Αυτή θα είναι η 2η ανάρτηση σε μια μικρή σειρά που κάνουμε για την προσβασιμότητα φόρμας. Αν χάσατε την πρώτη ανάρτηση, ρίξτε μια ματιά Προσβάσιμες φόρμες με ψευδοτάξεις. Σε αυτήν την ανάρτηση θα εξετάσουμε το :focus-visible και πώς να το χρησιμοποιήσετε στους ιστοτόπους σας!
Σημείο επαφής εστίασης
Πριν προχωρήσουμε με :focus-visible, ας ξαναδούμε πώς :focus λειτουργεί στο CSS σας. Η εστίαση είναι η οπτική ένδειξη ότι ένα στοιχείο αλληλεπιδρά μέσω πληκτρολογίου, ποντικιού, επιφάνειας αφής ή υποστηρικτικής τεχνολογίας. Ορισμένα στοιχεία είναι φυσικά διαδραστικά, όπως σύνδεσμοι, κουμπιά και στοιχεία φόρμας. Θέλουμε να βεβαιωθούμε ότι οι χρήστες μας γνωρίζουν πού βρίσκονται και τις αλληλεπιδράσεις που πραγματοποιούν.
Θυμηθείτε μην το κάνετε αυτό στο CSS σας!
:focus {
outline: 0;
}
/*** OR ***/
:focus {
outline: none;
}Όταν αφαιρείτε την εστίαση, την αφαιρείτε για ΟΛΟΙ! Θέλουμε να βεβαιωθούμε ότι διατηρούμε την εστίαση.
Εάν για οποιονδήποτε λόγο χρειαστεί να αφαιρέσετε την εστίαση, βεβαιωθείτε ότι υπάρχει και εναλλακτική :focus στυλ για τους χρήστες σας. Αυτό το εναλλακτικό μπορεί να ταιριάζει με τα χρώματα της επωνυμίας σας, αλλά βεβαιωθείτε ότι αυτά τα χρώματα είναι επίσης προσβάσιμα. Εάν το μάρκετινγκ, ο σχεδιασμός ή η επωνυμία δεν αρέσουν τα προεπιλεγμένα στυλ δακτυλίου εστίασης, τότε είναι καιρός να αρχίσετε να κάνετε συζητήσεις και να συνεργαστείτε μαζί τους για τον καλύτερο τρόπο να το προσθέσετε ξανά.
Τι είναι focus-visible?
Η ψευδοτάξη, :focus-visible, είναι ακριβώς όπως η προεπιλογή μας :focus ψευδοτάξη. Δίνει στον χρήστη μια ένδειξη ότι κάτι εστιάζει στη σελίδα. Ο τρόπος που γράφεις :focus-visible κόβεται και στεγνώνει:
:focus-visible {
/* ... */
}Οταν χρησιμοποιείτε :focus-visible με ένα συγκεκριμένο στοιχείο, η σύνταξη μοιάζει κάπως έτσι:
.your-element:focus-visible {
/*...*/
}Το υπέροχο πράγμα για τη χρήση :focus-visible είναι μπορείτε να κάνετε το στοιχείο σας να ξεχωρίζει, φωτεινό και τολμηρό! Δεν χρειάζεται να ανησυχείτε μήπως εμφανιστεί εάν το στοιχείο έχει γίνει κλικ/πατήσει. Εάν επιλέξετε να μην εφαρμόσετε την κλάση, η προεπιλογή θα είναι ο δακτύλιος εστίασης του παράγοντα χρήστη που για ορισμένους είναι ανεπιθύμητος.
Ιστορικό του focus-visible
Πριν είχαμε το :focus-visible, θα ισχύει το στυλ χρήστη παράγοντα :focus στα περισσότερα στοιχεία της σελίδας. κουμπιά, συνδέσμους, κ.λπ. Θα εφαρμόσει ένα περίγραμμα ή "δαχτυλίδι εστίασης" στο στοιχείο με δυνατότητα εστίασης. Αυτό θεωρήθηκε άσχημο, στους περισσότερους δεν άρεσε το προεπιλεγμένο δαχτυλίδι εστίασης που παρείχε το πρόγραμμα περιήγησης. Λόγω του ότι ο δακτύλιος εστίασης δεν ήταν ευνοϊκός για να δει κανείς, οι περισσότεροι συγγραφείς τον αφαίρεσαν… χωρίς εναλλακτική. Θυμηθείτε, όταν αφαιρείτε :focus, μειώνει τη χρηστικότητα και καθιστά την εμπειρία απρόσιτη για τους χρήστες του πληκτρολογίου.
Στην τρέχουσα κατάσταση του ιστού, το πρόγραμμα περιήγησης δεν υποδεικνύει πλέον ορατά την εστίαση γύρω από διάφορα στοιχεία όταν έχουν εστίαση. Το πρόγραμμα περιήγησης χρησιμοποιεί διαφορετικά ευρετικά για να προσδιορίσει πότε θα βοηθούσε τον χρήστη, παρέχοντας ως αντάλλαγμα έναν δακτύλιο εστίασης. Σύμφωνα με Khan Ακαδημία, μια ευρετική είναι, «Μια τεχνική που καθοδηγεί έναν αλγόριθμο για να βρει καλές επιλογές».
Αυτό σημαίνει ότι το πρόγραμμα περιήγησης μπορεί να εντοπίσει εάν ο χρήστης αλληλεπιδρά ή όχι με την εμπειρία από ένα πληκτρολόγιο, ποντίκι ή επιφάνεια αφής και με βάση αυτόν τον τύπο εισόδου, προσθέτει ή αφαιρεί τον δακτύλιο εστίασης. Το παράδειγμα σε αυτήν την ανάρτηση υπογραμμίζει την αλληλεπίδραση εισόδου.
Στις πρώτες μέρες του :focus-visible χρησιμοποιούσαμε α πολυπλήρωση για να χειριστεί το δαχτυλίδι εστίασης που δημιούργησαν οι Alice Boxhall και Brian Kardell, η Mozilla κυκλοφόρησε επίσης με τη δική της ψευδο-κλάση, :moz-focusring, πριν από την επίσημη προδιαγραφή. Εάν θέλετε να μάθετε περισσότερα για τις πρώτες μέρες του δακτυλίου εστίασης, ρίξτε μια ματιά A11y Casts με τον Rob Dodson.
Σημασία εστίασης
Υπάρχουν πολλοί λόγοι για τους οποίους η εστίαση είναι σημαντική στην εφαρμογή σας. Πρώτον, όπως ανέφερα παραπάνω, εμείς ως πρεσβευτές του Διαδικτύου πρέπει να βεβαιωθούμε ότι παρέχουμε την καλύτερη, προσβάσιμη εμπειρία που μπορούμε. Δεν θέλουμε κανένας από τους χρήστες μας να μαντεύει πού βρίσκεται ενώ πλοηγείται στην εμπειρία.
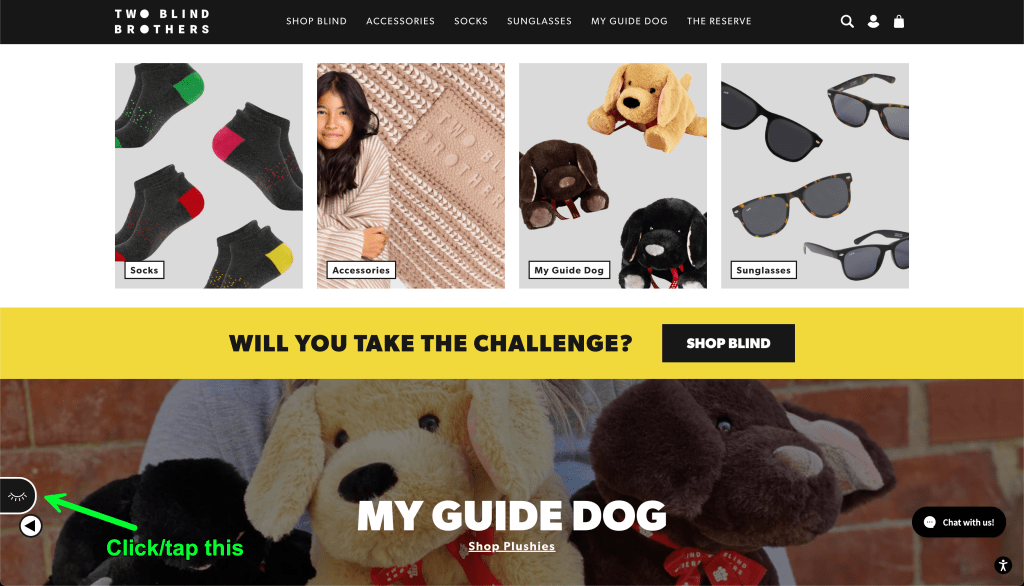
Ένα παράδειγμα που έρχεται πάντα στο μυαλό είναι το Ιστοσελίδα Two Blind Brothers. Εάν μεταβείτε στον ιστότοπο και κάνετε κλικ/πατήστε (αυτό λειτουργεί σε κινητά), το κλειστό μάτι στην κάτω αριστερή γωνία, θα δείτε το μάτι ανοιχτό και θα ξεκινήσει μια προσομοίωση. Και τα δύο αδέρφια, ο Μπράντφορντ και ο Μπράιαν Μάνινγκ, διαγνώστηκαν σε νεαρή ηλικία με τη νόσο Stargardt. Η νόσος του Stargardt είναι μια μορφή εκφύλισης της ωχράς κηλίδας του ματιού. Με τον καιρό και τα δύο αδέρφια θα είναι τελείως τυφλά. Επισκεφτείτε τον ιστότοπο και κάντε κλικ στο μάτι για να δείτε πώς βλέπουν.
Εάν ήσασταν στη θέση τους και έπρεπε να πλοηγηθείτε σε μια σελίδα, θα θέλατε να βεβαιωθείτε ότι ξέρετε ακριβώς πού βρίσκεστε καθ 'όλη τη διάρκεια της εμπειρίας. Ένας δακτύλιος εστίασης σας δίνει αυτή τη δύναμη.

Διαδήλωση
Το παρακάτω demo δείχνει πώς :focus-visible λειτουργεί όταν προστίθεται στο CSS σας. Το πρώτο μέρος του βίντεο δείχνει την εμπειρία κατά την πλοήγηση με το ποντίκι και το δεύτερο δείχνει την πλοήγηση μόνο με το πληκτρολόγιό μου. Ηχογράφησα και τον εαυτό μου για να δείξω ότι όντως άλλαξα από τη χρήση του ποντικιού μου στο πληκτρολόγιό μου.

Το πρόγραμμα περιήγησης προβλέπει τι πρέπει να κάνει με το δαχτυλίδι εστίασης με βάση την εισαγωγή μου (πληκτρολόγιο/ποντίκι) και, στη συνέχεια, προσθέτει έναν δακτύλιο εστίασης σε αυτά τα στοιχεία. Σε αυτήν την περίπτωση, όταν πλοηγούμαι σε αυτό το παράδειγμα με το πληκτρολόγιο, όλα εστιάζονται. Όταν χρησιμοποιείτε το ποντίκι, μόνο η είσοδος εστιάζει και τα κουμπιά όχι. Εάν αφαιρέσετε :focus-visible, το πρόγραμμα περιήγησης θα εφαρμόσει τον προεπιλεγμένο δακτύλιο εστίασης.
Ισχύει ο παρακάτω κωδικός :focus-visible στα εστιάσιμα στοιχεία.
:focus-visible {
outline-color: black;
font-size: 1.2em;
font-family: serif;
font-weight: bold;
}Εάν θέλετε να προσδιορίσετε το label ή το κουμπί για λήψη :focus-visible απλά προετοιμάστε την τάξη με input or button αντίστοιχα.
button:focus-visible {
outline-color: black;
font-size: 1.2em;
font-family: serif;
font-weight: bold;
}
/*** OR ***/
input:focus-visible {
outline-color: black;
font-size: 1.2em;
font-family: serif;
font-weight: bold;
}Υποστήριξη
Εάν το πρόγραμμα περιήγησης δεν υποστηρίζει :focus-visible μπορείτε να επαναφέρετε τη θέση του για να χειριστείτε την αλληλεπίδραση. Ο παρακάτω κωδικός είναι από το Παιδική χαρά MDN. Μπορείτε να χρησιμοποιήσετε το @ υποστηρίζει κατά κανόνα ή "ερώτημα χαρακτηριστικών" για να ελέγξετε την υποστήριξη. Ένα πράγμα που πρέπει να έχετε κατά νου, ο κανόνας πρέπει να τοποθετείται στην κορυφή του κώδικα ή να είναι ένθετος μέσα σε μια άλλη ομάδα at-rule.
<button class="button with-fallback" type="button">Button with fallback</button>
<button class="button without-fallback" type="button">Button without fallback</button>.button {
margin: 10px;
border: 2px solid darkgray;
border-radius: 4px;
}
.button:focus-visible {
/* Draw the focus when :focus-visible is supported */
outline: 3px solid deepskyblue;
outline-offset: 3px;
}
@supports not selector(:focus-visible) {
.button.with-fallback:focus {
/* Fallback for browsers without :focus-visible support */
outline: 3px solid deepskyblue;
outline-offset: 3px;
}
}Περαιτέρω προβληματισμοί σχετικά με την προσβασιμότητα
Θέματα σχετικά με την προσβασιμότητα που πρέπει να λάβετε υπόψη κατά την ανάπτυξη της εμπειρίας σας:
- Βεβαιωθείτε ότι τα χρώματα που επιλέγετε για την ένδειξη εστίασης, εάν υπάρχουν, εξακολουθούν να είναι προσβάσιμα σύμφωνα με τις πληροφορίες που τεκμηριώνονται στο WCAG 2.2 Αντίθεση χωρίς κείμενο (Επίπεδο AA)
- Η γνωστική υπερφόρτωση μπορεί να προκαλέσει δυσφορία στον χρήστη. Βεβαιωθείτε ότι διατηρείτε σταθερά τα στυλ σε διάφορα διαδραστικά στοιχεία
Υποστήριξη προγράμματος περιήγησης
Αυτά τα δεδομένα υποστήριξης προγράμματος περιήγησης προέρχονται από Μπορώ να χρησιμοποιήσω, το οποίο έχει περισσότερες λεπτομέρειες. Ένας αριθμός υποδεικνύει ότι το πρόγραμμα περιήγησης υποστηρίζει τη δυνατότητα σε αυτήν την έκδοση και νεότερη.
Υπολογιστής
| Chrome | Firefox | IE | άκρη | Safari |
|---|---|---|---|---|
| 86 | 4* | Οχι | 86 | 15.4 |
Κινητό / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 123 | 124 | 123 | 15.4 |
Links
- SEO Powered Content & PR Distribution. Ενισχύστε σήμερα.
- PlatoData.Network Vertical Generative Ai. Ενδυναμώστε τον εαυτό σας. Πρόσβαση εδώ.
- PlatoAiStream. Web3 Intelligence. Ενισχύθηκε η γνώση. Πρόσβαση εδώ.
- PlatoESG. Ανθρακας, Cleantech, Ενέργεια, Περιβάλλον, Ηλιακός, Διαχείριση των αποβλήτων. Πρόσβαση εδώ.
- PlatoHealth. Ευφυΐα βιοτεχνολογίας και κλινικών δοκιμών. Πρόσβαση εδώ.
- πηγή: https://css-tricks.com/managing-user-focus-with-focus-visible/



