί να τροποποιήσετε απευθείας ένα θέμα:
- Η δημιουργία θυγατρικού θέματος προστατεύει τις τροποποιήσεις σας από την αντικατάσταση όταν το Το γονικό θέμα ενημερώθηκε.
- Διατηρεί ξεχωριστά τα αρχεία θεμάτων γονέα και παιδιού. Αυτό βοηθά στην αποφυγή σύγχυσης αφού τα αρχεία είναι οργανωμένα.
- Πολλά θυγατρικά θέματα μπορούν να χρησιμοποιηθούν για διαφορετικούς σκοπούς, όπως αλλαγή στυλ ή λειτουργικότητας. Αλλά σημειώστε ότι ένας ιστότοπος μπορεί να έχει μόνο ένα ενεργό θέμα τη φορά.
- Είναι επίσης ένας πολύ καλός τρόπος για να ξεκινήσετε να αναπτύσσετε ένα νέο πλήρες θέμα WordPress.
Σημείωση: Οι εκτεταμένες προσαρμογές σε ένα παιδικό θέμα μπορούν να οδηγήσουν σε προβλήματα διαχείρισης. Για μεγαλύτερα έργα, η δημιουργία ενός πλήρους/γονικού θέματος με βάση το αρχικό θέμα είναι συχνά καλύτερη από τη συνέχιση της τροποποίησης του θυγατρικού θέματος.
4 Προαπαιτούμενα για τη δημιουργία παιδικού θέματος
Πριν δημιουργήσετε ένα παιδικό θέμα, είναι σημαντικό να έχετε ορισμένες απαιτήσεις.
Πρώτον, χρειάζεστε μια λειτουργική εγκατάσταση WordPress και ένα γονικό θέμα για το οποίο θέλετε να δημιουργήσετε ένα θυγατρικό θέμα.
Είναι επίσης χρήσιμο να κατανοήσετε τα HTML, CSS και PHP, καθώς θα αλλάξετε τον κώδικα για να προσαρμόσετε το θυγατρικό θέμα.
Επίσης, θα πρέπει να μπορείτε να αντιγράψετε και να επικολλήσετε αποσπάσματα κώδικα από άλλες πηγές.
Συνιστάται η εξάσκηση σε ένα περιβάλλον τοπικής ανάπτυξης χρησιμοποιώντας εικονικό περιεχόμενο ή μετακινώντας έναν ζωντανό ιστότοπο WordPress σε έναν τοπικό διακομιστή για δοκιμαστικούς σκοπούς. Αυτό σας επιτρέπει να δοκιμάσετε το παιδικό σας θέμα πριν το εφαρμόσετε σε ζωντανό ιστότοπο.
Τέλος, είναι σημαντικό να έχουμε ένα δημιουργία αντιγράφων ασφαλείας ιστότοπου σε περίπτωση που κάτι πάει στραβά κατά τη διάρκεια της διαδικασίας.
Έτσι, αφού ορίσετε όλες αυτές τις απαιτήσεις, μπορείτε να δημιουργήσετε ένα θυγατρικό θέμα. Το μόνο που χρειάζεται να κάνετε είναι να ακολουθήσετε τη διαδικασία ρύθμισης παιδικού θέματος που περιγράφεται σε αυτόν τον οδηγό.
Αλλά για αυτόν τον οδηγό, θα χρησιμοποιήσουμε το Twenty Twenty-four προεπιλεγμένο θέμα WordPress.
5 Δημιουργία παιδικού θέματος στο WordPress
Τώρα που καταλάβατε την έννοια των θυγατρικών θεμάτων, ας εμβαθύνουμε στη δημιουργία ενός παιδικού θέματος στο WordPress.
Θα διερευνήσουμε δύο κοινές μεθόδους από τις οποίες μπορείτε να επιλέξετε, καλύπτοντας διαφορετικά επίπεδα άνεσης:
5.1 Δημιουργία παιδικού θέματος με χρήση κώδικα
Πρώτα, αποκτήστε πρόσβαση στην εγκατάσταση του WordPress μέσω FTP ή ενός διαχειριστή αρχείων που παρέχεται από τον πίνακα ελέγχου φιλοξενίας σας. Πλοηγηθείτε στο wp-content/themes κατάλογο και δημιουργήστε έναν νέο φάκελο με ένα μοναδικό όνομα για το θέμα του παιδιού σας.
Για αυτό το σεμινάριο, θα χρησιμοποιήσουμε το όνομα "mtschild" για το φάκελο θυγατρικών θεμάτων.

Αυτός ο κατάλογος λειτουργεί ως ο κύριος χώρος αποθήκευσης για τα στοιχεία του παιδικού σας θέματος.
Μέσα στο φάκελο θυγατρικών θεμάτων, δημιουργήστε ένα νέο αρχείο με τίτλο style.css. Αυτό το αρχείο θα περιέχει τις βασικές λεπτομέρειες για την αναγνώριση και την ενεργοποίηση του παιδικού σας θέματος. Ανοίξτε το αρχείο style.css και εισαγάγετε τον επόμενο κώδικα:
Theme Name: MTS Child Theme
Theme URI: https://www.mythemeshop.com/
Description: Child theme for the Twenty Twenty-Four Theme
Author: MyThemeShop
Author URI: https://www.mythemeshop.com
Template: twentytwentyfour
Version: 1.0.0
Text Domain: mtschildΑυτός ο κώδικας ειδοποιεί το WordPress ότι το παιδικό σας θέμα επεκτείνει το καθορισμένο γονικό θέμα. Αντικαταστήστε το "MTS Child Theme" με το όνομα του παιδικού θέματος που προτιμάτε και το πεδίο προτύπου με το όνομα φακέλου του γονικού θέματος.
Το επόμενο βήμα περιλαμβάνει τη διασφάλιση ότι το παιδικό σας θέμα κληρονομεί στυλ από το γονικό θέμα. Για να το πετύχετε αυτό, πρέπει να βάλετε στην ουρά το φύλλο στυλ του γονικού θέματος.
Για να το κάνετε αυτό, μεταβείτε στο αρχείο functions.php στον κατάλογο θυγατρικών θεμάτων (δημιουργήστε ένα εάν δεν υπάρχει) και εφαρμόστε έναν από τους παρακάτω κωδικούς.
Εάν το γονικό σας θέμα δεν φορτώνει κανένα φύλλο στυλ, χρησιμοποιήστε τον ακόλουθο κώδικα για να φορτώσετε το style.css μέσω του functions.php:
<?php
add_action( 'wp_enqueue_scripts', 'mts_child_theme_enqueue_styles' );
function mts_child_theme_enqueue_styles() {
wp_enqueue_style( 'mts_child_theme-style', get_stylesheet_uri() );
}Αυτός ο κώδικας μπορεί επίσης να λειτουργήσει εάν το γονικό θέμα φορτώνει μόνο το φύλλο στυλ του.
Ωστόσο, εάν το γονικό θέμα φορτώνει μόνο το φύλλο στυλ του ενεργού θέματος, πρέπει επιπλέον να βάλετε στην ουρά το φύλλο στυλ του γονικού θέματος μέσω functions.php χρησιμοποιώντας τον παρακάτω κώδικα:
<?php
add_action( 'wp_enqueue_scripts', 'mts_child_theme_enqueue_styles' );
function mts_child_theme_enqueue_styles() {
wp_enqueue_style( 'mts-child-theme-parent-style', get_parent_theme_file_uri( 'style.css' ) );
}
Για το θέμα Twenty Twenty-Four που χρησιμοποιείται σε αυτόν τον οδηγό, θα εφαρμόσουμε τον πρώτο κώδικα, καθώς το θέμα δεν φορτώνει καθόλου φύλλο στυλ.
Θυμηθείτε να ξεκινήσετε με το <?php ετικέτα κατά την προσθήκη του κώδικα. Τροποποιήστε αυτούς τους κωδικούς σύμφωνα με τις απαιτήσεις σας, ειδικά όταν το όνομα του θέματος mts_child_theme αξιοποιείται.
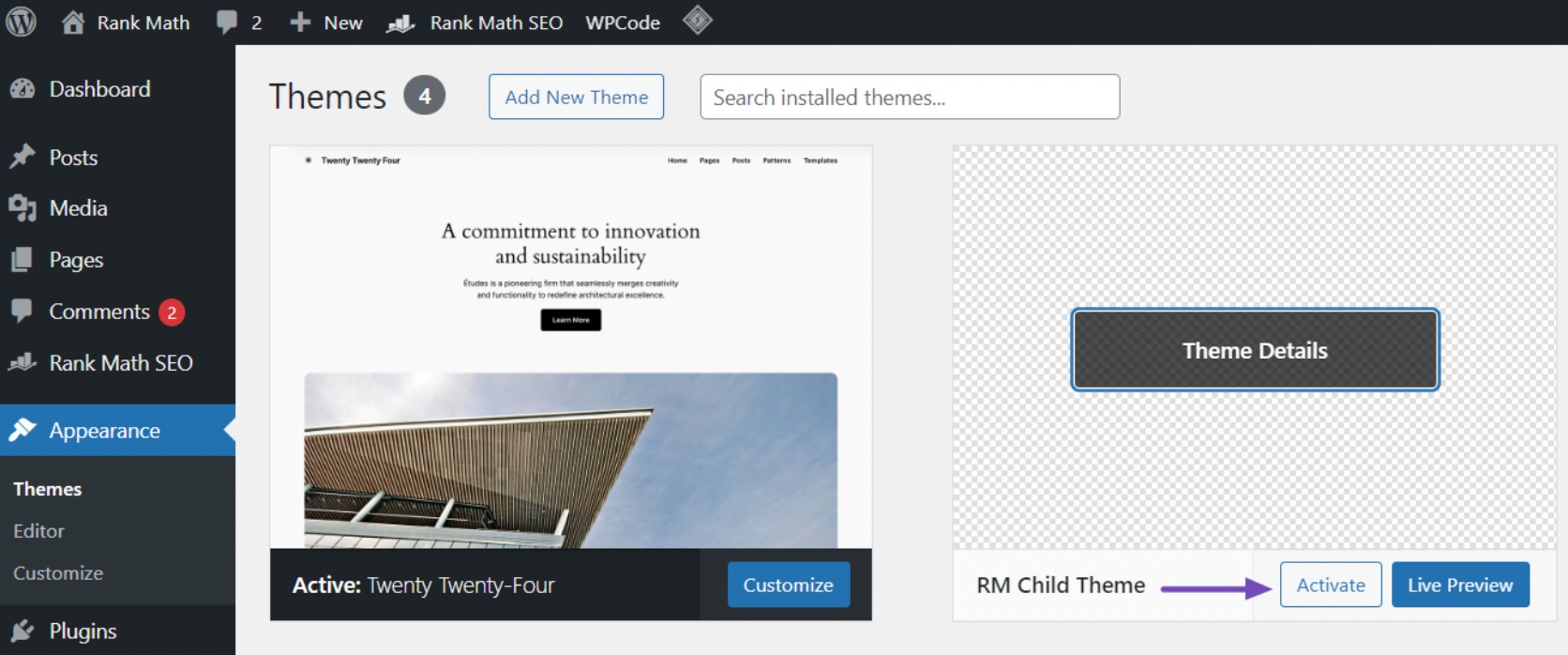
Μόλις ολοκληρώσετε τα παραπάνω βήματα, συνδεθείτε ξανά στον πίνακα ελέγχου του WordPress και προχωρήστε Εμφάνιση → Θέματα. Τοποθετήστε το δείκτη του ποντικιού πάνω από το θυγατρικό θέμα και κάντε κλικ στο Θέτω εις ενέργειαν κουμπί.

Εφόσον δεν έχετε κάνει ακόμη αλλαγές στο παιδικό σας θέμα, ο ιστότοπός σας θα διατηρήσει τη λειτουργικότητα και την εμφάνιση του γονικού του θέματος.
Ωστόσο, θα σας καθοδηγήσουμε στην προσαρμογή του θυγατρικού θέματος για να σας προετοιμάσουμε για περαιτέρω τροποποιήσεις.
Αυτή είναι η μη αυτόματη διαδικασία δημιουργίας ενός θυγατρικού θέματος χρησιμοποιώντας κώδικα στο WordPress. Εάν αυτή η μέθοδος φαίνεται περίπλοκη, μπορείτε να εξερευνήσετε την προσέγγιση της προσθήκης που θα καλύψουμε στην επόμενη ενότητα.
5.2 Δημιουργία παιδικού θέματος με χρήση πρόσθετου
Η δημιουργία ενός θυγατρικού θέματος χρησιμοποιώντας ένα πρόσθετο είναι απλή και εύκολη. Πρώτα, πρέπει να εγκαταστήσετε και να ενεργοποιήσετε το Διαμόρφωση Παιδικού Θέματος συνδέω. Για περισσότερες λεπτομέρειες, ανατρέξτε στον βήμα προς βήμα οδηγό μας πώς να εγκαταστήσετε ένα plugin WordPress.
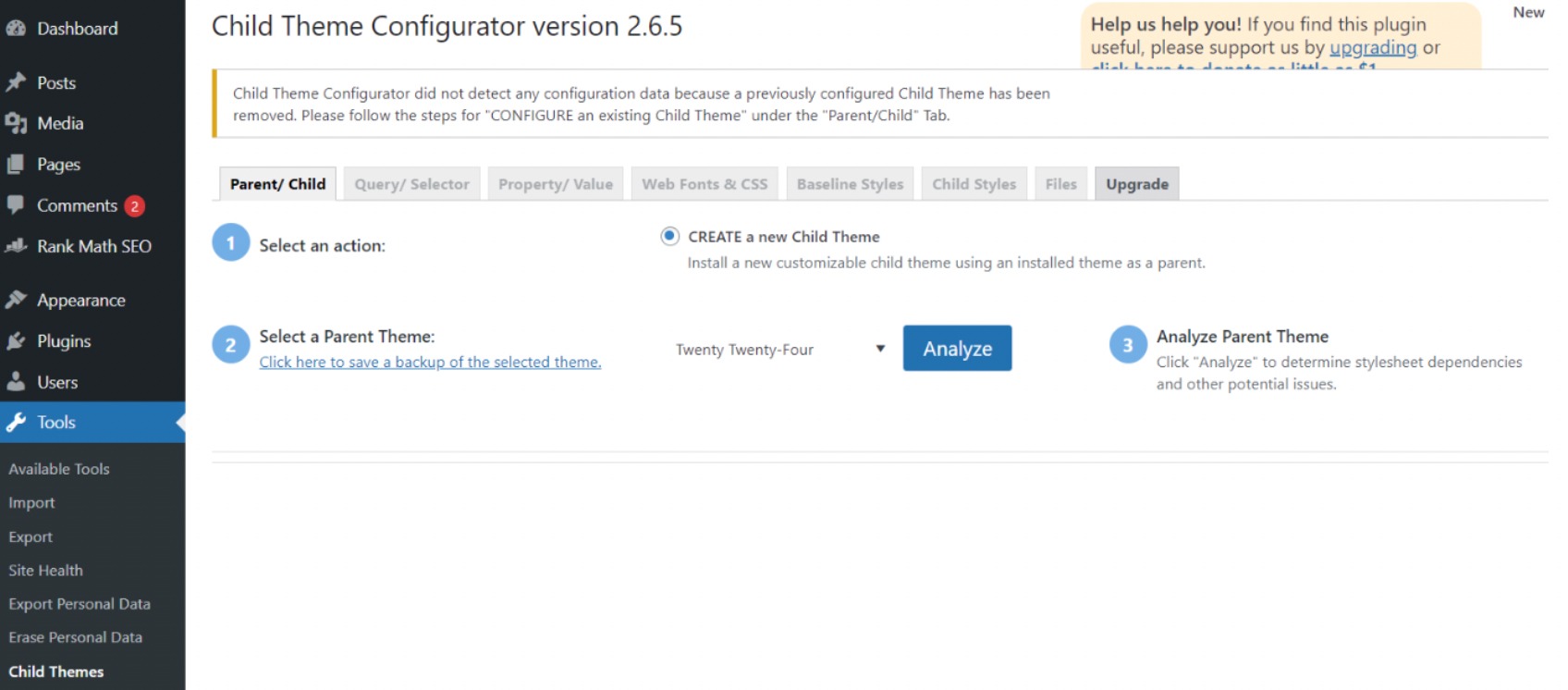
Μόλις ενεργοποιηθεί η προσθήκη, μεταβείτε στον πίνακα ελέγχου του WordPress και πλοηγηθείτε σε Εργαλεία → Παιδικά θέματα.

Στις Επιλέξτε μια καρτέλα Γονικό Θέμα, επιλέξτε το γονικό θέμα από το αναπτυσσόμενο μενού για τη δημιουργία θυγατρικού θέματος. Συνήθως, το ενεργό θέμα στον ιστότοπό σας είναι προεπιλεγμένο.
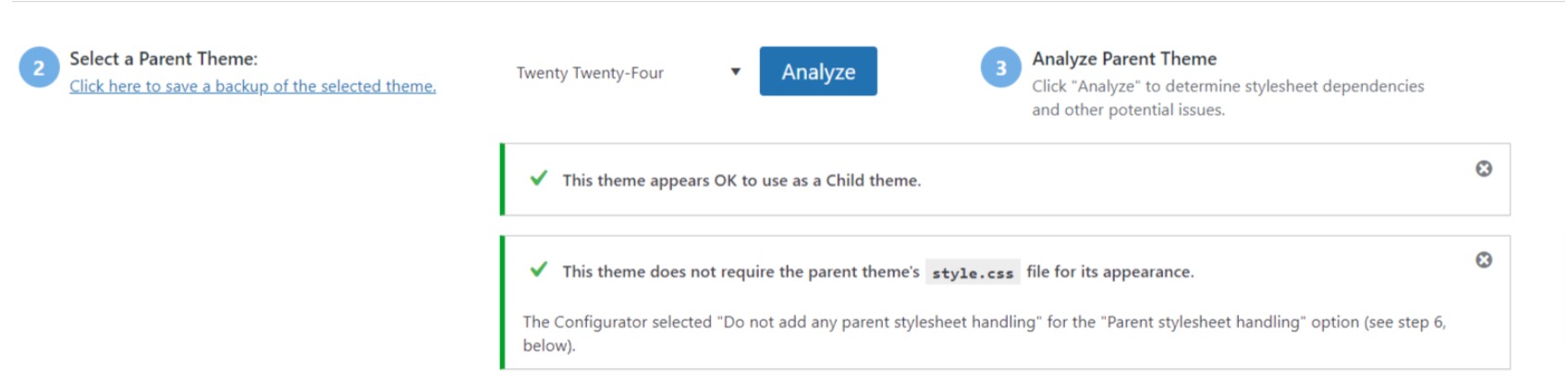
Στη συνέχεια, κάντε κλικ στο Αναλύστε κουμπί. Η προσθήκη θα εξετάσει εξονυχιστικά το επιλεγμένο γονικό θέμα για να προσδιορίσει εάν μπορεί να δημιουργήσει ένα θυγατρικό θέμα και εάν χρειάζεται το αρχείο style.css για εμφάνιση.

Στη συνέχεια, ορίστε ένα όνομα στο θέμα του παιδιού σας. Μπορείτε να προσαρμόσετε το φύλλο στυλ, τις λειτουργίες και άλλες διαμορφώσεις σύμφωνα με τις προτιμήσεις σας.
Ωστόσο, αποφύγετε να αλλάξετε τις ρυθμίσεις μέχρι να φτάσετε στην ενότητα 7.

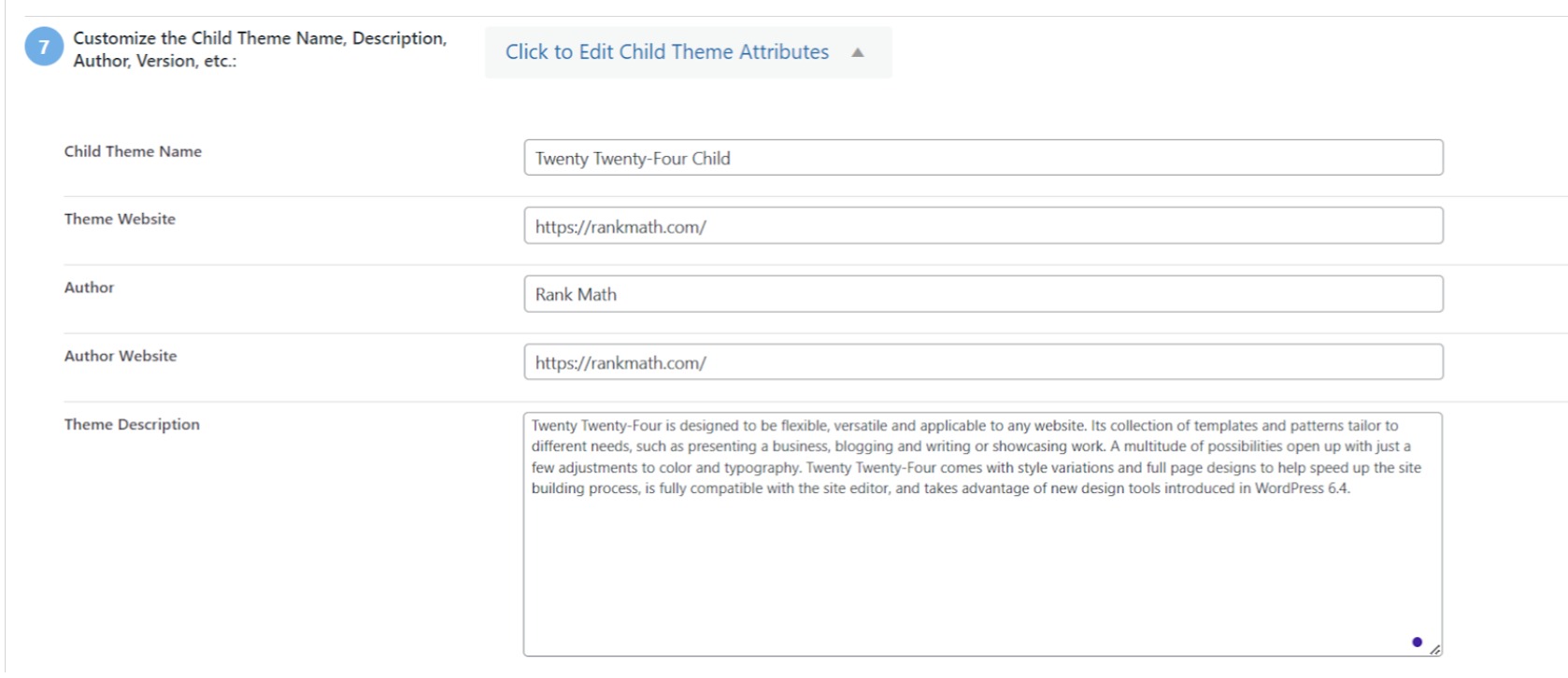
Στην ενότητα 7, κάντε κλικ στο κουμπί με την ετικέτα Κάντε κλικ για να επεξεργαστείτε τα χαρακτηριστικά θυγατρικού θέματος.
Από εκεί, μπορείτε να εισαγάγετε τις λεπτομέρειες του παιδικού σας θέματος.

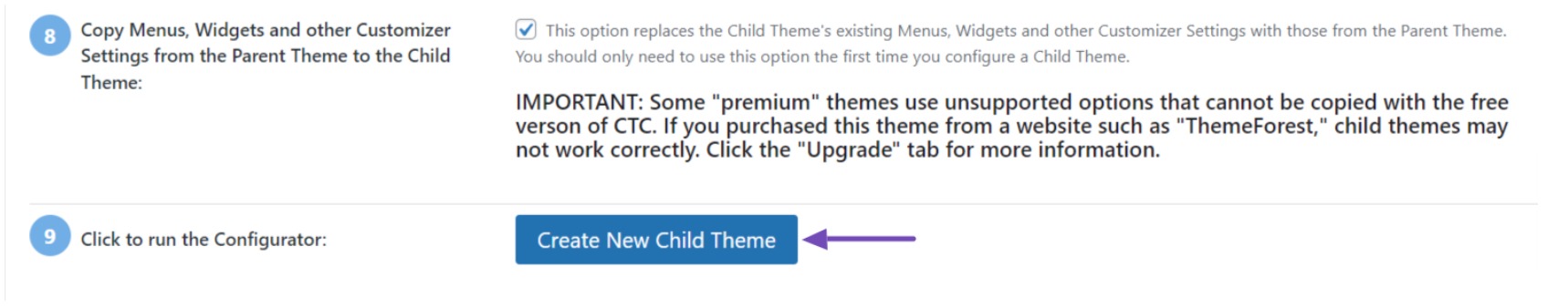
Όταν δημιουργείτε με μη αυτόματο τρόπο ένα θυγατρικό θέμα, ενδέχεται να χάσετε τα μενού και τα γραφικά στοιχεία του γονικού θέματος.
Ωστόσο, η προσθήκη Child Theme Configurator μπορεί να τα μεταφέρει από το γονικό θέμα στο θυγατρικό θέμα.
Εάν θέλετε να συνεχίσετε με αυτό, σημειώστε το πλαίσιο ελέγχου στην Ενότητα 8. Τέλος, κάντε κλικ στο Δημιουργία νέου παιδικού θέματος κουμπί για να δημιουργήσετε το παιδικό θέμα.

Μετά την ολοκλήρωση, η προσθήκη θα δημιουργήσει έναν φάκελο για το παιδικό σας θέμα που θα περιέχει βασικά αρχεία style.css και functions.php για μελλοντική προσαρμογή.
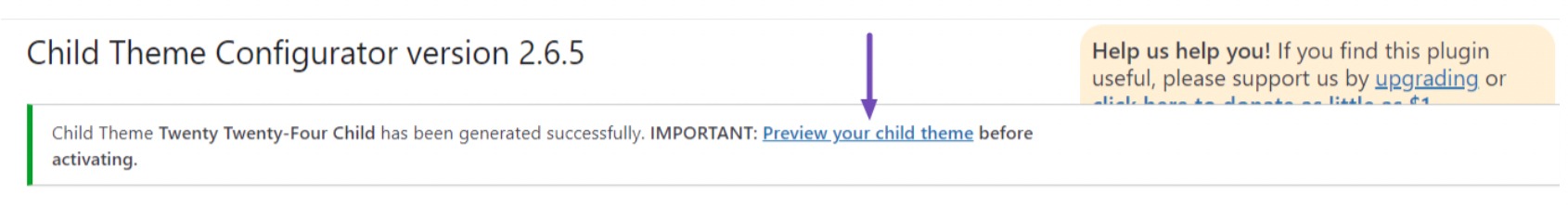
Πριν ενεργοποιήσετε το θέμα, κάντε προεπισκόπηση κάνοντας κλικ στον σύνδεσμο "Προεπισκόπηση του παιδιού σας θέματος" στο επάνω μέρος της οθόνης για να επαληθεύσετε την εμφάνισή του και να βεβαιωθείτε ότι δεν επηρεάζει αρνητικά τον ιστότοπό σας.

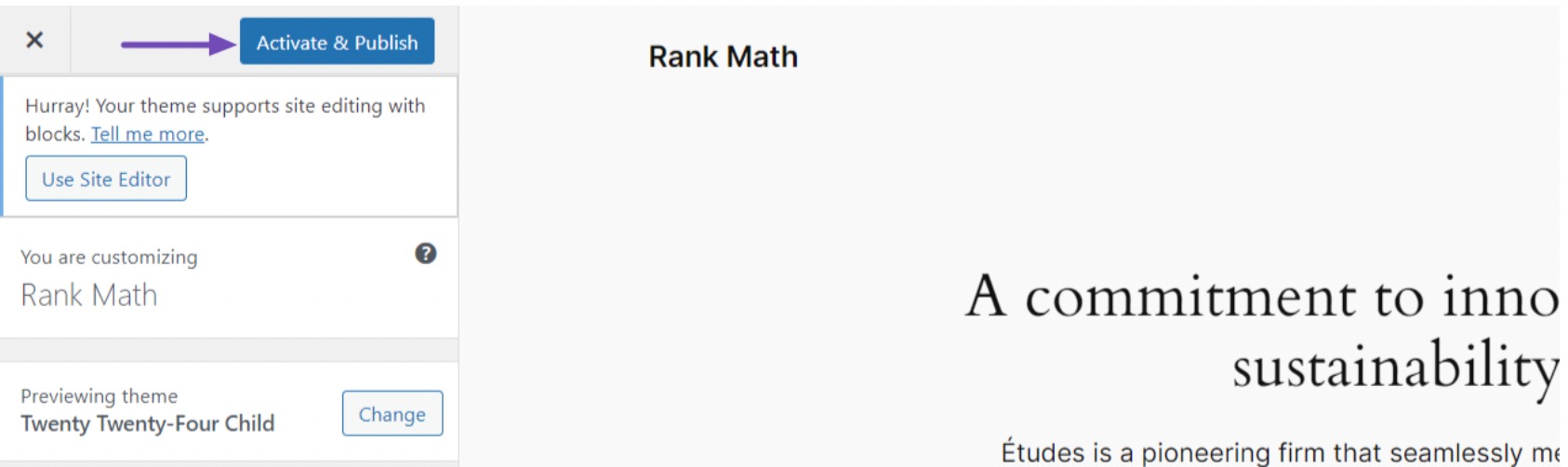
Αφού βεβαιωθείτε ότι όλα λειτουργούν σωστά, κάντε κλικ στο Ενεργοποίηση & Δημοσίευση κουμπί. Αυτό θα κάνει το παιδί σας το θέμα ζωντανό στον ιστότοπό σας.

Αφού ενεργοποιήσετε το παιδικό σας θέμα στον ιστότοπό σας, ήρθε η ώρα να αρχίσετε να το προσαρμόζετε. Θα το καλύψουμε αυτό στην επόμενη ενότητα.
6 Πώς να προσαρμόσετε το θέμα του παιδιού σας
Πριν εμβαθύνετε στην προσαρμογή, προσδιορίστε τα στοιχεία του ιστότοπού σας που θέλετε να τροποποιήσετε, όπως στυλ, πρότυπα, λειτουργίες, περιοχές γραφικών στοιχείων ή προσαρμοσμένα πρότυπα σελίδας.
Το να έχετε ένα σαφές όραμα των στόχων σας θα εξορθολογίσει τη διαδικασία προσαρμογής. Υπάρχουν διάφορες μέθοδοι για να προσαρμόσετε το παιδικό σας θέμα, όπως:
6.1 Προσαρμογή στυλ με CSS
Το αρχείο style.css του παιδικού σας θέματος χρησιμεύει ως πλατφόρμα για την αλλαγή της εμφάνισης του ιστότοπού σας. Εδώ, μπορείτε να εισαγάγετε προσαρμοσμένους κανόνες CSS για να αλλάξετε ή να βελτιώσετε τα στυλ του γονικού θέματος.
Πριν προχωρήσετε, είναι απαραίτητη μια βασική κατανόηση HTML και CSS.
Μπορείτε να χρησιμοποιήσετε αποτελεσματικά το εργαλείο Inspect του προγράμματος περιήγησής σας ή να αντιγράψετε απευθείας στυλ από το αρχείο style.css του γονικού θέματος.
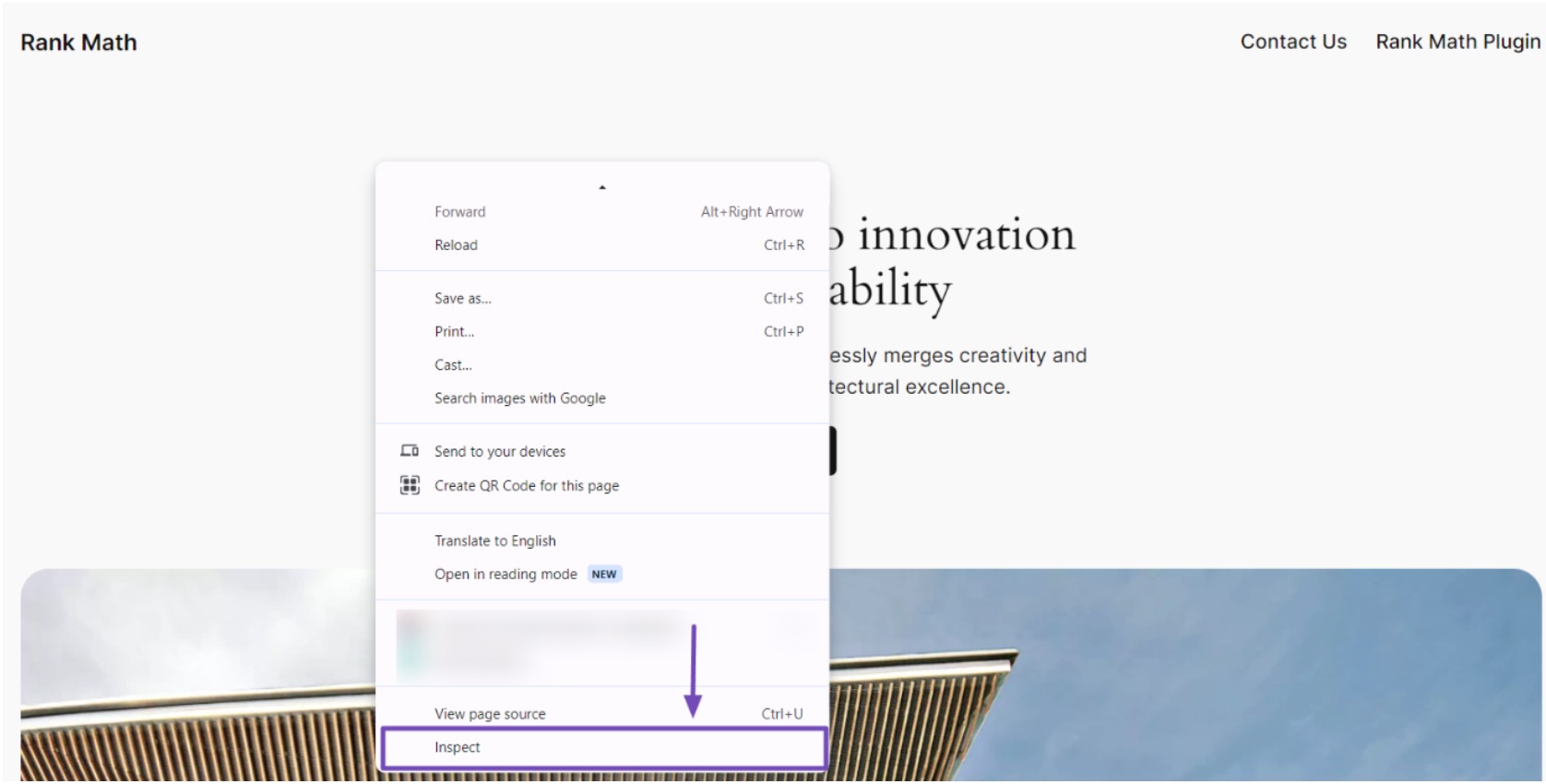
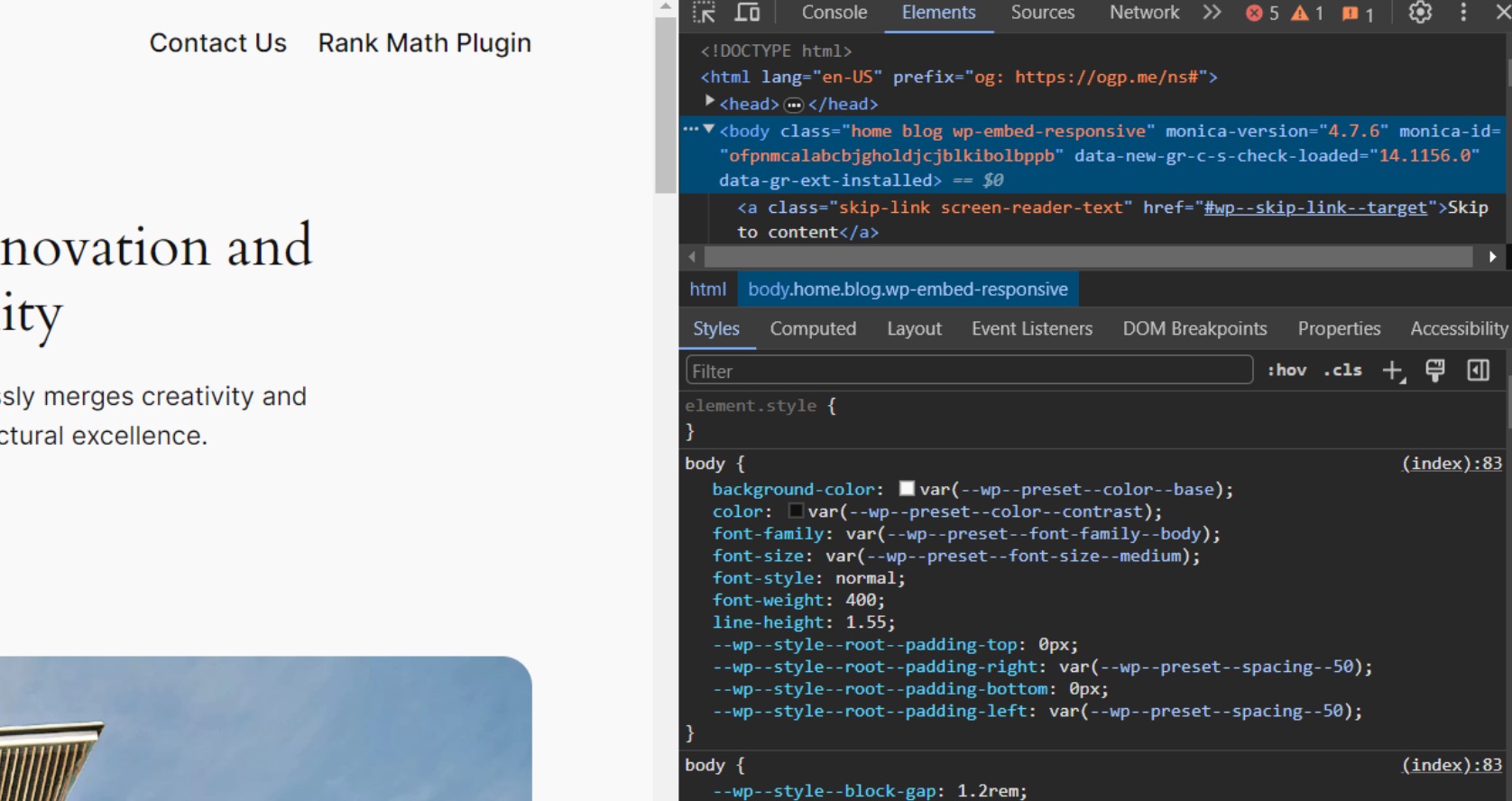
Για να αποκτήσετε πρόσβαση στους κωδικούς CSS μιας ιστοσελίδας χρησιμοποιώντας το πρόγραμμα περιήγησής σας, απλώς κάντε δεξί κλικ στη σελίδα και επιλέξτε Επιθεωρώ από τις επιλογές που εμφανίζονται. Αυτό το εργαλείο εμφανίζει τους κωδικούς στυλ CSS, επιτρέποντάς σας να εντοπίσετε με ακρίβεια τα στοιχεία που θέλετε να τροποποιήσετε.

Όταν κάνετε δεξί κλικ και επιλέξετε "Επιθεώρηση", η οθόνη του προγράμματος περιήγησής σας θα διακλαδιστεί, εμφανίζοντας το HTML και το CSS για τη σελίδα.
Ανάλογα με τις ρυθμίσεις του προγράμματος περιήγησής σας, οι λεπτομέρειες HTML και CSS ενδέχεται να εμφανίζονται είτε στη δεξιά πλευρά είτε στο κάτω μέρος της οθόνης.

Καθώς τοποθετείτε το δείκτη του ποντικιού πάνω από διάφορες γραμμές HTML, ο επιθεωρητής Chrome θα τις επισημάνει στην καρτέλα Στοιχεία και θα εμφανίσει τους αντίστοιχους κανόνες CSS που σχετίζονται με το επισημασμένο στοιχείο.
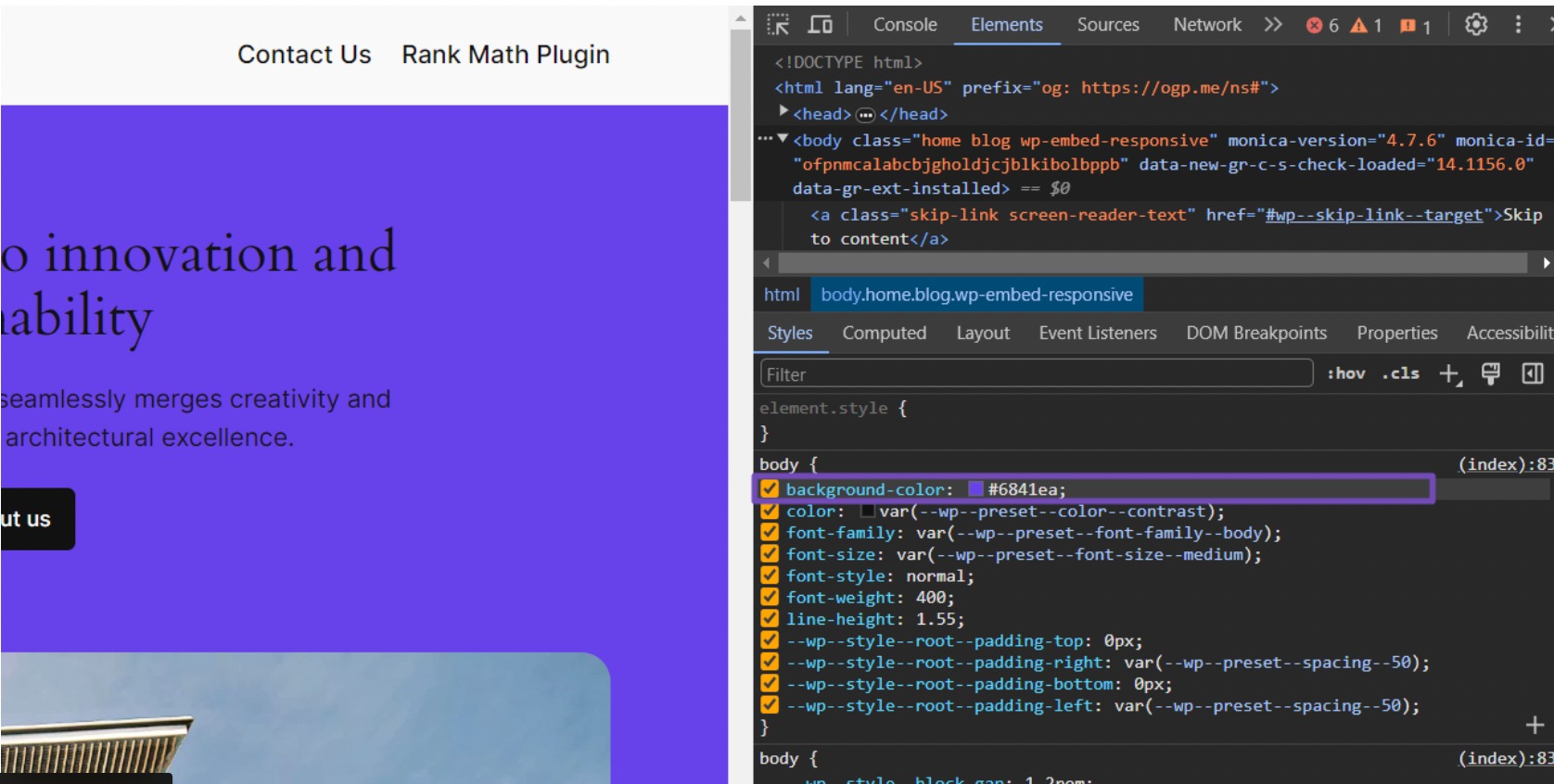
Μπορείτε να πειραματιστείτε επεξεργάζοντας απευθείας το CSS για να κάνετε προεπισκόπηση πώς θα εμφανιστεί. Για παράδειγμα, εάν θέλετε να αλλάξετε το χρώμα φόντου της προεπιλεγμένης αρχικής σελίδας του θέματος Twenty Twenty Four από #f9f9f9 σε #6841ea.

Μόλις προσαρμόσετε το χρώμα φόντου στον επιθεωρητή του προγράμματος περιήγησης, η αλλαγή είναι προσωρινή. Για να το κάνετε μόνιμο, πρέπει να μεταφέρετε αυτόν τον κανόνα CSS στο αρχείο style.css του παιδικού σας θέματος:
body {
background-color: #6841ea;
}Αφού εισαγάγετε τον κωδικό, θυμηθείτε να αποθηκεύσετε τις τροποποιήσεις σας. Μπορείτε να επαναλάβετε αυτήν τη διαδικασία για οποιοδήποτε άλλο στοιχείο ιστοσελίδας που θέλετε να προσαρμόσετε.
Για παράδειγμα, ας υποθέσουμε ότι θέλετε να τροποποιήσετε τα χρώματα στον ιστότοπό σας. Μπορούμε να σας παρέχουμε ορισμένους κωδικούς CSS που θα σας επιτρέψουν να το κάνετε.
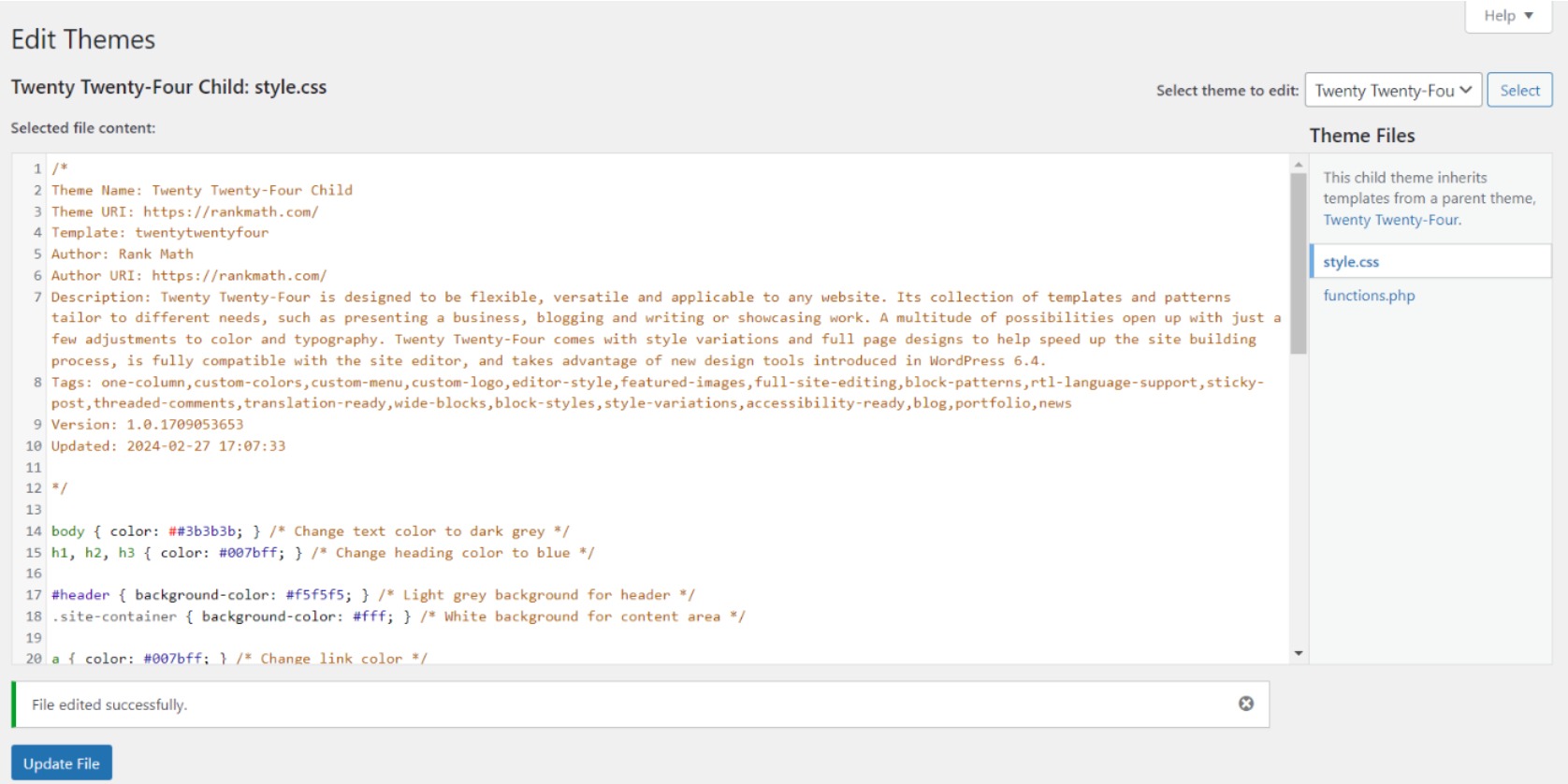
Για να αλλάξετε το χρώμα του κειμένου σε σκούρο γκρι, προσθέστε τον ακόλουθο κώδικα στο αρχείο CSS:
body { color: #3b3b3b; } Για να αλλάξετε το χρώμα της επικεφαλίδας σε μπλε, χρησιμοποιήστε τον ακόλουθο κώδικα:
h1, h2, h3 { color: #007bff; }Για το χρώμα φόντου της κεφαλίδας, χρησιμοποιήστε τον ακόλουθο κώδικα:
#header { background-color: #f5f5f5; } /* Light grey background for header */Και για την περιοχή περιεχομένου, χρησιμοποιήστε αυτόν τον κωδικό για να ορίσετε το χρώμα φόντου σε λευκό:
.site-container { background-color: #fff; } Μπορείτε να αντιγράψετε αυτά τα στυλ CSS στο αρχείο style.css του παιδικού σας θέματος είτε μέσω του καταλόγου θυγατρικών θεμάτων του ιστότοπού σας είτε από τον πίνακα ελέγχου του WordPress.
Όταν προσθέτετε τον κώδικα CSS σας, θα μοιάζει με αυτήν τη μορφή:

Αφού αποθηκεύσετε τις αλλαγές σας, δοκιμάστε να ανανεώσετε τη σελίδα του ιστότοπού σας. Εάν οι αλλαγές δεν εμφανίζονται, διαγράψτε την προσωρινή μνήμη του προγράμματος περιήγησής σας για να βεβαιωθείτε ότι προβάλλετε την πιο πρόσφατη έκδοση του CSS.
6.2 Παράκαμψη αρχείων προτύπων
Ενώ η προσαρμογή CSS ελέγχει την εμφάνιση του ιστότοπού σας, τα θυγατρικά θέματα προσφέρουν μια πιο ισχυρή δυνατότητα: την παράκαμψη αρχείων προτύπων.
Αυτή η προηγμένη δυνατότητα σάς δίνει τη δυνατότητα να αναδιαμορφώσετε τη διάταξη και δομή των σελίδων του ιστότοπού σας και στοιχεία. Ωστόσο, να είστε προσεκτικοί καθώς απαιτεί βαθύτερη κατανόηση του προτύπου WordPress, του HTML και της PHP.
Για να παρακάμψετε ένα πρότυπο, αντιγράψτε το αρχικό αρχείο .php από τον φάκελο γονικού θέματος στο θυγατρικό σας θέμα, διατηρώντας το ακριβές όνομα αρχείου.
Για παράδειγμα, για να παρακάμψετε το header.php, πρέπει να αντιγράψετε το αρχείο header.php από τον κατάλογο /parent-theme/ και να το επικολλήσετε ως header.php στον κατάλογο /child-theme/.
Τώρα μπορείτε να επεξεργαστείτε το header.php στο παιδικό σας θέμα.
Μερικά κοινά πρότυπα προς παράκαμψη:
- header.php – Περιέχει επωνυμία ετικέτας και ιστότοπου, πλοήγηση κ.λπ.
- footer.php – Το κλείσιμο ετικέτα και σήμανση.
- page.php - Προεπιλεγμένο πρότυπο για σελίδες.
- single.php – Πρότυπο που χρησιμοποιείται για μεμονωμένες αναρτήσεις.
- index.php – Πρότυπο αρχικής σελίδας.
Για παράδειγμα, μπορείτε να τροποποιήσετε το footer.php εμφανίζοντας ένα προσαρμοσμένο δικαίωμα πνευματικής ιδιοκτησίας για τον ιστότοπό σας:
<!-- Modified child footer.php -->
<footer>
<p>© <?php echo date('Y'); ?> My Company</p>
<?php if ( is_active_sidebar('footer-1') ) : ?>
<?php dynamic_sidebar('footer-1'); ?>
<?php endif; ?>
</footer>6.3 Επέκταση της Λειτουργικότητας
Η functions.php Το αρχείο στο θυγατρικό θέμα σάς δίνει τη δυνατότητα να εισαγάγετε νέες συναρτήσεις PHP, άγκιστρα, φίλτρα και κώδικα για επέκταση στις προεπιλεγμένες δυνατότητες του γονικού θέματος.
Αυτή η ευελιξία σάς δίνει τη δυνατότητα να καταχωρείτε προσαρμοσμένους τύπους αναρτήσεων, να ενσωματώνετε προσαρμοσμένα γραφικά στοιχεία, να δημιουργείτε νέους συντομότερους κωδικούς, να τοποθετείτε στην ουρά πρόσθετα σενάρια και πολλά άλλα.
Για παράδειγμα, εάν επιθυμείτε μια ειδική ενότητα στον ιστότοπό σας WordPress για προσαρμοσμένα γραφικά στοιχεία, χρησιμοποιήστε το ακόλουθο απόσπασμα κώδικα για να δημιουργήσετε μια περιοχή γραφικών στοιχείων με την ονομασία "Περιοχή προσαρμοσμένων γραφικών στοιχείων":
function register_custom_widget() {
register_sidebar( array(
'name' => 'Custom Widget Area',
'id' => 'custom_widget_area',
'description' => 'Add widgets here to appear in the custom widget area',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'register_custom_widget' );Αφού αποθηκεύσετε αυτόν τον κώδικα στο αρχείο functions.php του παιδιού σας, μεταβείτε στον ιστότοπό σας στο WordPress και αποκτήστε πρόσβαση Εμφάνιση → Widgets. Θα παρατηρήσετε ότι το γραφικό στοιχείο "Προσαρμοσμένη περιοχή γραφικών στοιχείων" είναι διαθέσιμο για χρήση.

7 Συχνές Ερωτήσεις
Τι θα συμβεί αν ξεχάσω να ενεργοποιήσω το παιδικό μου θέμα;
Εάν ξεχάσετε να ενεργοποιήσετε το παιδικό σας θέμα, ο ιστότοπός σας WordPress θα συνεχίσει να χρησιμοποιεί το γονικό θέμα και οι προσαρμογές σας δεν θα τεθούν σε ισχύ. Βεβαιωθείτε πάντα ότι το θυγατρικό θέμα είναι ενεργοποιημένο για να δείτε τις τροποποιήσεις σας.
Είναι δυνατή η επαναφορά στο γονικό θέμα εάν κάτι δεν πάει καλά με το θυγατρικό θέμα;
Απολύτως. Εάν προκύψουν προβλήματα ή οι προσαρμογές δεν λειτουργούν όπως αναμένεται, μπορείτε απλώς να επιστρέψετε στο γονικό θέμα. Το παιδικό θέμα χρησιμεύει ως ένας ευέλικτος χώρος για πειραματισμούς χωρίς να επηρεάζει τον αρχικό σχεδιασμό.
Χρειάζεται να αντιγράψω όλα τα αρχεία από το γονικό θέμα στο θυγατρικό θέμα;
Όχι, χρειάζεται μόνο να αντιγράψετε τα αρχεία που θέλετε να τροποποιήσετε στο θυγατρικό σας θέμα. Το WordPress θα χρησιμοποιήσει αυτόματα τα αρχεία από το θυγατρικό θέμα αντί για το γονικό θέμα για αυτά τα συγκεκριμένα πρότυπα.
Πώς μπορώ να διασφαλίσω ότι το παιδικό μου θέμα παραμένει συμβατό με μελλοντικές ενημερώσεις γονικού θέματος;
Ελέγχετε τακτικά για ενημερώσεις στο γονικό θέμα και ελέγχετε την τεκμηρίωση και τα αρχεία καταγραφής αλλαγών. Εάν οι ενημερώσεις εισάγουν αλλαγές, προσαρμόστε το παιδικό σας θέμα ανάλογα για να διατηρήσετε τη συμβατότητα. Χρησιμοποιείτε πάντα τον έλεγχο έκδοσης για εύκολη παρακολούθηση.
Μπορώ να ενημερώσω το γονικό θέμα μετά τη δημιουργία ενός θυγατρικού θέματος;
Ναι, μπορείτε να ενημερώσετε το γονικό θέμα χωρίς να επηρεαστεί το παιδικό σας θέμα. Οι ενημερώσεις στο γονικό θέμα δεν θα αντικαταστήσουν τις προσαρμογές που κάνατε στο θυγατρικό θέμα.
Είναι δυνατή η δημιουργία πολλαπλών θυγατρικών θεμάτων για ένα θέμα μονογονέα;
Ναι, μπορείτε να δημιουργήσετε πολλά θυγατρικά θέματα για ένα μονογονικό θέμα, το καθένα με το δικό του σύνολο προσαρμογών και τροποποιήσεων. Αλλά μπορείτε να ενεργοποιήσετε μόνο ένα θέμα τη φορά.
Χρειάζομαι γνώσεις κωδικοποίησης για να δημιουργήσω ένα παιδικό θέμα;
Ενώ η γνώση κωδικοποίησης μπορεί να είναι χρήσιμη, δεν είναι πάντα απαραίτητο να δημιουργείτε ένα παιδικό θέμα. Μπορείτε να ξεκινήσετε με απλές τροποποιήσεις και σταδιακά να μάθετε πιο προηγμένες τεχνικές καθώς αποκτάτε εμπειρία.
8 Συμπέρασμα
Η δημιουργία ενός θυγατρικού θέματος στο WordPress είναι μια πολύτιμη δεξιότητα που μπορεί να σας βοηθήσει να προσαρμόσετε τον ιστότοπό σας χωρίς να διακινδυνεύσετε την απώλεια των αλλαγών σας κατά τις ενημερώσεις του θέματος. Αν και μπορεί να φαίνεται τρομακτικό στην αρχή, μην τα παρατάτε πολύ γρήγορα αν κάνετε λάθη.
Τα πιο συνηθισμένα σφάλματα που μπορεί να συναντήσετε είναι τα συντακτικά σφάλματα που προκαλούνται από την έλλειψη κάποιου στοιχείου στον κώδικα. Αν κάτι πάει στραβά, μπορείτε πάντα να ξεκινήσετε από την αρχή.
Για παράδειγμα, εάν διαγράψετε κατά λάθος κάτι που απαιτεί το γονικό σας θέμα, μπορείτε απλώς να διαγράψετε το αρχείο από το θυγατρικό σας θέμα και να ξεκινήσετε ξανά.
Θυμηθείτε, με λίγη επιμονή, η δημιουργία ενός παιδικού θέματος μπορεί να σας δώσει την ευελιξία να δημιουργήσετε μια μοναδική εμφάνιση και αίσθηση στον ιστότοπό σας, διατηρώντας παράλληλα τη σταθερότητα και την ασφάλεια του γονικού σας θέματος.
Επομένως, δοκιμάστε το και δείτε τη διαφορά που μπορεί να φέρει στον ιστότοπό σας στο WordPress.
Ελπίζουμε ότι αυτός ο οδηγός σας βοήθησε να δημιουργήσετε ένα παιδικό θέμα για τον ιστότοπό σας. Αν ναι, ενημερώστε μας με Tweeting @rankmathseo.
- SEO Powered Content & PR Distribution. Ενισχύστε σήμερα.
- PlatoData.Network Vertical Generative Ai. Ενδυναμώστε τον εαυτό σας. Πρόσβαση εδώ.
- PlatoAiStream. Web3 Intelligence. Ενισχύθηκε η γνώση. Πρόσβαση εδώ.
- PlatoESG. Ανθρακας, Cleantech, Ενέργεια, Περιβάλλον, Ηλιακός, Διαχείριση των αποβλήτων. Πρόσβαση εδώ.
- PlatoHealth. Ευφυΐα βιοτεχνολογίας και κλινικών δοκιμών. Πρόσβαση εδώ.
- πηγή: https://rankmath.com/blog/wordpress-child-theme/



